Responsive Design资源之二:设计工具
Responsive Design设计工具,早前在《15+ Responsive设计的测试工具》中只整理了一些测试工具,今天特意在《Responsive Design资源之一:学习线路》基础之上,整理Responsive Design资源系列第二部分——设计工具。希望这些工具能帮助大家更好的学习Responsive。
Responsive设计工具中主要包括“设计灵感”、“设计草图”、“Psd辅助图”、“框架与原型”、“样式指南”和“计算器”六个部分,其中“设计灵感”中罗列的是一些Responsive设计案例;“设计草图”中提供了一些Responsive设计草图的常用工具;“Psd辅助”主要是用来帮助设计师在制图时更好的帮助设计师设计;“框架与原型”中总结了一些优秀的Responsive设计的框架和原型;“样式指南”中提供了CSS处理Responsvie的方法与细节;最后一部分是有关于一些计算器,帮助大家在制作过程中的单位转换。接下来我们一起来看看这些资源。
Responsive设计灵感(案例资源)
这里主要收集了Responsive设计的一些案例,大家可以通过这些案例,为您的Responsive设计提供灵感。
1、Mediaqueri.es
2、This Is Responsive tagged 'Inspiration'
3、Responsive Deck
4、Zurb Responsive Gallery
二、Responsive设计草图
Responsive设计过程,对于制作草图是很有必要的一个环节,下面给大家提供了四个优秀的Responsive草图制作工具。
1、Responsive Web Design Sketch Sheets
2、Responsive Design Sketch Sheets
3、Interface Sketch
4、Responsive Sketch Sheets
三、Responsive设计辅助图
对于做设计的同学来说,Psd应该很熟悉,其实在对Responsive做设计时,也有一些图可以辅助我们,让大家更好的实现Responsive设计,在这里给大家提供了两套设计,以供使用。
1、A better Photoshop grid for responsive web design
2、Stripes - Responsive Web Design PSD
四、Responsive框架与原型
有关于Responsive框架,在互联网上特别的多,就W3cplus就搜集了不少,比如说《8个实用的响应式设计框架》经过一年多的积累,现在有近20个Responsive框架,另外在《16个优秀的Responsive CSS框架》也整理了16个Responsive方面的框架。现在多了,也不知道如何选择,这里为大家推荐几个国外讨论较多的Responsive框架以供大家参考。
1、Twitter Bootstrap
2、320 And Up
3、Foundation ZURB
4、LESS Framework
5、Jetstrap
6、FRAMELESS
7、Mobile Boilerplate
8、Wirefy
五、样式指南
这一节中,主要提供了几份优秀的CSS指南文档,在这些文档中也涵盖了Responsive设计方面的知识。
1、Style Tiles
2、Front-end Style Guide Roundup
3、Pears
4、Future-Friendly Style Guides
5、Starbucks Style Guide
六、计算器
计算器,并不是我们平时的所用的计算器,而是用于前端的单位转换的计算器,比如说像素单位转百分比单位、像素单位转em单位等等,其实这样的工具在《70+优秀的前端工具》一文中搜集了前端方面近80个在线工具。在这里,只是将单位转换方面的工具列出来,因为这些工具对你的Responsive布局会有很大的帮助。
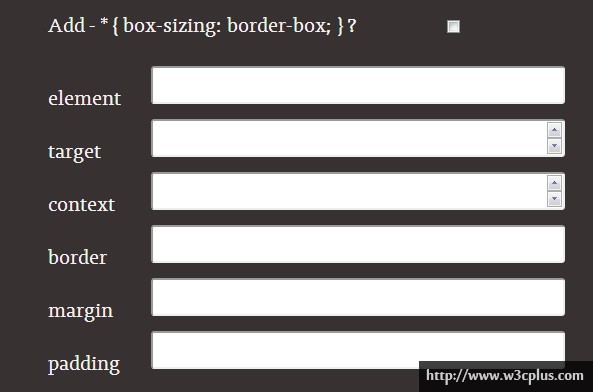
1、RWD Calc
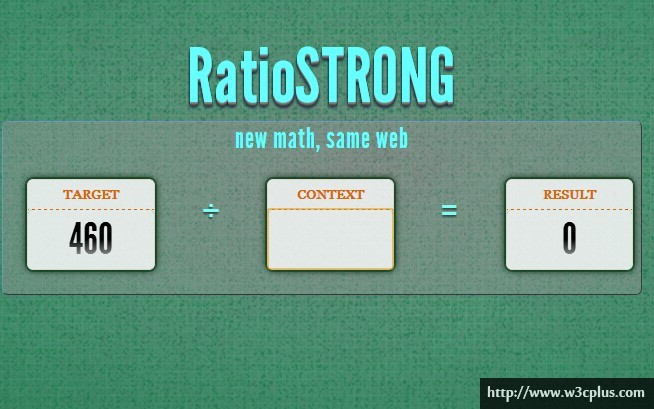
2、RatioStrong
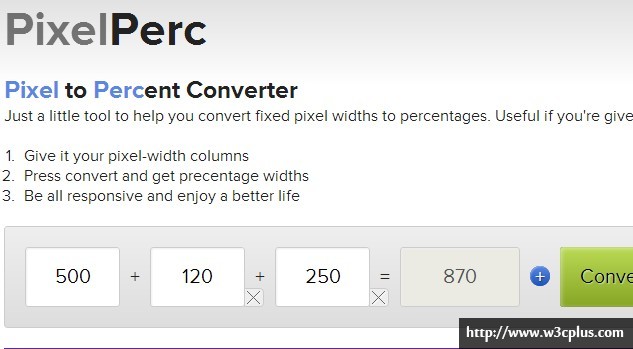
3、PixelPerc
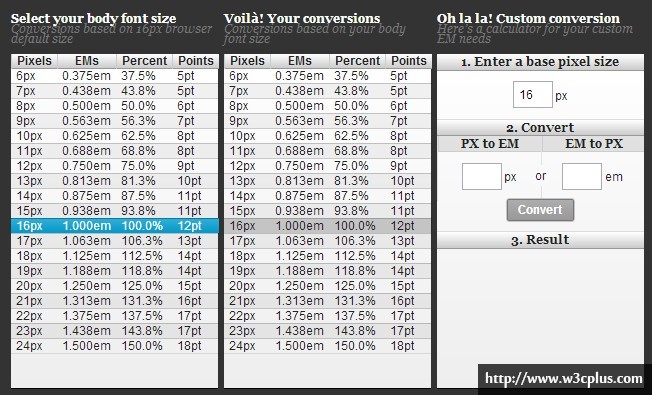
4、PixeltoEm
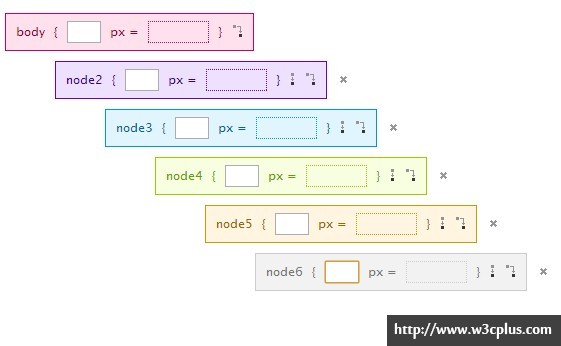
6、Em Calculator
上面总共整理了28个有关于Responsive设计工具方面的资源,不过介绍Responsive设计工具方面肯定不只这些,如果大家平时也有观注这方面的内容,或者你那有更好的资源,也可以跟我们一起分享。
特别声明:以上资源都是外文,如果您碰到打不开的链接,不用着急,开启您的VPN您就可以正常的阅读。此文所列资源都来自于:Responsive Resources(需要VPN才能正常打开)一文。
如需转载,烦请注明出处:http://www.w3cplus.com/source/responsive-resources-design-tools.html