特别声明:如果您喜欢小站的内容,可以点击申请会员进行全站阅读。如果您对付费阅读有任何建议或想法,欢迎发送邮件至: airenliao@gmail.com!或添加QQ:874472854(^_^)
一直以来,我们熟悉的图片格式或者说到目前运用到Web页面或Web应用的图片格式主要是.jpg、.png、.gif、.svg,以及.webp等,其实能运用到Web上的图片格式除了这些之外,还可以是JPEG 2000、JPEG XR等。但最近社区有关于图片格式讨论最多的是AVIF图像,它将是新一代图像压缩格式,该格式(AVIF)图像质量与压缩文件大小的比率要优于我们熟悉的JPEG、PNG,甚至Webp图像格式。那么AVIF是什么样的图像呢?我们在Web开发中可以使用这种格式图像?如果可以,我们又将如何使用呢?今天这篇文章我们就来一起探讨这方面的知识,如果你感兴趣的话,请继续往下阅读。
AVIF是什么?
AVIF是由AV1视频的关键帧衍生而来的一种新的图像格式。这种格式的图像最早是由Netflix公司提出,并且运用到该公司的项目中。虽是Netflix公司提出,但是AVIF格式的图像是由开放媒体联盟与Google、Cisco和Xiph.org(他们与Firefox浏览器的创建者Mozilla合作)合作开发的。这种格式被创建为一种开源和免篡权的图像格式(与JPEG XR不同,后者是一种压缩得非常小的文件格式,但实现它需要昂贵的许可证,说白了就是要银子)。
AVIF这种新的图像格式已经得到Chrome 85+浏览支持,而且Android也会很快支持这种格式图像,Firefox也正在努力实现中,同时Safari也会很快支持这种图像格式,因为苹果是创建AV1视频的成员之一。
话又说回来,AVIF与JPEG或WebP相比,AVIF图像文件大小得到很大的缩减:
- 与JPEG相比,AVIF节省了
50% - 与WebP相比,AVIF节省了
20%
另外AVIF格式非常灵活,它支持任何图像解码器,可以是有损的或无损的,也有能力使用一个透明(Alpha)通道,甚至有能力存储一系列动画帧。它也是第一个支持HDR颜色的图像格式之一,提供更高的亮度,我位深度和色域。
既然AVIF这么优秀,那么我们就有必要开始关注和了解AVIF了。而且我们也不用过于担心浏览器对AVIF的支持度,因为我们可以使用<picture>对不支持AVIF的客户端(浏览器)做优雅降级:
<picture>
<!-- 如果浏览器支持AVIF格式图像则会采用该格式图像 -->
<source type="image/avif" srcset="snow.avif" />
<!-- 如果浏览器不支持AVIF格式图像则会采用img引用的图像 -->
<img src="snow.jpg" alt="Hut in the snow" />
</picture>
Netflix的图像压缩
要继续往下聊AVIF格式的图像,就有必要先了解一下Netflix的图像压缩。
有关于Netflix的图像压缩详细的介绍可以阅读 @Netflix Technology Blog提供的博文《AVIF for Next-Generation Image Coding》。
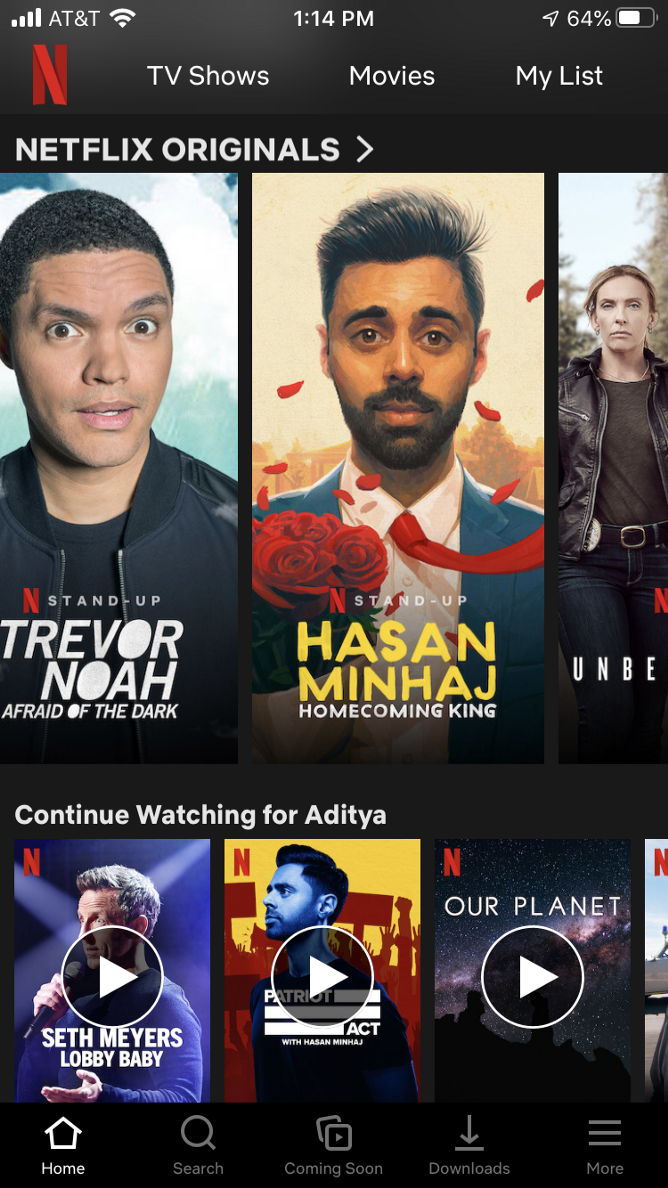
Netflix是一家流媒体公司,Netflix的会员可以在各种设备(智能电视、手机、平板、个人电脑和连接到电视屏幕)观看视频。换句话说,他们的用户界面(UI界面)会用到很多跨设备的图像。最简单的就是Netflix线上平台(网站)上会有很多影视海报,而且这些海报都是大图:

如上所述,图像资源通常具有在图像上合成的渐变、文本和图像。这种特殊处理导致了各种各样的特征,而这些特征并不一定会出现在自然图像中。硬边(包括边缘两侧存在色度差异的边缘)很常见,需要很好的细节保存,因为它们通常出现在显著的位置,并传递重要信息。同样,保留人物面部的细节也是非常重要的。在某情况下,背景纹理复杂,会表现出广泛的频率范围。
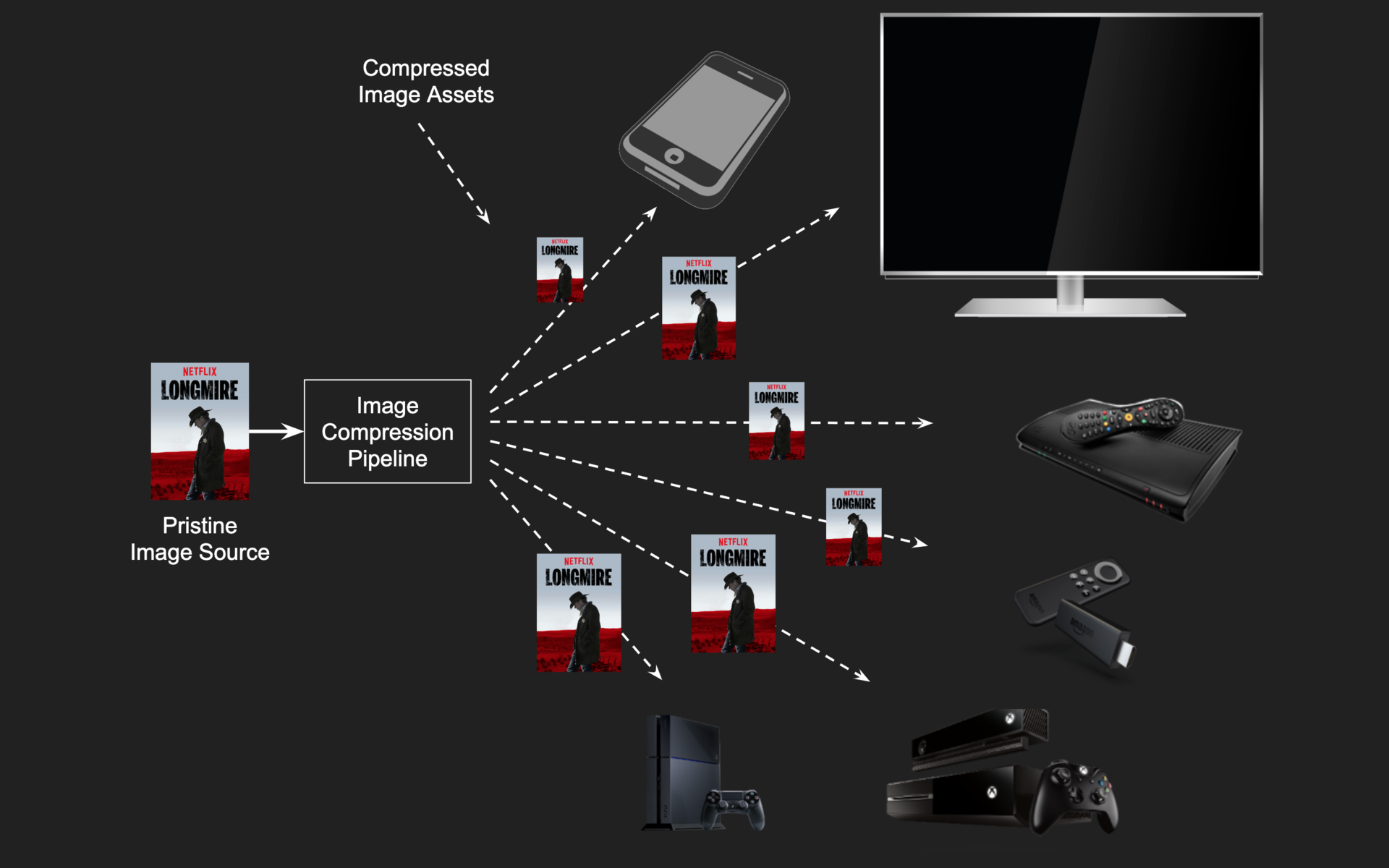
在摄取图像资源之后,压缩管道会开始启动,并准备好要交付给设备的压缩图像资源。目标是使压缩后的图像看起来尽可能接近原始图像,同时减少所需的字节数。鉴于用户界面以图像为主的特性,压缩好这些图像是至关重要的。而这涉及到色度子采样( color subsampling)、编解码器参数和编码分辨率的正确组合等。

让我们以色度子采样为例。基于人类视觉系统对亮度比色度更敏感这一事实,我们选择了 4:2:0 采样方式,而不是原来的 4:4:4 采样方式,将需要进行编码的样本数量减半(在所有 3 个色彩平面上计数)。但是,4:2:0 采样方式可能会在具有颜色过渡的地方出现色渗和锯齿的现象。下面,我们在 4:4:4 采样方式的原始源和转换为 4:2:0 采样方式的源之间切换。切换显示仅仅有色度子采样引入的损失,甚至在编解码器进入图片之前也是如此。


在以 4:4:4 采样方式的原始源图像与转换为
如需转载,烦请注明出处:https://www.w3cplus.com/css/avif-image.html
如果文章中有不对之处,烦请各位大神拍正。如果你觉得这篇文章对你有所帮助,打个赏,让我有更大的动力去创作。(^_^)。看完了?还不过瘾?点击向作者提问!


