特别声明:如果您喜欢小站的内容,可以点击申请会员进行全站阅读。如果您对付费阅读有任何建议或想法,欢迎发送邮件至: airenliao@gmail.com!或添加QQ:874472854(^_^)
前段时间在《Lottie Web动效在React中的构建》一文中和大家聊了如何通过lottie-web将AE导出来的JSON文件自动生成动效。在该文中,聊的主要是设计软件Figma、Sketch和AE软件之间如何通过相关的插件完成设计资源的互通,并从AE导出动效相关的JSON文件。这些都是最基本的操作链路,但在使用lottie-web还有相应的API可用来控制Lottie动效。今天这篇文章我们主要来聊聊Lottie Web动效的基本原理。
回忆Lottie Web动效的实现
其实在《Lottie Web动效在React中的构建》中详细介绍了如何使用Lottie Web实现AE导出来的动效。这里简单地回顾一下。
import bodymovin from "https://cdn.skypack.dev/lottie-web";
var animation = bodymovin.loadAnimation({
// 动效加载到的DOM元素
container: document.getElementById("lottie"), // 必须项
// 包含动效的JSON文件的相对路径,也可以是绝对路径
path:
"https://www.w3cplus.com/sites/default/files/blogs/2021/2102/lottie-web.json",
// 必须项,描述动效的JSON文件,一般由AE软件中导出的JSON文件
// 动效渲染出来的格式,可以是svg、canvas和html
renderer: "svg",
// 必须项,除了svg选择之外还可以是canvas和html
// 用于指定动效是否循环播放,true是循环播放,false不是循环播放
loop: true, // 可选项
// 指定动效是不是加载后就立即播放,true是立即播放,false不是立即播放
autoplay: true, // 可选项
// 指定动效的名称
name: "mic animation" // 可选项
// animationData与path互斥,是一个包含导出的动画数据的对象
// animationData: { // ... }
});
效果如下:
特别声明,示例中的动效的JSON文件来自于lottiefiles.com网站上 @Arjun Matail 的作品。这里的示例除了提供的动效相关的JSON文件之外还提供了AE的原始文件。
Lottie Web相关API
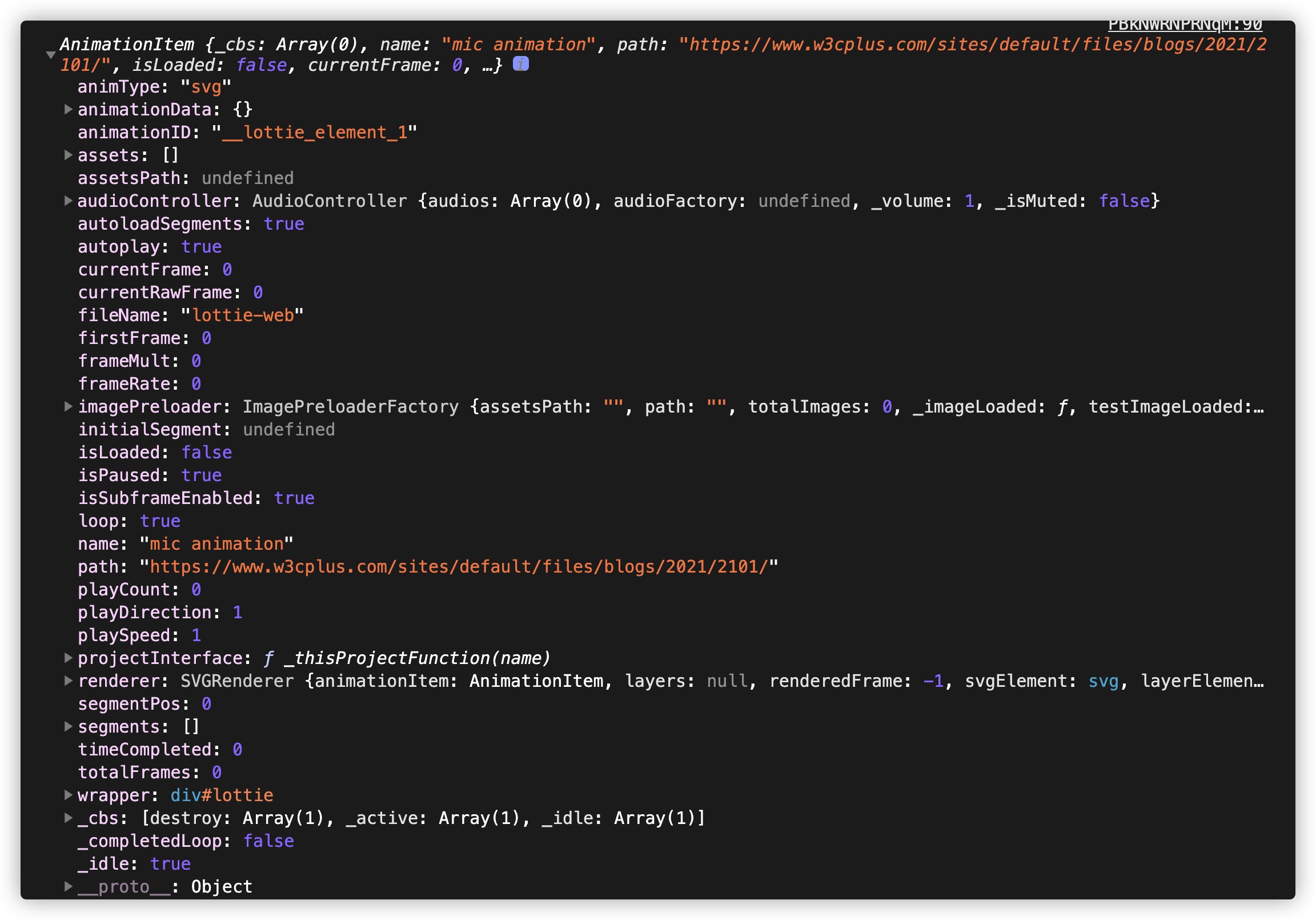
尝试着使用console.log()输出loadAnimation()对应的API。基于上面的示例,像下面来输出:
console.log(animation);
在Chrome浏览器开发者工具中,可以看到输出的相关参数:

其中.loadAnimation()有几个重要的参数:
container:用来放置Lottie动效的容器,即渲染容器,一般可以使用一个带有id的div元素,也要以是其他的有效HTML容器元素renderer:渲染器,即渲染的动画是什么格式,目前主要支持svg、canvas和html三种格式,其中svg的兼容性最佳。上面的示例就是以svg的格式渲染的name:动画名称,主要用于reference,名称建议尽要能的命名成具有语义化的loop:用来定义渲染出来的Lottie Web播放次数,是一个布尔值,如果取值为true,表示无限次的播放,反之则只播放一次autoplay:定义动效是不是自动播放,也是一个布尔值,如果取值为true,则表示加载之后就立即播放,反之则不是立即播放path:用来指定Lottie Web动效的JSON文件路径animationData:可以用来替代path引入的JSON数据,简单地说,可以将path引入的JSON数据放置到animationData中,但不建议这样做,更建议使用path来引入动效对应的JSON数据,因为animaionData会将数据打包进来,使得JS的Bundle过大
另外还提供了一些控制动效的API。比如:
stop:用来停止动画play:用来播放动画pause:停止动画播放setSpeed(speed): 数据类型是Number,设置动效播放速度,1表示1倍速度,0.5表示0.5倍速度setDirection(direction): 数据类型是Number,设置播放方向,1表示正向播放,-1表示反向播放goToAndStop(value, isFrame):跳到某一帧或某一秒停止,第二个参数iFrame为是否基于帧模式还是时间,默认为falsegoToAndPlay(value, isFrame):跳到某一帧或某一秒开始,第二个参数iFrame为是否基于帧模式还是时间,默认为falseplaySegments(segments, forceFlag): 播放片段,参数1为数组,两个元素为开始帧和结束帧;参数2指的是否立即播放片段,还是等之前的动画播放完成destroy: 动效销毁setSubframe(useSubFrames):如果useSubFrames值为false,它将使用AE原始帧数;如果为true,它将在每个requestAnimationFrame上用中间值更新。默认为truegetDuration(inFrames):inFrames为true,则以帧为单位返回持续时间;如果为false,则以秒为单位返回持续时间
另外有几个全局的lottie方法会影响所有的动画:
lottie.play():使用可选的name参数,用于指定一个特定的动画播放lottie.stop():使用可选的name参数,用于指定一个特定的动画停止lottie.goToAndStop(value, isFrame, name):将指定名称播放的动画移动到定义的时间。如果name被省略,将移动所有的动画实例lottie.setSpeed(): 第一个参数speed(1表示正常事度),另外有一个name为可选参数,用来指定动画名称lottie.setDirection(): 第一个参数direction(
如需转载,烦请注明出处:https://www.w3cplus.com/animation/analysis-of-lottie-web-animation-implementation-principle.html
如果文章中有不对之处,烦请各位大神拍正。如果你觉得这篇文章对你有所帮助,打个赏,让我有更大的动力去创作。(^_^)。看完了?还不过瘾?点击向作者提问!


