特别声明:如果您喜欢小站的内容,可以点击申请会员进行全站阅读。如果您对付费阅读有任何建议或想法,欢迎发送邮件至: airenliao@gmail.com!或添加QQ:874472854(^_^)
前面花了很多篇幅和大家一起探讨了 CSS 网格布局系统中的一些重要概念,并且深入探讨了运用于网格容器上属性的知识和使用。不过我们只围绕着 grid-template-rows、grid-template-columns、grid-template-areas、grid-auto-rows、grid-auto-columns 和 grid-ato-flow 展开,对于子网格、瀑布流以及对齐等相关的话题并未展开,留到后面再做探讨。在学习运用于网格容器上属性的时候,在相关的示例中用到了用于网格项目的属性,比如grid-row、grid-column、grid-area等,并且还多次提到网格项目放置这个概念。或许你对它们的使用有了一个基本的了解,但要彻底掌握他们,我们还是很有必要花更多的时间来学习和探讨。
接下来,我们就开始进入到网格项目的世界中。我们先从放置网格项目开始。
放置网格项目
在 CSS 网格系统中,每个网格项目都与一个网格区域(一个单元格也可以称为是一个网格区域)相关联,即每个网格项目都会放置在四条网格线(两条行网格线和两条列网格线)围绕着的区域,这是一个由网格项目所占据的相邻网格单元格组成的矩形集合。这个网格区域定义了网格项的包含块,其中的自我对齐属性(justify-self 和 align-self)决定了它们的实际位置。一个网格项目所占据的单元格也会影响网格的行和列的大小。
这里提到的自我对齐属性
justify-self和align-self是用来控制网格项目对齐的属性,这里暂且不对它们进行详细阐述,后面将会花更多时间和大家一起探讨。
一个网格项目的网格区域在网格中的位置是由它的位置定义的,它由一个网格位置和一个网格跨度(网格跨度指的是合并网格单元格)组成。
- 网格位置(Grid Position): 网格项目在网格中每个轴的位置。网格位置可以是明确指定的,也可以是自动放置的
- 网格跨度(Grid Span):网格项目在每个轴上占据多少个网格轨道。默认情况之下,在网格系统中,一个网格项目跨度总是确定的,即一个网格单元格,不过我们可以使用其他的方式来确定跨度(即将多个单元格合并成一个)。
如果不希望网格项目自动放置的话,我们可以使用 grid-row、grid-column 和 grid-area 等属性来明确指定网格项目在网格系统中的位置。
grid-row和grid-column分别是grid-row-start、grid-row-end、grid-column-start和grid-column-end的简写属性。
另外,在grid-row 和 grid-column 属性上,我们还可以使用关键词 span,用来合并网格单元格。也就是说,我们可以使用下面六个信息中任何一种来明确指定网格项目在网格系统中的位置:
| 网格行轨道(Row) | 网格列轨道(Column) | |
|---|---|---|
| 起点(Start) | 行网格轨道开始的网格线,对应的是 grid-row-start 属性 |
列网格轨道开始的网格线,对应的是 grid-column-start 属性 |
| 终点(End) | 行网格轨道结束的网格线,对应的是 grid-row-end 属性 |
列网格轨道结束的网格线,对应的是 grid-column-end 属性 |
| 跨度(Span) | 合并行网格轨道上的单元格,即合并行 | 合并列网格轨道上的单元格,即合并列 |
网格单元格的跨度,指的是在
grid-row、grid-column以及这两者的子属性grid-row-start、grid-row-end、grid-column-start和grid-column-end属性之后使用关键词span [合并单元格的数量]。
正如上表所示,在一个给定的维度中(网格的行或列),起点(Start)、终点(End)和跨度(Span)中任何两个的确定值都意味着第三个的确定值。
另外,网格项目的位置和跨度是自动的还是指定的,是有相应条件的:
| 网格位置(Grid Position) | 网格跨度(Grid Span) | 备注 | |
|---|---|---|---|
| 明确指定 | 至少指定了一条网格线 | 显式、隐式或默认的跨度 | 指的是明确放置网格项目或网格项目跨度 |
| 自动 | 没有明确指定的网格线 | 不适用 | 指的是自动放置网格项目 |
自动放置网格项目
默认情况之下,只要是使用了 display 定义了一个网格容器(即值为grid或inline-grid),其子元素(包括匿名盒子或伪元素)就会将网格项目放到每个网格单元格中。默认的流向是按行排列网格项目。比如:
.container {
display: grid; // 或 inline-grid
}
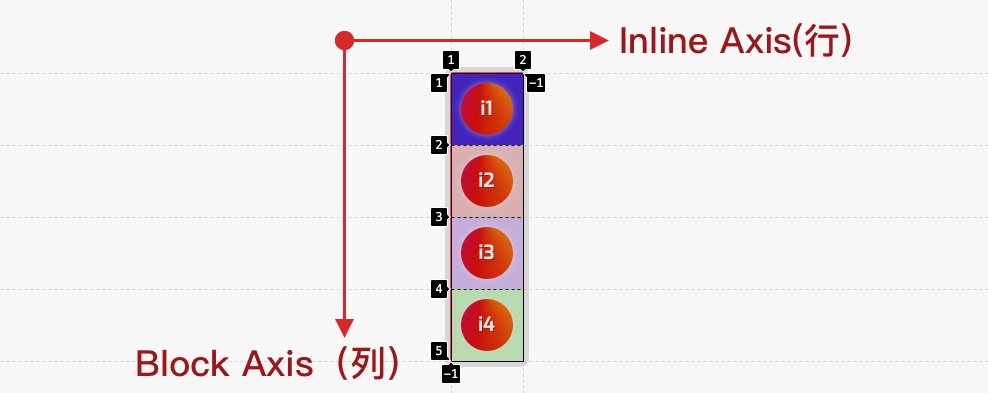
正如示例所示,网格容器未显式使用 grid-template-columns、grid-template-rows、grid-template-areas 指定网格轨道 和 grid-auto-flow 指定自动排列方式时。网格容器会根据网格项目的数量来创建多行单列的网格,并且每个网格项目会从第一行依次往下排列:

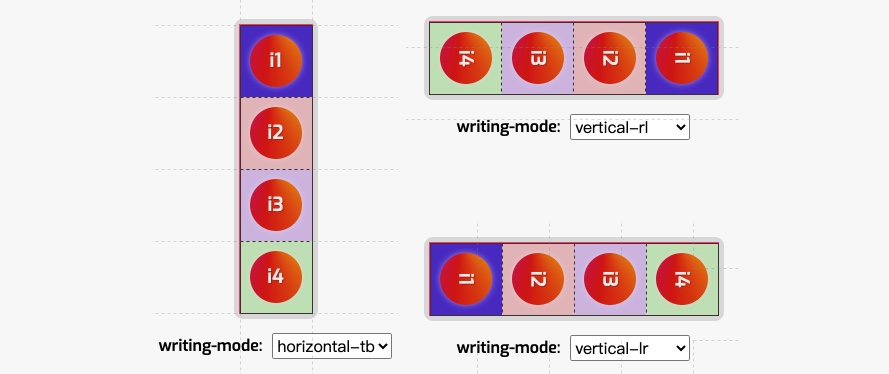
注意,这是默认的书写模式。如果我们改变书写模式时,自动排列就会有所变化。我们在上面的示例基础上添加writing-mode,来切换不同的书写模式:
尝试着改变示例中 writing-mode 的值,不难发现,当writing-mode 的值为 vertical-rl 或 vertical-lr 时,网格项目会从第一行依次往下排列会变成从第一列(或最后一列)从左(或从右)依次往右(或左)排列:

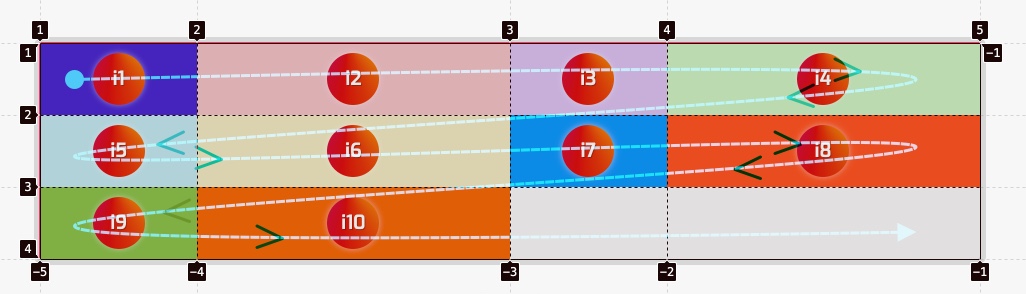
如果我们显式在网格容器上使用grid-template-columns指定列网格轨道,那么网格项目的自动排列会从第一行与第一列交叉的网格单元格开始,然后按grid-template-columns指定的系列值向右自动放置。如果网格容器第一行无法容纳所有网格项目时,网格项目会自动从第二行开始,并且继续按第一行方式往右自动放置:
.grid__container {
display: grid;
grid-template-columns: repeat(2, 1fr 2fr);
}
随着你增加网格项目,网格行网格轨道会越来越多:

注意,上面示例也会受书写模式
writing-mode的值影响。
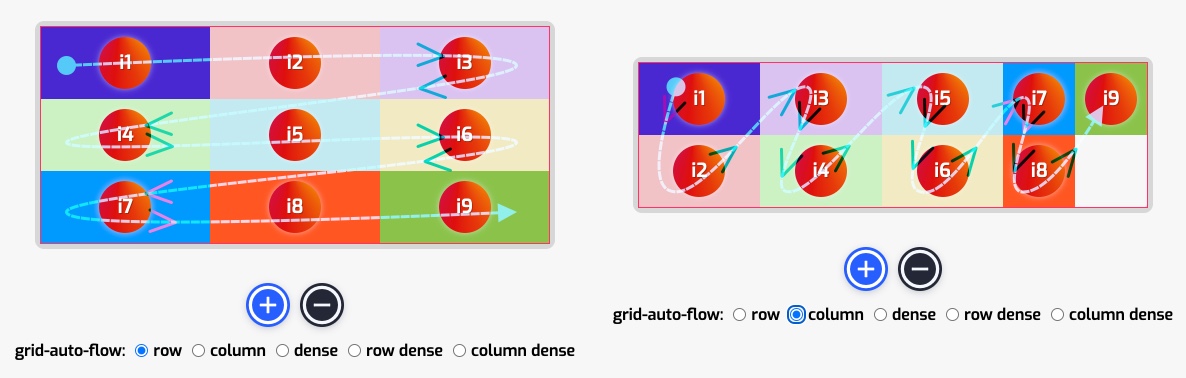
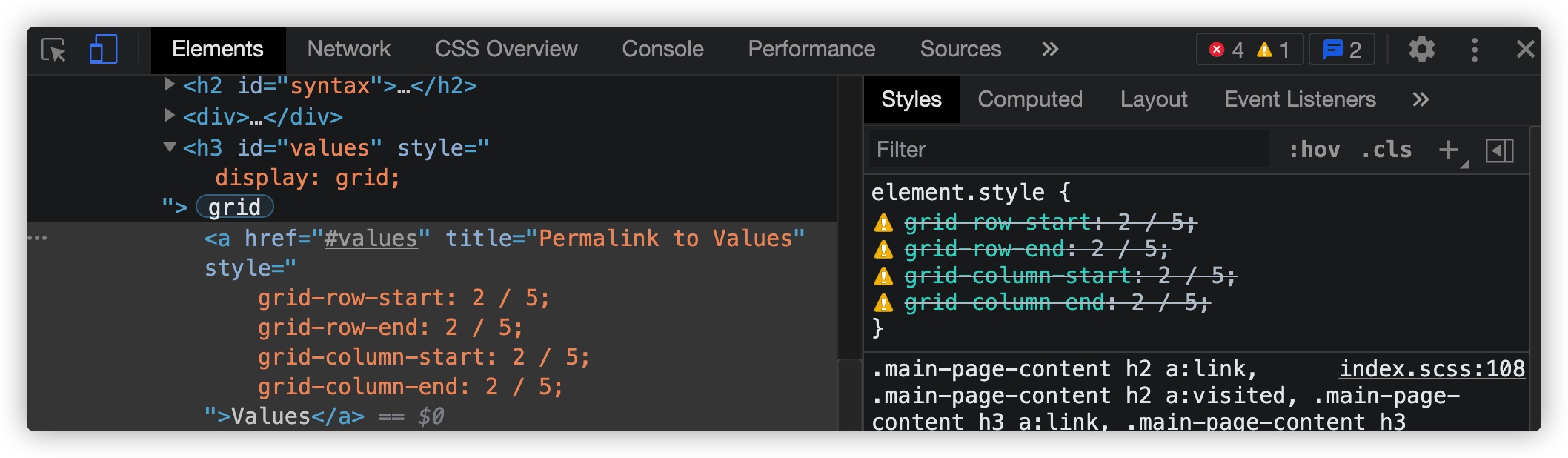
另外,网格项目自动放置还会受grid-auto-flow属性的影响。可以指定网格项目按列来自动放置(即设置grid-auto-flow值为column)。
.grid__container {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(2, 1fr);
grid-auto-flow: var(--grid-auto-flow, row);
}
grid-auto-flow 的默认值是 row,这个时候网格项目自动放置是从第一个网格项目开始,从左往右依次排列,网格列轨道不够时,会自动换行;当grid-auto-flow的值设为column时,网格项目自动放置会第一列第一个网格项目从上往下排列,当没有足够多的行网格轨道时会另起一列继续从上往下排列:

其实我们前面专门花了一个章节介绍了 grid-auto-flow 对网格项目自动放置的影响,这里就不再为花篇幅来重复介绍该属性的使用了。
在介绍
grid-auto-flow时提到过,网格项目的自动放置是有相应的算法的,不过我们并没有详细阐述这个算法。大家不要着急,介绍完明确放置网格项目之后再回过头来聊这个算法,因为聊这些算法对网格项目放置的影响时会涉及到grid-row、grid-column和grid-area等属性。因此,深入了解这些属性之后再聊自动放置项目相关的算法更易于理解。
明确放置网格项目
明确放置网格项目指的是在网格项目上显式使用 grid-row、grid-column 和 grid-area 引用网格线名称来控制他的位置,其中 grid-area 还可以使用 grid-template-areas 指定的网格区域名称来放置网格项目的位置。我们先来了解这几个属性的基本使用。
grid-row 和 grid-column
grid-row 和 grid-column 是简写属性,分别可拆分为:
grid-row分为grid-row-start和grid-row-endgrid-column分为grid-column-start和grid-column-end
它们的语法规则如下:
grid-row-start: <grid-line>
grid-row-end: <grid-line>
grid-column-start: <grid-line>
grid-column-end: <grid-line>
grid-row: <grid-line>[ / <grid-line>]?
grid-column: <grid-line>[ / <grid-liine>]?
<grid-line> 的值可以是:
<grid-line> = auto | <custom-ident> | [ <integer> && <custom-ident>? ] | [ span && [ <integer> || <custom-ident> ] ]
具体值含义:
auto:表示对网格的项目的放置行为不做任何干涉,即自动放置,自动的span或者默认span值为1<custom-ident>:如果存在自定义的网格线名(<custom-ident>-start、<custom-ident>-end),它就将第一个这样的网格线给网格单元<integer> && <custom-ident>?:将第n条网格线给网格单元格放置。如果指定的是负数,则指的是从下边界(右边界)向上边界(左边界)计算的反向顺序。 如果提供的是<custom-ident>,那么只有以此命名的网格线才会被计算。如果所命名的网格线数超过了网格线数,为了找到该位置,所有隐式的网格线会被假定拥有这个命名span && [<integer>] || <custom-ident>]:为网格单元格定义一个跨度,使得网格单元的网格区域中的一条边界远离另一边界线n条网格线。如果提供的是<custom-ident>,则只有以此命名的网格线才会被计算。如果网格线不足,则假定与搜索方向对应的显式网格一侧的所有隐式网格线都具有该名称
常见的使用方式:
/* 关键词 auto */
grid-row: auto;
grid-row: auto / auto;
/* <custom-ident> 值*/
grid-row: somegridarea;
grid-row: somegridarea / somegridarea;
/* <integer> + <custom-ident> 值 */
grid-row: somegridarea 4;
grid-row: 4 somegridarea / 6;
/* span + <integer> + <custom-ident> 值 */
grid-row: span 3;
grid-row: span somegridarea;
grid-row: 5 somegridarea span;
grid-row: span 3 / 6;
grid-row: span somegridarea / span someothergridarea;
grid-row: 5 somegridarea span / 2 span;
上面示例中的使用方式也适用于grid-column。这里需要特别提出的是,在grid-row 和 grid-column 引用网格线时,会有一个 / 分隔符,该符号前面的值表示 *-start(grid-row-start 或 grid-column-start);符号后面的值表示 *-end(grid-row-end 或 grid-column-end)。但在grid-row-start、grid-column-start、grid-row-end 和 grid-column-end 的值中不能使用 / 分隔号。

简单地说:
auto:表示什么也不做,网格项目放置的顺序来放置,表现行为有点类似自动放置<grid-line>: 表示网格系统中的网格项目按网格线名称来放置,如果引用了span,则表示网格项目放置在指定位置,并且合并了网格单元格
grid-area
grid-area的语法规则:
grid-area: <grid-line> [ / <grid-line>]{0, 3}
它同时是 grid-row-start、grid-column-start、grid-row-end 和 grid-column-end 的简写属性,使用 grid-area 也可以通过网格线名称,跨度(span)或 auto来明确放置网格项目。从语法规则中,可以获知,grid-area
如需转载,烦请注明出处:https://www.w3cplus.com/css/grid-layout-part-9.html
如果文章中有不对之处,烦请各位大神拍正。如果你觉得这篇文章对你有所帮助,打个赏,让我有更大的动力去创作。(^_^)。看完了?还不过瘾?点击向作者提问!