16个优秀的Responsive CSS框架
响应式设计现在是越来越走向成熟,现在有关于这方面的资料在互联网上也是层出不穷,使用在web站上也是越来越多。本站早先也介绍过有关于responsive的相关理论知识和案例。其实现在有很多现成的CSS框架可以利用。今天主要为大家介绍十六款优秀的Responsive CSS框架。对于感兴趣的同学可以了解一下。就算是你不使用responsive来制作网站,学习一下这些优秀的框架也将会受益不浅。
1、Less Framework 4
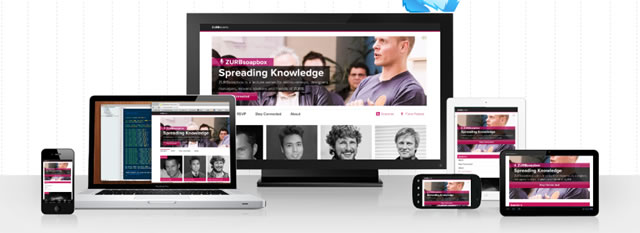
2、Foundation
3、MQFramework
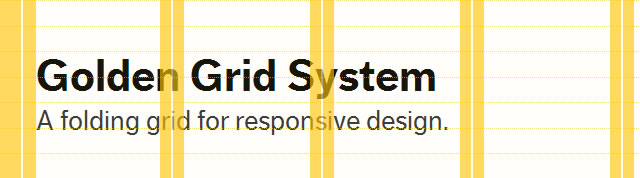
4、Golden Grid System
5、Fluid Baseline Grid
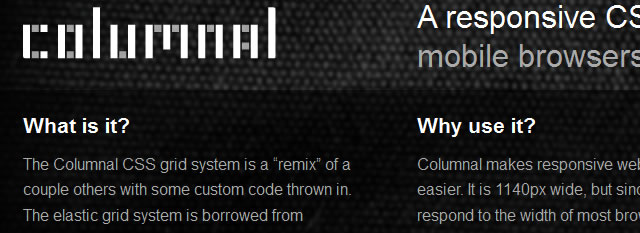
6、Columnal
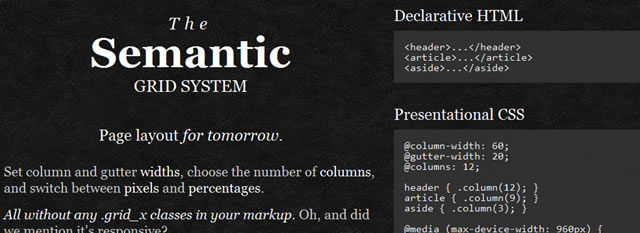
7、The Semantic Grid System
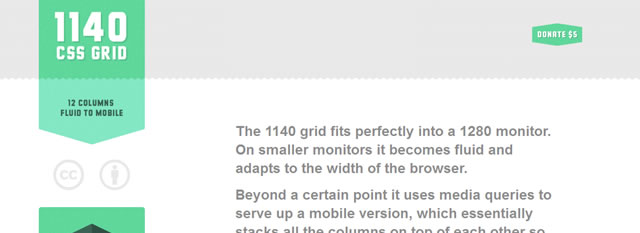
8、The 1140px CSS Grid System
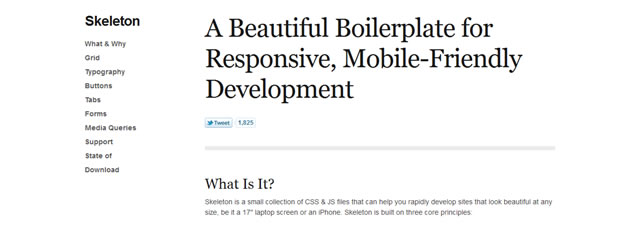
9、Skeleton
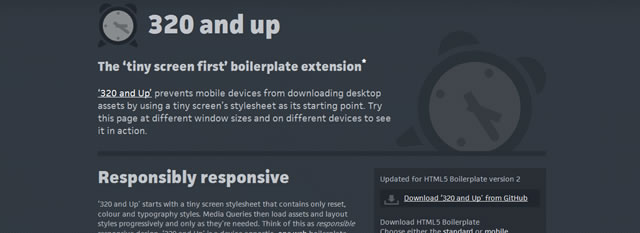
10、320 and Up
11、The Goldilocks Approach
12、inuit.css
13、BluCSS
14、Frameless
15、Gridless
16、Amazium
特别声明:上面资源由speckyboy.com的Paul Andrew提供:《15 Responsive CSS Frameworks Worth Considering》
扩展阅读:
- CSS3 Media Queries
- Responsive设计的关键三步
- 了解Responsive网页设计的三个特性
- 手机上网站导航的制作
- CSS3 Media Queries模板
- Responsive设计和CSS3 Media Queries的结合
- CSS3 Media Queries案例——A List Apart
- CSS3 Media Queries案例——Hicksdesign
- CSS3 Media Queries案例——Tee Gallery
- 37个极具创意的响应式布局网站
如需转载,烦请注明出处:http://www.w3cplus.com/source/16-responsive-css-frameworks-worth-considering.html