特别声明:如果您喜欢小站的内容,可以点击年卡¥199.00元(
原价: ¥598元)、季卡¥78.00元(原价: ¥168元)、月卡¥28.00元(原价: ¥68元)进行全站阅读。如果您对付费阅读有任何建议或想法,欢迎发送邮件至: airenliao@gmail.com!(^_^)
链接和按钮在Web中可以说是最常见不过的东东了。但很少人会去问自己在构建Web的时候,链接和按钮是否用对了,或者说什么时候用链接或按钮?事实上呢?在现代的Web中,特别是在移动端,构建链接和按钮不在局限于<a>或<button>标签上了,可以说是HTML中的其他元素,比如大家喜欢用的<div>、<span>,甚至还有不少用<p>以及其他标签。作为一位专业的Web开发者来说,这样做真的无所谓呢?还是可以改进呢?特别是想让Web更具语义化,更具可访问性的时候,这小小的差异就很值得我们去花时间探讨。
一直以来,我也从不纠结按钮和链接要怎么使用,但当我开始去深纠Web可访问性,即A11Y相关的知识时,我才发现原来这里面的每一个细节都值得自己去探索和学习。
链接和按钮

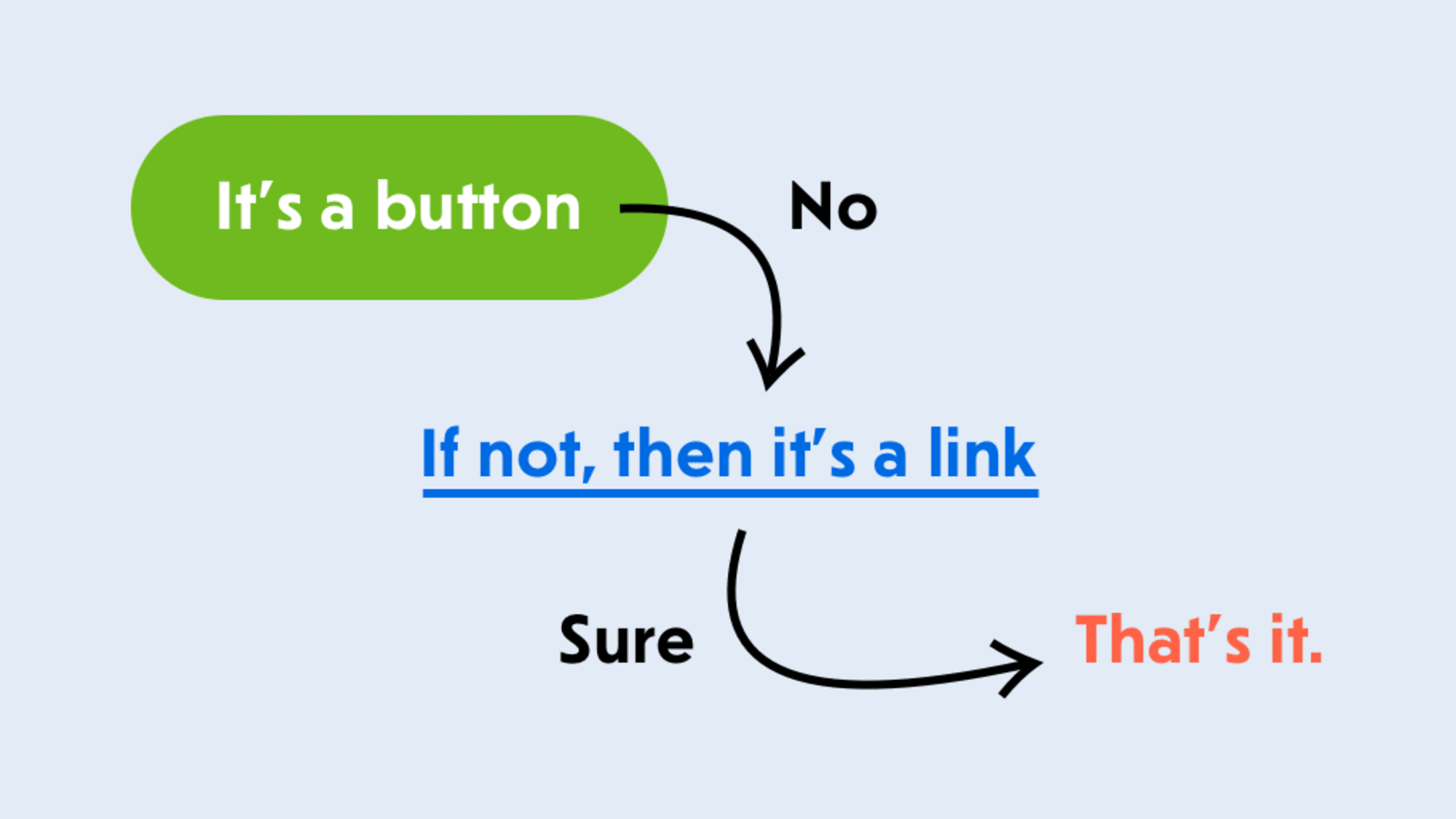
我觉得上图非常的有意思。好比两位小朋友在对话
“这是按钮吗?” “不”
“如果不是,那它就是一链接”
“是的”
“它就是一链接”
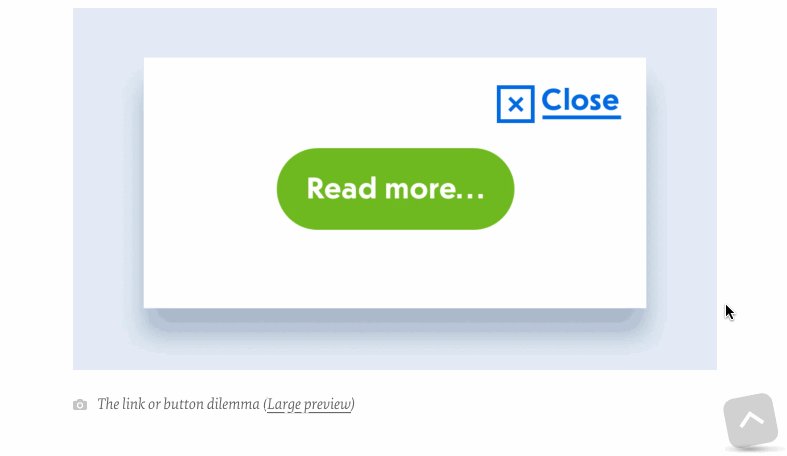
往往很多开发者有一个习惯,就是喜欢根据视觉稿来定,它是一个链接或是一个按钮。只要长得和我们认识中的链接风格有差异的,都会被定认是按钮,反之和链接风格长得一样的都是链接,比如下图:

上图中的”Read more...“虽然从UI上看上去像按钮,但事实上,用户点击它会把用户带到另一个页面;而右上角的”Close“是一个带蓝色下划线的网格,看上去更像是一个链接的样式,但用户点击它之后并不会把用户带到新的地方,而是会关闭弹出的对话框?那么问题就来了?长得像按钮的并不是按钮,长得像链接的并不是链接。换句话说,在Web的使用中,我们并不能仅仅的根据设计的样式风格来决定某个元素是按钮还是链接。那么开发者应该如何来决策两者的选择?
从标签元素来看,<a>和<button>标签和其他的标签元素并没有太多的不同之处,但事实上,HTML中的<a>和<button>还是有很多东西需要我们花时间去了解,比如这两个标签的实现,相关的属性,最佳的样式,需要避免的事项等。接下来,让我们一起来看看链接和按钮的整个世界,以及与之相关的HTML、CSS、JavaScript、设计和可访问性等方面要考虑的事项。在这个过程中有很多陷阱和不好的做法需要避免。通过这篇文章的学习,我们可以了解到这两个元素的完整的,良好的UX实现。
接下来的内容主要按以下几个部分来展开:
- HTML中的使用
- CSS样式以及要注意的事项
- JavaScript要考虑的事项
- 可访问性的差异
感兴趣的同学,请继续往下阅读。
HTML中的使用
HTML的链接<a>和<button>都是最基本的元素之一:

其中<a>是行内文本元素,也被称为是锚元素,可以创建通向其他网页、文件、同一页面内的位置、电子邮件地址或任何其他 URL的超链接。当用户单击链接,会把用户带到另一个页面或移动到同一页面中的另一位置。而<button>元素是一个表单元素,表示一个可点击的按钮,可以用在表单或文档其它需要使用简单标准按钮的地方。
在HTML中的使用也非常简单。
链接在HTML中的使用
链接在HTML中的使用主要有两种,其中一种是跳转到一个新的页面,比如:
<a href="//www.w3cplus.com">首页</a>
在<a>标签中使用了href属性,用来指定超链接指向的URL,而且href的值是一个“绝对”(或称为完全限定)URL的链接。与绝对URL相对应的还有一个称为相对URL,比如:
<a href="./index.html">首页</a>
这样可能很有用,例如,在开发中,域名可能与生产站点不同,但是仍然希望能够单击链接。特别是在同一域名下,比如导航菜单之类的,都喜欢使用相对链接,而对于引用的外部链接,都一般采用绝对链接。
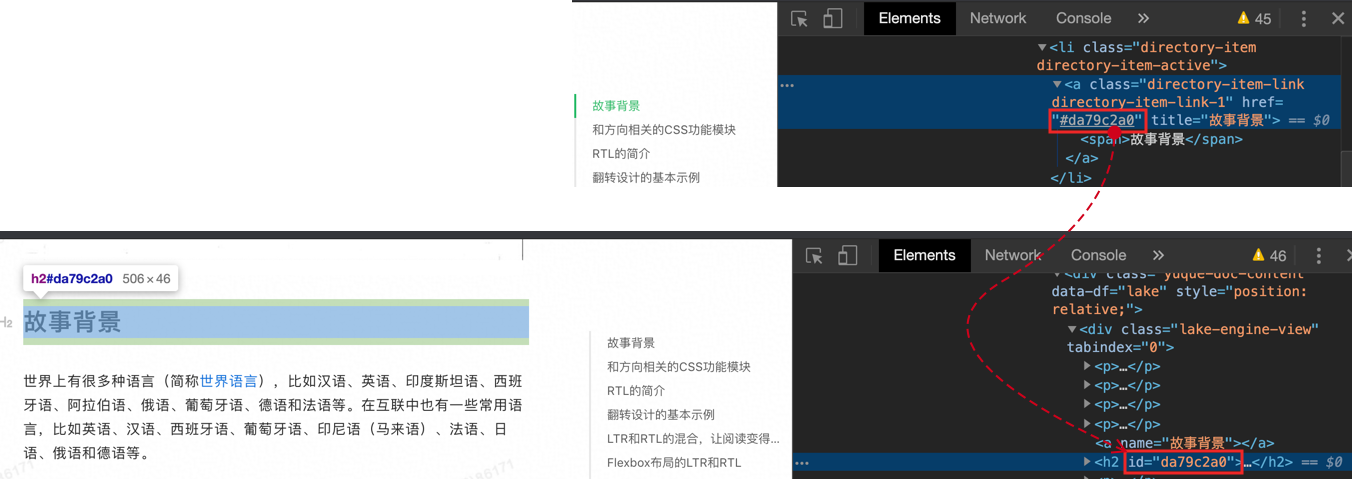
href除了可以指定URL(绝对或相对链接地址)之外还可以是URL片段,即是哈希标记,一般以#符号开头并带有一定的名称。哈希标记指定当前文档中的内部目标位置(通常是HTML元素的ID名称)。对于该现象的使用,也常称为锚点跳转,比如下面这样的一个常见效果,点击页在右侧的列表项,可以跳转到相应标题对应的内容:

查看代码,你会发现它们的使用:

对应的HTML大致类似下面这样:
<a href="#section-2">Section Two</a>
<!-- 点击上面的链接,将会跳到下面这个区域 -->
<section id="section-2"></section>
另外这种交互行为在站点上经常能看到类似的,比如在很多站点的右下角都会有一个“返回顶部”的交互操作,其实该效果就是使用<a>来做跳转的:
<a href="#top-of-page">返回顶部</a>

跳转链接有时候也用于链接到其他没有href属性的锚(<a>)元素。这些被称为“占位符”链接:
<a id="section-2"></a>
<h3>Section 2</h3>
这种骚操作一般都是考虑Web可访问性才会使用(提高Web可访问性),虽然有让HTML标签变得冗余的嫌疑,但为了给用户更好的体验,还是可以接受的。而且在<a>元素不带href属性时,是禁用链接的唯一实用方法。
The
hrefattribute onaandareaelements is not required; when those elements do not have href attributes they do not create hyperlinks.
大致意思是“当<a>或<area>元素上没有href属性时,它们不会创建超链接”。
This attribute may be omitted (as of HTML5) to create a placeholder link. A placeholder link resembles a traditional hyperlink, but does not lead anywhere.
在HTML中,<a>元素可以省略href属性,以创建占位符链接。占位符链接类似于传统的超链接,但不指向任何地方。
那么为什么要禁用链接呢?比如这样的一个场景,在表单中有一个链接,而该链接只有在用户登录或注册后才会被激活。
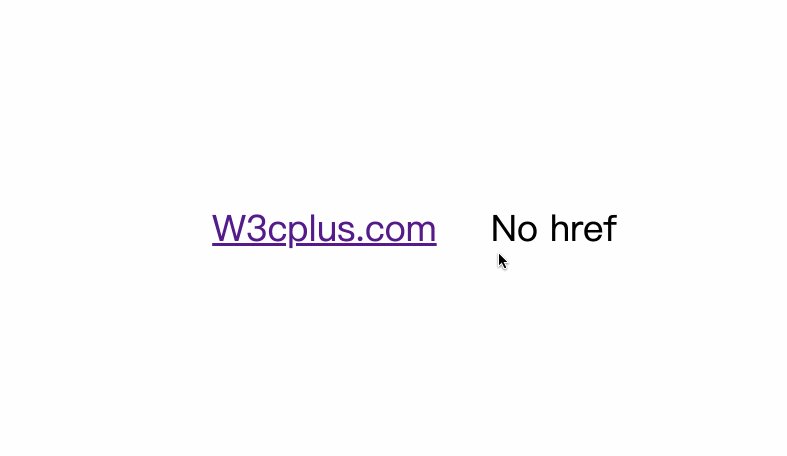
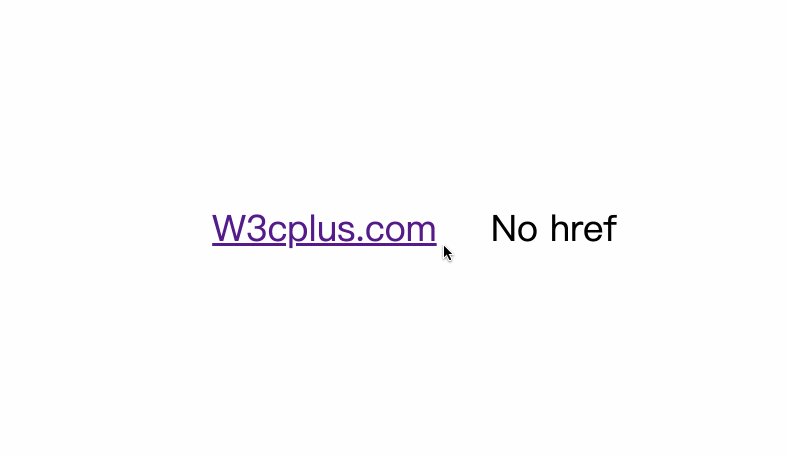
有一点需要特别注意,当<a>元素没有href属性时,它就失去了标签原有的角色,也不会有焦点,也没有键盘事件。在这个时候,它和一个<span>标签没有太多的差异。比如下面这个示例:
示例中的第二个<a>标签,没有显式设置href属性,原本<a>默认的样式也丢失了,焦点或者链接事件也丢失了。你可以尝试着按Tab键,只会在第一个<a>上得到焦点,在第二个<a>上是得不到的:

前成提到过,当用户点击一个链接的时候,可以将用户带到一个新的页面。那么这个新的页面可以是在当前页面打开(新的覆盖旧的),也可以在新的窗口或选项卡中打开。如果你希望在一个新的窗口或选项卡中打开链接,则需要在链接添加target属性。该属性指定在何处显示链接的资源。 取值为标签(tab),窗口(window),或框架(iframe)等浏览上下文的名称或其他关键词。以下关键字具有特殊的意义:
_self: 当前页面加载,即当前的响应到同一HTML 4frame(或HTML5浏览上下文)。此值是默认的,如果没有指定属性的话_blank: 新窗口打开,即到一个新的未命名的HTML4窗口或HTML5浏览器上下文_parent: 加载响应到当前框架的HTML4父框架或当前的HTML5浏览上下文的父浏览上下文。如果没有parent框架或者浏览上下文,此选项的行为方式与_self相同_top: IHTML4中:加载的响应成完整的,原来的窗口,取消所有其它frame。 HTML5中:加载响应进入顶层浏览上下文(即,浏览上下文,它是当前的一个的祖先,并且没有parent)。如果没有parent框架或者浏览上下文,此选项的行为方式相同_self
链接跳转到新窗口或选项卡,只需显式设置target的值为_blank即可,但一般不建议这么操作。
<a href="//www.w3cplus.com" target="_blank" rel="noopener noreferrer">W3cplus.com</a>
在使用target="_blank"时,别忘了rel属性和值,它们使其更安全、更快。
注意,在使用
target时,考虑rel="noopener noreferrer"以防止针对window.openerAPI的恶意行为。另外使用target="_blank"链接到另一个页面将在与页面相同的进程中运行新页面。如果新页面执行代价高昂的JS时,那么页面的性能可能会受到一定的影响。使用rel="noopener"可以避免这种情况。
链接是否在新的标签中打开链接一直都是UX方面讨论的话题,@Chris Coyier的《When to use target=”_blank”》一文有做过这方面的讨论:
不要使用target="_blank" |
使用 target="_blank" |
|---|---|
| 因为你或你的用户更喜欢它 | 因为用户正在当前页面上做一些事情,比如正在播放媒体或有未保存的工作 |
| 因为你想要增加你在现场的时间 | 你有一些模糊的技术原因迫使你这样做(即使这样,仍然可能是规则而不是例外) |
如需转载,烦请注明出处:https://www.w3cplus.com/css/link-vs-button.html
如果文章中有不对之处,烦请各位大神拍正。如果你觉得这篇文章对你有所帮助,打个赏,让我有更大的动力去创作。(^_^)。看完了?还不过瘾?点击向作者提问!




