特别声明:如果您喜欢小站的内容,可以点击申请会员进行全站阅读。如果您对付费阅读有任何建议或想法,欢迎发送邮件至: airenliao@gmail.com!或添加QQ:874472854(^_^)
自从CSS的calc()函数得到浏览器的支持起,在CSS中就可以做一些简单的数学运算。如果你阅读过 图解CSS系列 中的 《CSS函数》一文的话,你会发现现在或将来有更多的函数可以直接帮助我们在CSS做一些计算,比如颜色计算、三角函数的计算等。尤其是CSS的min()、max()、clamp()以及CSS Grid布局模块中的minmax()出现之后,网页布局带来了革命性的变化。除此之外,在一些特定的环境之下,还有一些其他的CSS函数可以帮助我们做一些动态计数和计算。今天在这篇文章中就来和大家聊聊这方面的话题。
回顾一下
CSS中的函数有很多种:
但我们今天主要和大家探讨其中的几个:
- 数学函数
calc():使用calc()函数可以在CSS中进行数学运算,可以结合CSS的单位一起计算,比如calc(100vw - 300px) - 比较函数
min()、max()和clamp():min()和max()函数可以接受两个或多个参数,并返回最小或最大的参数(值);clamp()是min()和max()的超集(组合),它接受三个参数,即clamp(MIN, VAL, MAX),等同于min(max(MIN, VAL), MAX)或max(MIN, min(VAL, MAX)) - 网格函数
minmax():它接受两个参数,即minmax(MIN, MAX),该函数是CSS Grid布局模块中独有的一个函数,通常和另外一个网格函数repeat()运用在grid-template-columns属性上 - 计数函数
counter():该函数用来设置插入计数器的值,常和CSS的counter-reset、counter-increment属性以及伪元素::before、::after或::marker配合content生成计数器内容,比如实现列表项序列号,大纲列表等
另外,在接下来的内容中会涉及到CSS自定义属性(变量)相关的内容,如果你从未接触过的话,建议你先花一点点时间阅读《图解CSS:CSS自定义属性》和《CSS自定义属性你知多少》,这样更利于你阅读接下来的内容。
更多有关于CSS自定义属性的介绍还可以点击这里阅读。
相对而言,其中min()、max()和clamp()是较新的CSS特性,为此先花一点时间简单向大家介绍一下这三个函数。
min()、max()和clamp()三个函数都常称为CSS的比较函数,其中min()和max()相对而言要比clamp()函数易于理解。
min()和max()
min()和max()都可以接受两个或两个以上的参数,参数之间用逗号分隔,而且参数还可以是一些表达式,比如说一些简单的计算5vw + 5px,并且这些计算表达式不需要使用calc()函数。当然,你还可以在一个CSS变量里面进行计算,然后使用这个变量即可。这两个函数可以运用于可接受<length>,<frequency>, <angle>, <time>, <percentage>, <number> 和 <integer> 类型值的属性。
min()和max()之间的差异只是返回值的不同:
min()函数会从多个参数(或表达式)中返回一个最小值作为CSS属性的值,即 使用min()设置最大值,等同于max-widthmax()函数会从多个参数(或表达式)中返回一个最大值作为CSS属性的值,即 使用max()设置最小值,等同于min-width
比如下面这个是min()函数的示例:
.element {
width: min(50vw, 500px);
}
这个是max()函数的示例:
.element {
width: max(50vw, 500px);
}
你可以尝试着在浏览器查看这两个示例,并且改变浏览器视窗的大小,你将看到.element的变化。
clamp()
clamp()和min()以及max()略有不同,它将返回一个区间值,即 在定义的最小值和最大值之间的数值范围内的一个中间值。该函数接受三个参数:
- 最小值(
MIN), - 中间值(
VAL),也称首选值 - 最大值(
MAX)
clamp(MIN, VAL, MAX),这三个值之间的关系(或者说取值的方式):
- 如果
VAL在MIN和MAX之间,则使用VAL作为函数的返回值 - 如果
VAL大于MAX,则使用MAX作为函数的返回值 - 如果
VAL小于MIN,则使用MIN作为函数的返回值
比如下面这个示例:
.element {
/**
* MIN = 100px
* VAL = 50vw ➜ 根据视窗的宽度计算
* MAX = 500px
**/
width: clamp(100px, 50vw, 500px);
}
就这个示例而言,clamp()函数的计算会经历以下几个步骤:
.element {
width: clamp(100px, 50vw, 500px);
/* 50vw相当于视窗宽度的一半,如果视窗宽度是760px的话,那么50vw相当等于380px*/
width: clamp(100px, 380px, 500px);
/* 用min()和max()描述*/
width: max(100px, min(380px, 500px))
/*min(380px, 500px)返回的值是380px*/
width: max(100px, 380px)
/*max(100px, 380px)返回的值是380px*/
width: 380px;
}
示例效果如下:
简单地说,clamp()、min()和max()函数都可以随着浏览器视窗宽度的缩放对值进行调整,但它们的计算的值取决于上下文。
特别声明,有关于这三个参数更详细的介绍,可以阅读《聊聊
min(),max()和clamp()函数》一文。
动态计算
前奏有点长,下面开始来聊CSS中的动态计算,我们先从calc()函数开始。
calc()
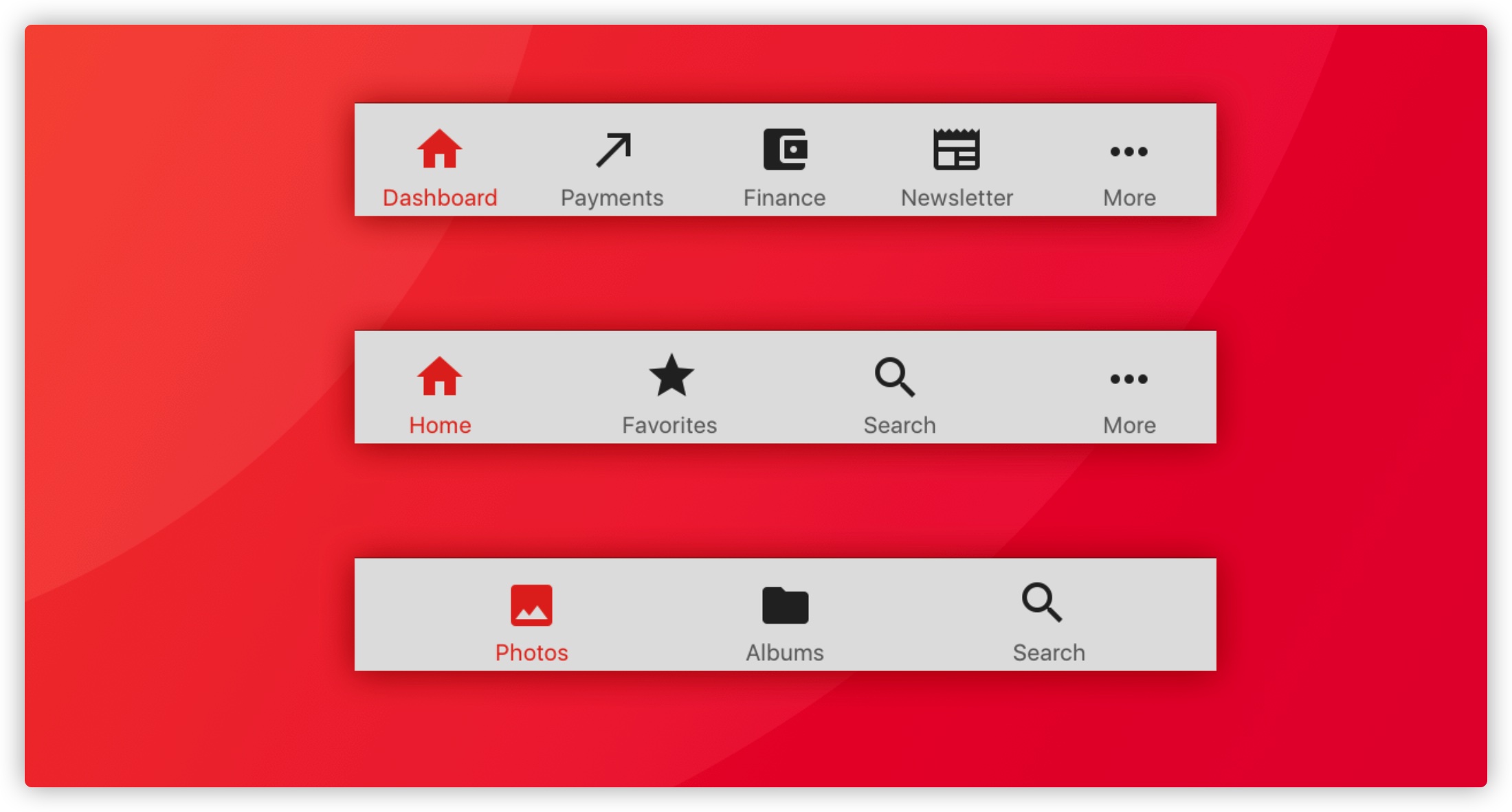
大家对calc()函数的第一印象就是使用它来做一些计算。在一些布局场景中,calc()能帮助我们快速解决一些麻烦,甚至是实现一些令人感到头疼的问题。比如说,我们在构建一个APP应用的,时常会碰到NavBar均分的效果,如果NavBar的项目数是一个偶数项的话,计算非常简单,但对于一些奇数项来说,让我们无法均分完。拿三等分为例吧,将100%均分成三份的话,将永远无法均分完:

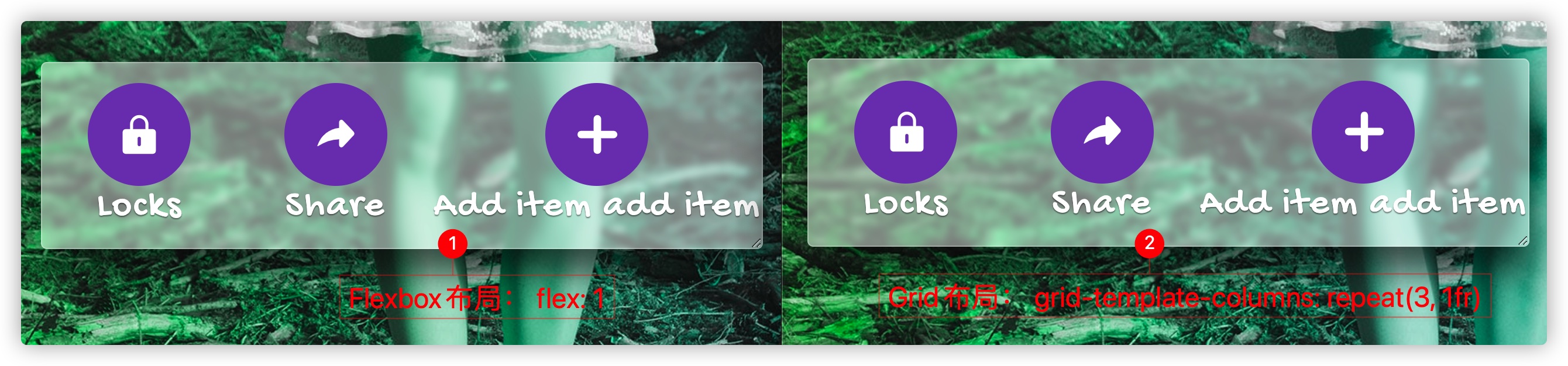
你可能首先会想到Flexbox布局中的flex: 1或CSS Grid布局中的grid-template-columns: repeat(3, 1fr)来实现,正如《你可能不太熟知的布局技巧》文章中介绍的布局示例。这两种方案在某些情况之下是OK的,但当其带有文本,并且某一个文本的长度大于其容器的宽度时,将会打破其均分的状态:

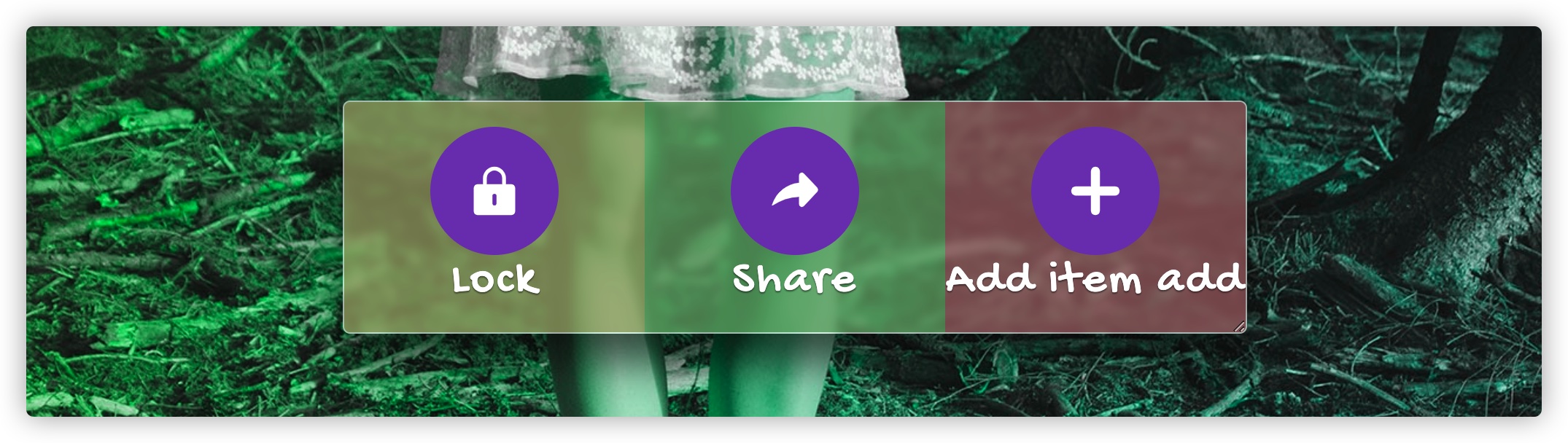
这个时候我们使用calc()就可以避免打破均分的效果:
.nav__item {
width: calc(100% / 3);
}

你可能也发现了,这样做也有一定的缺陷,那就是文本内容过长时会溢出。如果不希望溢出的话,则需要考虑使用CSS的text-oveflow:ellipsis用三个点来表示被截取的内容。
我们还可以使用CSS的自定义属性来代表NavBar的项目的数量,这样就可以灵活的根据项目数做计算:
:root {
--i: 3;
}
.nav__item {
width: calc(100% / var(--i));
}
也可以稍微借助JavaScript,根据NavBar的项目数动态设置--i的值:
const itemNums = document.querySelectorAll('.flex__item').length
document.documentElement.style.setProperty('--i', itemNums)
这里
如需转载,烦请注明出处:https://www.w3cplus.com/css/dynamism-and-css-calculations.html
如果文章中有不对之处,烦请各位大神拍正。如果你觉得这篇文章对你有所帮助,打个赏,让我有更大的动力去创作。(^_^)。看完了?还不过瘾?点击向作者提问!


