JavaScript学习笔记:querySelectorAll 和 getElementsByTagName区别
特别声明:小站对部分原创文章已开启付费阅读,并开通年费VIP通道,年费价格为 ¥365.00元。如果您喜欢小站的内容,可以点击开通会员进行全站阅读。如果您对付费阅读有任何建议或想法,欢迎发送邮件至: airenliao@gmail.com!(^_^)
在《DOM的操作》一节中知道querySelectorAll()和getElementsByTagName()两个方法都是用来查找DOM元素的。通过上一节的学习,知道querySelectorAll()方法将获取到NodeList对象,getElementsByTagName()方法获取到的是HTMLCollection对象。虽然他们获取的都是DOM动态集合,但两者还是略有差异的。今天我们就来看这两者之间的区别。
有关于querySelectorAll()和getElementsByTagName()两者的区别,这里推荐几篇文章:
- @Jin的《简单讨论
querySelectorAllVsgetElementsByTagName区别》 - @Nicholas C. Zakas 的《Why is
getElementsByTagName()faster thanquerySelectorAll()?》 - 《为什么
getElementsByTagName比querySelectorAll方法快》
为了能理解这两者之间的区别,接下来的内容和整个思路是跟着上面几篇文章进行的。
区别之处
稍微接触过JavaScript的同学都应该知道,querySelectorAll()和getElementsByTagName()两个方法都是用来从DOM树中获取元素集合。如果简单的理解就是用来选择DOM元素。虽然表面上都是用来选择DOM元素,但事实并非如此,两者之间还有很大的区别:
querySelectorAll() |
getElementsByTagName() |
|
|---|---|---|
| 遍历方式 | 深度优先 | 深度优先 |
| 返回值类型 | NodeList集合 |
HTMLCollection集合 |
| 返回值状态 | 静态 | 动态 |
如果阅读过上一节的内容,对于querySelectorAll()和getElementsByTagName()返回值的类型与状态,都有了一定的了解,但这里所说的遍历方式:深度优先 还是初次接触这个概念。那么为了后面的内容更易于理解,很有必要了解一下。
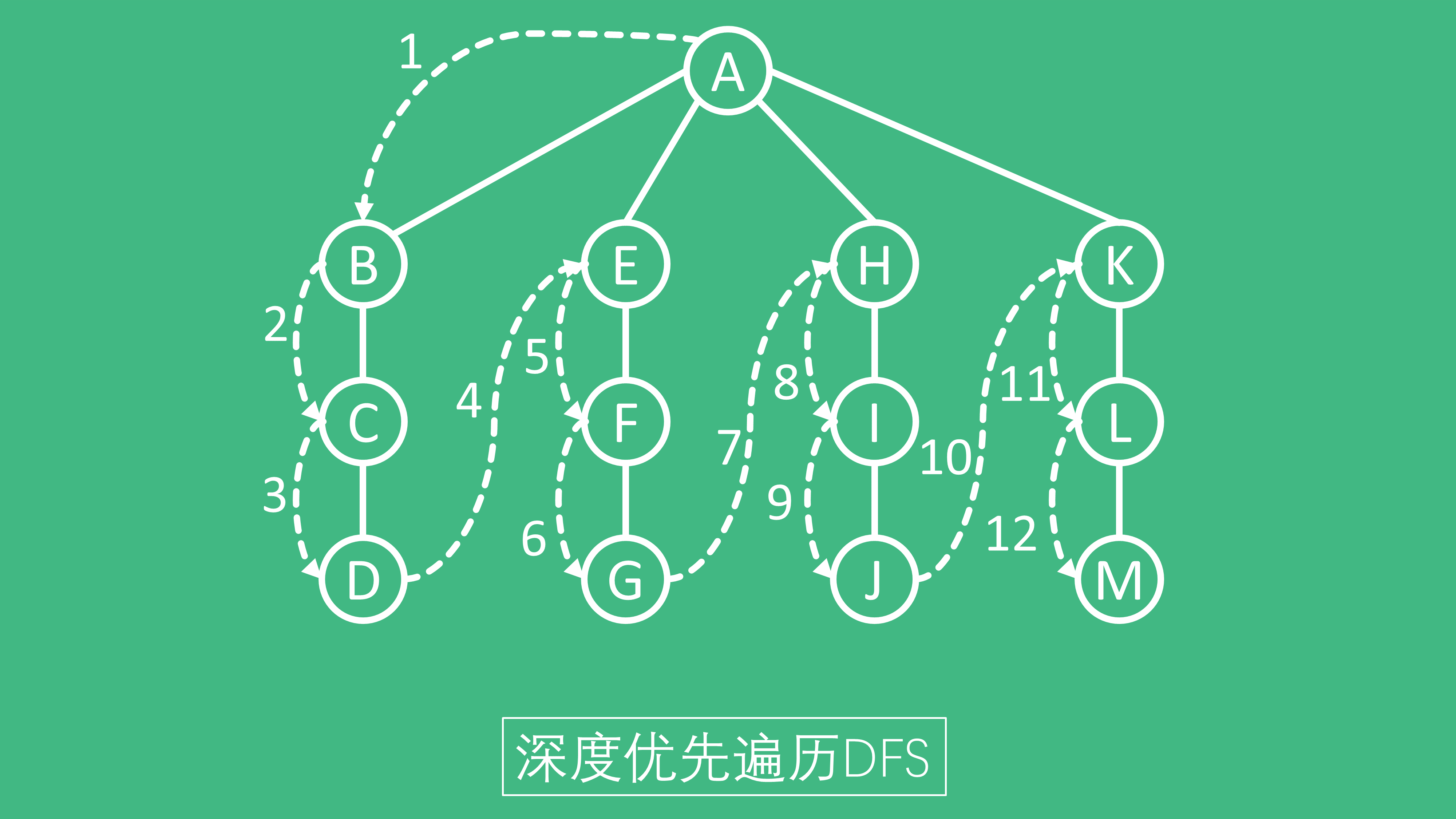
深度优先遍历

深度优先搜索算法(英语:Depth-First-Search,简称DFS)是一种用于遍历或搜索树或图的算法。沿着树的深度遍历树的节点,尽可能深的搜索树的分支。当节点
v的所在边都己被探寻过,搜索将回溯到发现节点v的那条边的起始节点。这一过程一直进行到已发现从源节点可达的所有节点为止。如果还存在未被发现的节点,则选择其中一个作为源节点并重复以上过程,整个进程反复进行直到所有节点都被访问为止。属于盲目搜索。
简单点来描述:深度优先遍历从一路径的起始点开始追溯,直到遍历该路径的最后一个节点,然后回溯,继续追溯下一路径,依次类推,直到遍历完成。如上图所示。
深度优先遍历实
如需转载,烦请注明出处:https://www.w3cplus.com/javascript/querySelectorAll-vs-getElementsByTagName.html
如果文章中有不对之处,烦请各位大神拍正。如果你觉得这篇文章对你有所帮助,打个赏,让我有更大的动力去创作。(^_^)。看完了?还不过瘾?点击向作者提问!




