特别声明:如果您喜欢小站的内容,可以点击申请会员进行全站阅读。如果您对付费阅读有任何建议或想法,欢迎发送邮件至: airenliao@gmail.com!或添加QQ:874472854(^_^)
早在去年五月份就在《聊聊安卓折叠屏给交互设计和开发带来的变化》一文中和大家初次聊了安卓折叠屏给交互设计和开发将会带来的变化。随着一年多来的变化,在Web开发中也有相应的API专门服务于双屏幕和折叠屏幕,有关于这方面的介绍,前段时间在《可折叠Web可能会给我们带来的变化》一文中和大家有过初步的介绍。虽然这两篇文章从不同的时间段,不同的角度阐述了折叠屏中的开发模式,但我想很多同学还是会因此感到困惑,甚至不知道如何为多屏幕或折叠屏幕这样的设备做相应的Web开发。那么今天,在这篇文章中抛开概念,只聊一些Web API,即 可用于双屏幕和折叠屏的Web API。如果你感兴趣的话,请继续往下阅读。
可用的Web API
随着各种新型的双屏幕设备(比如微软的Surface Duo)和可折叠屏幕(比如华为的Mate X,三星的Galaxy Fold)设备上市,做为Web开发人员是应该开始考虑让你的Web页面或Web应用能适配这些设备。
值得庆幸的是,到目前为止,有两个实验性的功能可以为我们所用,这将帮助Web开发人员有效地为自己的Web页面适配于多屏幕或折叠屏幕。
- CSS媒体查询特性
screen-spanning和一组描述折叠的几何形状的环境变量 - JavaScript的窗口段(Window Segments)枚举API 和 一个是CSS 原语(Primitives)API,在处理像Canvas 2D和WebGL这样的非DOM目标时非常有用
可折叠设备类型
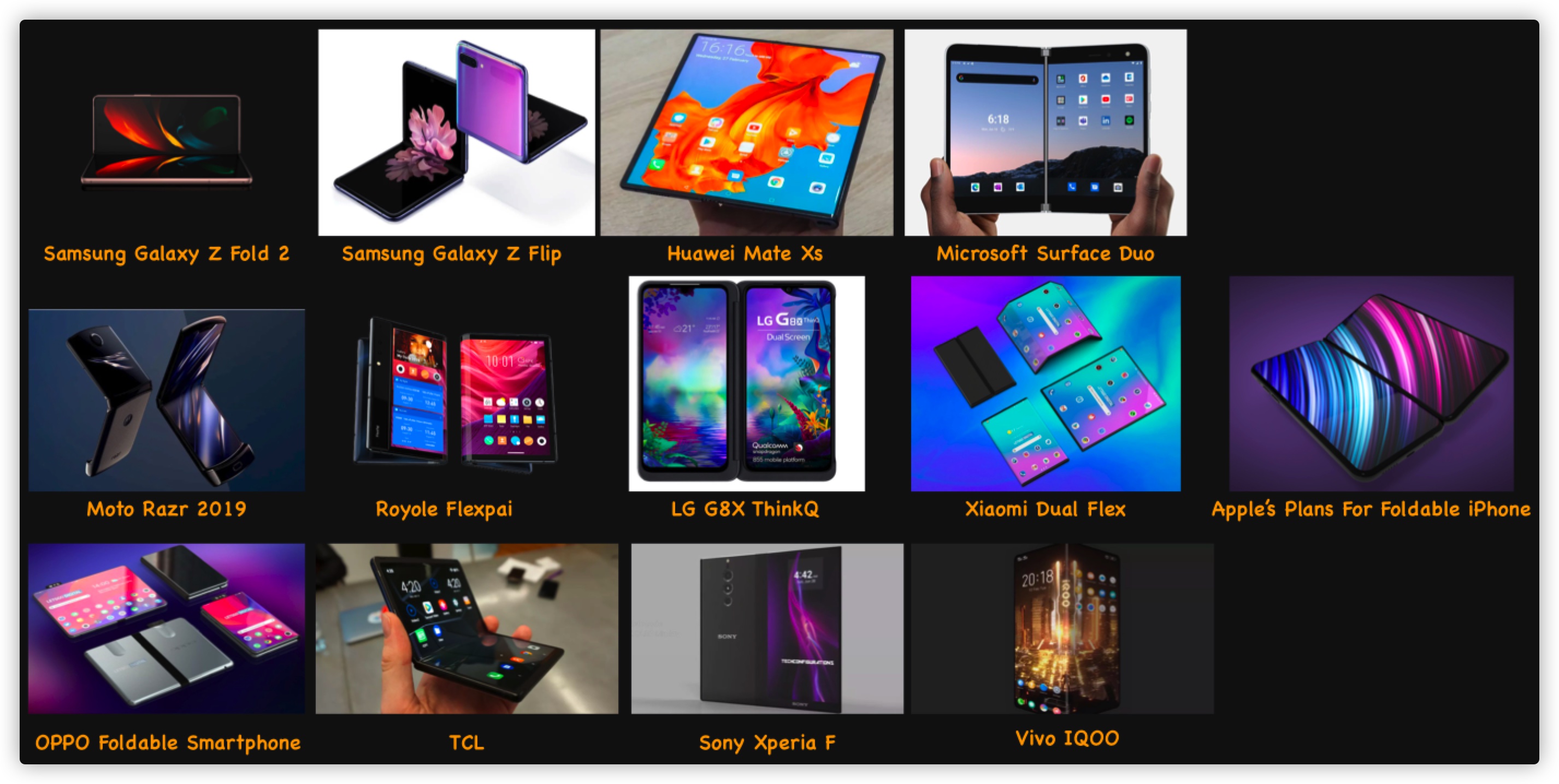
目前在市场上有的或将来会有的各大终端厂商提供的多屏幕或可折叠设备如下图所示:

现在可以看到(或者说偶已看到的真机)的设备主要有:三星的 Galaxy Z Fold 2 和 Galaxy Z Flip,华为的 Mate X 和 Mate Xs,微软的 Surface Duo等。我搜集了一些相关设备的参数,如下表所示:
| 设备名称 | 尺寸(inch) |
分辨率(px) |
PPI | 宽高比 | 备注 |
|---|---|---|---|---|---|
| 三星Galaxy Z Fold 2 | 6.23 |
2260 x 816 |
373 |
25:9 |
折叠状态(外部) |
| 三星Galaxy Z Fold 2 | 7.6 |
2208 x 1768 |
373 |
22.5:18 |
展开状态 (内部) |
| 三星Galaxy Z Flip | 1.1 |
300 × 112 |
303 |
折叠状态(第二屏) | |
| 三星Galaxy Z Flip | 6.7 |
2636 × 1080 |
425 |
21.9:9 |
展开状态(主屏) |
| Motorola Razr 2019 | 6.2 |
2142 x 876 |
373 |
21:9 |
展开状态(主屏) |
| Motorola Razr 2019 | 2.7 |
800 x 600 |
373 |
4:3 |
折叠状态(第二屏) |
| 华为 Mate X(s) | 8 |
2480 x 2200 |
414 |
8:7.1 |
展开状态 |
| 华为 Mate X(s) | 6.6 |
2480 x 1148 |
414 |
19.5:9 |
折叠状态(前屏) |
| 华为 Mate X(s) | 6.38 |
2480 x 892 |
414 |
25:9 |
折叠状态(后屏) |
| 微软 Surface Duo | 8.1 |
2700 x 1800 |
401 |
3:2 |
展开状态 |
| 微软 Surface Duo | 5.6 |
1800 x 1350 |
401 |
4:3 |
折叠状态 |
| Royole Flexpai | 7.8 |
1920 x 1440 |
308 |
4:3 |
|
| LG G8X ThinQ | 6.4 |
2340 x 1080 |
403 |
19.5:9 |
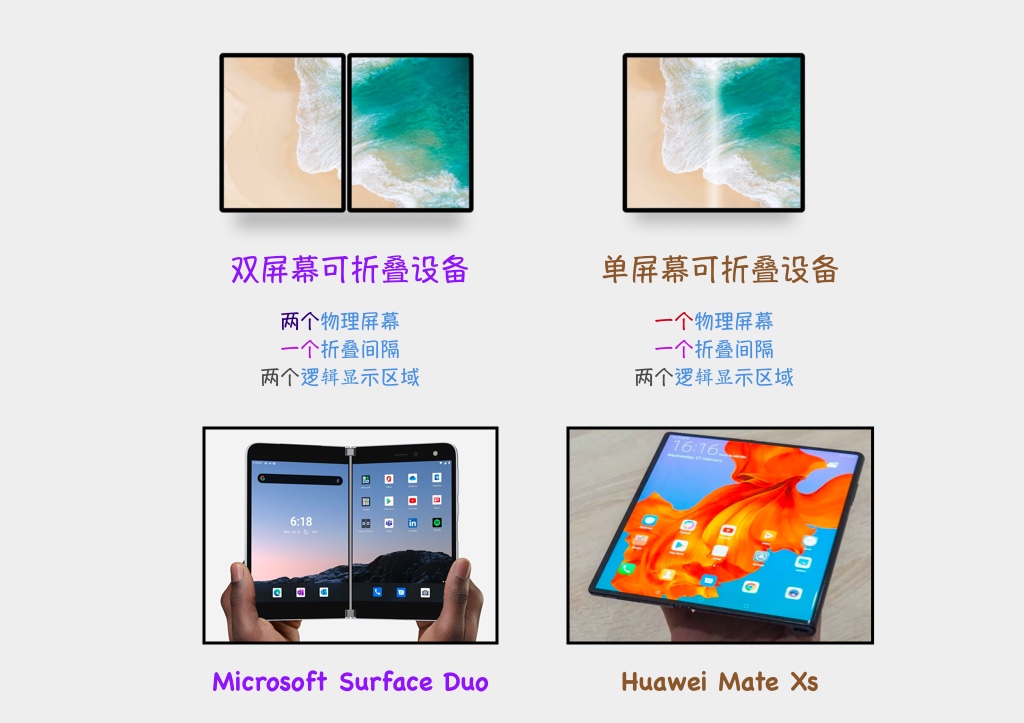
一般来说,可折叠设备有两种变体:双屏幕设备 和利用柔性显示技术的单屏幕设备。两者有很多共同点:它们都是便携的、多姿势的设备,允许用户旋转、翻转和折叠。

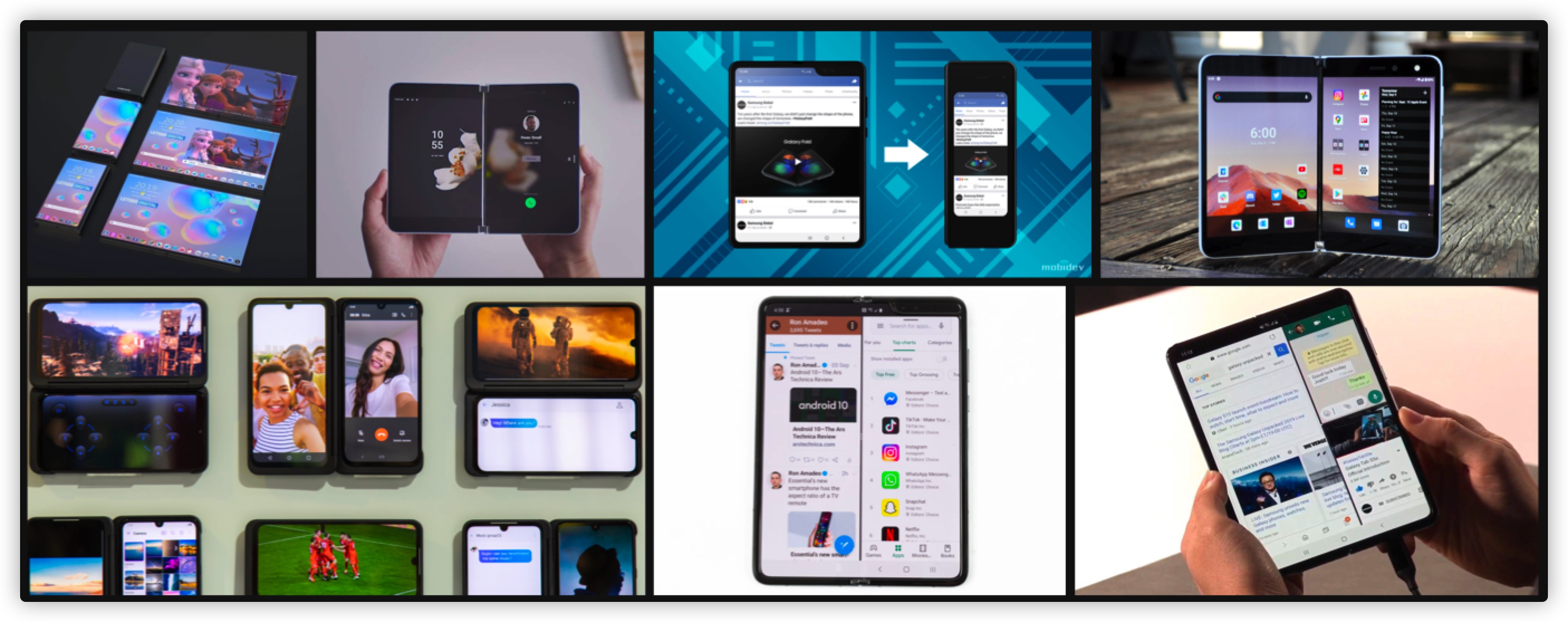
在多屏幕或可折叠设备上,Web应用或Web页面在这些设备上的打开姿势也将会有所不同,应用可以单屏显示,也可以跨屏显示:

换句话说,我们的应用或页面要具备这种跨越屏幕的能力,也要具备响应这种跨越的能力,以及还可能需要具备逻辑分隔内容的能力等。
可以说,多屏幕或折叠屏设备开启了更广阔的屏幕空间以及用独特的姿势将用户带入到另一个世界。针对于这种设备,除了用户之外,对于UI设计师,用户体验师和Web开发人员都需要重新面临解锁前所未有的Web体验。这也将是近十年来,Web开发带来最大的变化之一,以及开发人员所要面临的最大挑战之一。
如果你也是一名Web开发人员的话,那就随我一起开启这段新的挑战之旅吧!
配置可折叠设备模拟器
对于Web开发者来说,首先需要的是一台真机用于测试,只有这样才能随时掌握自己开发的应用是否能适配于这样的设备。但现实是非常残酷的,目前为止,这样的终端设备价格都不便宜。
无设备,无真相,一切都是浮云~~
如需转载,烦请注明出处:https://www.w3cplus.com/mobile/introducing-dual-screen-foldable-web-apis.html
如果文章中有不对之处,烦请各位大神拍正。如果你觉得这篇文章对你有所帮助,打个赏,让我有更大的动力去创作。(^_^)。看完了?还不过瘾?点击向作者提问!


