特别声明:如果您喜欢小站的内容,可以点击申请会员进行全站阅读。如果您对付费阅读有任何建议或想法,欢迎发送邮件至: airenliao@gmail.com!或添加QQ:874472854(^_^)
在 CSS 网格系统中,网格线是一个非常重要的概念。默认情况之下,只要定义了一个网格系统,就会默认创建以数字为索引号的网格线名称(行网格线名称和列网格线名称)。除此之外,还要以在 grid-template-columns 和 grid-template-rows 中显式的在中括号[]中给网格线指定名称。通过前面章节的学习,CSS 网格系统中有显式网格和隐式网格之分,同样的,网格线也有显式网格线和隐式网格线之分,位于显式网格上的网格线被称为显式网格线,位于隐式网格上的网格线被称为隐式网格线。而且在网格系统中,明确放置网格项目时离不开网格线,换句话说,网格线命名的好不好直接会影响我们网格项目放置。在这篇文章中将主要和大家探讨网格线怎么命名?感兴趣的请继续往下阅读。
网格线在网格布局系统中是很重要的。前面的内容中虽然没详细的阐述网格布局系统中网格线的相关的知识,但不难发现,网格容器中的 grid-template-columns、grid-template-rows、grid-template-areas、grid-auto-columns、grid-auto-rows、grid-auto-flow等属性都会创建网格线,并且网格项目上的grid-column、grid-row 和 grid-area 可以通过网格线来放置网格项目,而且在创建布局系统时还会带来更多的可能性。接下来,我们将深入探讨论在 CSS 网格布局中命名网格的各种方法,以及由此产生的一些有趣的可能性。
网格线命名
网格布局中的网格线分布在网格轨道的两侧(有水平的也有垂直的),即一条网格线存在于列网格轨道和行网格轨道的两侧。默认情况下,网格线的名称会是数字索引(有正数也有负数),或者开发者显式的指定网格线的命称(指的是字符串命名的网格线名称)。网格线存在的主要作用是开发者可以引用网格线来确定网格项目在网格中的位置。
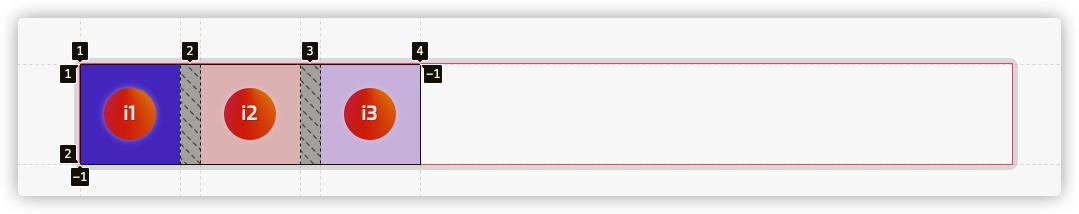
默认情况下,创建一个网格容器之后,就会创建网格线,即使是没有任何网格项目(包括匿名文本框)。正如下面这个示例所示,在网格容器上显式设置display属性的值为grid 或 inline-grid,在没有任何网格项目下会创建网格线,线格线的命名是数字索引号:
尝试把block容器切换到grid或inline-grid,即创建了网格容器,默认就创建了网格线,如下所示:
在这个示例的基础上,我们显式的使用 grid-template-columns 和 grid-template-rows 创建一个显式网格:
.grid__container {
display: grid;
grid-template-columns: repeat(3, 1fr 2fr);
grid-template-rows: 20vmin;
gap: 20px;
}
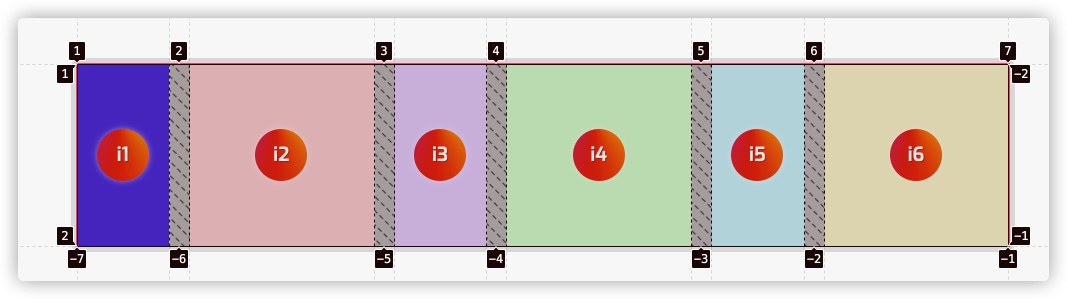
创建了一个 6 x 1 的网格:
使用浏览器开发者工具审查网格布局,可以看到上面示例中的网格有:
7条列网格线,从左往右的列网格线数字索引号是1 ~ 7,从右往左的列网格线数字索引号是-1 ~ -72条行网格线,从上往下的行网格线数字索引号是1 ~ 2,从下往上的行网格线数字索引号是-1 ~ -2

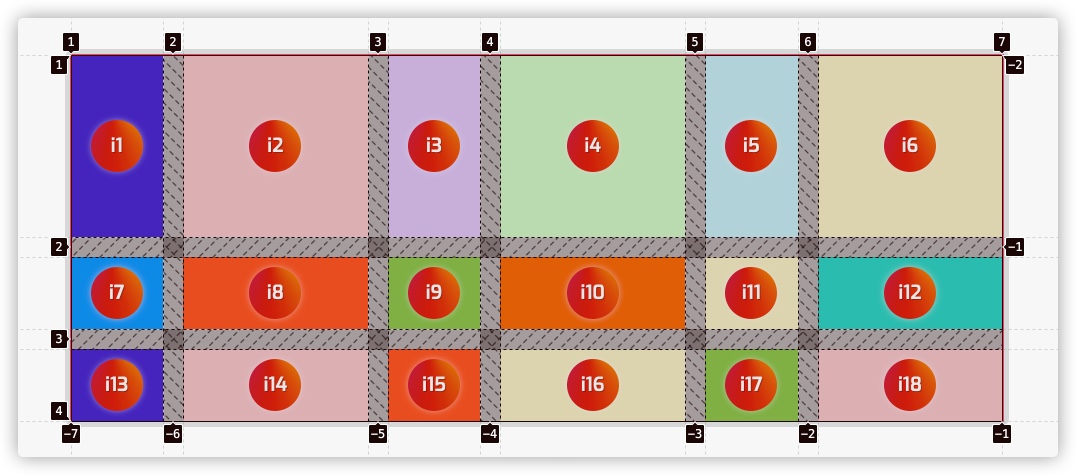
如果你点击示例中的“+”号会新增网格项目,点击“-”号会从网格容器中删除网格项目。在该示例中,如果我们新增网格项目时,会创建新的行网格线的索引号:

咱位稍加改造一下上面这个示例,使用grid-auto-flow来控制新增网格项目自动放置规则:
.grid__container {
display: grid;
grid-template-columns: repeat(3, 1fr 2fr);
grid-template-rows: 20vmin;
gap: 20px;
--grid-auto-flow: row;
grid-auto-flow: var(--grid-auto-flow);
}
默认情况之下,新添加网格项目时,grid-auto-flow 是 row、dense 或 row dense会新增行网格线数字索引号;如果grid-auto-flow 是 column 或 column dense会新增列网格线数字索引号:
在 CSS 网格系统中,还可以使用 grid-auto-columns 和 grid-auto-rows 创建隐式的网格轨道,比如:
.grid__container {
display: grid;
gap: 20px;
grid-auto-columns: 100px;
grid-auto-rows: 100px;
}
从示例中不难发现,grid-auto-columnns 和 grid-auto-rows 有点类似于 grid-template-columns 和 grid-template-rows 也能创建数字索引号的网格线名称:

在网格布局系统中,可以使用 grid-row、grid-column 或 grid-area 来明确的放置网格项目:
.grid__container {
display: grid;
gap: 20px;
grid-template-columns: repeat(2, 1fr);
}
.grid__item:nth-child(2) {
grid-column: -2 / span 2;
}
.grid__item:nth-child(3) {
grid-row: -3;
}
.grid__item:nth-child(4) {
grid-area: -2 / -3 / -4 / -4;
}
如需转载,烦请注明出处:https://www.w3cplus.com/css/grid-layout-part-8.html
如果文章中有不对之处,烦请各位大神拍正。如果你觉得这篇文章对你有所帮助,打个赏,让我有更大的动力去创作。(^_^)。看完了?还不过瘾?点击向作者提问!


