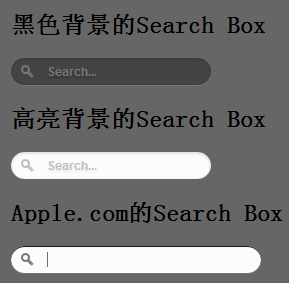
CSS3制作Apple官网的Seach Box效果
今天的教程我们是使用CSS3来制作一个Seach Box效果,这种效果的灵感来自于Apple的官网。当您的鼠标点击了Search Box或者说当Search Box获得焦点时,Search Box会慢慢的变长。这种动画效果实现都只使用了CSS3的transition属性完成,当然我们同时也使用了CSS3的其他属性,比如说border-radius、box-shadow、text-shadow制作更cool的Search Box效果。
HTML Markup
实现上面的DEMO效果,我们首先需要创建为其创建一个HTML结构,这种结构是相当的容易,如:
<h2>黑色背景的Search Box</h2> <form action="" id="searchBlack" method="get" class="search bgBlack"> <input type="text" name="search" size="40" placeholder="Search..." /> </form> <h2>高亮背景的Search Box</h2> <form action="" id="searchLight" method="get" class="search bgLight"> <input type="text" name="search" size="40" placeholder="Search..." /> </form> <h2>Apple.com的Search Box</h2> <form action="" id="searchApple" method="get" class="search appleSearch"> <input type="text" name="search" size="40" placeholder="Search..." /> </form>
接下来我们在这个HTML模板的基础上,使用不同的CSS3样式来制作类似Apple的官网Search Box的几种效果。
因为几个效果我们有一些共用的样式,首先们可以给这几种效果写一个共用的样式:
.search {
position: relative;
}
.search:before {
content: "";
border: 1px solid #777;
border-width: 1px 1px 2px;
width: 5px;
height: 0;
display: inline-block;
-moz-transform: rotate(45deg);
-webkit-transform: rotate(45deg);
-o-transform: rotate(45deg);
-ms-transform: rotate(45deg);
transform: rotate(45deg);
position: absolute;
left:16px;
top:15px;
z-index:3;
}
.search:after {
content: "";
width: 5px;
height: 5px;
border: 2px solid #777;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
position: absolute;
z-index: 2;
left: 10px;
top: 7px;
display: inline-block;
}
.search input[type="text"] {
font: bold 12px Arial,Helvetica,Sans-serif;
width: 150px;
padding: 6px 15px 6px 35px;
border: 0 none;
color: #777;
-moz-border-radius: 20px;
-webkit-border-radius: 20px;
border-radius: 20px;
-webkit-transition: all 0.7s ease 0s;
-moz-transition: all 0.7s ease 0s;
-o-transition: all 0.7s ease 0s;
transition: all 0.7s ease 0s;
}
.search input[type="text"]:focus {
width: 200px;
}
初步效果如下:

上面的效果中,我们有两个地方是很关键的:
- Search手柄图:这里这个放大镜图,我在此处完全使用的是CSS3属性制作,主要结合了CSS3伪类选择器的“:before”和“:after”、CSS3 Border-radius以及CSS3 transform几个属性,如果大家对CSS3制作图片效果感兴趣可以参考《纯CSS制作的图形效果》一文,只是这种方法在IE下将是杯具的,你无法看到这个放大镜的图片;
- Search Box变宽:这里我们使用了CSS3 transition让Search Box在获得焦点或被点击时,带有一种动画变宽的效果,因为我们在“:focus”时改变了Search Box的宽度值。
上面的效果看起来并不理想,没有达到我们想要的效果,那么下面我们在这个基础上再来美化他,我们分别制作三种效果:
1、Search Box 背景是黑色效果
这里我们需要制作的一个黑色背景的Search Box,所以我们给其加上一定的背景色,并且给其加上一点阴影效果,让其更美:
/*===========黑色背景色的Search Box============*/
.bgBlack input[type="text"] {
background-color: #444;
text-shadow: 0 2px 2px rgba(0, 0, 0, 0.3);
-webkit-box-shadow: 0 1px 0 rgba(255, 255, 255, 0.1), 0 1px 3px rgba(0, 0, 0, 0.2) inset;
-moz-box-shadow: 0 1px 0 rgba(255, 255, 255, 0.1), 0 1px 3px rgba(0, 0, 0, 0.2) inset;
box-shadow: 0 1px 0 rgba(255, 255, 255, 0.1), 0 1px 3px rgba(0, 0, 0, 0.2) inset;
}
我们一起来看看其最后的效果:
2、Search Box 背景是高亮效果
有了上面的代码,我们在制作成其他的效果就非常的容易了,你只需要改变一下“input[type="text"]”元素的背景色,字体色,阴影效果等就能制作出你需要的效果了,当然你追求完美的话,你把放大镜的效果变换一下就更佳了:
/*===============高亮背景色的Search Box==============*/
.bgLight input[type="text"]{
background-color: #fcfcfc;/*change the background color*/
color: #bebebe;/*change the font color*/
text-shadow: 0 2px 3px rgba(0, 0, 0, 0.1);
-webkit-box-shadow: 0 1px 3px rgba(0, 0, 0, 0.15) inset;
-moz-box-shadow: 0 1px 3px rgba(0, 0, 0, 0.15) inset;
box-shadow: 0 1px 3px rgba(0, 0, 0, 0.15) inset;
}
.bgLight:after,
.bgLight:before {
border-color: #bebebe;/*change the icon color*/
}
3、Apple.com 的Search Box效果
下面这个效果是我们模仿Apple首页的Search Box效果,
/*==============Apple.com Search Box效果====================*/
.appleSearch input[type="text"] {
background-color: #444;
color: #d7d7d7;
text-shadow: 0 2px 2px rgba(0, 0, 0, 0.3);
-webkit-box-shadow: 0 1px 0 rgba(255, 255, 255, 0.1), 0 1px 3px rgba(0, 0, 0, 0.2) inset;
-moz-box-shadow: 0 1px 0 rgba(255, 255, 255, 0.1), 0 1px 3px rgba(0, 0, 0, 0.2) inset;
box-shadow: 0 1px 0 rgba(255, 255, 255, 0.1), 0 1px 3px rgba(0, 0, 0, 0.2) inset;
}
.appleSearch input[type="text"]:focus {
background-color: #fcfcfc;
color: #6a6f75;
-webkit-box-shadow: 0 1px 0 rgba(255, 255, 255, 0.1), 0 1px 0 rgba(0, 0, 0, 0.9) inset;
-moz-box-shadow: 0 1px 0 rgba(255, 255, 255, 0.1), 0 1px 0 rgba(0, 0, 0, 0.9) inset;
box-shadow: 0 1px 0 rgba(255, 255, 255, 0.1), 0 1px 0 rgba(0, 0, 0, 0.9) inset;
text-shadow: 0 2px 3px rgba(0, 0, 0, 0.1);
}
最终效果出来就如下面的Demo所示:
如果你为了让你的效果可以更好看一点,你可以在美化一下,比如说我在这里,在form外面加了一个div,加上背景色,让其更有视觉对比效果
大家都看到上面的效果了吧,是不是很方便很简单的制作方法呀。如果是的话,你就也自己动手做做吧,当你做出效果或者查看DEMO时,你不要问我,为什么IE下没有这样的效果呢?是的,具体原因我就不说了,如果你想有更好的视觉效果,我建议你快点安装最新的:Apple Safari、Google Chrome、Mozilla Firefox和Opera现代浏览器。如果你有更好的创意记得给我留言哟。
如需转载烦请注明出处:W3CPLUS