特别声明:如果您喜欢小站的内容,可以点击申请会员进行全站阅读。如果您对付费阅读有任何建议或想法,欢迎发送邮件至: airenliao@gmail.com!或添加QQ:874472854(^_^)
CSS媒体查询(CSS Media Queries)是CSS基本特性之一。它的作用就是让我们在相同的HTML基础上可以以不同的CSS实现适配各种终端的UI效果(比如,桌面端、iPad、双屏幕、折叠设备和移动手机等)。也就是说,我们可以为它们(不同的终端设备)使用相同的HTML,而不是为智能手机维护一个网站,为笔记本电脑、台式机维护另一个网站。但是它们是如何工作的,有哪些是你应该使用的呢?这就是我们接下来要和大家一起探讨的。
什么是CSS媒体查询
CSS媒体查询是CSS的一个 特定特性 ,它允许根据 媒体类型、 媒体特性 或者两者都有条件地应用样式。媒体查询主要用于检查屏幕尺寸并在此基础上应用CSS,但媒体查询还可以做许多其他功能强大的事情。
对于我们来说,就是针对不同的终端(PC端、iPad端和智能手机)使相同的HTML内容(结构),利用CSS媒体查询为不同的终端调用不同的CSS,从而都能实现满足不同终端的UI效果:

比如:
/* 智能手机 */
@media only screen and (max-width: 400px) {
body {
background-color: #F09A9D;
}
}
/* 平板 */
@media only screen and (min-width: 401px) and (max-width: 960px) {
body {
background-color: #F5CF8E;
}
}
/* PC、平板电脑 */
@media only screen and (min-width: 961px) {
body {
background-color: #B2D6FF;
}
}
时至今日,W3C关于媒体查询有三个版本:
我用下图来描述有关于媒体查询相关的内容:
为什么要使用CSS媒体查询

正如上图所示,市场上终端设备是越来越丰富,对于Web开发者而言都是希望自己的应用在不同的终端设备上都能用户带来较好的体验,而且又不希望自己有更多额外的开发成本。
换句话说,无论在桌面设备上还是在移动设备上,用户都习惯上下滚动网站,而不是横向滚动,因此,如果用户必须横向滚动或缩小页面才能查看整个网页,那么这将给用户带来糟糕的体验。对于开发者而言,就需要为终端提供一个更好的适配方案。那么CSS媒体查询可以很好的满足这方面的需求。因为,CSS媒体查询是条件CSS特性之一,它可以对CSS样式做相应的过滤,也就是说,可以根据CSS媒体查询的条件运用不同的CSS样式。有了这些过滤器,我们可以根据设备呈现内容的特点轻松更改样式,包括显示屏类型、宽度、高度、方向甚至是分辨率。
剖析CSS媒体查询
CSS媒体查询主要包括 CSS的@规则、媒体类型、媒体逻辑运算符 和 媒体特性:

接下来,让我们把它们拆开看看它们实际上在做什么?
CSS媒体查询语法规则
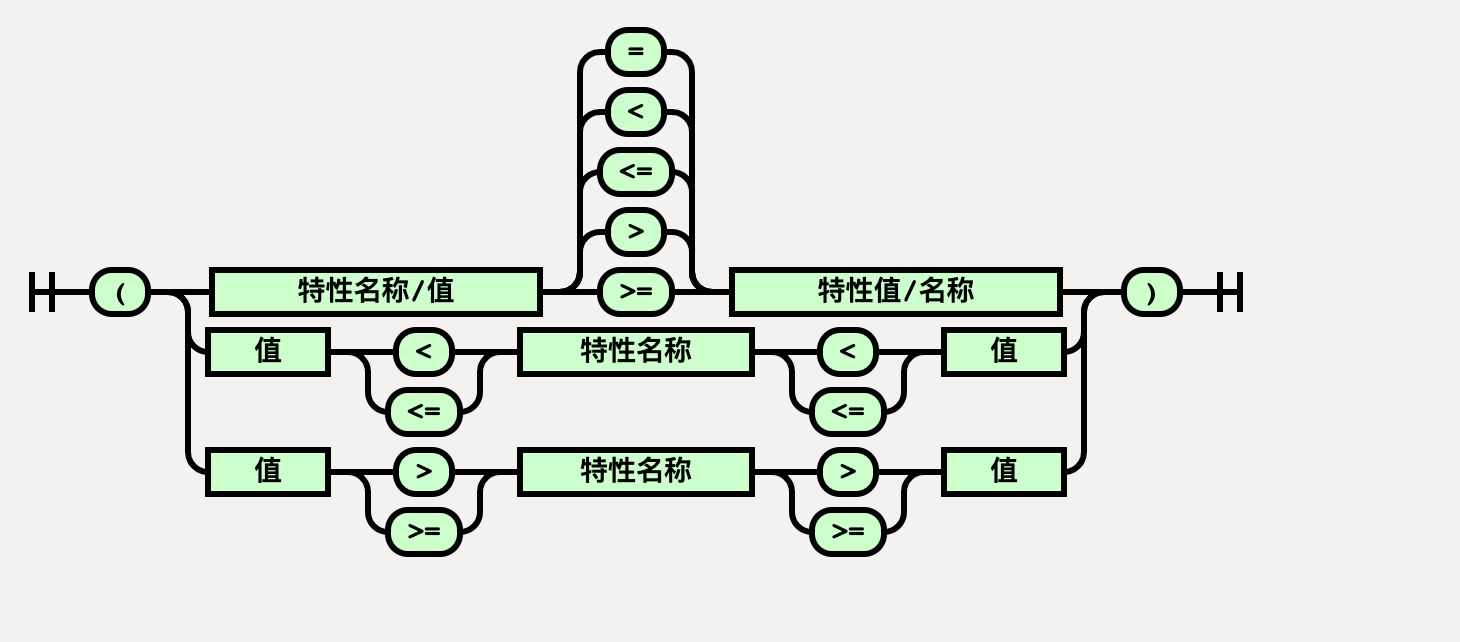
先从CSS媒体查询的语法规则开始吧。
简单地说,上图已经描述了CSS媒体查询的语法规则。即:
<media-query> = <media-condition> | [ not | only ]? <media-type> [ and <media-condition-without-or> ]?
不过我们可以更为简单的来理解,CSS媒体查询以@media规则(CSS的@规则)开始,后面紧跟CSS的媒体查询类型、CSS媒体查询逻辑运算符和CSS媒体查询特性等,比如:
@mediia [media-type] [and | not | or] ([media-feature]) {
/* CSS Style */
}
其中@media是不可缺少的,但其中媒体类型、媒体逻辑运算符和媒体特性(条件)是可选的。比如:
/* 包括了媒体类型、逻辑运算符和媒体条件 */
@media screen and (min-width: 400px) {
/*...*/
}
/* 只包括了媒体类型 */
@media print {
/*...*/
}
/* 只包括媒体条件 */
@media (min-width: 400px) {
/*...*/
}
上面三种写法都是有效的。
或许你可能已经发现了,在@media规则后面的 媒体类型、 媒体逻辑运算符 和 媒体特性(条件)都是CSS媒体查询中可选之一,但所起的作用都是不一样的。
通常一点说,媒体查询包含一个可选的媒体类型和媒体特性表达式(零个或多个),它最终会被解析为true(符合条件规则)或false(不符合条件规则)。如果媒体查询中指定的媒体类型匹配展示文档所使用的设备类型,并且所有的表达式的值都为true,那么该媒体查询的结果为true。

@media
@media是CSS中@规则中的一个。它的主要作用是用来指定媒体的特性,也就是说,客户端可以根据@media提供相关条件运用不同的样式规则,当客户端匹配@media提供的相关规则时,则会运用对应的CSS样式规则。
媒体类型(Media Types)
媒体类型主要用于 描述浏览器运行的设备类型(终端类型),从Media Queries Level 4之后放弃了很多媒体类型,目前留下的主要有四种媒体类型。
all: 它是媒体查询中默认的媒体类型,指的是匹配所有设备print:适用于在打印预览模式下在屏幕上查看分页材料和文档(有关特定于这些格式问题的信息,请参阅 分页媒体part1、part2)screen:主要用于屏幕speech:主要用于语音合成器(比如屏幕阅读器)。这将取代现在不赞成使用的aural类型
为了完整起见,下面这些已被放弃(或已放弃)的媒体类型,但规范还是建议浏览器能识别它们:aural(已经被speech替代)、tty、projection、handheld、braille、embossed。
比如说,我们有些样式仅用于打印预览模式下,可以像下面这样写:
@media print {
body {
background-color: #fff;
color: #000
}
}
如果仅用于屏幕上的样式,可以像下面这样写:
@media only screen {
body {
background-color: #fff;
color: #444;
}
}
媒体特性(Media Features)
媒体特性(Media Features)是CSS媒体查询中最主要的部分,对您的设计有很大的影响。媒体特性可以做很多事情。
媒体特性描述了用户代理(User Agent)、输出设备或是浏览环境的具体特征。媒体特性表达式是完全可选的,它负责测试这些特性或特征是否存在、值为多少。每条媒体特性表达式都必须用小括号(())包裹起来。
换句话说,一旦我们定义了想要匹配的媒体类型,我们就 可以开始定义我们想要的媒体特性(即匹配的功能)。我们在前面的示例中展示过:
@media only screen and (max-width: 400px) {
body {
background-color: #F09A9D;
}
}
其中screen是 媒体类型,小括号()及括号里的max-width: 400px(max-width或min-width,还有其他,带有特性的值)被称为媒体特性。
或许你也已经发现了,从前面的媒体查询相关的知识体系的图谱中你可能看到了,媒体特性的内容是非常丰富的,也是最为CSS媒体查询中最为重要的一部分:

正如上图所示,从CSS 2.1,到CSS Media Queries Level 4,再到CSS Media Queries Level 5,媒体特性主要分为 视窗和页面媒体特性、显示媒体特性、颜色媒体特性、交互媒体特性、作用于视频媒体特性、脚本媒体特性、用户喜好媒体特性、双屏幕或可折叠屏幕媒体特性以及一些废弃的媒体特性。这几大类媒体特性中都含有已客户端支持的媒体特性,也有还未得到支持的媒体特性。
接下来,我们来分别看看这些媒体特性,以及他们所起的作用。
视窗和页面媒体特性
视窗和页面媒体特性(Viewport/Page Characteristics)主要有:
| 媒体特性名称 | 媒体特性值 | **是否接受mmin和max的前缀 ** |
描述 | 备注 |
|---|---|---|---|---|
width |
<length> |
✓ | 定义视窗的宽度(包括滚动条大小) | 它的值可以是一个确定的数值(比如320px),也可以是min-width或max-width指定的一个范围值(比如(min-width: 30em)) |
height |
<length> |
✓ | 定义视窗的高度(包括滚动条大小) | 具体使用和width类似 |
aspect-ratio |
<ration> |
✓ | 定义视窗的宽高比 | |
orientation |
portrait、 landscape |
✗ | 定义屏幕的方向,取决于设备的旋转方式 | |
overflow-block |
scroll、 optional-paged、 paged |
✗ | 检测设备如何处理在块轴方向溢出视窗的内容 | CSS Media Queries Level 4,CSS Media Queries Level 5将其纳入到显示媒体特性中 |
overflow-inline |
scroll 、none |
✗ | 检测设备如何处理在内联轴方向溢出视窗的内容 | CSS Media Queries Level 4,CSS Media Queries Level 5将其纳入到显示媒体特性中 |
上面表格中所列的媒体特性,可能大家常见到的或常用的是width、height、orientation,有的时候也能看到orientation的身影,但overflow-block和overflow-inline不怎么使用。
width和height
你可以检查终端视窗的精确宽度(width)或高度(height),但也可以是一个范围值,比如min-width、max-width、min-height或max-height。不过width和height这种精确值并不怎么使用,更有用(或更常用)的是min-*和max-*,比如:
body {
background-color: #0EAD69;
}
@media screen and (max-width: 1600px) {
body {
background-color: #3BCEAC;
}
}
@media screen and (max-width: 1280px) {
body {
background-color: #FFD23F;
}
}
@media screen and (max-width: 960px) {
body {
background-color: #EE4266;
}
}
@media screen and (max-width: 600px) {
body {
background-color: #540D6E;
}
}

在CSS媒体查询特性中
min-*和max-*是非常可见的,有关于它们更详细的介绍将在后面的章节中阐述。
orientation和aspect-ratio
对于很多手持移动终端而言,他们有分横屏(Landscape)和 竖屏(Portrait):

在CSS媒体特性中通过orientation可以直接用来区分它们:
portrait:竖屏,屏幕视窗高度大于宽度landscape:横屏,屏幕视窗宽度大于高度
如果你希望在横竖屏有着不同的布局方式,可以像下面这样写CSS:
@media screen and (orientation: portrait) {
body {
background-color: #ffd23f;
}
}
@media screen and (orientation: landscape) {
body {
background-color: #ee4266;
}
}

正如上面示例所示,当浏览器视窗高度大宽度时,竖屏(portrait)就会触发;类似的,如果视宽宽度大于高度,那么横屏(landscape)就会被触发。
其实,orientation特性是用来描述视窗宽度和高度两者之间的关系。在CSS媒体查询特性中,除了使用orientation媒体特性来描述视窗宽高之间关系之外,还可以使用aspect-ratio来描述。
aspect-ratio可以让你检查浏览器视窗宽度和高度是否有一定的比例。其中第一个数字表示视窗宽度,第二个数值表示视窗高度,并且两个数值之间有一个/分隔符。比如:
/* 视窗宽度和高度比率是1:1 */
@media (aspect-ratio: 1/1) {
body {
background-color: #ffd23f;
}
}
/* 视窗宽度和高度比率是4:3 */
@media (aspect-ratio: 16/9) {
body {
background-color: #ee4266;
}
}

另外,aspect-ratio和width有点类似,除了使用精确的宽高比值之外,还可以使用min-aspect-ratio和max-aspect-ratio用来指定一个范围值。例如,使用min-aspect-ratio可以检测屏幕的宽度比高度更大:
@media (min-aspect-ratio: 1/1) {
body {
background-color: #ffd23f;
}
}
@media (min-aspect-ratio: 4/3) {
body {
background-color: #ee4266;
}
}
效果如下:

显示质量媒体特性
显示质量媒体特性(Display Quality)主要有:
| 媒体特性名称 | 媒体特性值 | 是否接受min或max前缀 |
描述 | 备注 |
|---|---|---|---|---|
resolution |
<resolution>,infinite |
✗ | 输出设备的像素密度(分辨率) | |
scan |
interlace, progressive |
✗ | 输出设备的扫描过程(适用于电视等) | |
grid |
<mq-boolean> |
✗ | 输出设备使用网格屏幕还是点阵屏幕? | Media Queries Level 5 |
update |
none, slow, fast |
✗ | 输出设备更新内容的渲染结果的频率 | Media Queries Level 4 |
environment-blending |
opaque, additive, subtractive |
✗ | 一种测定设备外部环境的方法,例如昏暗或 |
如需转载,烦请注明出处:https://www.w3cplus.com/css/css-media-queries-guide.html
如果文章中有不对之处,烦请各位大神拍正。如果你觉得这篇文章对你有所帮助,打个赏,让我有更大的动力去创作。(^_^)。看完了?还不过瘾?点击向作者提问!


