使用clip-path制作Web动效
特别声明:如果您喜欢小站的内容,可以点击年卡¥199.00元(
原价: ¥598元)、季卡¥78.00元(原价: ¥168元)、月卡¥28.00元(原价: ¥68元)进行全站阅读。如果您对付费阅读有任何建议或想法,欢迎发送邮件至: airenliao@gmail.com!或添加QQ:874472854(^_^)
clip-path是CSS属性之一,只不过很多同学都担心浏览器对他的兼容性,因此不怎么使用该属性。其实clip-path已经得到很好的支持,可以说现在主流浏览器对他的支持已经很好了。事实也是这样,就我自己而言,早在去年中开发的项目就已经有clip-path的身影了。在CSS的世界中,clip-path是一个很有意思的属性,他可以帮助我们绘制很多不同规则的图形(除了常见的圆形,椭圆形,矩形,三角形等),而且结合CSS的transition或animation的话,clip-path能帮助我们实现一些很有意思的动画效果。接下来,就和大家聊聊使用clip-path制作Web动效的一些事情。
clip-path简介
CSS Masking Module Level 1主要涵盖了 CSS Clipping 和 CSS Masking 两个部分的内容,其中clip-path就是 CSS Clipping中的。至于在实际使用的时候,什么时候时候使用Clipping,什么时候使用Masking,可以阅读《Clipping和Masking 何时使用》一文,这里就不做过多阐述了。而今天我们要聊的是clip-path怎么制作Web动效。
在深入聊如何使用clip-path制作Web动效之前,简单的了解一下clip-path。如果用一句话来概述的话:
clip-path可以让我们绘制规则图形,也可以绘制不规则的图形。
简单地说,clip-path属性值可以是一些CSS函数,比如circle()、inset()、ellipse()绘制像圆形,矩形和椭圆形等;对于一些其他图形,比如三角形,多边形等,可以使用polygon()函数,甚至还可以使用url()函数和SVG的路径结合起来。
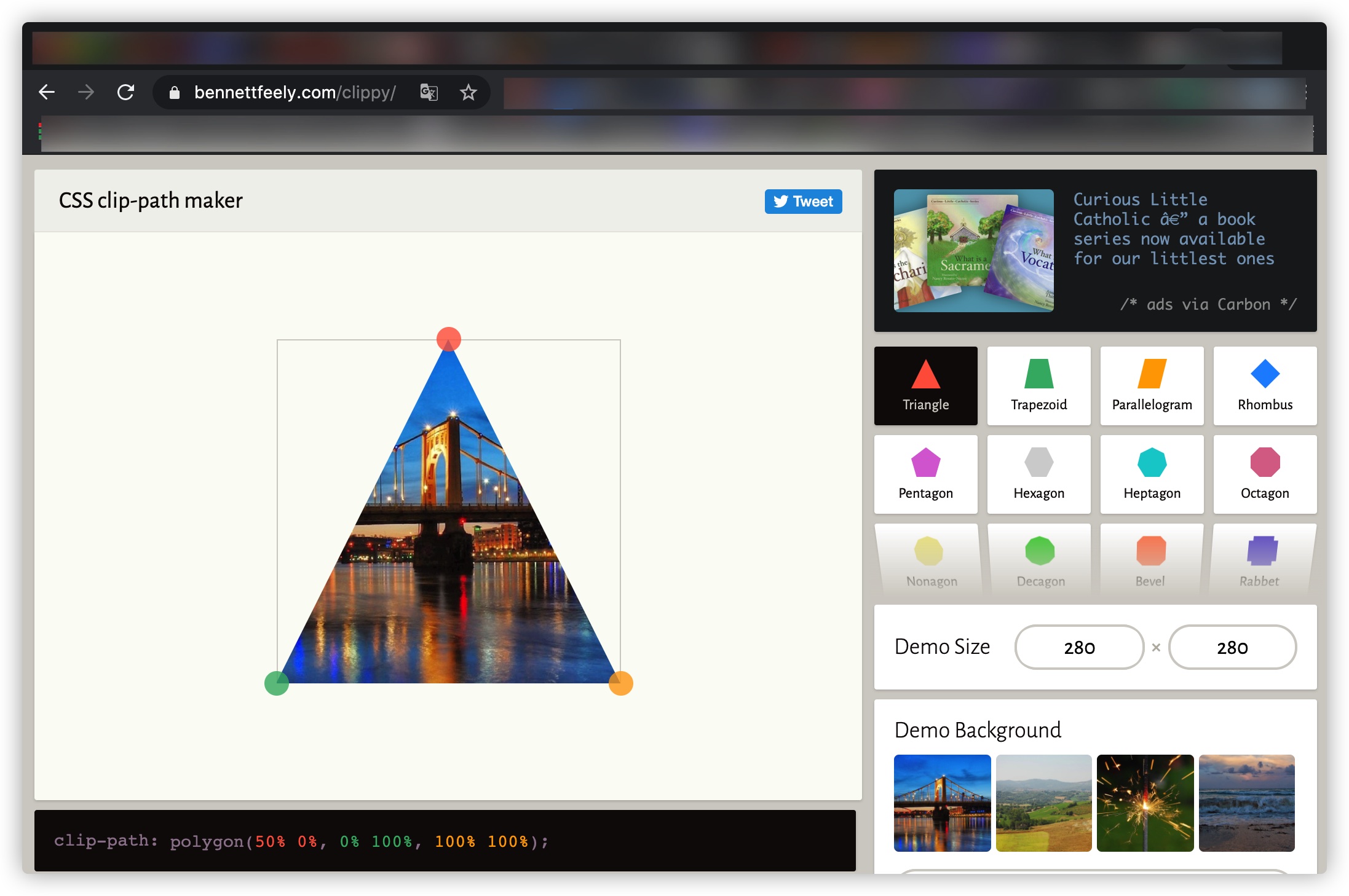
社区中 Clippy 工具给我们展示了clip-path如何绘制图形。
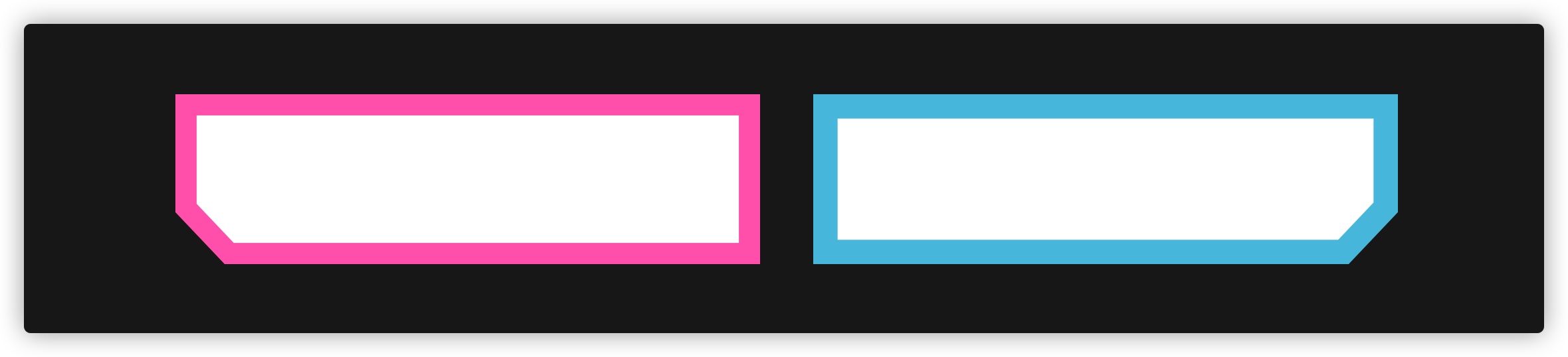
简单地说,Clippy展示了clip-path属性如何使用 polygon() 函数绘制图形。这个函数其实非常的实用,我们可以用它来绘制很多不同的图形,比如下图这样的不规则图形:

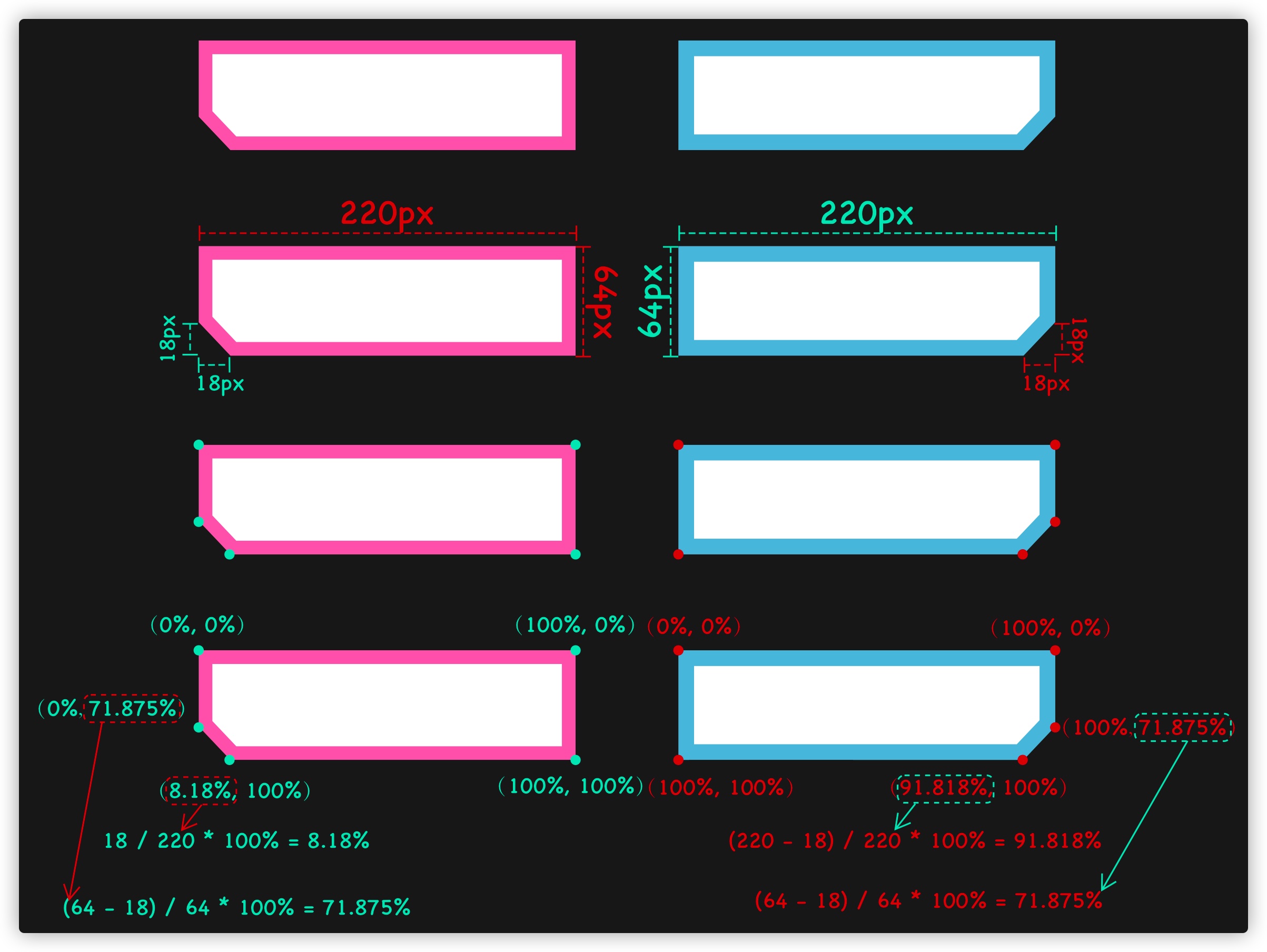
就拿上图为例,我们来看clip-path实现的整个过程:

对应的代码很简单:
.box {
width: 220px;
height: 64px;
margin: 0 10px;
}
.box:nth-child(1) {
background-color: #FF79B7;
clip-path: polygon(0% 0%, 100% 0%, 100% 100%, 8.18% 100%, 0% 71.875%);
}
.box:nth-child(2) {
background-color: #71C2DF;
clip-path: polygon(0% 0%, 100% 0%, 100% 71.875%, 91.818% 100%, 0% 100%);
}
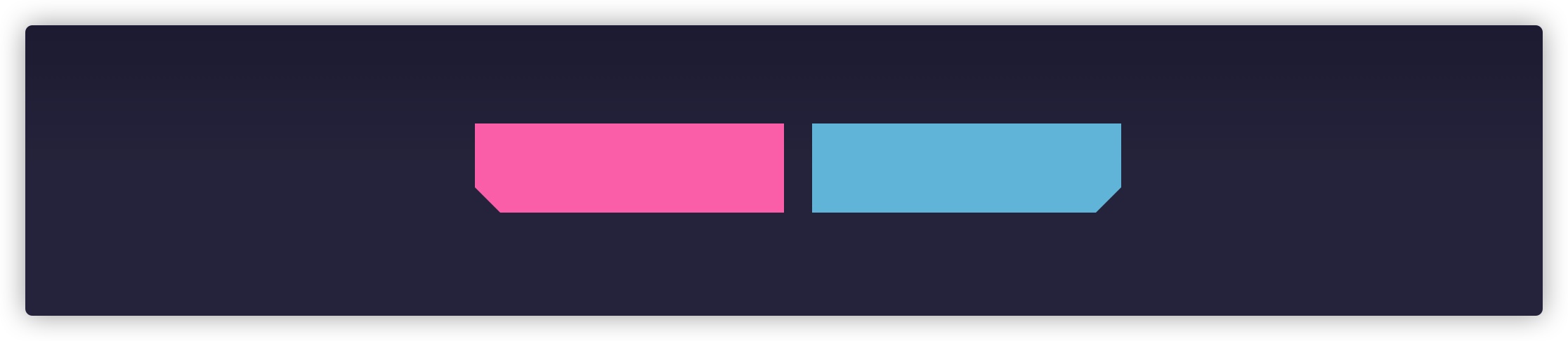
效果如下:

内部白色区域,我们可以使用同样的方式来完成:
.box {
width: 220px;
height: 64px;
margin: 0 10px;
position: relative;
}
.box::after {
content: "";
position:absolute;
top: 8px;
right: 8px;
bottom: 8px;
left: 8px;
background-color: #fff;
}
.box:nth-child(1) {
background-color: #FF79B7;
clip-path: polygon(0% 0%, 100% 0%, 100% 100%, 8.18% 100%, 0% 71.875%);
}
.box:nth-child(2) {
background-color: #71C2DF;
clip-path: polygon(0% 0%, 100% 0%, 100% 71.875%, 91.818% 100%, 0% 100%);
}
.box:nth-child(1)::after {
clip-path: polygon(0% 0%, 100% 0%, 100% 100%, 6.862% 100%, 0% 70.8333%);
}
.box:nth-child(2)::after {
clip-path: polygon(0% 0%, 100% 0%, 100% 70.8333%, 93.137% 100%, 0% 100%);
}
我们可以在上例基础上稍作调整,可以有一个clip-path实现的动画效果:
你将鼠标移动图形上,你会看到像下图这样的一个动效:

注意,上面示例中坐标的计算运用到了CSS百分比相关的知识,如果你想深入了解CSS中百分比是如何计算的,可以阅读《CSS中百分比单位计算方式》一文。
clip-path和<clipPath>
clip-path和clipPath都是剪切,不同的是前者是CSS中的剪切,而<clipPath>是SVG中的剪切,但他们是可以相互合作的。正如上面的示例所示,虽然我们使用clip-path的polygon()能描绘出所需的图形形状态,但计算总是蛮麻烦的。如果上图换到SVG的世界中来,那要简单的多,可以使用SVG的<path>快速绘制出上图的效果:

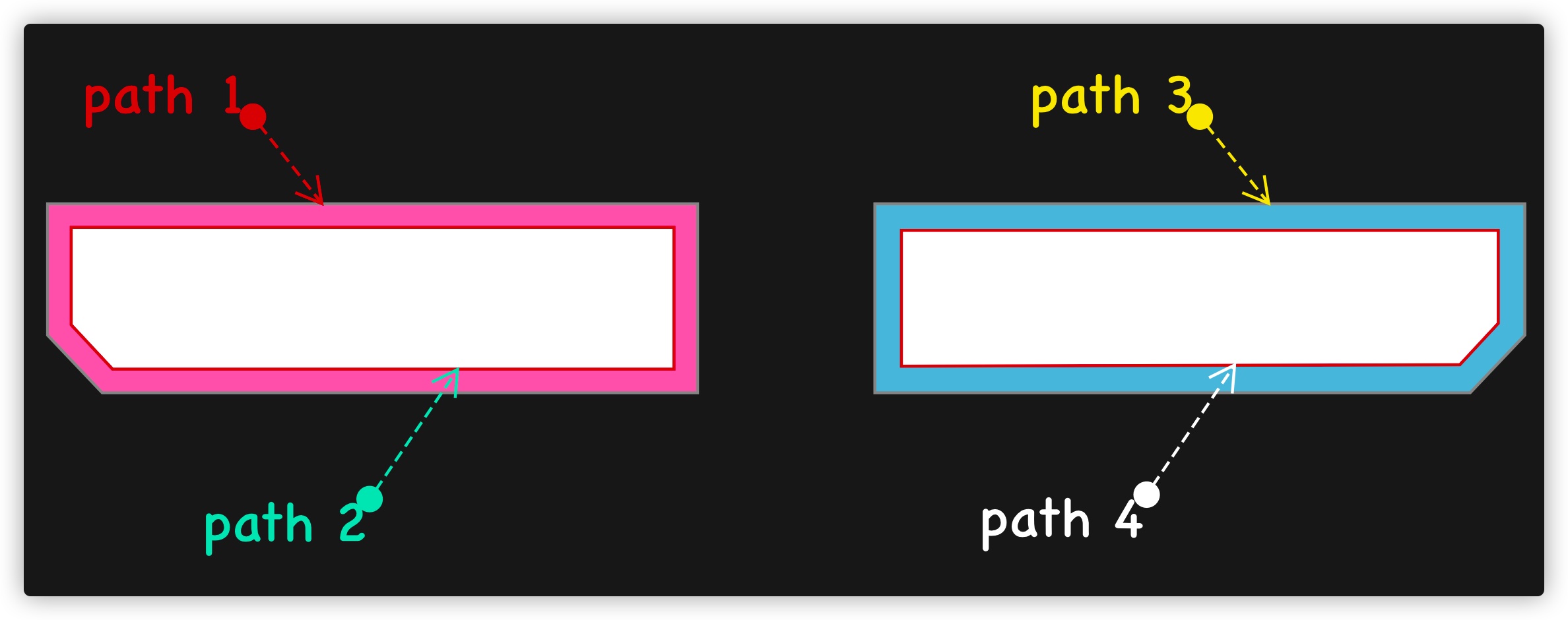
将上图中的四条路径导出来,对应的SVG效果如下所示:
<path d="M1,1 C1,1 221,1 221,1 C221,1 221,65 221,65 C221,65 19.5,65 19.5,65 C19.5,65 1,45.5 1,45.5 C1,45.5 1,1 1,1 Z" id="path-1" stroke="#979797" fill="none" />
<path d="M1,1 C1,1 205,1 205,1 C205,1 205,49 205,49 C205,49 15,49 15,49 C15,49 1,34 1,34 C1,34 1,1 1,1 Z" id="path-2" stroke="#D0021B" fill="none" />
<path d="M1,1 C1,1 221,1 221,1 C221,1 221,45.5 221,45.5 C221,45.5 202.5,65 202.5,65 C202.5,65 1,65 1,65 C1,65 1,1 1,1 Z" id="path-3" stroke="#979797" fill="none" />
<path d="M1,1 C1,1 203,1 203,1 C203,1 203,32.5 203,32.5 C203,32.5 190,46.5 190,46.5 C190,46.5 1,47 1,47 C1,47 1,1 1,1 Z" id="path-4" stroke="#D0021B" fill="none" />
如需转载,烦请注明出处:https://www.w3cplus.com/animation/web-animation-with-clip-path.html
如果文章中有不对之处,烦请各位大神拍正。如果你觉得这篇文章对你有所帮助,打个赏,让我有更大的动力去创作。(^_^)。看完了?还不过瘾?点击向作者提问!