12个优秀的Responsive LightBox特效
Responsive(响应式) Design现在互联网上有关于这个的介绍到处可见,也是一种流行的布局设计。但是LightBox呢?他是一个常见的媒体展示效果,让你的图片或视频,点击后能在整个屏幕展示其效果。如果你的网站是一个Responsive布局,你当然希望Web中运用的LightBox特效也具有Responsive的功能。那怎么办呢?mike ilz在《12 Responsive Lightbox Options for Website Developers》一文中整理了12个这方面的效果。我想你需要的时候能用得上
1. JackBox
最近发布的具有完全的Responsive Design功能的lightbox插件,并已建成的一个可选择扩展,应该会让你感到满意。
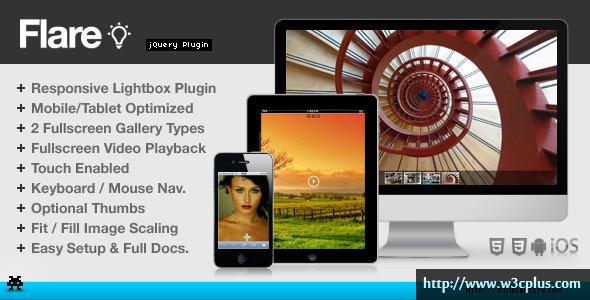
2. Flare
Flare是一款超爽的Responsive Lightbox插件。
3. MetroBox
MetroBox是一款基于评论的Responsive LightBox插件
4. Foobox
Foobox是一款灵活的Responsive LightBox插件,提供多个选择参数,而且能看接当作wordpress的模块插件使用。
5. Shadowbox
你可以使用shadowbox适应浏览器窗口的handleOversize参数。
6. fancyBox 1
你可以使原来的fancyBox适合浏览器窗口的fitToView参数
7. fancyBox 2
fancyBox2,是真正的响应式设计和适应你的屏幕大小。
8. YoxView
YoxView响应的lightbox选项是非常灵活的。
9. Colorbox
Colorbox使用scalePhotos参数调整图像。
10. rlightbox
rlightbox是另一个Responsive LightBox插件。
11. Fresco
Fresco是一款超强的Responsive LightBox插件。
12. Yootheme
Yootheme是另一款Responsive LightBox插件
以上插件都配有对应的DEMO效果,以备所需。
特别声明:以上资源由mike ilz提供,来自于《12 Responsive Lightbox Options for Website Developers》
如需转载,烦请注明出处:http://www.w3cplus.com/source/responsive-image-lightboxes-websites.html