20+ Animation Scripts, Libraries and Plugins
现在Web站点上的动画效果可谓是越用越牛,千奇百怪,同时也增强了用户的交互体验,另一方面使你的网站在效果上显得更炫。目前在Web动画效果有多种多样,同时实现的方法也有多种多样,简单点的是纯CSS3制作的简单动画效果、有JavaScript脚本实现的动画,也有JavaScript其他库实现的动画,另外就是还有很多帮助你实现动画效果的jQuery插件等。今天我向大家搜集了一下这方面的资源,希望对您的工作和学习有所帮助。
1、Raphaël—JavaScript Library
2、prepareTransition
3、rekapi
4、GFX
5、CAAT
6、three.js
7、tQuery API
8、EasyTransform
9、jCS Media Library
10、jQuery Transit
11、Morf.js
12、Paper.js
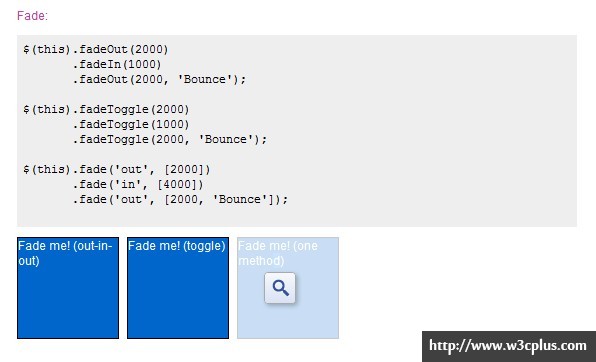
13、Move.js
14、GX
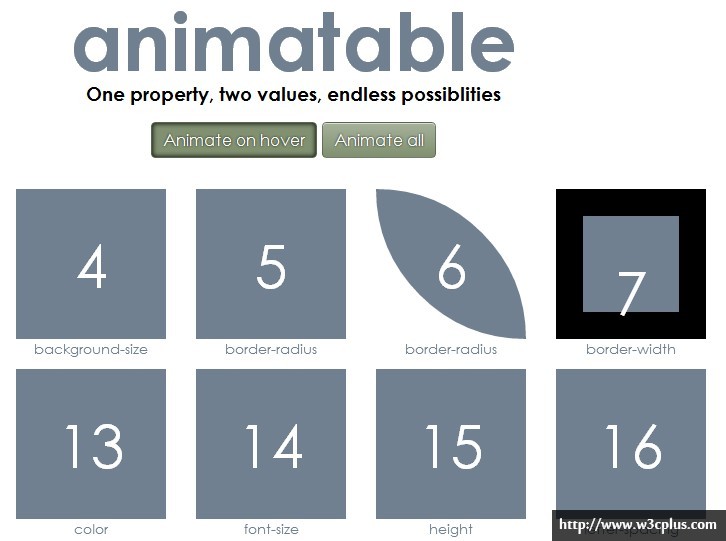
15、Animatable
16、Animate.css
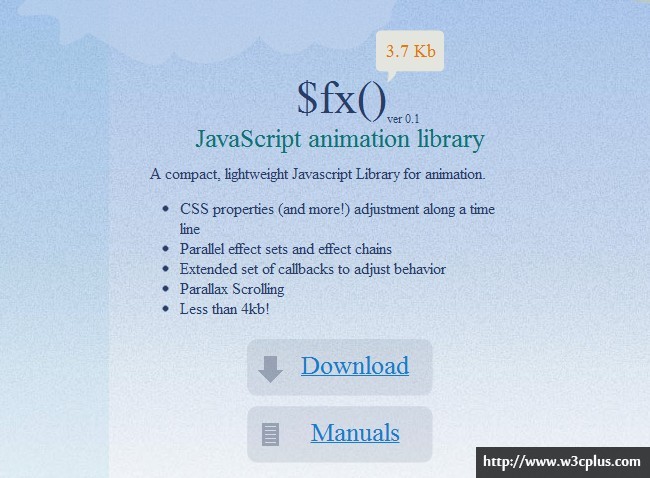
17、$fx
18、Scripty2
19、Processing.js
20、script.aculo.us
如需转载,烦请注明出处:http://www.w3cplus.com/source/20-animation-scripts-library-plugin.html