藤藤每日一练——CSS3 Ribbon Menu
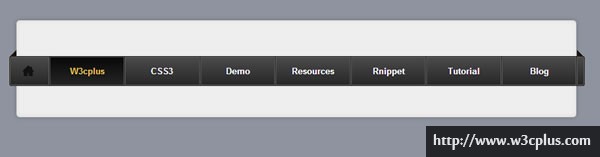
这个效果是一个类似于彩带的导航菜单效果,整个效果之中,使用的方法都比较简单,关键之处就是如何实现导航菜单两边折角的效果。常用的方法就是“:after”和“:before”生成折角部分,如果你以前从没接触过这种彩带效果制作,不仿先看看《Pure CSS3 Ribbons》以及《CSS3 Ribbons》、《CSS制作图形速查表》、《纯CSS制作的图形效果》几篇教程,能更好的帮助你学习这个案例的制作原理与方法。不过本案例中有一个最不好的地方,就是定死了菜单项的宽度,不能做到收缩自如,所以您要是有兴趣可以在此基础上进行改良。与我们分享。
HTML Code
<nav id="nav">
<ul class="clearfix">
<li> </li>
<li><a href="#" class="active">W3cplus</a></li>
<li><a href="#">CSS3</a></li>
<li><a href="#">Demo</a></li>
<li><a href="#">Resources</a></li>
<li><a href="#">Rnippet</a></li>
<li><a href="#">Tutorial</a></li>
<li><a href="#">Blog</a></li>
<li> </li>
</ul>
</nav>
CSS CODE
body {
background-color: #8e949f;
}
#nav {
width: 780px;
height: 85px;
padding-top: 50px;
margin: 40px auto;
border-radius: 5px;
box-shadow: 0 0 10px rgba(0,0,0,.2),0 0 10px rgba(0,0,0,.1) inset;
background-color: #eeeeee;
}
#nav ul {
position: relative;
width: 800px;
height: 40px;
line-height: 40px;
padding: 1px;
margin-left: -10px;
border-radius: 3px;
background-color: #26211a;
}
#nav ul:before,
#nav ul:after {
display: inline-block;
position: absolute;
border-style: solid;
border-width: 6px;
z-index: -1;
}
#nav ul:before {
top: -10px;
left: 0px;
border-color: transparent #221712 #221712 transparent;
}
#nav ul:after {
top: -8px;
right: 0;
border-color: transparent transparent #221712 #221712;
}
#nav li {
float: left;
font-weight: bold;
text-shadow: 0 1px 2px rgba(0,0,0,.2);
text-align: center;
width: 104px;
margin-right: 1px;
box-shadow: 0 0 0 1px rgba(97,97,97,1) inset;
background-image: -webkit-linear-gradient(top,#4b4b4b,#262626);
background-image: -moz-linear-gradient(top,#4b4b4b,#262626);
background-image: -o-linear-gradient(top,#4b4b4b,#262626);
background-image: -ms-linear-gradient(top,#4b4b4b,#262626);
background-image: linear-gradient(top,#4b4b4b,#262626);
}
#nav li:first-child {
position: relative;
width: 54px;
border-radius: 3px 0 0 3px;
}
#nav li:first-child:after {
position: absolute;
top: 0;
left: 50%;
margin-left: -10px;
display: block;
font-family: 'icomoon';
speak: none;
font-weight: normal;
-webkit-font-smoothing: antialiased;
content: "\22";
color: #121212;
text-shadow: 0 -1px 0 #0e0e0e,0 1px 0 #3a3a3a;
font-size: 16px;
}
#nav li:last-child {
width: 10px;
margin-right: 0;
border-radius: 0 3px 3px 0;
}
#nav li a {
color: #fff;
display: block;
}
#nav li a:hover {
text-decoration: none;
box-shadow: 0 0 0 1px rgba(200,125,25,1) inset;
background-image: -webkit-linear-gradient(top,#a65a12,#7e3106);
background-image: -moz-linear-gradient(top,#a65a12,#7e3106);
background-image: -o-linear-gradient(top,#a65a12,#7e3106);
background-image: -ms-linear-gradient(top,#a65a12,#7e3106);
background-image: linear-gradient(top,#a65a12,#7e3106);
}
#nav li a:active,
#nav li a.active {
color: #e6c35c;
box-shadow: 0 0 0 1px rgba(92,92,92,.8) inset;
background-image: -webkit-linear-gradient(top,#070707,#252525);
background-image: -moz-linear-gradient(top,#070707,#252525);
background-image: -o-linear-gradient(top,#070707,#252525);
background-image: -ms-linear-gradient(top,#070707,#252525);
background-image: linear-gradient(top,#070707,#252525);
}
@font-face {
font-family: 'icomoon';
src:url('fonts/icomoon.eot');
src:url('fonts/icomoon.eot?#iefix') format('embedded-opentype'),
url('fonts/icomoon.svg#icomoon') format('svg'),
url('fonts/icomoon.woff') format('woff'),
url('fonts/icomoon.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
如需转载,烦请注明出处:http://www.w3cplus.com/demo/css3-ribbon-menu.html