特别声明:如果您喜欢小站的内容,可以点击申请会员进行全站阅读。如果您对付费阅读有任何建议或想法,欢迎发送邮件至: airenliao@gmail.com!或添加QQ:874472854(^_^)
网格项目自动放置:grid-auto-flow
在 CSS 网格布局中,在网格项目上使用 grid-row、grid-column 和 grid-area 等属性明确地把网格项目放置在网格上。除此之外,CSS 网格布局规范还包含另外一组规则,用来约定未被明确指定位置的网格项目该如何放置。你会发现针对含有数个项目的网格,实际上最简单的方式就是使用自动放置。如果没有为项目指定位置信息,它们就会把自己摆放在网格中,每个单元格中放一个。
对于 自动放置(Auto Placement) 概念在规范中也有明确的定义:
Grid items that aren’t explicitly placed are automatically placed into an unoccupied space in the grid container.
大致意思是 没有明确放置的网格项目会被自动放置到网格容器中一个未被占用的空间(网格单元格)。
为了说明“自动放置”是如何工作的,我们从一个简单的例子着手。
.container {
display: grid;
grid-template-columns: repeat(3, 1fr);
gap: 10px;
}
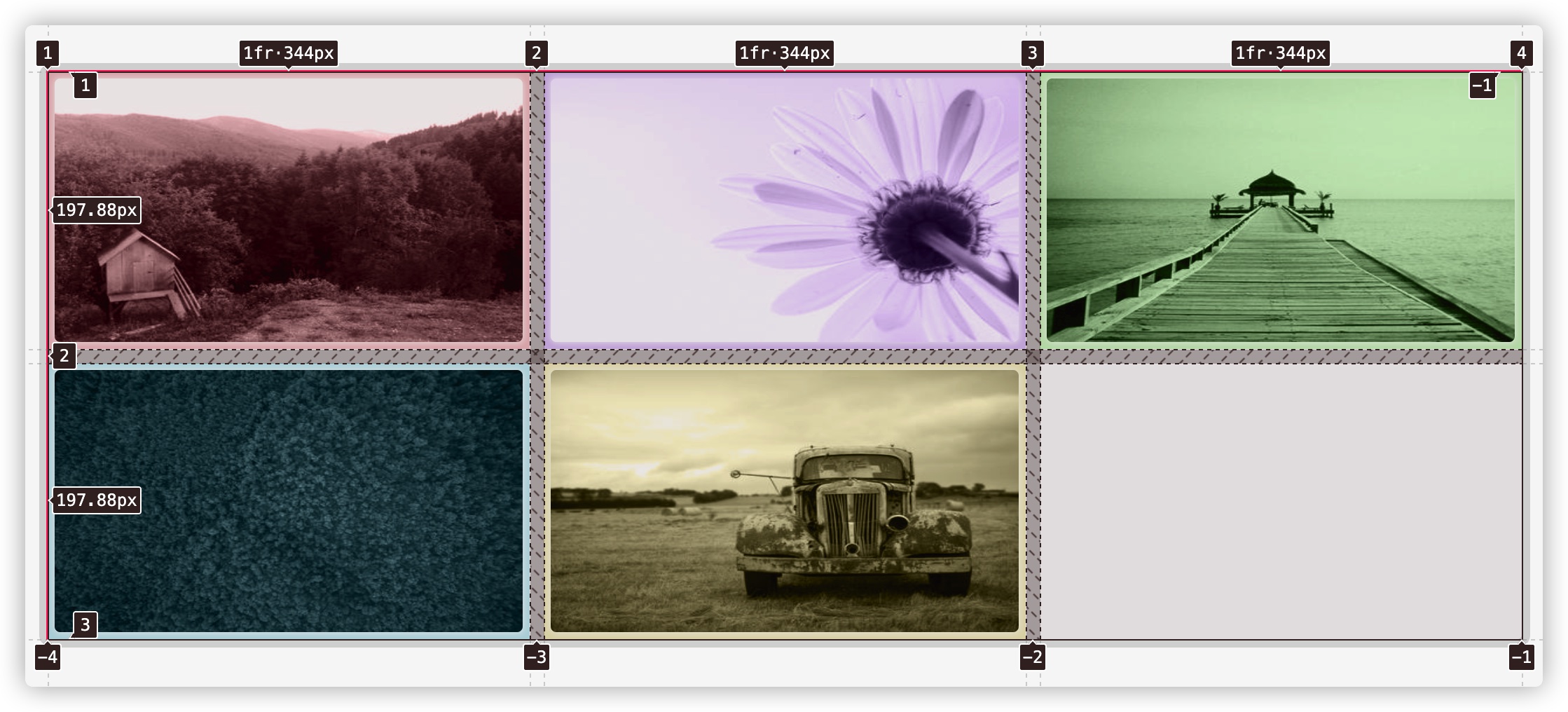
示例中,我们使用 grid-template-columns: repeat(3, 1fr) 构建了一个 3 x 2 显式的网格(三列两行)。这个示例可以说自动放置的规则是相当的直观。网格项目沿着行(或内联)轴放置,直到它们填满该行,然后它们将被包裹到下一行(如果没有定义一个新的行,则创建一个新的行)。

再来看隐式的网格,比如下面这样的示例:
.container {
display: grid;
gap: 10px;
}
.grid__item:nth-child(1) {
grid-row: 1;
grid-column: 1 / span 2;
}
.grid__item:nth-child(2) {
grid-row: 2;
grid-column: 2
}
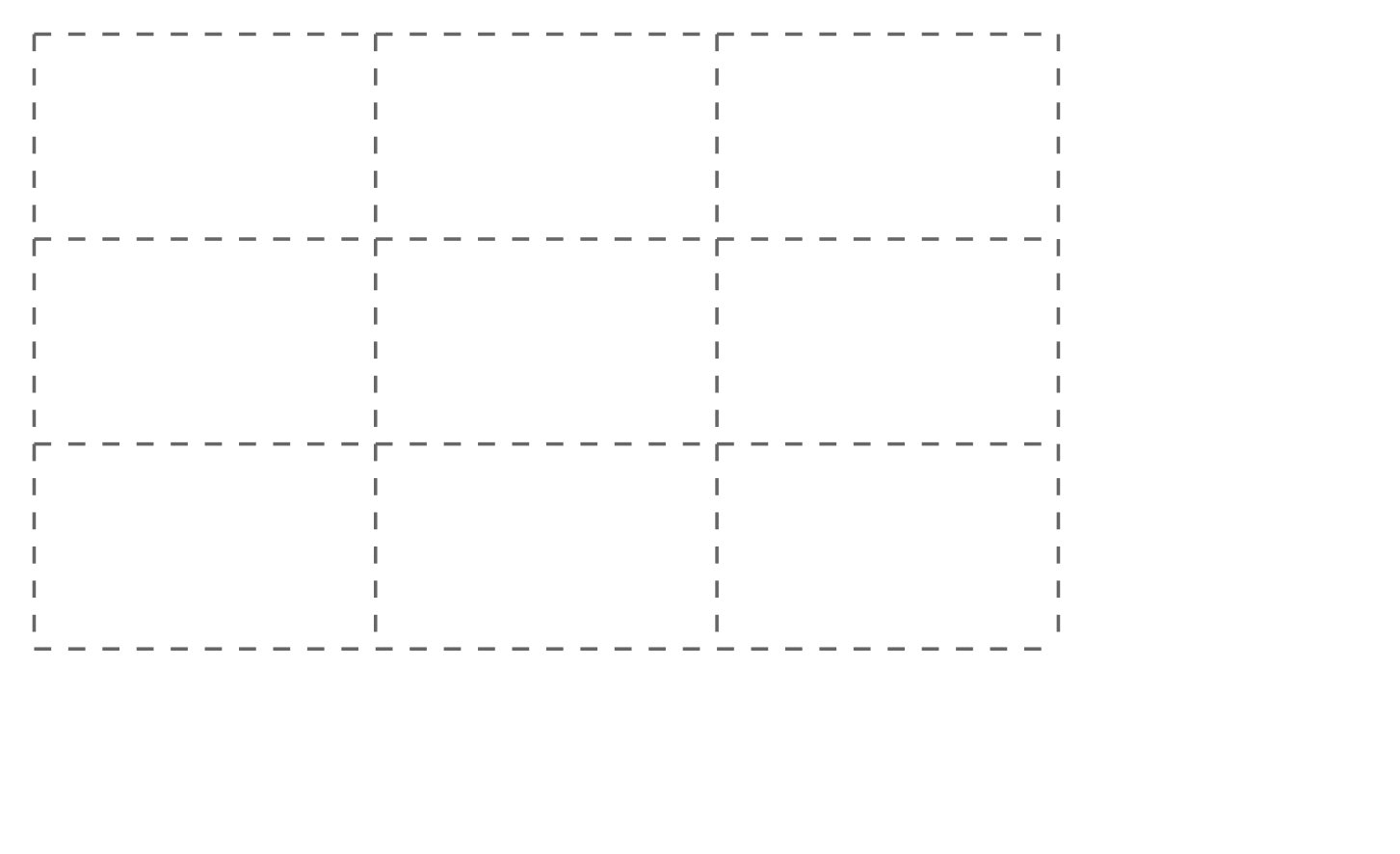
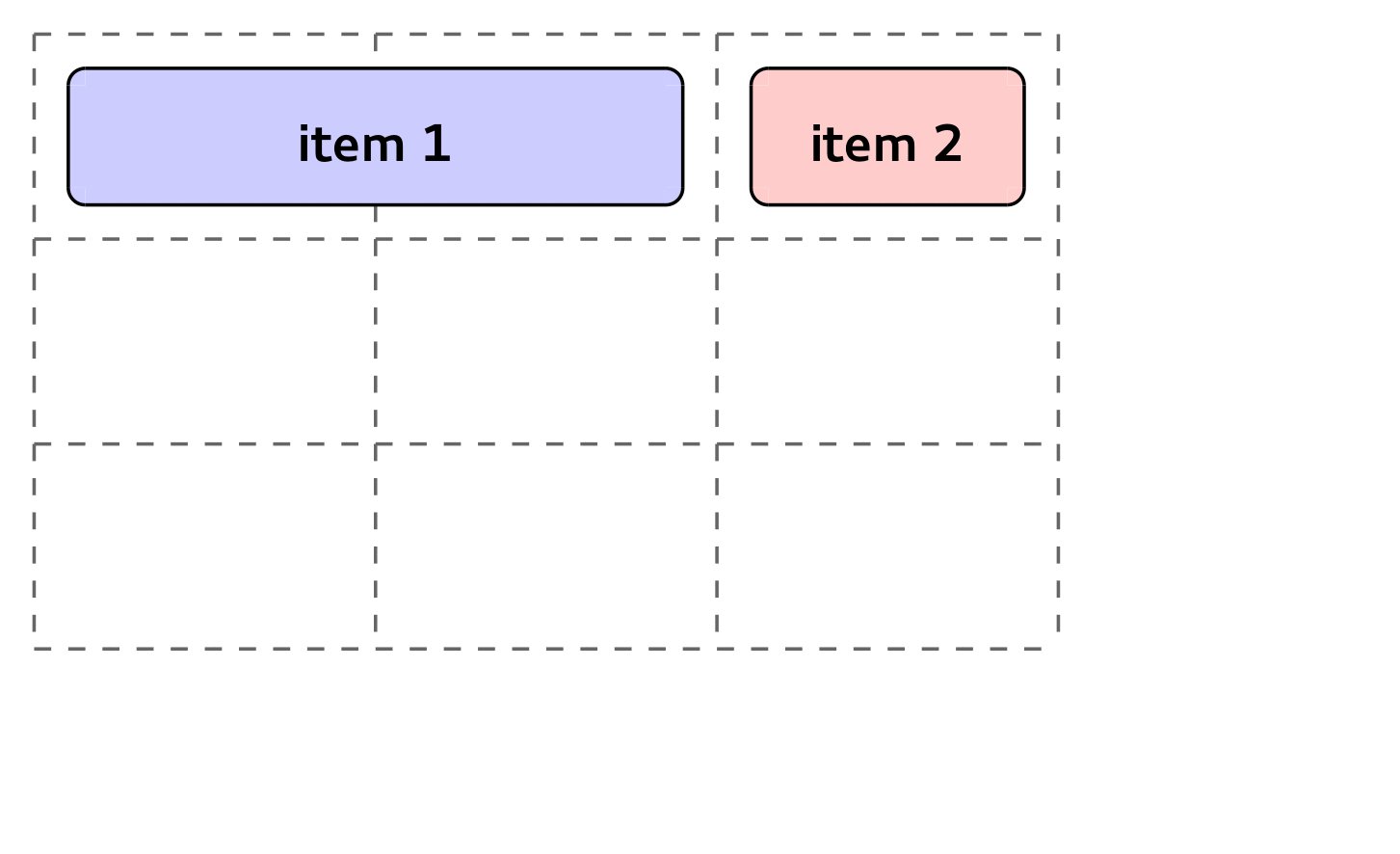
上面示例使用 grid-row 和 grid-column 构建了一个 2 x 3 (两列三行)的网格。第一个网格项目放置在第一行的两列,第二个网格项目放置在第二行第二列。这就在第二行第一列留下了一个空的网格单元格,即第三个网格项目被放置的地方,且该网格项目自动放置到第二行第一列的网格单元格上。剩下的第四个,第五个网格项目自动放置在第三行的第一列和第二列网格单元格上:

当然,你也可做更复杂的事情,比如在一个维度(行或列网格轨道)中设置一个指定的位置,而把另一个维度留作自动,为网格项目申请一个以上的网格单元格(使用span 合并网格单元格),等等。比如:
.grid__container {
display: grid;
grid-template-columns: repeat(3, 1fr);
gap: 10px;
}
.grid__item:nth-child(1) {
grid-column: span 2;
}
.grid__item:nth-child(2) {
grid-column: 3;
}
.grid__item:nth-child(3) {
grid-row: span 2;
}
.grid__item:nth-child(4) {
grid-row: span 2;
grid-column: span 2;
}
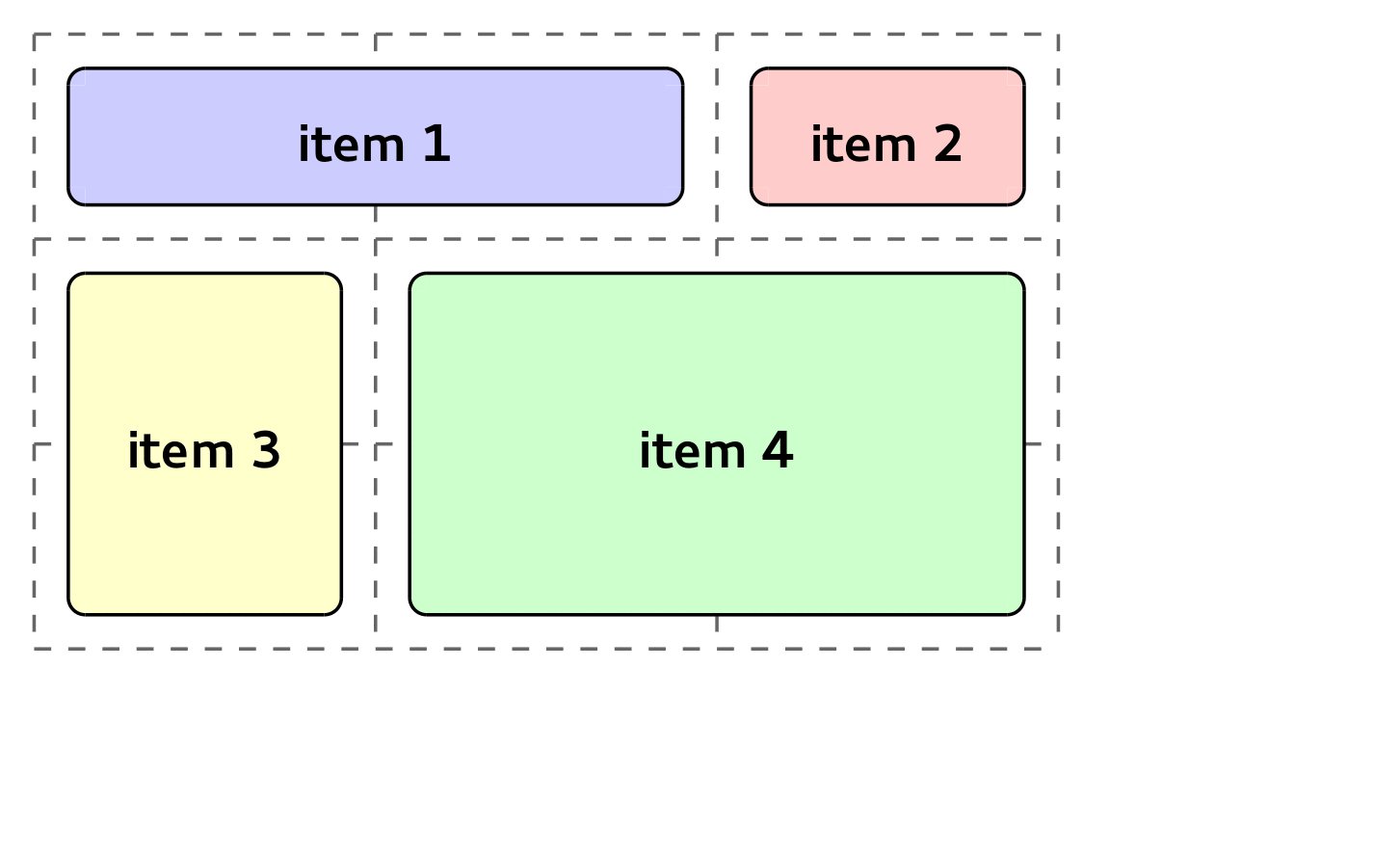
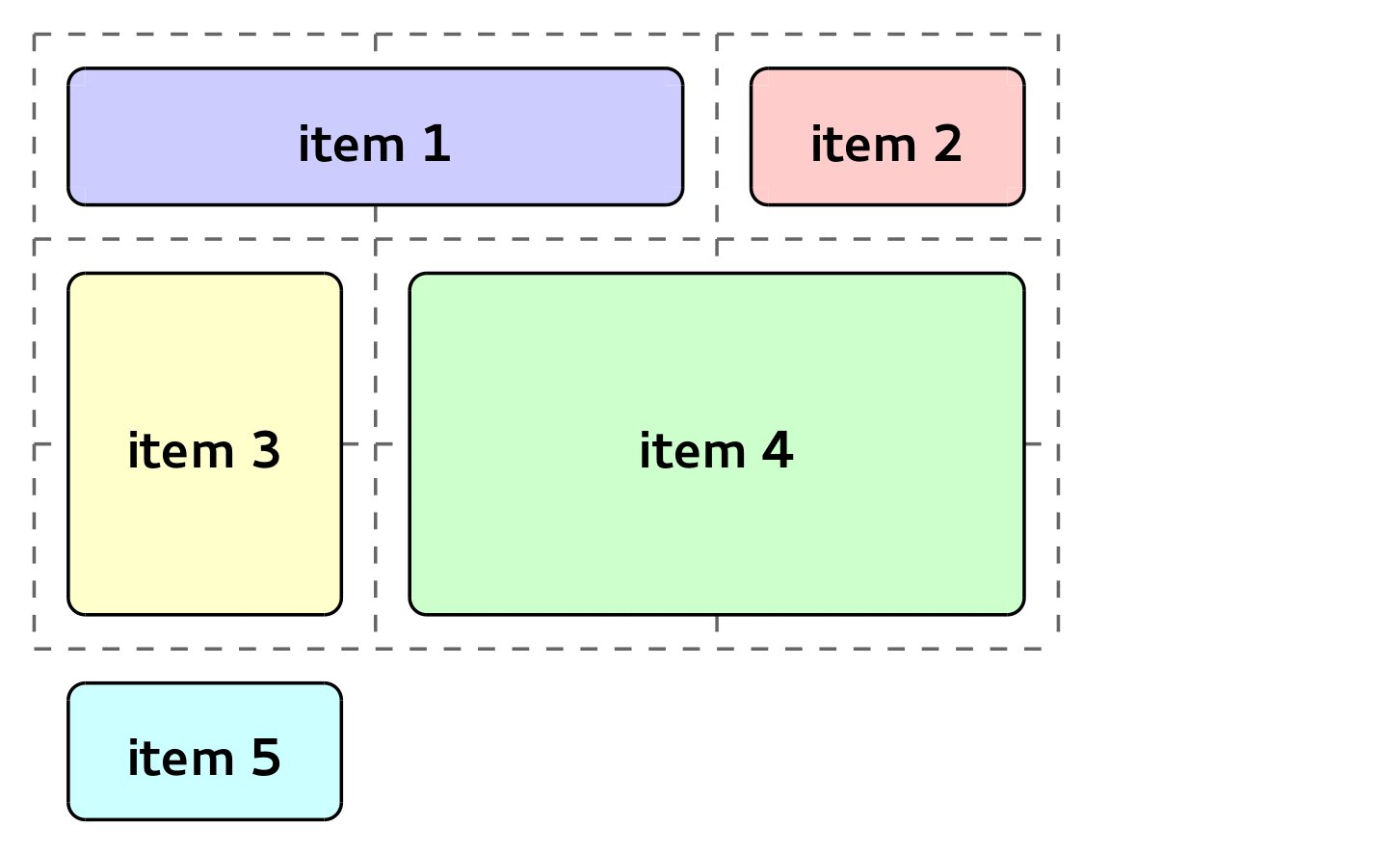
它的运行大致像下图这样:

简单的分析一下:
- 网格
如需转载,烦请注明出处:https://www.w3cplus.com/css/grid-layout-part-7.html
如果文章中有不对之处,烦请各位大神拍正。如果你觉得这篇文章对你有所帮助,打个赏,让我有更大的动力去创作。(^_^)。看完了?还不过瘾?点击向作者提问!


