特别声明:如果您喜欢小站的内容,可以点击申请会员进行全站阅读。如果您对付费阅读有任何建议或想法,欢迎发送邮件至: airenliao@gmail.com!或添加QQ:874472854(^_^)
一直以来我都热衷于使用CSS来制作动效,特别是随着CSS Houdini的到来,能更轻易的帮助我们实现一些优秀的动画效果。但不管怎么样,她在制作动效,特别是创建引人注目的动画有时也非常的棘手。即使你对CSS制作动效非常的了解,但很难避免制作动效带来的高开发成本,也因此,开始探讨Lottie Web来快速帮助我们还原Web动画效果,提高效率,提升效果。不过是哪一种,都需要开发者对其有较深的了解,才能在开发动效的时候不会感到棘手。特别是在一些框架开发体系下(比如React)开发动效,更令大家感到困惑,不过幸运的是,Framer 为大家带来一个开源的React动画库,即 Framer Motion。
开发者基于Framer Motion可以制作出漂亮的动效,而且开发过程非常简单,甚至可以说是傻瓜式开发。这是因为Framer Motion为开发者提供了可用于开发动效的API。这些API都是声明式的,通过props来驱动的。在这篇文章中,我们将仔细看看如何使用Framer Motion帮助我们快速地创建令人敬畏的动效。如果你也对此感兴趣的话,请继续往下阅读。
Framer Motion能制作出什么样的动画效果?
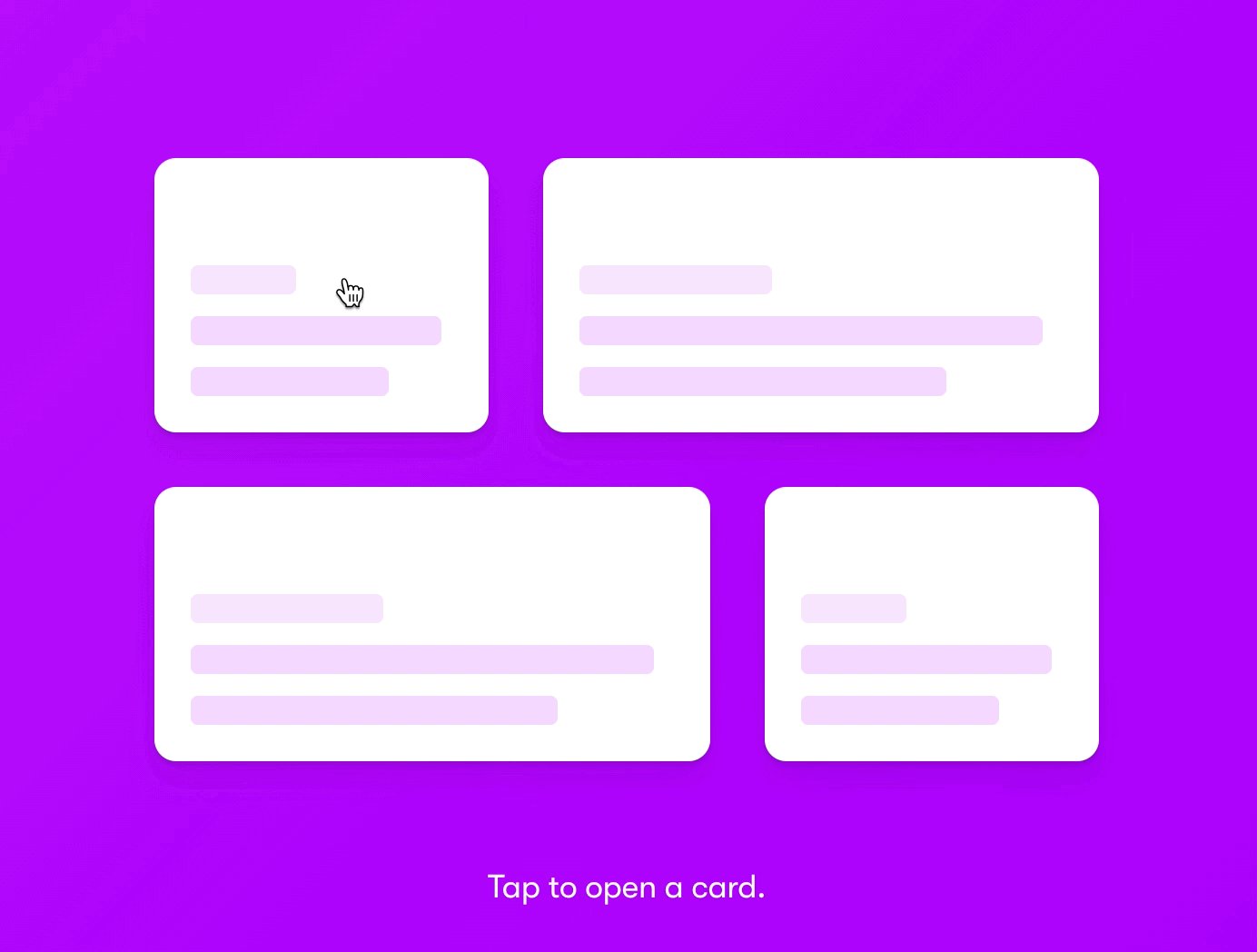
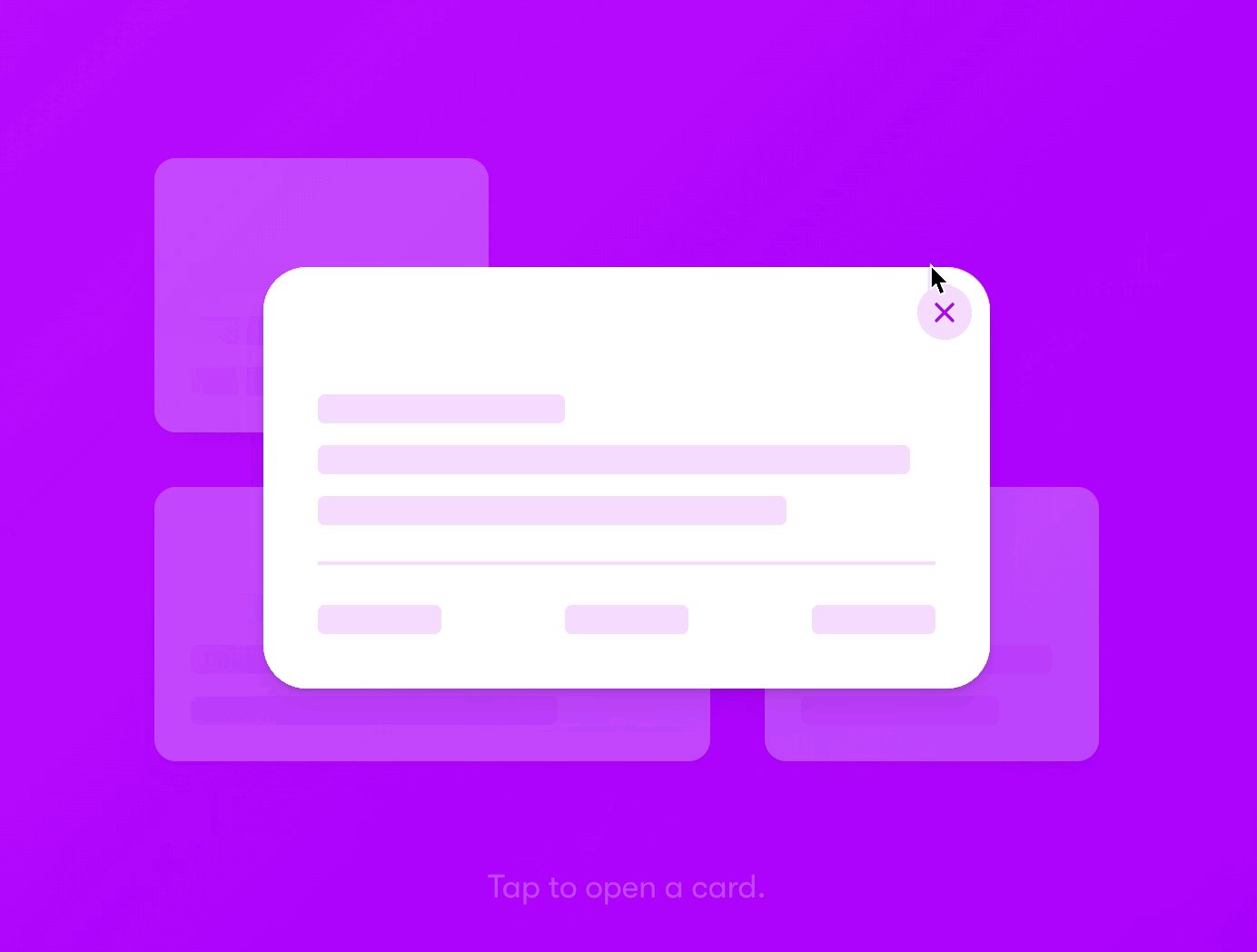
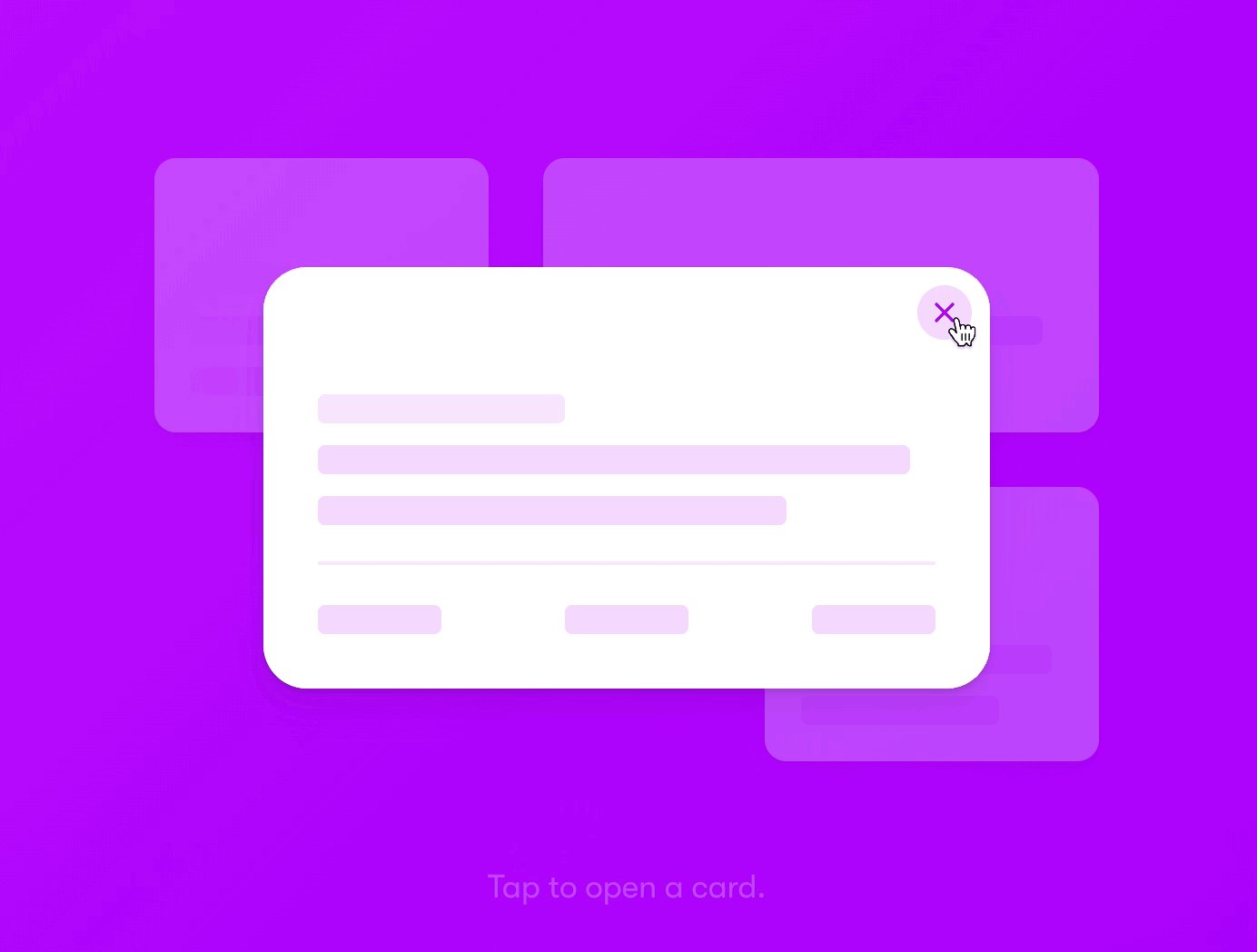
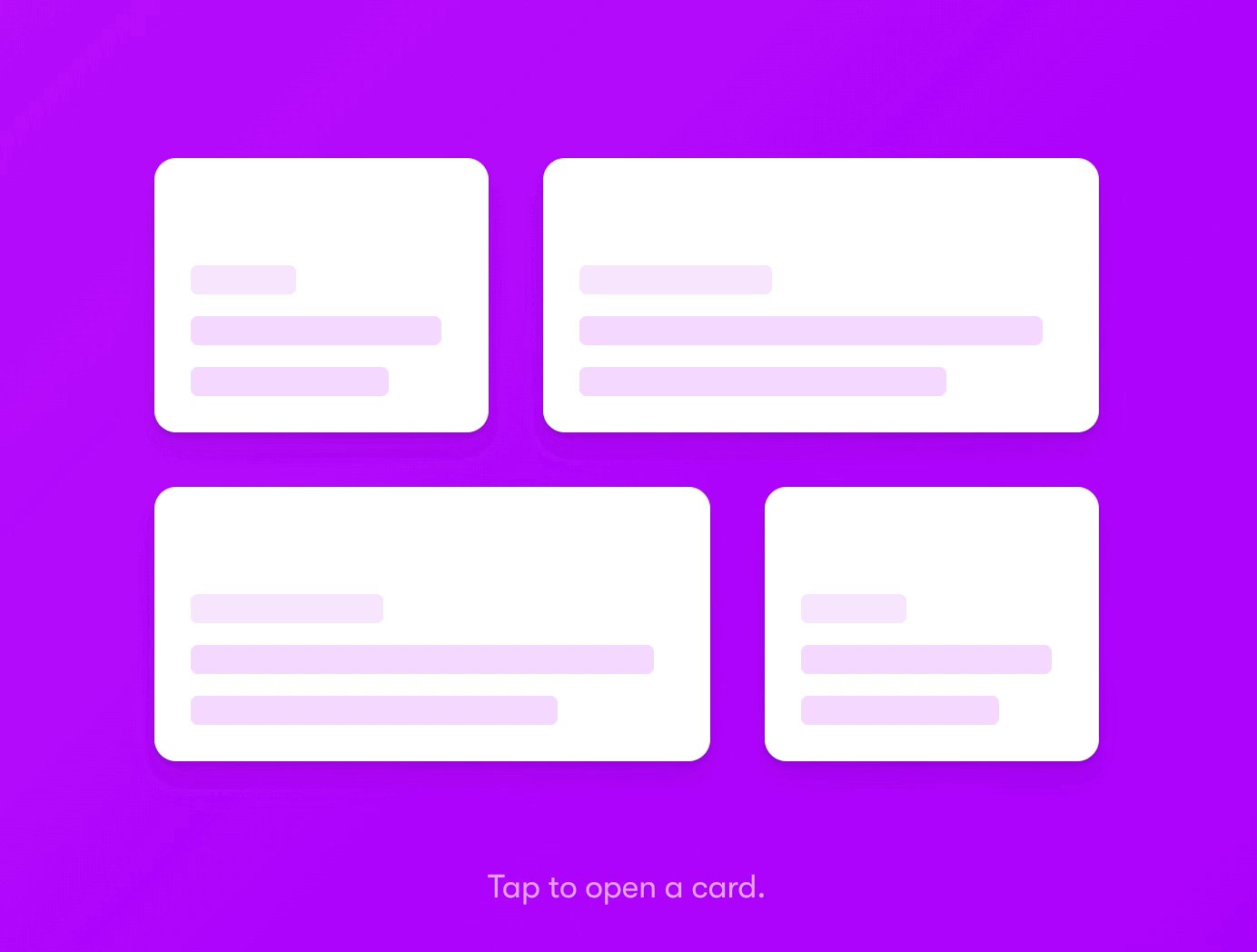
你可能会问,Framer Motion能制作出什么样的动效?为此,我从Framer Motion 的官网上录制了一个使用Framer Motion制作出来的动画效果:

实现上图的动画效果用到的代码如下:
const [selectedId, setSelectedId] = useState(null)
<AnimateSharedLayout type="crossfade">
{items.map(item => (
<motion.div layoutId={item.id} onClick={() => setSelectedId(item.id)}>
<motion.h5>{item.subtitle}</motion.h5>
<motion.h2>{item.title}</motion.h2>
</motion.div>
))}
<AnimatePresence>
{selectedId && (
<motion.div layoutId={selectedIdentifier}>
<motion.h5>{item.subtitle}</motion.h5>
<motion.h2>{item.title}</motion.h2>
<motion.button onClick={() => setSelectedId(null)} />
</motion.div>
)}
</AnimatePresence>
</AnimateSharedLayout>
看上去是不是觉得很简单。事实上,当你了解了Framer Motion 相关的API,你也能很快的实现上图的动效,甚至是更复杂的动效。如果你从未接触过的话,可能不太能理解示例中的代码,但这并不要紧,随着你继续往后阅读,你会很快的知道它们代表什么意思?起什么使用?
Framer Motion是什么?

Framer Motion官网是这样描述的:
A production-ready motion library for React. Utilize the power behind Framer, the best prototyping tool for teams. Proudly open source.
事实上,Framer Motion是一个动画库,提供了一些简单地API帮助我们创建复杂的动效,这些简化的API帮助然我们抽象出动画背后的复杂性,让创建动画变得简单。本质上他分为两个不同的部分:
motion为前缀和HTML或SVG元素结合在一起创建的基础组件- 通过
prop与组件对接的API
比如上面示例中motion为前缀的motion.div、motion.h5都是Framer Motion的基础组件;onClick是一个prop(Framer Motion库提供了一些手势,比如点击)。motion创建的组件可以接受多个prop,其中最基本的是animate和transition,它们接受一个对象,用来定义组件的动画属性,比如:
<motion.div
animate={{ x: 100 }}
transition={{ duration: 2 }}
/>
当组件在DOM中挂载时,定义的属性将被动画化
如需转载,烦请注明出处:https://www.w3cplus.com/animation/introducing-framer-motion.html
如果文章中有不对之处,烦请各位大神拍正。如果你觉得这篇文章对你有所帮助,打个赏,让我有更大的动力去创作。(^_^)。看完了?还不过瘾?点击向作者提问!


