CSS3制作凤凰网导航
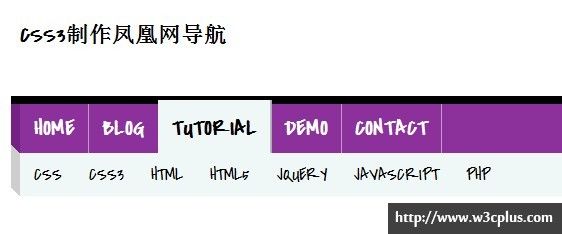
今天在群讨论一个导航制作(凤凰网娱乐),看过同学发来的gif动画图,想将此图转画为CSS3导航,动手试了一下,还是可以实现的。在这个实例中中要运用了以下知识点:box-shadow,CSS制作图形,旋转,动画。感兴趣的同学可以来围观。
HTML Code
<ul id="nav">
<li><a href="#">Home</a></li>
<li><a href="#">Blog</a></li>
<li class="expansion">
<a href="#">Tutorial</a>
<ul class="sub-menu">
<li><a href="#">css</a></li>
<li><a href="#">css3</a></li>
<li><a href="#">html</a></li>
<li><a href="#">html5</a></li>
<li><a href="#">jquery</a></li>
<li><a href="#">javascript</a></li>
<li><a href="#">php</a></li>
</ul>
</li>
<li><a href="demo2.html">Demo</a></li>
<li><a href="#">Contact</a></li>
</ul>
CSS Code
*{
margin: 0;
padding: 0;
}
body {
font-size: 12px;
font-family: 'Covered By Your Grace', cursive;
padding: 100px;
}
.container {
width: 960px;
margin: 0 auto;
}
/*menu style start*/
#nav {
width: 960px;
margin: 50px auto;
background: #8c319c;
color: #fff;
position:relative;
box-shadow: -1px 0 0 #732184,-2px 0 0 #732184,-3px 0 0 #732184,-4px 0 0 #732184,-5px 0 0 #732184,-6px 0 0 #732184,-7px 0 0 #732184,-8px 0 0 #732184,-9px 0 0 #732184,-10px 0 0 #732184;
border-top: 10px solid #000;
float: left;
width: 100%;
}
#nav::before {
content:"";
border: 5px solid #732184;
border-color:#732184 #732184 #cecece #cecece;
position: absolute;
bottom: 0;
left: -10px;
width: 0;
height: 0;
display: block;
z-index:2;
}
#nav::after {
content:"";
width: 10px;
height: 9px;
background: #000;
position: absolute;
top: -9px;
left: -10px;
display: block;
}
#nav li {
float: left;
display: inline;
}
#nav a {
display: block;
float: left;
padding: 10px 15px;
text-decoration: none;
text-transform: uppercase;
color: #fff;
font-weight: bold;
font-size: 24px;
box-shadow: 2px 0 0 rgba(255,255,255,0.5);
-webkit-transition: all 0.5s ease-in .218s;
-moz-transition: all 0.5s ease-in .0038s;
-o-transition: all 0.5s ease-in .0038s;
transition: all 0.5s ease-in .0038s;
}
#nav .sub-menu {
position: absolute;
left: 0;
top: 100%;
background: #eff7f7;
right: 0;
box-shadow: -1px 0 0 #cecece,-2px 0 0 #cecece,-3px 0 0 #cecece,-4px 0 0 #cecece,-5px 0 0 #cecece,-6px 0 0 #cecece,-7px 0 0 #cecece,-8px 0 0 #cecece,-9px 0 0 #cecece,-10px 0 0 #cecece;
}
#nav .sub-menu::before {
content:"";
border: 5px solid #cecece;
border-color:#cecece #cecece #fff #fff;
position: absolute;
bottom: 0;
left: -10px;
width: 0;
height: 0;
display: block;
z-index:2;
}
#nav .sub-menu a {
color: #000;
font-size: 20px;
font-weight: normal;
}
#nav a:hover,
#nav .expansion a {
background: #eff7f7;
color: #000;
box-shadow: 1px 0 0 #a5adad, 2px 0 0 #b5bdbd,3px 0 0 #a5adad;
padding-top: 14px;
margin-top: -4px;
}
#nav .sub-menu a {
background: none;
box-shadow: none;
padding-top: 10px;
margin-top: 0;
}
#nav .sub-menu a:hover {
color: rgb(140, 49, 156);
}
接下来在给大家提供馨儿同学做的同等效果的DEMO代码。大家可以对比一下制作思路与实现方法
HTML 结构
<div class="nav"> <ul> <li class="active">娱乐首页</li> <li>明星</li> <li>电视</li> <li>电影</li> <li>音乐</li> <li>图片</li> <li>星座</li> <li>演出</li> <li>凤凰网·非常道</li> <li>官网</li> </ul> <div class="sNav"><a href="#">这是子导航</a></div> </div>
CSS Code:
body,ul,li{padding: 0; margin:0;}
body{ margin:100px}
.nav{position: relative; border-top: 10px solid #000;width: 960px; margin: 0 auto;}
.nav:after,.nav:before{ display: block; content: ""; position: absolute; left: 0; width: 10px}
.nav:before{ background: #8c319c; height: 25px; -webkit-transform:skew(0,50deg); top: 10px; }
.nav:after{ background: #cecece; height: 35px; -webkit-transform:skew(0,50deg); top: 30px}
.nav ul{ background:#8c319c; height: 30px;list-style-type: none; line-height: 30px; padding: 0 10px}
.nav li{ display: inline-block;padding: 0 15px; border-right:1px solid #a552ad}
.nav li.active{ background:#eff7f7; border-right:3px solid #b5bdbd; position: relative; top: -5px; height: 35px;}
.nav .sNav{ background:#eff7f7; line-height: 40px; margin-left: 10px}
.nav .sNav a{ color: #000; text-decoration: none; margin: 0 10px}
如需转载,烦请注明出处:http://www.w3cplus.com/demo/create-ent-ifeng-menu-with-css3.html