特别声明:如果您喜欢小站的内容,可以点击年卡¥199.00元(
原价: ¥598元)、季卡¥78.00元(原价: ¥168元)、月卡¥28.00元(原价: ¥68元)进行全站阅读。如果您对付费阅读有任何建议或想法,欢迎发送邮件至: airenliao@gmail.com!或添加QQ:874472854(^_^)
DOM是JavaScript中重要部分之一,在DOM中有一个动态集合。这个动态集合包含节点的集合(NodeList)、元素属性的集合(NamedNodeMap)和HTML元素的集合(HTMLCollection)。这三个对象都是类数组(Array-like),具有像数组一样的特性。更为重要的是,它们都是动态的,是有有生命有呼吸的对象,会实时更新查询DOM结构。今天我们学习的目标就是深究这三个动态集合之间的用法和联系以及区别。
类数组
文章开头就提到了,DOM中的动态集合都是一个对象,而且是一个类数组。那么什么是类数组呢?
对于类数组,简单的描述:
JavaScript中的对象看起来像却又不是数组的对象。
JavaScript的一个类数组对象有两个典型的特性:
- 具有:指向对象元素的数字索引下标以及
length属性告诉我们对象的元素个数 - 不具有:不具有诸如
push()、forEach()以及indexOf()等数组对象具有的方法
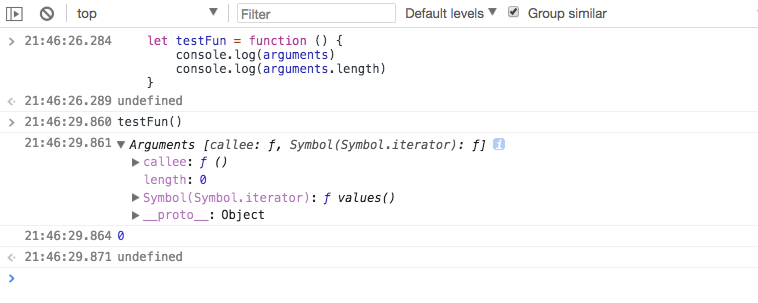
JavaScript中所说的这些类数组对象有一些,其中包括arguments,arguments是一个很特殊的变量,在所有的函数体内都可以访问到。比如:
let testFun = function () {
console.log(arguments)
console.log(arguments.length)
}

但如果我们在控制器中输入arguments.shift()是将会报错:
Uncaught TypeError: arguments.shift is not a function
但shift()是数组的一个函数。我们在尝试一下,在函数体内打印arguments.constructor和[].constructor,分别会打印出Object()和Array[]:
let testFun = function () {
console.log(arguments)
console.log(arguments.length)
console.log(arguments.constructor)
console.log([].constructor)
}

从结果上看,是不是觉得很奇怪?
这不仅局限于argumetns,在DOM中的很多集合都会返回这种对象(类数组对象),比如document.getElementsByTagName()、document.images和document.childNodes等。
这里也提到了,假如我们在操作DOM的时候,使用了document.getElementsByTagName()得到的是一个类数组对象,要操作DOM,又避免不了对这个类数组对象进行操作。那么问题又来了,类数组对象是不具备数组中的方法。这样一来,就需要让类数组对象转换为一个数组。
将类数组对象转换为数组最经典的一个方法就是使用Array的slice()方法:
var arr = Array.prototype.slice.call(arguments);
// 等同于
var arr = [].slice.call(arguments)
另外在ES6中,可以使用Array.from()方法:
var arr = Array.from(arguments);
只要有length属性的对象,都可以应用这个方法转换成为数组。除此之外,还可以使用ES6中的扩展运算符...将某些数据结构转换成数组,这种数据结构必须有遍历器接口。
var args = [...arguments];
DOM中的动态集合
为了更好的阐述后面的内容,我们之后的示例,都会用到下面这个HTML结构:
<!DOCTYPE html>
<html>
<head>
<title>DOM Tree Sample Document</title>
</head>
<body>
<div id="box">
<!-- 标题 -->
<div>Title</div>
<div class="item">Item1</div>
<div class="item">Item2</div>
<div class="item">Item3</div>
<div class="item">Item4</div>
<div class="item">Item5</div>
</div>
</body>
</html>
NodeList集合
在《初识JavaScript的DOM》一节中,我们知道了DOM将HTML页面解析成一个由多层次节点构成的结构。节点是页面结构的基础,而所有节点继承自NOde类型,因此所有节点共享着基本的属性和方法。
其中NodeList是node节点的集合,用于保存一组有序的节点,可以通过节点的位置访问这些节点。而且NodeList是一种类数组对象。Node类型有一个
如需转载,烦请注明出处:https://www.w3cplus.com/javascript/dom-dynamic-collection.html
如果文章中有不对之处,烦请各位大神拍正。如果你觉得这篇文章对你有所帮助,打个赏,让我有更大的动力去创作。(^_^)。看完了?还不过瘾?点击向作者提问!




