Responsive Design资源之三——布局
根据Responsive Resources一文思路整理的Responsive Design设计资源,在W3cplus已推出了两个部分:《Responsive Design资源之一:学习线路》和《Responsive Design资源之二:设计工具》,今天主要为大家推荐第三个部分——Responsive Design布局。
在布局篇中,主要分三个部分的内容,第一个部分的有关于流体网格布局的一些优秀教程,第二个部分是主要介绍具有响应式设计的网格系统,第三个部分是响应式设计中调整布局的相关教程。希望对大家学习Responsive设计的布局有所帮助。
一、流体网格教程
在这部分里,主要搜集了一些介绍流体网格系统的教程,这些教程清楚的指导我们如何在Web设计或者Web应用中使用流体网格系统来进行布局。如果你没有尝试过这些布局方法,强烈建议您抽点时间将下面的文章仔细阅读完,你会受益良多。
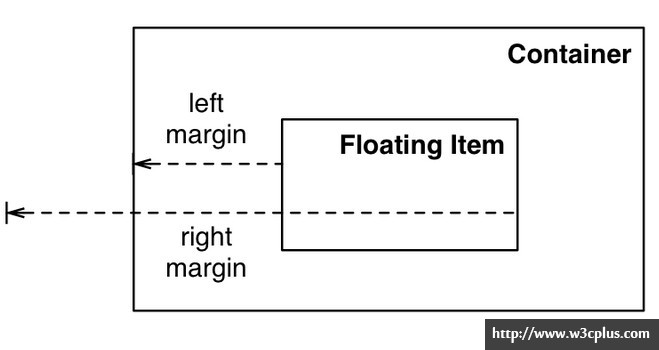
1、Fluid Grids
2、Five simple steps to designing grid systems - Part 5
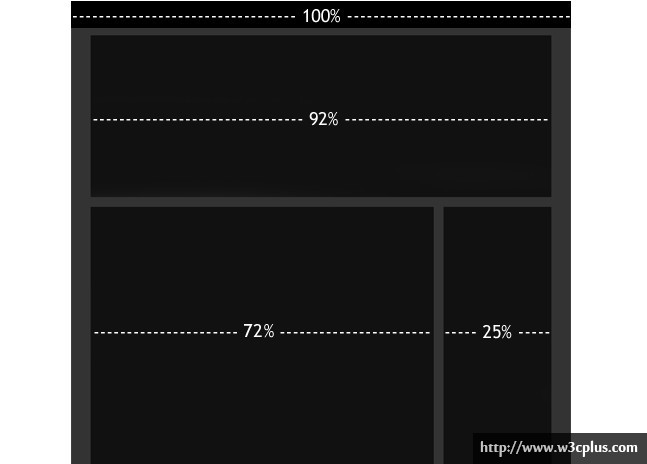
3、Proportional Grids
4、Bearded's Responsive Grid
5、Responsive Design's Dirty Little Secret
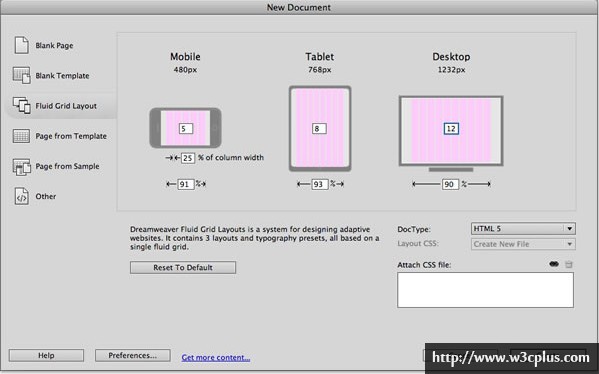
6、Building fluid grid layouts in Adobe Dreamweaver CS6
7、Adaptive CSS-Layouts: New Era In Fluid Layouts?
二、网格工具
说起网格工具,那太多了,本站早前就针对网格工具做了一些资源的归类,比如说《30+ CSS Grid System》一文中搜集了近37款不同的网格系统;在《8个实用的响应式设计框架》一文中整理了二十多个适合Responsive设计的网格系统(框架);另外在《16个优秀的Responsive CSS框架》一文中还整理了16款优秀的Responsive网格系统。说实话要是你有时间把这里面的网格系统,搞懂一两套,你就够用了。今天在这一块内容中,为大家挑出的是讨论比较多的一些Responsiv设计的网格工具,这里面具有网格系统,也有生成网格系统的工具。你可能会发现,这里面的一些网格系统,在前面三篇文章中都有推荐过,如果你以前没有看到,或者错过了,那么你现在可以了解或者学习一下。
1、GridSet
2、Gridless Boilerplate
3、Golden Grid System
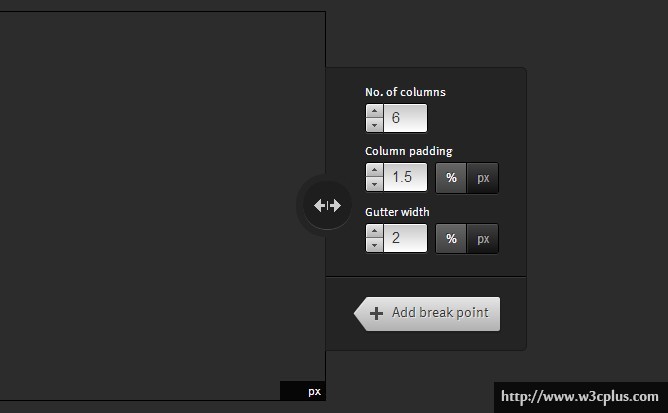
4、Gridpak
5、Responsive Grid System
6、Fluid Baseline Grid
7、Responsify
8、Columnal
9、Semantic Grid System
10、Susy, Responsive grids for Compass
11、Gumby
13、1140 CSS Grid
14、Amazium
15、BluCSS
16、Inuit CSS
17、Singularity
18、Unit Grid System
19、Bourbon Neat
20、Bedrock Responsive Grid
三、调整布局
第三部分也是教程类部分,这里面的教程主要指导我们如何在Responsive Design中改变布局。
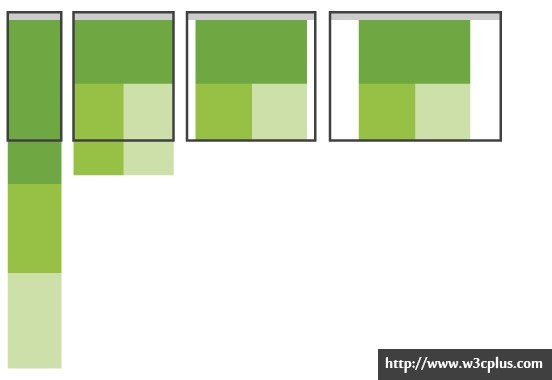
1、Multi-Device Layout Patterns
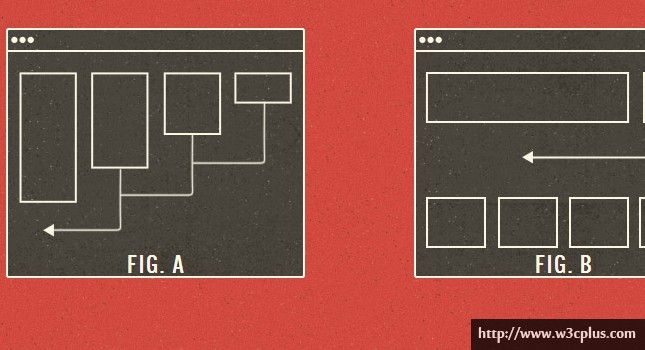
2、Content Choreography
上面总共整理了28个有关于Responsive Design布局方面的相关资源,其中有关于流体网格的教程有七篇,有关于Responsive Desgin网格工具方面有20篇,其中大部分都是一些优秀的网格系统,这系统网格系统都带有详细的API文档和相关的DEMO,使用也是相当的简单,可以拿来即用。另外还有两篇文章介绍了改变布局的一些方法和细节。希望这些资源能更好的帮助大学习Responsive Desgin的布局方面知识与细节。如果您有更好的分享可以在下面的评论中给我们留言。
特别声明:以上资源都是外文,如果您碰到打不开的链接,不用着急,开启您的VPN您就可以正常的阅读。此文所列资源都来自于:Responsive Resources(需要VPN才能正常打开)一文。
如需转载,烦请注明出处:http://www.w3cplus.com/source/responsive-resources-design-layout.html