特别声明:如果您喜欢小站的内容,可以点击年卡¥199.00元(
原价: ¥598元)、季卡¥78.00元(原价: ¥168元)、月卡¥28.00元(原价: ¥68元)进行全站阅读。如果您对付费阅读有任何建议或想法,欢迎发送邮件至: airenliao@gmail.com!或添加QQ:874472854(^_^)
最近在翻阅信息时发现很多人都在聊一个新的东西,这个新东西就是Neumorphism,对此我也感到好奇,花了一点时间去了解了一下为什么这么多人都在聊“Neumorphism”。原来 “Neumorphism”是一种UI设计风格,该UI风格是因为设计师 @Alexander Plyuto 在Dribble上发表的一份作品而变得流行起来。很多人都认为“Neumorphism”会成为2020年的一种设计趋势,事实上在过去几个月它已经成为一种新的设计潮流,但事实真正是这样的吗?如果是,作为Web开发者又如何能快速响应设计师的需求,快速而又精准的还原出“Neumorphism” UI效果。那么今天我们就来聊聊这方面的话题。
Neumorphism UI是什么?
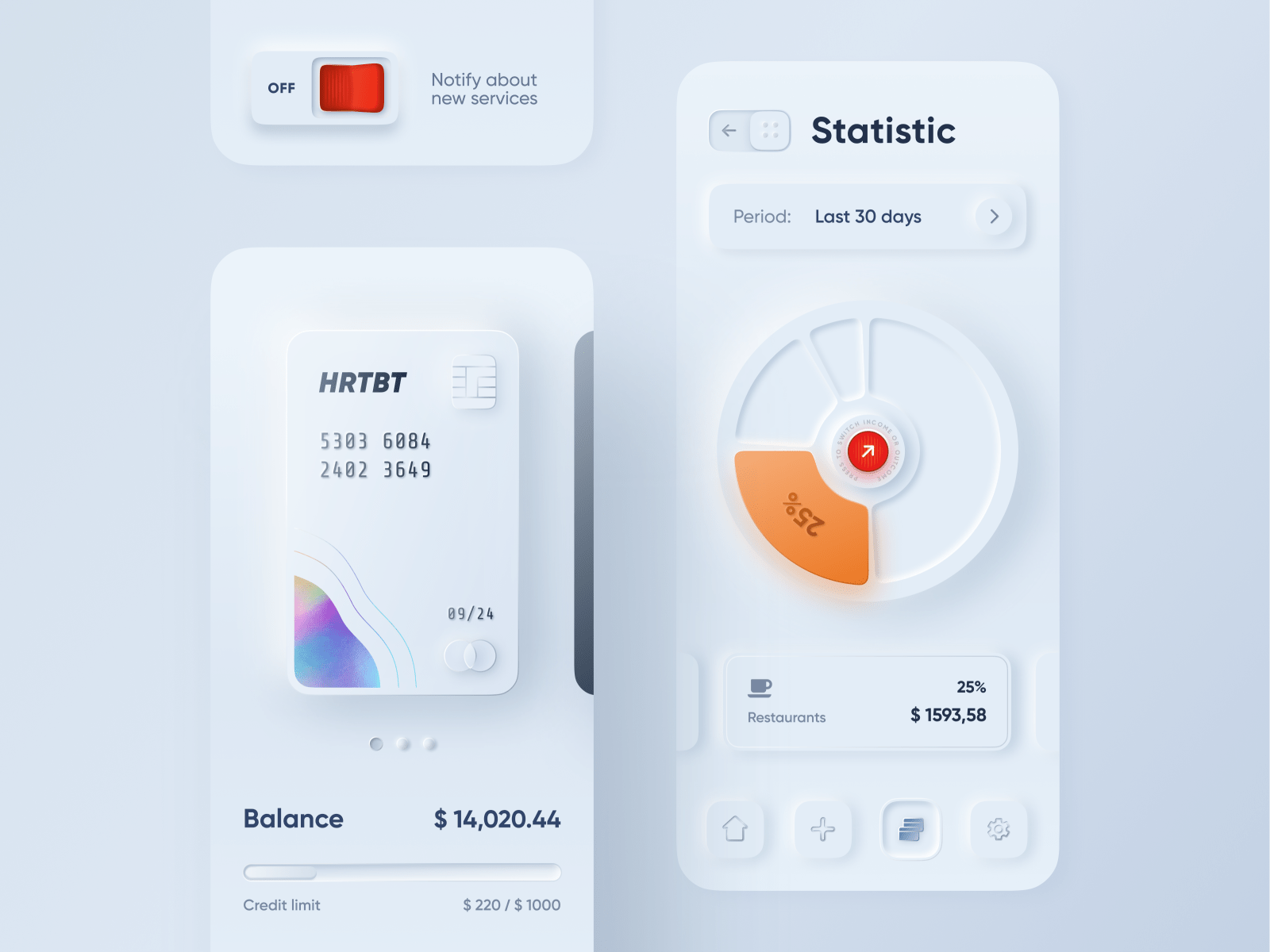
先上一张Neumorphism UI图,该图是@Alexander Plyuto的作品:

上图就是最近大家在聊的Neumorphism UI。
Neumorphism也俗称为Solt UI,自2019年@Alexander Plyuto在Dribble上发表的一份作品而变得流行起来,该词最出现在@Michal Malewicz在Medium上发表的一篇题为《Neumorphism in user interfaces》的文章中。可以说@Meichal Malewicz创建了该词,但同时@Meichal Malewicz在另一篇文章《Neumorphism will NOT be a huge trend in 2020》中也说,在2020年中该Neumorphism并不会成了为一种设计趋势,因为在实际生产中还存在很多的困难。即使这样,Neumorphism还是令人着迷,而且讨论的人越来越多,甚至Cult Of Mac还梦想着苹果能在iOS14中实现Neumorphism UI:

Flat UI elements, bolstered with real-world visual cues, make neumorphism easy to "read." -- @MazePizel/Dribble
Neumorphism UI的由来
Neumorphism并不是最新的一个产物,虽然该效果最近在Dribble和Instagram上获得了大量的关注。其中@Jason Kelley在评论中把该效果称为“New Skeuomorphism”。而Skeuomorphism是图形用户界面设计中最常见的一个术语,用于描述在界面对象的外观或用户如何与之交互(IDF)方面模拟现实世界对象的界面对象。
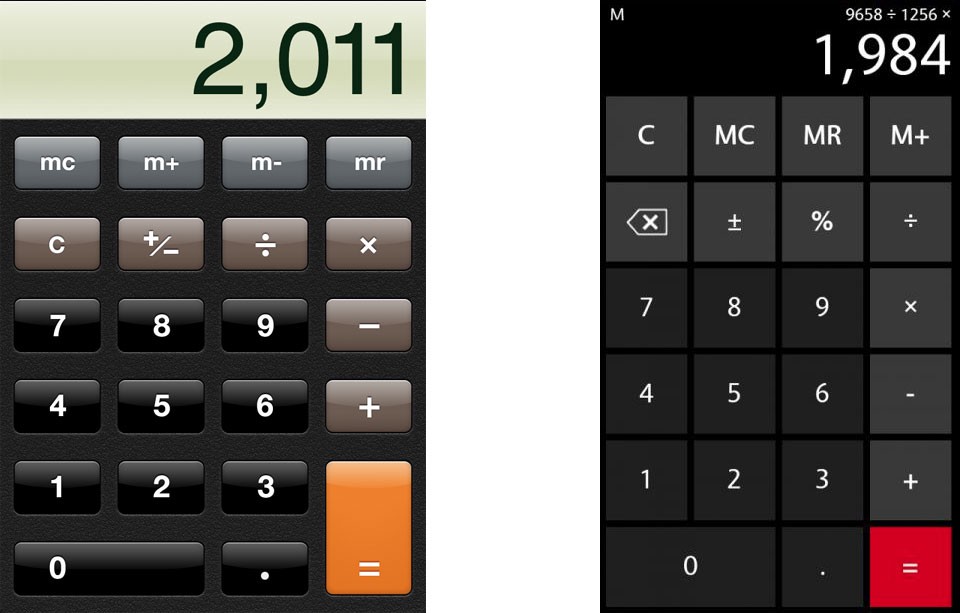
当计算器首次引入Skeuomorphism时,Skeuomorphism变得非常重要,那是因为它使人们能够很容易地过渡到使用数字设备:

正如卡米尔·法拉纳(Kamil Falana)指出的那样,从无生命的“表达”到现实主义的过渡开始出现。
不过,在过去的几年时间中,Flat设计和Google的Material设计一直是界面设计的主流,自从iOS7出现后,它们便毫不做作地取代了之前的Skeuomorphism UI风格。
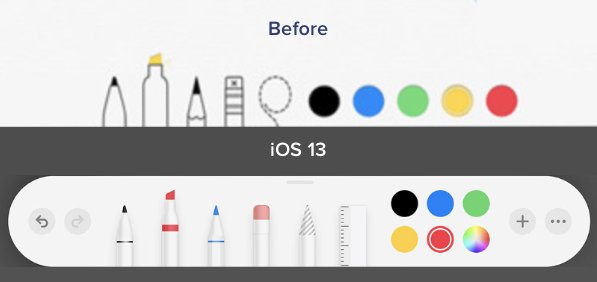
目前扁平化设计(Flat Design)过于雷同,用户审美疲劳。偶尔出现新设计趋势风格,反而更能给各位设计师们带来新鲜感!不久前,还观察到,这种变化开始在我们身边发生,苹果(iOS13系统)就是一个很好的例子。向最小化设计和轻拟物化发展,最终带来了无纹理3D视觉感官。

Neumorphism实际上是结合了Flat设计和Skeuomorphism两者的优点:“干净的界面,通过巧妙地使用高光和阴影,让界面变得更加坚固”!也正因为如此,@Jason Kelley才会称之为“New Skeuomorphism”,之后@Michal Malewicz将这种界面效果称为“Neumorphism”。
如需转载,烦请注明出处:https://www.w3cplus.com/css/create-neumorphism-ui-with-pure-css.html
如果文章中有不对之处,烦请各位大神拍正。如果你觉得这篇文章对你有所帮助,打个赏,让我有更大的动力去创作。(^_^)。看完了?还不过瘾?点击向作者提问!




