如何创建变形动效
特别声明:如果您喜欢小站的内容,可以点击年卡¥199.00元(
原价: ¥598元)、季卡¥78.00元(原价: ¥168元)、月卡¥28.00元(原价: ¥68元)进行全站阅读。如果您对付费阅读有任何建议或想法,欢迎发送邮件至: airenliao@gmail.com!或添加QQ:874472854(^_^)
变开动效他有一个专业名词,叫作 Morphing Animation,简单地说从一种图形平滑过渡到另一张图形,也就是把两个(或多个)图形在变化时间上作线性的内插。而这种动画效果在Web上的使用也越来越频繁,比如说,两个状态下图标变形有一个动画效果。既然变形动效越来越受青眯,那么今天就来和大家聊聊如何创建变形动效的效果。
就目前创建变形动效主要有CSS、SVG和JavaScript等方法,在这里我们主要来看CSS和SVG两种方式,因为这两种方式实现成本相对而言要更低一些,难度和复杂度也要更低一些。先来看CSS如何实现
使用CSS创建变形动效
使用CSS创建变形动效主要采用的是CSS的clip-path属性,如果你阅读过《使用clip-path制作Web动效》一文的话,我想你已经知道如何使用clip-path创建变形动效了。这里简单地再向大家阐述一下。
使用clip-path制作变形动效主要依赖于该属性的polygon()函数和path()函数:
- 使用
polygon()函数制作变形动效,有一个必要条件,那就是polygon()中使用的顶点数必须是相同的 - 使用
path()函数制作变形动效,可以将SVG的path路径来做为其值,但目前仅Firefox 71+版本支持
先来看polygon()函数实现的变形动效。比如:

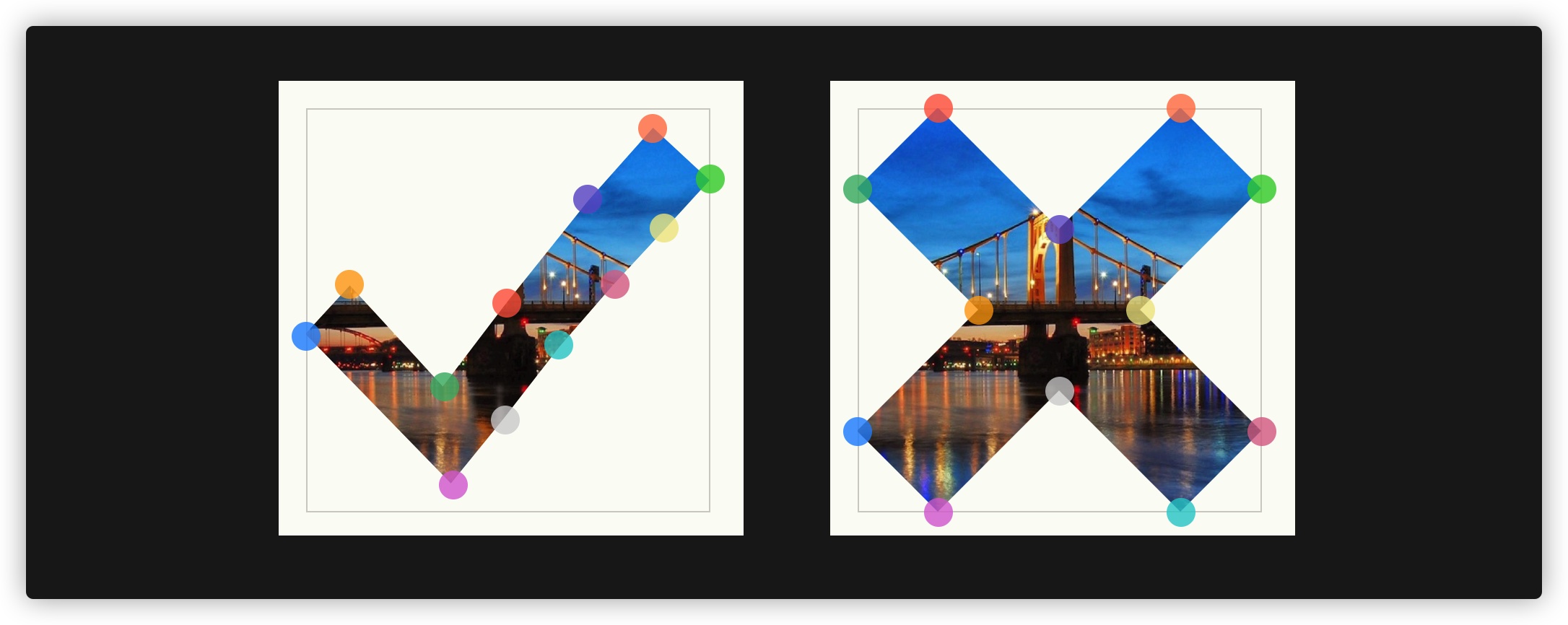
上图中对应的polygon的值是:
clip-path: polygon(50% 48%, 34% 69%, 11% 44%, 0 56%, 36% 93%, 49% 77%, 63% 59%, 76% 44%, 89% 30%, 100% 18%, 86% 5%, 70% 23%);
clip-path: polygon(20% 0%, 0% 20%, 30% 50%, 0% 80%, 20% 100%, 50% 70%, 80% 100%, 100% 80%, 70% 50%, 100% 20%, 80% 0%, 50% 30%);
他们图形效果不同,但polygon()用的顶点数是相同的。基于这两个图形,我们来制作一个简单的变形动效:
.button::before {
content: "";
display: block;
background-color: #fff;
margin-right: 5px;
filter: drop-shadow(1px 1px 0 rgba(0, 0, 0, 0.5));
width: 36px;
height: 36px;
clip-path: polygon(
50% 48%,
34% 69%,
11% 44%,
0 56%,
36% 93%,
49% 77%,
63% 59%,
76% 44%,
89% 30%,
100% 18%,
86% 5%,
70% 23%
);
transition: clip-path 0.28s linear;
}
.button.active::before {
clip-path: polygon(
20% 0%,
0% 20%,
30% 50%,
0% 80%,
20% 100%,
50% 70%,
80% 100%,
100% 80%,
70% 50%,
100% 20%,
80% 0%,
50% 30%
);
transition: clip-path 0.28s linear;
}
效果如下:
点击上面示例中的按钮,可以看到按钮上的图标会在两个不同形状之间进行平滑的过渡:

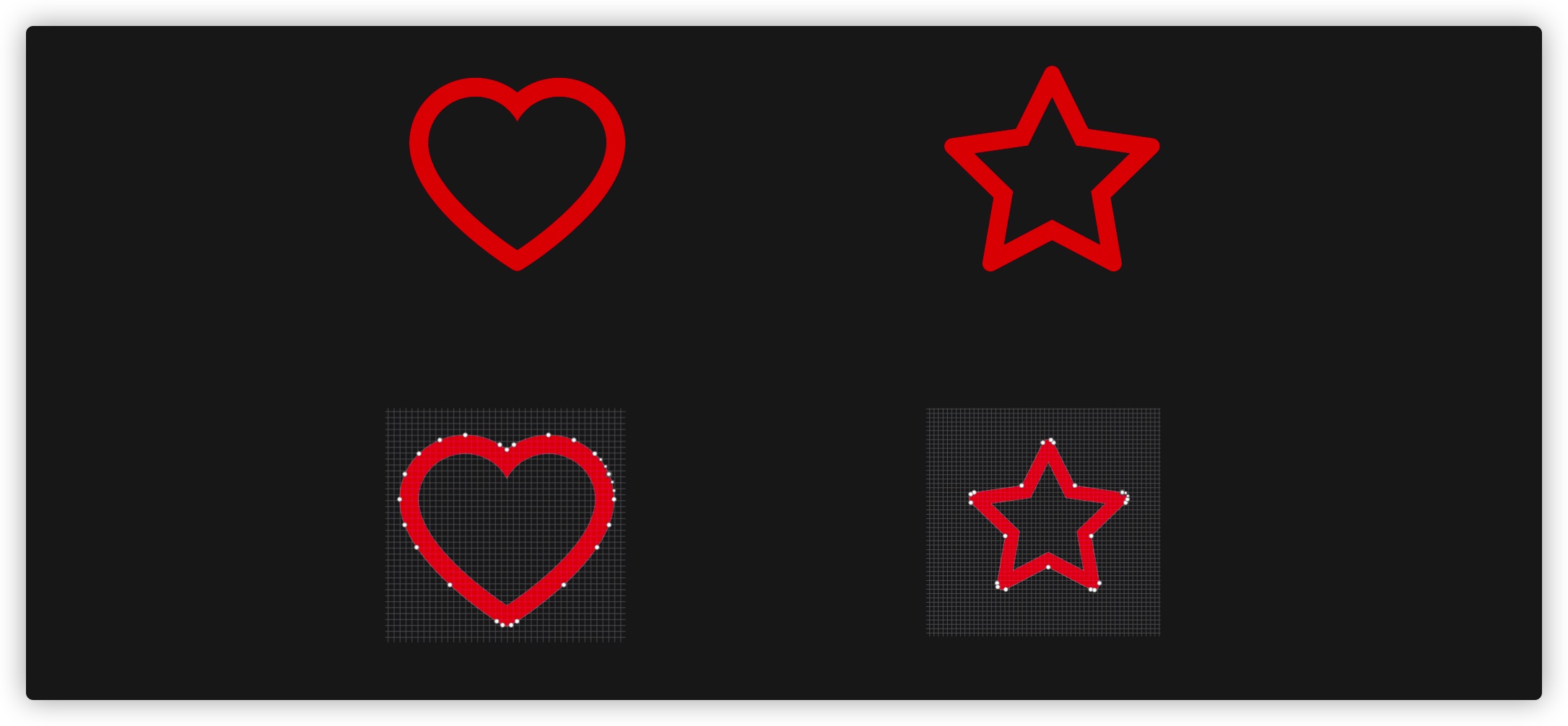
使用polygon()虽然能实现部分图形之间的形变,但他还是有自身的局限性的,比如说绘制的图形只能是多边形,如果要像下面这样的矢量图形之间的形变,那他就显得束手无策了:

其实上面展示的形状是SVG的<path>:
<path d="M183.40000015375514,25.900000312099994C183.40000015375514,25.900000312099994,222,104.10000000076495,222,104.10000000076495C226.6,113.30000000076495,235.4,119.70000000076494,245.5,121.20000000076494C245.5,121.20000000076494,333.60011850847275,134.00001720360777,333.60011850847275,134.00001720360777C340.1000699036153,134.90001010402185,342.70005051628453,142.99995057672447,338.0000857411531,147.59991644409982C338.0000857411531,147.59991644409982,273.6,210.40000027382592,273.6,210.40000027382592C266.6,217.20000027382594,263.40000000000003,227.00000027382592,265.1,236.6000002738259C265.1,236.6000002738259,280.5945414942853,326.9683214460172,280.5945414942853,326.9683214460172C281.59678338056096,332.78128539708973,275.4831371162741,337.1911302020395,270.27153779163035,334.4849893831104C270.27153779163035,334.4849893831104,186.20000000000002,290.29990280050964,186.20000000000002,290.29990280050964C179.4,286.6999028005096,171.3,286.6999028005096,164.50000000000003,290.29990280050964C164.50000000000003,290.29990280050964,69.24097013032006,340.3326423632227,69.24097013032006,340.3326423632227C68.68029747402416,340.6544955077781,67.87052391928385,340.1429237499265,67.93881951174058,339.416183828001C67.93881951174058,339.416183828001,86.12767787760481,233.20000000000073,86.12767787760481,233.20000000000073C87.42767787760489,225.70000000000024,84.92767787760474,218.09999999999977,79.52767787760439,212.8999999999994C79.52767787760439,212.8999999999994,43.12767787702422,177.39999999943421,43.12767787702422,177.39999999943421C25.92767787726208,160.59999999966567,35.42767787713136,131.40000000006853,59.2276778768035,128.0000000001178C59.2276778768035,128.0000000001178,105.22767787760709,121.29999999999995,105.22767787760709,121.29999999999995C115.4276778776071,119.79999999999995,124.22767787760709,113.39999999999995,128.7276778776071,104.19999999999995C128.7276778776071,104.19999999999995,167.32767772385193,26.000000311334986,167.32767772385193,26.000000311334986C170.79999990897085,19.300000184353184,180.20000009102915,19.300000184353184,183.40000015375514,25.900000312099994C183.40000015375514,25.900000312099994,183.40000015375514,25.900000312099994,183.40000015375514,25.900000312099994" />
<path d="M203.4993632058084,66.69871341581697C203.4993632058084,66.69871341581697,222.0001646134645,104.20033789079555,222.0001646134645,104.20033789079555C226.60006497899914,113.40012562606502,235.39986137813517,119.79998267226689,245.49962745373824,121.2999480168007C245.49962745373824,121.2999480168007,289.6182331273968,127.71482482139365,289.6182331273968,127.71482482139365C314.156080795958,131.2501805559095,323.9508984476141,161.44106182624444,306.17894101155974,178.70980510461553C306.17894101155974,178.70980510461553,273.7092770292975,210.29393279645245,273.7092770292975,210.29393279645245C266.6417797179491,217.15982302895927,263.4096381411165,227.05624775945702,265.1257089295328,236.75106541111316C265.1257089295328,236.75106541111316,266.6999956680667,246,266.6999956680667,246C273.3999956680667,284.9,232.49999566806673,314.6,197.49999566806673,296.2C197.49999566806673,296.2,197.49999566806673,296.2,197.49999566806673,296.2C183.59999566806673,288.9,166.99999566806673,288.9,153.09999566806673,296.2C153.09999566806673,296.2,153.09999566806673,296.2,153.09999566806673,296.2C118.09999566806671,314.59999999999997,77.29999566806671,284.9,83.89999566806671,246C83.89999566806671,246,83.89999566806671,246,83.89999566806671,246C86.59999566806671,230.5,81.39999566806671,214.8,70.1999956680667,203.8C70.1999956680667,203.8,70.1999956680667,203.8,70.1999956680667,203.8C41.899995668066715,176.20000000000002,57.49999566806671,128.20000000000002,96.59999566806671,122.50000000000001C96.59999566806671,122.50000000000001,105.1003638823952,121.2999480168007,105.1003638823952,121.2999480168007C115.30013428993156,119.7999826722669,124.09993502100085,113.40012562606502,128.59982672266895,104.20033789079557C128.59982672266895,104.20033789079557,147.10062813032505,66.69871341581698,147.10062813032505,66.69871341581698C158.90037687819503,43.399237579743385,192.09962312180497,43.399237579743385,203.4993632058084,66.69871341581697C203.4993632058084,66.69871341581697,203.4993632058084,66.69871341581697,203.4993632058084,66.69871341581697" />
其中<path>中d的值可以作为clip-path的path()函数的值。也就是说,我们在不同状态下改变path()的值也能达到形变的效果。比如下面这个示例:
请使用Firefox 71+ 浏览器查看上面的Demo,你看到的效果会像下面这样:

今天我发现path()存在的另一个现象,就是当他的点顶点不同时,变形效果就不会平滑,比如下面这两个图形:

这两个图形只是做了一个简单的切换:
.button::before {
clip-path: path(
"M35.0730399,6.59855769 C34.5155325,5.30464127 33.716716,4.14802145 32.7057138,3.15366124 C31.6947115,2.16346154 30.5214497,1.38960799 29.2108913,0.844582101 C27.8587278,0.282914201 26.4275148,0 24.9505362,0 C22.8994083,0 20.8982064,0.561667899 19.1591161,1.62259615 C18.7430658,1.87638683 18.347818,2.15514053 17.9733728,2.45885725 C17.5989275,2.15514053 17.2036797,1.87638683 16.7876294,1.62259615 C15.0485392,0.561667899 13.0473373,0 10.9962093,0 C9.51923077,0 8.08801775,0.282914201 6.73585429,0.844582101 C5.42945636,1.38544749 4.25203402,2.16346154 3.2410318,3.15366124 C2.22586908,4.14802145 1.43121302,5.30464127 0.873705621,6.59855769 C0.29539571,7.94240015 0,9.36945266 0,10.8381102 C0,12.2235577 0.282914201,13.6672522 0.844582101,15.1359098 C1.31471893,16.3632581 1.98872041,17.636372 2.84994453,18.9219675 C4.2145895,20.9564534 6.09097633,23.0783099 8.42085799,25.2292899 C12.2818047,28.794841 16.105307,31.2578587 16.2675666,31.3577108 L17.2536058,31.9901072 C17.6904586,32.2688609 18.2521265,32.2688609 18.6如需转载,烦请注明出处:https://www.w3cplus.com/animation/morphing-animation.html
如果文章中有不对之处,烦请各位大神拍正。如果你觉得这篇文章对你有所帮助,打个赏,让我有更大的动力去创作。(^_^)。看完了?还不过瘾?点击向作者提问!




