10个text-shadow制作的文字效果
css3的text-shadow属性能帮助我们设计很多有特效的文字效果,特别是运用在英文字体上。早前在《CSS3的文字阴影—text-shadow》和《CSS3 制作文字特效》两篇文章中有介绍过一些使用css3的text-shadow制作的特效,今天老调重谈,我使用css3的text-shadow写了十个文字效果,希望大家喜欢。
HTML CODE
<div class="text-wrap box1">W3cplus | Pure CSS3 Text Shadow Effects</div> <div class="text-wrap box2">W3cplus | Pure CSS3 Text Shadow Effects</div> <div class="text-wrap box3">W3cplus | Pure CSS3 Text Shadow Effects</div> <div class="text-wrap box4">W3cplus | Pure CSS3 Text Shadow Effects</div> <div class="text-wrap box5">W3cplus | Pure CSS3 Text Shadow Effects</div> <div class="text-wrap box6">W3cplus | Pure CSS3 Text Shadow Effects</div> <div class="text-wrap box7">W3cplus | Pure CSS3 Text Shadow Effects</div> <div class="text-wrap box8">W3cplus | Pure CSS3 Text Shadow Effects</div> <div class="text-wrap box9">W3cplus | Pure CSS3 Text Shadow Effects</div> <div class="text-wrap box10">W3cplus | Pure CSS3 Text Shadow Effects</div>
CSS CODE
.text-wrap {
width: 600px;
min-height: 100px;
margin: 20px auto;
padding: 30px 0;
border: 5px solid white;
position: relative;
box-shadow: 0 0 4px rgba(0, 0, 0, 0.80);
clear: both;
font-family: 'Aclonica', serif;
font-size: 50px;
text-align: center;
}
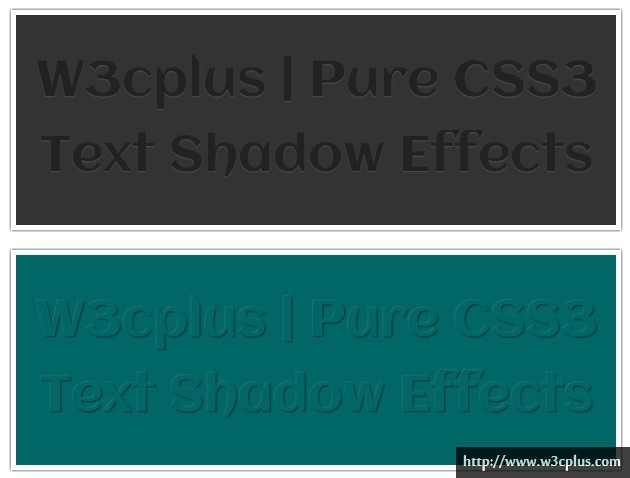
.box1 {
background-color: rgb(51, 51, 51);
color: #222;
text-shadow: 0px 1px 1px #4d4d4d;
}
.box2 {
background-color: rgb(0, 102, 102);
color: #066;
text-shadow: -1px -1px 1px rgba(255, 255, 255, 0.1), 1px 1px 1px rgba(0, 0, 0, 0.5);
}
.box3 {
background-color: rgb(51, 51, 51);
color: #fff;
text-shadow: 0 0 5px #fff, 0 0 10px #fff, 0 0 15px #fff, 0 0 20px #ff2d95, 0 0 30px #ff2d95, 0 0 40px #ff2d95, 0 0 50px #ff2d95, 0 0 75px #ff2d95;
letter-spacing: 5px;
}
.box4 {
background-color: rgb(51, 51, 51);
color: #fff;
text-shadow: 0px -1px 4px white, 0px -2px 10px yellow, 0px -10px 20px #ff8000, 0px -18px 40px red;
}
.box5 {
background-color: rgb(204, 204, 204);
color: #fff;
text-shadow: 0px 1px 0px #999, 0px 2px 0px #888, 0px 3px 0px #777, 0px 4px 0px #666, 0px 5px 0px #555, 0px 6px 0px #444, 0px 7px 0px #333, 0px 8px 7px #001135;
}
.box6 {
background-color: rgb(64, 64, 64);
color:#00ff0f;
text-shadow: 0px 0px 10px #00ff0f, -1px -1px #000;
}
.box7 {
background-color: rgb(243, 243, 243);
color: rgba(0, 174, 239, 0.2);
text-shadow: rgba(0, 0, 30, 0.08) 0px 5px 2px;
}
.box8 {
background-color: rgb(204, 204, 204);
color: transparent;
text-shadow: rgba(245, 245, 255, 0.35) 0 0px 0px, rgba(0, 0, 30, 0.08) 0px 2px 2px, rgba(0, 0, 30, 0.20) 0px 2px 1px, rgba(0, 0, 30, 0.40) 0px 2px 1px, rgba(0, 0, 0, 0.08) -5px 5px 2px;
}
.box9{
background-color: rgb(243, 243, 243);
color: rgba(0, 168, 255, 0.5);
text-shadow: 3px 3px 0 rgba(255, 0, 180, 0.5);
}
.box10{
background-color: rgb(102, 102, 102);
color: rgba(255, 255, 255, 0.1);
text-shadow: 0px 0px 15px rgba(255, 255, 255, 0.5), 0px 0px 10px rgba(255, 255, 255, 0.5);
}
注:例子中使用的是google font api,所以在使用例子中字体时,需要先在头部加上
<link href="http://fonts.googleapis.com/css?family=Aclonica:regular" rel="stylesheet" type="text/css" >
如需转载,烦请注明出处:http://www.w3cplus.com/demo/10-css3-text-effects.html