CSS3制作日历
前面使用了CSS3制作过Progress Bars、分页导航、Login栏、Search Box等等。今天一起和大家使用css3来制作一个日历效果,希望大家喜欢。
目标
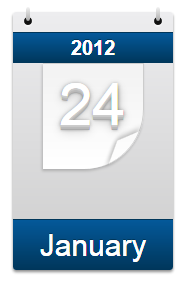
今天我们的目标是制作如下面DEMO显示的一个日历效果:
HTML Markup
先来看看其结构:
<div class="calendar"> <span class="year">2012</span> <span class="day">24</span> <span class="month">January</span> </div>
这个结构很简单,大家一看就清楚,在“div.calendar”标签中包含了三个“span”标签,分别放置的是“year”、“day”和“month”。
初步了解了制作日历的结构看,我们先来看看效果图中各个部分的效果剖析图:

上图对应的就是各标签以及其伪类所起的作用,换句话说就是使用不同的样式绘制出来不同的图形效果,接下来最主要的是样式的制作。
CSS Code
如果你看明白了上图的标记,那么您就很容易整明白下面样式所起的功能效果,下面我们分成几个部分来展示其制作过程,以及所呈现的效果:
1、日历主体制作
第一步很简单,制作日历的主体面板效果:
.calendar {
width: 160px;
background-color: #ededef;
background-image: -webkit-gradient(linear, left top, left bottom, from(#ededef), to(#ccc));
background-image: -webkit-linear-gradient(top, #ededef, #ccc);
background-image: -moz-linear-gradient(top, #ededef, #ccc);
background-image: -o-linear-gradient(top, #ededef, #ccc);
background-image: -ms-linear-gradient(top, #ededef, #ccc);
background-image: linear-gradient(top, #ededef, #ccc);
filter: progid:DXImageTransform.Microsoft.gradient(startColorStr='#ededef', EndColorStr='#cccccc');
font: 30px/60px "Helvetica Neue", Arial, Helvetica, "Nimbus Sans L", sans-serif;
text-align: center;
float: left;
color: #000;
text-shadow: 0 1px 0 rgba(255,255,255,1);
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
position: relative;
-moz-box-shadow: 0 2px 2px #888;
-webkit-box-shadow: 0 2px 2px #888;
box-shadow: 0 2px 2px #888;
}
2、绘制日历圆孔效果
第二步,主要通过“div.calendar”标签配合“:before”和“:after”来绘制日历的圆孔效果:
.calendar:before,
.calendar:after {
content:"";
position: absolute;
top: 5px;
width: 8px;
height: 8px;
background-color: #111;
z-index:1;
-moz-border-radius:10px;
-webkit-border-radius:10px;
border-radius:10px;
-moz-box-shadow: 0 1px 1px rgba(255,255,255,1);
-webkit-box-shadow: 0 1px 1px rgba(255,255,255,1);
box-shadow: 0 1px 1px rgba(255,255,255,1);
}
.calendar:before {
left: 11px;
}
.calendar:after {
right: 11px;
}
3、美化年月效果
第三步,主要给“span.year”和“span.month”标签进行样式的美化:
.calendar span {
display: block;
}
.month,
.year {
font: bold 20px/30px "Helvetica Neue", Arial, Helvetica, "Nimbus Sans L", sans-serif;
color:#fff;
text-shadow:#00365a 0 -1px 0;
background-color:#04599a;
background-image:-webkit-gradient(linear, left top, left bottom, from(#04599a), to(#00365a));
background-image:-webkit-linear-gradient(top, #04599a, #00365a);
background-image:-moz-linear-gradient(top, #04599a, #00365a);
background-image:-o-linear-gradient(top, #04599a, #00365a);
background-image:-ms-linear-gradient(top, #04599a, #00365a);
background-image:linear-gradient(top, #04599a, #00365a);
filter: progid:DXImageTransform.Microsoft.gradient(startColorStr='#04599a', EndColorStr='#00365a');
border-top:1px solid #00365a;
clear:both;
margin-top: 20px;
}
.month {
padding: 5px;
-moz-border-radius: 0 0 3px 3px;
-webkit-border-radius: 0 0 3px 3px;
border-radius: 0 0 3px 3px;
font: normal 30px/40px "Helvetica Neue", Arial, Helvetica, "Nimbus Sans L", sans-serif;
margin-top: 0;
}
4、绘制孔钉
这一步,是通过“month:before”和“month:after”来绘制日历的左右钆钉效果:
.calendar .month:before, .calendar .month:after{
content:'';
float:left;
position:absolute;
top:-5px;
width:4px;
height:14px;
background-color:#dadada;
background-image:-webkit-gradient(linear, left top, left bottom, from(#f1f1f1), to(#aaa));
background-image:-webkit-linear-gradient(top, #f1f1f1, #aaa);
background-image:-moz-linear-gradient(top, #f1f1f1, #aaa);
background-image:-o-linear-gradient(top, #f1f1f1, #aaa);
background-image:-ms-linear-gradient(top, #f1f1f1, #aaa);
background-image:linear-gradient(top, #f1f1f1, #aaa);
filter: progid:DXImageTransform.Microsoft.gradient(startColorStr='#f1f1f1', EndColorStr='#aaaaaa');
z-index:2;
-moz-border-radius:2px;
-webkit-border-radius:2px;
border-radius:2px;
}
.calendar .month:before{left:13px;}
.calendar .month:after{right:13px;}
5、制作day效果
这里分了两步来实现效果,首先在“span.day”制作了“日”的立体效果,然后在“day:before”上制作卷纸效果:
.day {
color: #fff;
text-shadow: 0 1px 0 #ccc, 0 2px 0 #c9c9c9, 0 3px 0 #bbb, 0 4px 0 #b9b9b9, 0 5px 0 #aaa, 0 6px 1px rgba(0,0,0,0.1), 0 0 5px rgba(0,0,0,0.1),0 1px 3px rgba(0,0,0,0.3),0 3px 5px rgba(0,0,0,0.2),0 5px 10px rgba(0,0,0,0.25);
font-size: 60px;
margin: 0 auto 50px;
padding: 10px 10px 35px;
position: relative;
text-align: center;
width: 80px;
position: relative;
background: #f3f3f3;
background: -webkit-gradient(linear, 0% 20%, 0% 92%, from(#f3f3f3), to(#fff), color-stop(.1,#f3f3f3));
background: -webkit-linear-gradient(0 0 270deg, #f3f3f3, #f3f3f3 10%, #fff);
background: -moz-linear-gradient(0 0 270deg, #f3f3f3, #f3f3f3 10%, #fff);
background: -o-linear-gradient(0 0 270deg, #f3f3f3, #f3f3f3 10%, #fff);
border-top: 1px solid #ccc;
border-right: 1px solid #ccc;
-webkit-border-radius: 0 0 60px 0 / 0 0 60px 0;
-moz-border-radius: 0 0 60px 0 / 0 0 60px 0;
border-radius: 0 0 60px 0 / 0 0 60px 0;
-webkit-box-shadow: -1px 2px 2px rgba(0, 0, 0, 0.2);
-moz-box-shadow: -1px 2px 2px rgba(0, 0, 0, 0.2);
box-shadow: -1px 2px 2px rgba(0, 0, 0, 0.2);
}
.day:before{
content:'';
width: 25px;
height: 20px;
position: absolute;
bottom:0;
right:0;
-webkit-border-radius: 0 0 30px 0;
-moz-border-radius: 0 0 30px 0;
border-radius: 0 0 30px 0;
-webkit-box-shadow: -2px -2px 5px rgba(0, 0, 0, 0.3);
-moz-box-shadow: -2px -2px 5px rgba(0, 0, 0, 0.3);
box-shadow:-2px -2px 5px rgba(0, 0, 0, 0.3);
-webkit-transform: rotate(-20deg) skew(-40deg,-3deg) translate(-13px,-13px);
-moz-transform: rotate(-20deg) skew(-40deg,-3deg) translate(-13px,-13px);
-o-transform: rotate(-20deg) skew(-40deg,-3deg) translate(-13px,-13px);
transform: rotate(-20deg) skew(-40deg,-3deg) translate(-13px,-13px);
}
完成这一步的,我们通过CSS3制作的日历的效果就出来了,如下面的效果所示:
最终的CSS代码:
.calendar {
width: 160px;
background-color: #ededef;
background-image: -webkit-gradient(linear, left top, left bottom, from(#ededef), to(#ccc));
background-image: -webkit-linear-gradient(top, #ededef, #ccc);
background-image: -moz-linear-gradient(top, #ededef, #ccc);
background-image: -o-linear-gradient(top, #ededef, #ccc);
background-image: -ms-linear-gradient(top, #ededef, #ccc);
background-image: linear-gradient(top, #ededef, #ccc);
filter: progid:DXImageTransform.Microsoft.gradient(startColorStr='#ededef', EndColorStr='#cccccc');
font: 30px/60px "Helvetica Neue", Arial, Helvetica, "Nimbus Sans L", sans-serif;
text-align: center;
float: left;
color: #000;
text-shadow: 0 1px 0 rgba(255,255,255,1);
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
position: relative;
-moz-box-shadow: 0 2px 2px #888;
-webkit-box-shadow: 0 2px 2px #888;
box-shadow: 0 2px 2px #888;
}
.calendar:before,
.calendar:after {
content:"";
position: absolute;
top: 5px;
width: 8px;
height: 8px;
background-color: #111;
z-index:1;
-moz-border-radius:10px;
-webkit-border-radius:10px;
border-radius:10px;
-moz-box-shadow: 0 1px 1px rgba(255,255,255,1);
-webkit-box-shadow: 0 1px 1px rgba(255,255,255,1);
box-shadow: 0 1px 1px rgba(255,255,255,1);
}
.calendar:before {
left: 11px;
}
.calendar:after {
right: 11px;
}
.calendar span {
display: block;
}
.month,
.year {
font: bold 20px/30px "Helvetica Neue", Arial, Helvetica, "Nimbus Sans L", sans-serif;
color:#fff;
text-shadow:#00365a 0 -1px 0;
background-color:#04599a;
background-image:-webkit-gradient(linear, left top, left bottom, from(#04599a), to(#00365a));
background-image:-webkit-linear-gradient(top, #04599a, #00365a);
background-image:-moz-linear-gradient(top, #04599a, #00365a);
background-image:-o-linear-gradient(top, #04599a, #00365a);
background-image:-ms-linear-gradient(top, #04599a, #00365a);
background-image:linear-gradient(top, #04599a, #00365a);
filter: progid:DXImageTransform.Microsoft.gradient(startColorStr='#04599a', EndColorStr='#00365a');
border-top:1px solid #00365a;
clear:both;
margin-top: 20px;
}
.month {
padding: 5px;
-moz-border-radius: 0 0 3px 3px;
-webkit-border-radius: 0 0 3px 3px;
border-radius: 0 0 3px 3px;
font: normal 30px/40px "Helvetica Neue", Arial, Helvetica, "Nimbus Sans L", sans-serif;
margin-top: 0;
}
.calendar .month:before, .calendar .month:after{
content:'';
float:left;
position:absolute;
top:-5px;
width:4px;
height:14px;
background-color:#dadada;
background-image:-webkit-gradient(linear, left top, left bottom, from(#f1f1f1), to(#aaa));
background-image:-webkit-linear-gradient(top, #f1f1f1, #aaa);
background-image:-moz-linear-gradient(top, #f1f1f1, #aaa);
background-image:-o-linear-gradient(top, #f1f1f1, #aaa);
background-image:-ms-linear-gradient(top, #f1f1f1, #aaa);
background-image:linear-gradient(top, #f1f1f1, #aaa);
filter: progid:DXImageTransform.Microsoft.gradient(startColorStr='#f1f1f1', EndColorStr='#aaaaaa');
z-index:2;
-moz-border-radius:2px;
-webkit-border-radius:2px;
border-radius:2px;
}
.calendar .month:before{left:13px;}
.calendar .month:after{right:13px;}
.day {
color: #fff;
text-shadow: 0 1px 0 #ccc, 0 2px 0 #c9c9c9, 0 3px 0 #bbb, 0 4px 0 #b9b9b9, 0 5px 0 #aaa, 0 6px 1px rgba(0,0,0,0.1), 0 0 5px rgba(0,0,0,0.1),0 1px 3px rgba(0,0,0,0.3),0 3px 5px rgba(0,0,0,0.2),0 5px 10px rgba(0,0,0,0.25);
font-size: 60px;
margin: 0 auto 50px;
padding: 10px 10px 35px;
position: relative;
text-align: center;
width: 80px;
position: relative;
background: #f3f3f3;
background: -webkit-gradient(linear, 0% 20%, 0% 92%, from(#f3f3f3), to(#fff), color-stop(.1,#f3f3f3));
background: -webkit-linear-gradient(0 0 270deg, #f3f3f3, #f3f3f3 10%, #fff);
background: -moz-linear-gradient(0 0 270deg, #f3f3f3, #f3f3f3 10%, #fff);
background: -o-linear-gradient(0 0 270deg, #f3f3f3, #f3f3f3 10%, #fff);
border-top: 1px solid #ccc;
border-right: 1px solid #ccc;
-webkit-border-radius: 0 0 60px 0 / 0 0 60px 0;
-moz-border-radius: 0 0 60px 0 / 0 0 60px 0;
border-radius: 0 0 60px 0 / 0 0 60px 0;
-webkit-box-shadow: -1px 2px 2px rgba(0, 0, 0, 0.2);
-moz-box-shadow: -1px 2px 2px rgba(0, 0, 0, 0.2);
box-shadow: -1px 2px 2px rgba(0, 0, 0, 0.2);
}
.day:before{
content:'';
width: 25px;
height: 20px;
position: absolute;
bottom:0;
right:0;
-webkit-border-radius: 0 0 30px 0;
-moz-border-radius: 0 0 30px 0;
border-radius: 0 0 30px 0;
-webkit-box-shadow: -2px -2px 5px rgba(0, 0, 0, 0.3);
-moz-box-shadow: -2px -2px 5px rgba(0, 0, 0, 0.3);
box-shadow:-2px -2px 5px rgba(0, 0, 0, 0.3);
-webkit-transform: rotate(-20deg) skew(-40deg,-3deg) translate(-13px,-13px);
-moz-transform: rotate(-20deg) skew(-40deg,-3deg) translate(-13px,-13px);
-o-transform: rotate(-20deg) skew(-40deg,-3deg) translate(-13px,-13px);
transform: rotate(-20deg) skew(-40deg,-3deg) translate(-13px,-13px);
}
今天有关于CSS3制作日历的教程到这里就算介绍完了,不知道您是否喜欢,如果你喜欢的话就自己也动手一试吧,或者您通过此例的制作方法,制作出更优秀的效果出来。同时希望对大家有所帮助,如果您有更好的分享,随时欢迎在下面的评论中给我们留言。
如需转载烦请注明出处:W3CPLUS