CSS3制作边栏菜单
今天这个教程,主要使用CSS3来制作一个边栏菜单,在这个教程中,我主要使用了CSS3的多个属性,比如说:CSS3 选择器——伪类选择器中的“:before”和“:after”制作ribbon效果,并配合CSS3的Gradient、RGBA、Border-radius、Box-shadow、Text-shadow等属性制作一个边栏菜单块效果。
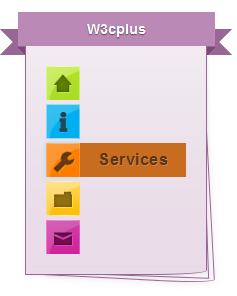
这个边栏菜单效果主要包含三个主要的效果:其一是CSS3制作的Ribbon效果,其二是CSS3制作的纸张层叠效果,其三是菜单项扩展宽度效果。如果你有关注过本站的话,前两种效果你都不会陌生,因为我前面在《CSS3 Ribbons》中介绍了如体使用CSS3的属性来制作Ribbons效果,而且在《CSS3 制作Drop Shadow效果》一文中详细介绍了如何使用CSS3制作纸张层叠效果,只是动态扩展菜单项宽度没有详细介绍过(今天大家就可以一睹其风彩)。那么下面我主要在今天的教程中介绍——如何使用CSS3各属性制作如下图的效果:
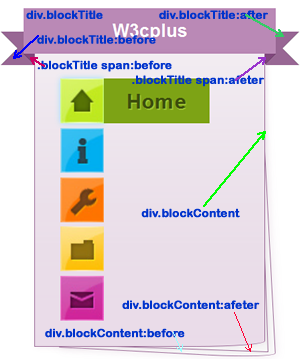
针对上面DEMO我们先对其进行简单的图片结构分析:

那么我在这里简单的介绍一下其组成部分:
- Ribbons组成部分:这部分其实很简单的,我主要使用了“div.blockTitle”制作横幅的效果,然后结合“div.block:before”和“div.block:after”制作了左右两边彩带三角效果;接差使用“div.blockTitle span:before”和“div.blockTitle span:after”制作了两边那个小三角的效果;
- 纸张层叠效果:这个效果也是相对的简单,我主要使用了“div.blockContent:before”和“div.blockContent:afeter”配合CSS3的Gradient、RGBA、Border-radius、Box-shadow以及Transform制作出纸张层叠效果;
- 菜单项扩展宽度效果:其实最后这个效果也是相当的简单的,我们只是在链接<a>元素下的“hover”状态改变了其“span”的显示宽度,其中主要使用了CSS3的Transition让其宽度改变时更具有平滑的动画效果。
通过上面的简单的了解后,下面我们来看其具体实现的过程:
HTML Markup
<div class="sidebar" id="left"> <div class="block"> <h3 class="blockTitle"><span>W3cplus</span></h3> <div class="blockContent"> <ul id="navigationMenu"> <li> <a class="home" href="#"> <span>Home</span> </a> </li>> <li> <a class="about" href="#"> <span>About</span> </a> </li> <li> <a class="services" href="#"> <span>Services</span> </a> </li> <li> <a class="portfolio" href="#"> <span>Portfolio</span> </a> </li> <li> <a class="contact" href="#"> <span>Contact</span> </a> </li> </ul> </div> </div> </div>
上面是一个很简单的结构,具体每个结构所起作用,大家可以参考上图的分析。最为关键的是:
- “h3.blockTitle”和“span”:是用来制作Ribbons的效果;
- “div.blockContent”:是用来制作纸张效果标签;
- “ul#navigationMenu”:是制作菜单所需标签。
CSS Code
有了结构后,我们就需要今天教程最关键的部分,使用CSS3样式制作出文章最开始展示的效果,在这里我主要分三步来说:
1、制作Ribbons效果
/*=======Ribbon=======*/
.blockTitle {
width: 18em;
background: #ba89b6;
color: #fff;
padding: 1em 2em;
position: relative;
font-size: 1em !important;/*base on font size*/
text-align: center;
margin: 0 auto;
}
.blockTitle:before,
.blockTitle:after {
content:"";
position: absolute;
display: block !important;
bottom: -1em;
border: 1.5em solid #986794;
z-index: -1;
}
.blockTitle:after {
right: -2em;
border-right-color: transparent;
}
.blockTitle:before {
left: -2em;
border-left-color: transparent;
}
.blockTitle span {
font-size: 1.6em;
text-shadow: 0 1px 1px rgba(0,0,0,0.5);
}
.blockTitle span:before,
.blockTitle span:after {
content: "";
position: absolute;
display: block;
border-style: solid;
border-color: #80477c transparent transparent transparent;
bottom: -0.625em;
}
.blockTitle span:before {
left: 0;
border-width: 0.625em 0 0 0.625em;
}
.blockTitle span:after {
right: 0;
border-width: 0.625em 0.625em 0 0;
}
这个过程中,有两点我想说的,第一点就是使用了“em”为单位,这种方法好处就是,当你在浏览器中使用“ctrl+”放大页面时,样式不会被破坏,具体使用方法,大家可以参考Brian Cray的PXtoEM.com;第二点就是使用CSS3的伪类选择器中的“:after”和“:before”配合“border”属性制作出三角形和彩带效果(有关于CSS制作图形的方法,大家可以参考一下《纯CSS制作的图形效果》)。这种Ribbons的详细制作方法大家要是感兴趣可以点击CSS Tricks的《Ribbon》或者由James Koster介绍的《Pure CSS 3D ribbon》。当然,要是您有经常观注本站的话,你就应该看到本站前一次有关行Ribbons的教程——《CSS3 Ribbons》。
2、制作纸张层叠效果
这个效果相对来说会复杂一点,也会麻烦一点,不过要是你够细心的话,制作起来也是相当的容易的:
/*====BoxShadow=====*/
.blockContent {
border: 1px solid #986794;
border-top: none 0;
padding: 2em;
width: 16em;
margin: 0 auto;
-webkit-box-shadow: 1px 1px 4px rgba(128,71,124, 0.1);
-moz-box-shadow: 1px 1px 4px rgba(128,71,124, 0.1);
box-shadow: 1px 1px 4px rgba(128,71,124, 0.1);
-moz-border-radius: 0 0 60px 0 / 0 0 5px 0;
-webkit-border-radius: 0 0 60px 0 / 0 0 5px 0;
border-radius: 0 0 60px 0 / 0 0 5px 0;
position: relative;
background-color: rgba(255,255,255,1);
background-image: -webkit-gradient(linear, left top, left bottom, from(rgba(128,71,124, 0.1)), to(rgba(186,137,182,0.3)));
background-image: -webkit-linear-gradient(top, rgba(128,71,124, 0.1), rgba(186,137,182,0.3));
background-image: -moz-linear-gradient(top, rgba(128,71,124, 0.1), rgba(186,137,182,0.3));
background-image: -ms-linear-gradient(top, rgba(128,71,124, 0.1), rgba(186,137,182,0.3));
background-image: -o-linear-gradient(top, rgba(128,71,124, 0.1), rgba(186,137,182,0.3));
background-image: linear-gradient(top, rgba(128,71,124, 0.1), rgba(186,137,182,0.3));
}
.blockContent:before{
content: '';
width: 94%;
z-index:-1;
height: 100%;
padding: 0 0 1px 0;
position: absolute;
bottom:0; right:0;
background: #fff;
background: -webkit-gradient(linear, 0% 20%, 0% 92%, from(#fff), to(#f9f9f9), color-stop(.1,#fff));
background: -webkit-linear-gradient(0 0 270deg, #fff, #fff 10%, #f9f9f9);
background: -o-linear-gradient(0 0 270deg, #fff, #fff 10%, #f9f9f9);
background: -moz-linear-gradient(0 0 270deg, #fff, #fff 10%, #f9f9f9);
border: 1px solid #986794;
-webkit-box-shadow: 1px 1px 8px rgba(128,71,124, 0.1);
-moz-box-shadow: 1px 1px 8px rgba(128,71,124, 0.1);
box-shadow: 1px 1px 8px rgba(128,71,124, 0.1);
-moz-border-radius: 0 0 60px 0 / 0 0 5px 0;
-webkit-border-radius: 0 0 60px 0 / 0 0 5px 0;
border-radius: 0 0 60px 0 / 0 0 5px 0;
-webkit-transform: skew(3deg, 3deg) translate(3px, 6px);
-moz-transform: skew(3deg, 3deg) translate(3px, 6px);
-o-transform: skew(3deg, 3deg) translate(3px, 6px);
transform: skew(3deg, 3deg) translate(3px, 6px);
}
.blockContent:after{
content: '';
width: 94%;
z-index:-1;
height: 98%;
padding: 0 0 1px 0;
position: absolute;
bottom:0; right:0;
background: #fff;
background: -webkit-gradient(linear, 0% 20%, 0% 100%, from(#f3f3f3), to(#f6f6f6), color-stop(.1,#fff));
background: -webkit-linear-gradient(0 0 360deg, #f3f3f3, #fff 10%, #f6f6f6);
background: -o-linear-gradient(0 0 360deg, #f3f3f3, #fff 10%, #f6f6f6);
background: -moz-linear-gradient(0 0 360deg, #f3f3f3, #fff 10%, #f6f6f6);
border: 1px solid #986794;
-webkit-box-shadow: 0px 0px 8px rgba(128,71,124, 0.1);
-moz-box-shadow: 0px 0px 8px rgba(128,71,124, 0.1);
box-shadow: 0px 0px 8px rgba(128,71,124, 0.1);
-webkit-transform: skew(2deg,2deg) translate(-1px,2px);
-moz-transform: skew(2deg,2deg) translate(-1px,2px) ;
-o-transform: skew(2deg,2deg) translate(-1px,2px) ;
transform: skew(2deg,2deg) translate(-1px,2px) ;
}
上面的代码就是制作纸张层叠效果,看上去一大堆的样式代码,蛮恐怖的,其实没有那么可怕。在上面的代码中我们依旧少不了CSS3 选择器——伪类选择器中的“:before”和“:after”的运用,因为主要使用这两个制作另外两张纸张效果。其次你就需要细心的使用CSS3的Gradient、RGBA、Border-radius、Box-shadow以及CSS3 Transform等属性制作较好的效果,尤其是其中的CSS3 Transform、Box-shadow配合。如果上面的代码还不能够给你带来清楚的示范作用,你可以点击本站的前一篇教程《CSS3 制作Drop Shadow效果》或者到WebDesignShock上查阅《Awesome: 10 CSS3 box shadow experiments》。
3、动态扩展菜单宽度效果
这个菜单效果是很有意的,我在此处完全把Tutorialzine.com站长Martin Angelov制作的CSS3 Minimalistic Navigation Menu效果搬到这里来了。
/*======Navigation Menu======*/
#navigationMenu li{
list-style:none;
height:39px;
padding:2px;
width:40px;
}
#navigationMenu span{
/* Container properties */
width:0;
left:38px;
padding:0;
position:absolute;
overflow:hidden;
/* Text properties */
font-family:'Myriad Pro',Arial, Helvetica, sans-serif;
font-size:18px;
font-weight:bold;
letter-spacing:0.6px;
white-space:nowrap;
line-height:39px;
-webkit-transition: 0.25s;
-moz-transition: 0.25s;
transition: 0.25s;
}
#navigationMenu a{
background:url("images/navigation.jpg") no-repeat;
height:39px;
width:38px;
display:block;
position:relative;
}
/* General hover styles */
#navigationMenu a:hover span{
width:auto;
padding:0 20px;
overflow:visible;
}
#navigationMenu a:hover{
text-decoration:none;
/* CSS outer glow with the box-shadow property */
-moz-box-shadow:0 0 5px #9ddff5;
-webkit-box-shadow:0 0 5px #9ddff5;
box-shadow:0 0 5px #9ddff5;
}
/* Green Button */
#navigationMenu .home { background-position:0 0;}
#navigationMenu .home:hover { background-position:0 -39px;}
#navigationMenu .home span{
background-color:#7da315;
color:#3d4f0c;
text-shadow:1px 1px 0 #99bf31;
}
/* Blue Button */
#navigationMenu .about { background-position:-38px 0;}
#navigationMenu .about:hover { background-position:-38px -39px;}
#navigationMenu .about span{
background-color:#1e8bb4;
color:#223a44;
text-shadow:1px 1px 0 #44a8d0;
}
/* Orange Button */
#navigationMenu .services { background-position:-76px 0;}
#navigationMenu .services:hover { background-position:-76px -39px;}
#navigationMenu .services span{
background-color:#c86c1f;
color:#5a3517;
text-shadow:1px 1px 0 #d28344;
}
/* Yellow Button */
#navigationMenu .portfolio { background-position:-114px 0;}
#navigationMenu .portfolio:hover{ background-position:-114px -39px;}
#navigationMenu .portfolio span{
background-color:#d0a525;
color:#604e18;
text-shadow:1px 1px 0 #d8b54b;
}
/* Purple Button */
#navigationMenu .contact { background-position:-152px 0;}
#navigationMenu .contact:hover { background-position:-152px -39px;}
#navigationMenu .contact span{
background-color:#af1e83;
color:#460f35;
text-shadow:1px 1px 0 #d244a6;
}
这种效果并不复杂,但这种效果也有几个亮点之处:第一,使用了CSS的sprites技术制作了菜单不同状态下使用不同的icon的效果(有关于Sprites的技术大家可以详细阅读由 Dave Shea介绍的《CSS Sprites: Image Slicing’s Kiss of Death》);第二点就是使用CSS3的Animation属性,制作“span”元素在链接“:hover”下,宽度慢慢变宽的效果,其最为关键的代码就是:
#navigationMenu span{
/* Container properties */
width:0;
left:38px;
padding:0;
position:absolute;
overflow:hidden;
/* Text properties */
font-family:'Myriad Pro',Arial, Helvetica, sans-serif;
font-size:18px;
font-weight:bold;
letter-spacing:0.6px;
white-space:nowrap;
line-height:39px;
-webkit-transition: 0.25s;
-moz-transition: 0.25s;
transition: 0.25s;
}
#navigationMenu a:hover span{
width:auto;
padding:0 20px;
overflow:visible;
}
这样一来,我们的效果就制作出来了,代码虽多,但是极其简单(当然是要在您掌握了CSS3的相关属性下:)的了)。如果你还不太十分了解这个菜单效果是怎么来的,你可以狠狠点击Martin Angelov的《CSS3 Minimalistic Navigation Menu》。其实这只是其中的一种效果,你也完全使用CSS3的Animation制作出更多、更出色的动态效果,或者你也可以使用“keyframe”来定义类似“flash”那种动画帧效果,详细的你可以点击《Animate.css》。
到此,制作文章开头那个DEMO的效果就算完成了,我们一起来看其最后的CSS代码
全部样式代码
*{
margin: 0;
padding: 0;
}
body {
padding: 2em 10em;
font-size: 62.5%;
font-family: Arial;
}
/*=======SideBar=======*/
.sidebar {
width: 26em;
float: right;
font-size: 1em;
}
/*=======Ribbon=======*/
.blockTitle {
width: 18em;
background: #ba89b6;
color: #fff;
padding: 1em 2em;
position: relative;
font-size: 1em !important;/*base on font size*/
text-align: center;
margin: 0 auto;
}
.blockTitle:before,
.blockTitle:after {
content:"";
position: absolute;
display: block !important;
bottom: -1em;
border: 1.5em solid #986794;
z-index: -1;
}
.blockTitle:after {
right: -2em;
border-right-color: transparent;
}
.blockTitle:before {
left: -2em;
border-left-color: transparent;
}
.blockTitle span {
font-size: 1.6em;
text-shadow: 0 1px 1px rgba(0,0,0,0.5);
}
.blockTitle span:before,
.blockTitle span:after {
content: "";
position: absolute;
display: block;
border-style: solid;
border-color: #80477c transparent transparent transparent;
bottom: -0.625em;
}
.blockTitle span:before {
left: 0;
border-width: 0.625em 0 0 0.625em;
}
.blockTitle span:after {
right: 0;
border-width: 0.625em 0.625em 0 0;
}
/*====BoxShadow=====*/
.blockContent {
border: 1px solid #986794;
border-top: none 0;
padding: 2em;
width: 16em;
margin: 0 auto;
-webkit-box-shadow: 1px 1px 4px rgba(128,71,124, 0.1);
-moz-box-shadow: 1px 1px 4px rgba(128,71,124, 0.1);
box-shadow: 1px 1px 4px rgba(128,71,124, 0.1);
-moz-border-radius: 0 0 60px 0 / 0 0 5px 0;
-webkit-border-radius: 0 0 60px 0 / 0 0 5px 0;
border-radius: 0 0 60px 0 / 0 0 5px 0;
position: relative;
background-color: rgba(255,255,255,1);
background-image: -webkit-gradient(linear, left top, left bottom, from(rgba(128,71,124, 0.1)), to(rgba(186,137,182,0.3)));
background-image: -webkit-linear-gradient(top, rgba(128,71,124, 0.1), rgba(186,137,182,0.3));
background-image: -moz-linear-gradient(top, rgba(128,71,124, 0.1), rgba(186,137,182,0.3));
background-image: -ms-linear-gradient(top, rgba(128,71,124, 0.1), rgba(186,137,182,0.3));
background-image: -o-linear-gradient(top, rgba(128,71,124, 0.1), rgba(186,137,182,0.3));
background-image: linear-gradient(top, rgba(128,71,124, 0.1), rgba(186,137,182,0.3));
}
.blockContent:before{
content: '';
width: 94%;
z-index:-1;
height: 100%;
padding: 0 0 1px 0;
position: absolute;
bottom:0; right:0;
background: #fff;
background: -webkit-gradient(linear, 0% 20%, 0% 92%, from(#fff), to(#f9f9f9), color-stop(.1,#fff));
background: -webkit-linear-gradient(0 0 270deg, #fff, #fff 10%, #f9f9f9);
background: -o-linear-gradient(0 0 270deg, #fff, #fff 10%, #f9f9f9);
background: -moz-linear-gradient(0 0 270deg, #fff, #fff 10%, #f9f9f9);
border: 1px solid #986794;
-webkit-box-shadow: 1px 1px 8px rgba(128,71,124, 0.1);
-moz-box-shadow: 1px 1px 8px rgba(128,71,124, 0.1);
box-shadow: 1px 1px 8px rgba(128,71,124, 0.1);
-moz-border-radius: 0 0 60px 0 / 0 0 5px 0;
-webkit-border-radius: 0 0 60px 0 / 0 0 5px 0;
border-radius: 0 0 60px 0 / 0 0 5px 0;
-webkit-transform: skew(3deg, 3deg) translate(3px, 6px);
-moz-transform: skew(3deg, 3deg) translate(3px, 6px);
-o-transform: skew(3deg, 3deg) translate(3px, 6px);
transform: skew(3deg, 3deg) translate(3px, 6px);
}
.blockContent:after{
content: '';
width: 94%;
z-index:-1;
height: 98%;
padding: 0 0 1px 0;
position: absolute;
bottom:0; right:0;
background: #fff;
background: -webkit-gradient(linear, 0% 20%, 0% 100%, from(#f3f3f3), to(#f6f6f6), color-stop(.1,#fff));
background: -webkit-linear-gradient(0 0 360deg, #f3f3f3, #fff 10%, #f6f6f6);
background: -o-linear-gradient(0 0 360deg, #f3f3f3, #fff 10%, #f6f6f6);
background: -moz-linear-gradient(0 0 360deg, #f3f3f3, #fff 10%, #f6f6f6);
border: 1px solid #986794;
-webkit-box-shadow: 0px 0px 8px rgba(128,71,124, 0.1);
-moz-box-shadow: 0px 0px 8px rgba(128,71,124, 0.1);
box-shadow: 0px 0px 8px rgba(128,71,124, 0.1);
-webkit-transform: skew(2deg,2deg) translate(-1px,2px);
-moz-transform: skew(2deg,2deg) translate(-1px,2px) ;
-o-transform: skew(2deg,2deg) translate(-1px,2px) ;
transform: skew(2deg,2deg) translate(-1px,2px) ;
}
/*======Navigation Menu======*/
#navigationMenu li{
list-style:none;
height:39px;
padding:2px;
width:40px;
}
#navigationMenu span{
/* Container properties */
width:0;
left:38px;
padding:0;
position:absolute;
overflow:hidden;
/* Text properties */
font-family:'Myriad Pro',Arial, Helvetica, sans-serif;
font-size:18px;
font-weight:bold;
letter-spacing:0.6px;
white-space:nowrap;
line-height:39px;
/* CSS3 Transition: */
-webkit-transition: 0.25s;
/* Future proofing (these do not work yet): */
-moz-transition: 0.25s;
transition: 0.25s;
}
#navigationMenu a{
background:url("images/navigation.jpg") no-repeat;
height:39px;
width:38px;
display:block;
position:relative;
}
/* General hover styles */
#navigationMenu a:hover span{
width:auto;
padding:0 20px;
overflow:visible;
}
#navigationMenu a:hover{
text-decoration:none;
/* CSS outer glow with the box-shadow property */
-moz-box-shadow:0 0 5px #9ddff5;
-webkit-box-shadow:0 0 5px #9ddff5;
box-shadow:0 0 5px #9ddff5;
}
/* Green Button */
#navigationMenu .home { background-position:0 0;}
#navigationMenu .home:hover { background-position:0 -39px;}
#navigationMenu .home span{
background-color:#7da315;
color:#3d4f0c;
text-shadow:1px 1px 0 #99bf31;
}
/* Blue Button */
#navigationMenu .about { background-position:-38px 0;}
#navigationMenu .about:hover { background-position:-38px -39px;}
#navigationMenu .about span{
background-color:#1e8bb4;
color:#223a44;
text-shadow:1px 1px 0 #44a8d0;
}
/* Orange Button */
#navigationMenu .services { background-position:-76px 0;}
#navigationMenu .services:hover { background-position:-76px -39px;}
#navigationMenu .services span{
background-color:#c86c1f;
color:#5a3517;
text-shadow:1px 1px 0 #d28344;
}
/* Yellow Button */
#navigationMenu .portfolio { background-position:-114px 0;}
#navigationMenu .portfolio:hover{ background-position:-114px -39px;}
#navigationMenu .portfolio span{
background-color:#d0a525;
color:#604e18;
text-shadow:1px 1px 0 #d8b54b;
}
/* Purple Button */
#navigationMenu .contact { background-position:-152px 0;}
#navigationMenu .contact:hover { background-position:-152px -39px;}
#navigationMenu .contact span{
background-color:#af1e83;
color:#460f35;
text-shadow:1px 1px 0 #d244a6;
}
最终效果:
这个教程虽然说是制作的一个边栏垂直菜单的效果,其实在里面结合了几种效果:CSS3 Ribbons、CSS3 制作Drop Shadow效果以及CSS3动态导航菜单,足以当作三个教程来学习了。而且在制作这个效果过程中,我们利用了CSS3的伪类选择器选择器,从而省去了一些不必要的HTML结构标签,并且应用较多的CSS3常用属性,比如说:Gradient、RGBA、Border-radius、Box-shadow、Text-shadow、Transition、Animation等。最后在啰嗦一下,如果您想让教程中的效果能正常运行的,我强烈建议您在:Apple Safari、Google Chrome、Mozilla Firefox和Opera现代浏览中查看效果。同时希望童鞋们喜欢这个教程,如果您有更好的想法或上面有错误可以直接在下面的评论中给我留言,最后非常感谢大家花时间在听我乱侃。
如需转载烦请注明出处:W3CPLUS