Pure CSS3 Create Luminous Button
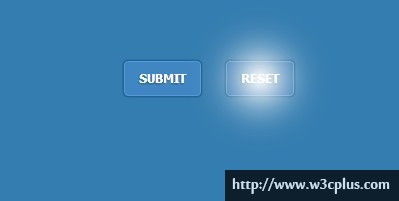
这是一个很简单的按钮效果,其来源于鬼哥的鬼群,看到鬼大问这样的按钮怎么制作,默认效果就不说了,说一下点击时的效果吧。当你点击按钮时,中间会有发光,并向外扩散的淡光效果。看到效果大家在考虑是否使用text-shadow制作,或者说使用box-shadow效果制作。但思量过来,直接在button上使用这两个属性都无法实现,最后决定使用“:after”来制作发光的效果。经过尝试,效果还是制作出来了,只不过没有设计师的那么完美。希望大家能从中找到一点思路。
HTML CODE
<button class="btn" type="submit">Submit</button> <button class="btn" type="reset">Reset</button>
CSS CODE
body {
background:#347db0;
text-align: center;
}
.btn-wrap {
text-align: center;
margin: 50px;
}
.btn{
position: relative;
display: inline-block;
line-height: 25px;
padding: 5px 15px;
margin:10px;
transition: all .3s ease-out;
text-transform: uppercase;
border-radius: 5px;
border: 1px solid #1e639a;
color: #fff;
font-weight: bold;
cursor: pointer;
text-shadow:0 1px 2px rgba(0,0,0,.4);
box-shadow: inset 1px 0 0 #559ad5,inset -1px 0 0 #559ad5,inset 0 1px 0 #559ad5,inset 0 -1px 0 #559ad5,0 0 1px rgba(0,0,0,0.5);
background: #4086c2; /* Old browsers */
background: -*-linear-gradient(to bottom, #4086c2 0%,#2989d8 100%,#3378b1 100%);
}
.btn:hover {
background: #3378b1; /* Old browsers */
background: -*-linear-gradient(to bottom, #3378b1 0%,#2989d8 0%,#4086c2 100%);
}
.btn:active:after {
content: "";
display:block;
width: 2px;
height: 2px;
position:absolute;
border-radius:2px;
top:50%;
left: 50%;
margin: -1px 0 0 -1px;
z-index:2;
background: rgba(255,255,255,1);
box-shadow:0 0 10px 5px rgba(255,255,255,0.5),
0 0 20px 10px rgba(255,255,255,0.5),
0 0 30px 15px rgba(255,255,255,0.4),
0 0 40px 20px rgba(255,255,255,0.3),
0 0 50px 25px rgba(255,255,255,0.3),
0 0 60px 30px rgba(255,255,255,0.3),
0 0 70px 35px rgba(255,255,255,0.3);
}
如需转载,烦请注明出处:http://www.w3cplus.com/demo/pure-css3-create-luminous-button.html