特别声明:如果您喜欢小站的内容,可以点击申请会员进行全站阅读。如果您对付费阅读有任何建议或想法,欢迎发送邮件至: airenliao@gmail.com!或添加QQ:874472854(^_^)
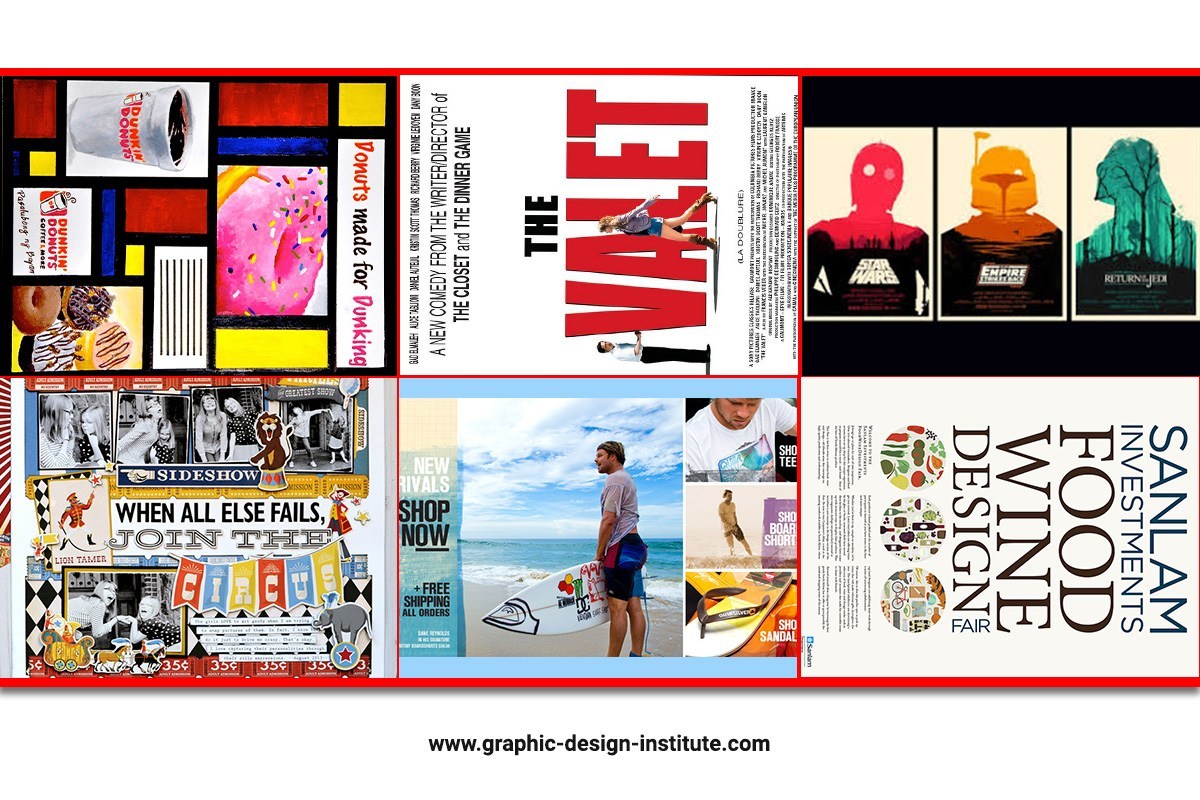
既然 CSS Grid 布局已经来到我们的身边,我们开始在网上看到越来越多的类似于杂志式的 Web 布局:

这并不是不可能的,如果你经常关注 Codepen 的话,你会发现在该平台上有很多类似杂志式的布局。这一切都是有原因的: 它们干净、可读、有吸引力,而且令人熟悉。甚至说,在未来的某一天(这个时间不会太久),你就会接到这样的需求,创建一个类似杂志的布局。 CSS Grid 的到来,让这一切已变得非常的容易,因为 CSS Grid 是一个非常强大的布局系统(通过前面的学习,或许你已经有感知了),可以用于创建复杂、独特的二维布局。
而一个类似杂志式的布局有着其自身最大的特征,尤其是使用 CSS Grid 构建一个杂志式的布局更是如此:
- 将 Web 内容组织成一个结构良好的网格
- 用重叠的网格项目来突破网格
对于这两点,CSS Grid 都占有绝对的优势,在 CSS Grid 布局中,我们可以使用网格项目的重叠和定位,使用偏移(inset,即top、right、bottom 和 left)、负边距(margin)和变换(transform)来构构建。但是,在 CSS Grid 中,可以使用更有 逻辑性、 可读性 的属性和值来建立定位叠加的元素。接下来的内容,我们将围绕着这方面来展开。
网格项目的重叠
我们先从网格项目的重叠开始聊。
欲让网格项目重叠,则必须把网格项目放置在相同的网格单元格中。 在 CSS Grid 中有四种不同的方法可以达到这个目的:
- 使用网格线索引号
- 使用命名的网格线
- 使用命名的网格区域
- 合并网格单元格(即,跨越网格项目)
我们通过一些简单的示例来展示和帮助大家更好的理解网格项目的重叠。比如,我们在网格容器上使用下面的代码,创建一个 3 x 3 (即三行三列)的网格:
.grid__container {
display: grid;
grid-template-columns: 220px 1fr 220px;
grid-template-rows: min-content auto min-content;
gap: 20px;
}

让我们把
- 网格项目
header放在第一行 - 网格项目
footer放在第三行 - 网格项目
nav放在第一列,并且让其和网格项目header在左上角重叠(第一行第一列),和网格项目footer在左下角重叠(第三行第一列) - 网格项目
main在第二行第二列 - 网格项目
aside放在第三列,并且让其和网格项目header在右上角重叠(第一行和第三列),和网格项目footer在右下角重叠(第三行第三列)
先使用网格线索引号方式来实现。
如果你学习过前面的内容,应该知道,grid-template-columns和grid-template-rows在定义网格轨道尺寸的同时也自动为每条网格线进行了编号,以数字1开始,以网格轨道数加1结束。
header {
grid-row-start: 1;
grid-row-end: 2;
grid-column-start: 1;
grid-column-end: 4;
// 也可以简写成
grid-row: 1 / 2;
grid-column: 1 / 4;
// 也等同于
grid-area: 1 / 1 / 2 / 4;
}
nav {
grid-row-start: 1;
grid-row-end: 4;
grid-column-start: 1;
grid-column-end: 2;
// 也可以简写成
grid-row: 1 / 4;
grid-column: 1 / 2;
// 也等同于
grid-area: 1 / 1 / 4 / 2;
}
main {
grid-row-start: 2;
grid-row-end: 3;
grid-column-start: 2;
grid-column-end: 3;
// 也可以简写成
grid-row: 2 / 3;
grid-column: 2 / 3;
// 也等同于
grid-area: 2 / 2 / 3 / 3;
}
aside {
grid-row-start: 1;
grid-row-end: 4;
grid-column-start: 3;
grid-column-end: 4;
// 也可以简写成
grid-row: 1 / 4;
grid-column: 3 / 4;
// 也等同于
grid-area: 1 / 3 / 4 / 4;
}
footer {
grid-row-start: 3;
grid-row-end: 4;
grid-column-start: 1;
grid-column-end: 4;
// 也可以简写成
grid-row: 3 / 4;
grid-column: 1 / 4;
// 也等同于
grid-area: 3 / 1 / 4 / 4;
}
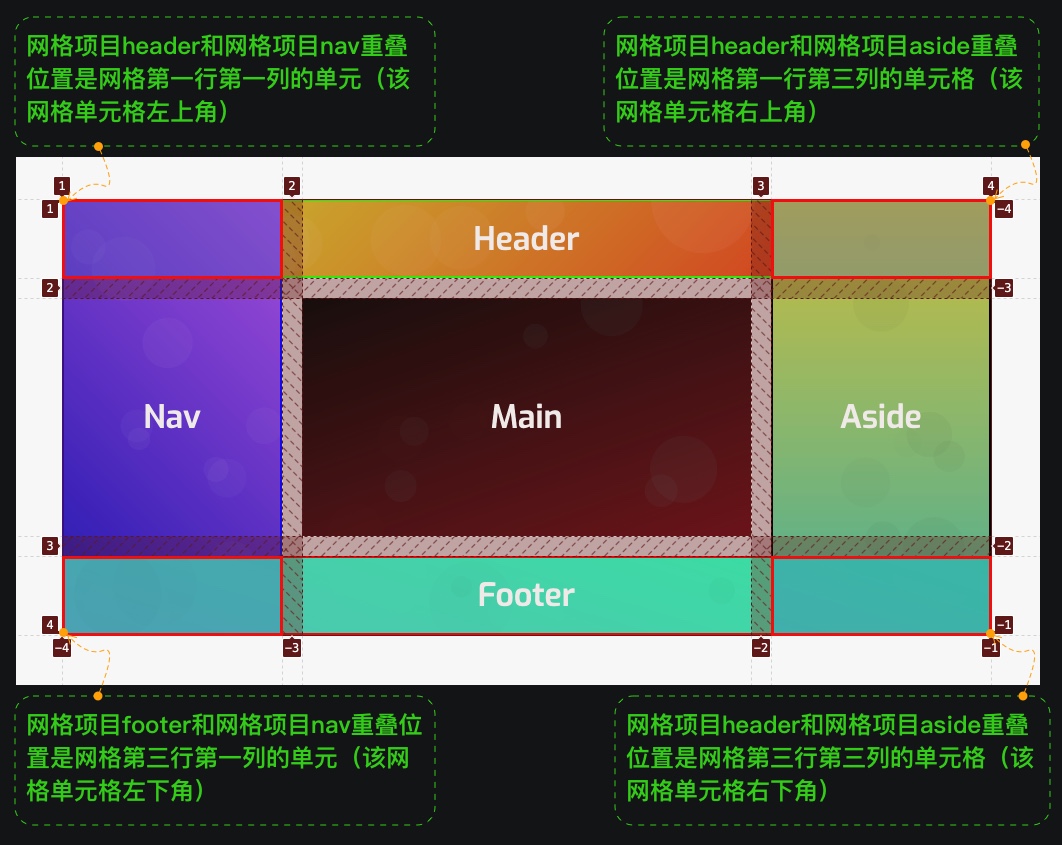
示例中的网格项目使用了grid-row(或grid-row-[start|end])、grid-column(或grid-column-[start|end])或grid-area属性根据网格线的索引号明确的指定了放置位置。从上面的示例效果中不难发现:
- 网格项目
nav分别和网格项目header(网格的左上角单元格)以及网格项目footer(网格的左下角单元格)重叠 - 网格项目
aside分别和网格项目header(网格的右上角单元格)以及网格项目footer(网格的右下角单元格)重叠

在grid-row、grid-column 和 grid-area 属性上使用自动的网格线索引号(即,创建网格系统时自动生成的网格线索引编号)是很直接的,但这种方式不具语义化。如果在使用 Grid 布局时,可能会大量大改变你的网格系统,比如使用 CSS Grid 实现一个响应式布局,甚至只是在你工作时改变你的想法,这种数字索引编号的网格线名称就会变得难以操作。
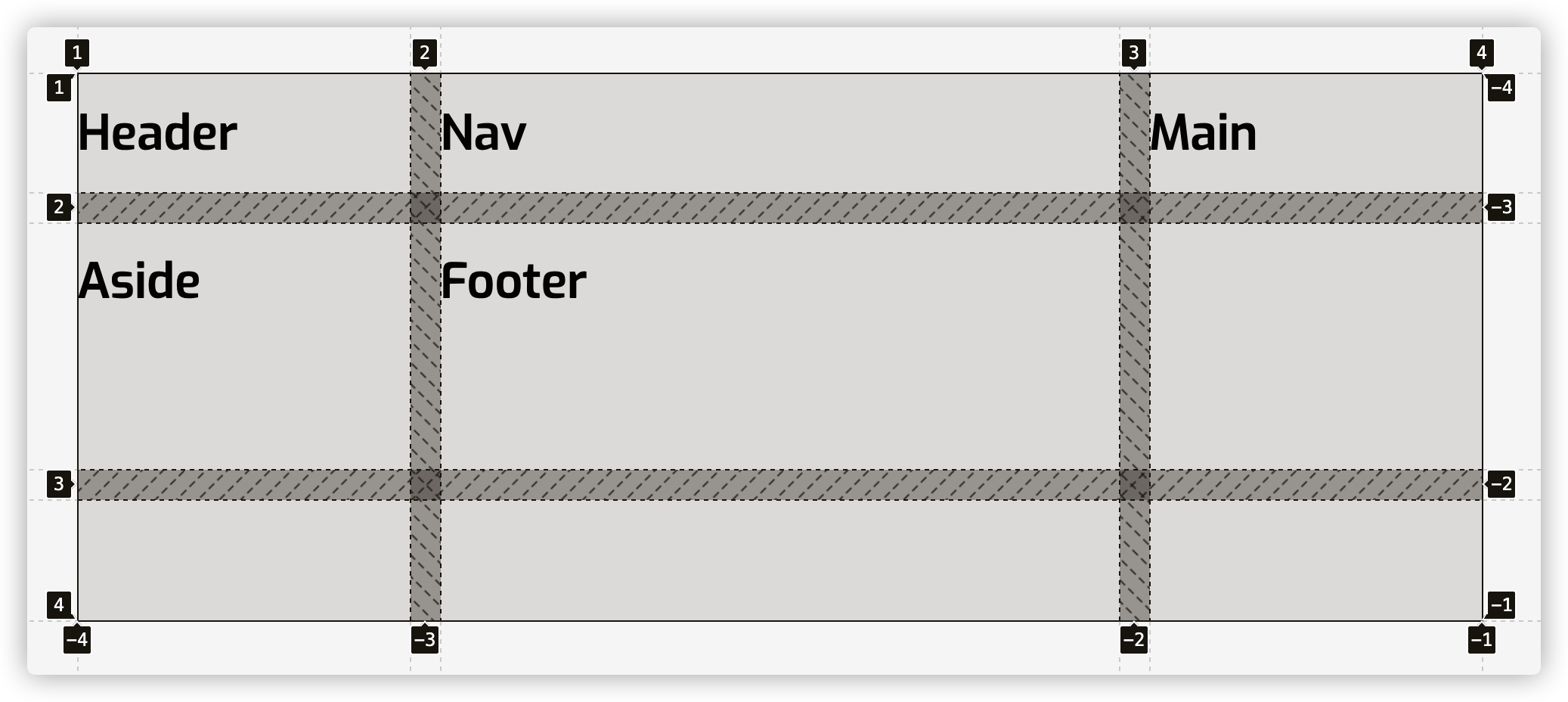
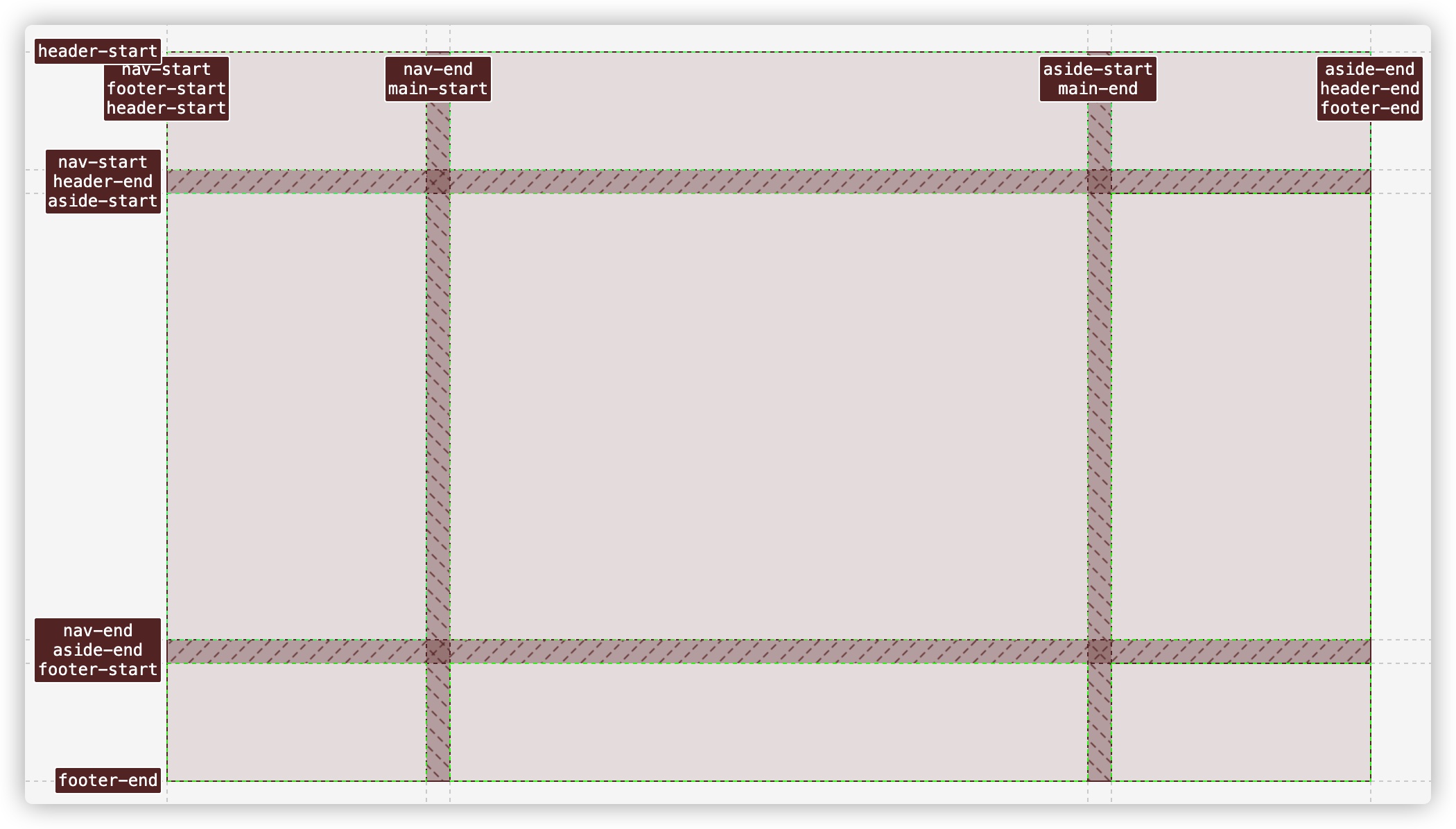
因此,我们可以使用 网格系统自动生成的数字索引号网格线,而是自己给网格线命名,并且使用自定义网格线的名称来放置网格项目。比如,在上面的示例中的 grid-template-columns 和 grid-template-rows 在显式指定网格轨道尺寸的同时给网格线命名:
.grid__container {
display: grid;
grid-template-columns: [header-start nav-start footer-start] 220px [nav-end main-start] 1fr [main-end aside-start] 220px [header-end aside-end footer-end];
grid-template-rows: [header-start] min-content [header-end nav-start main-start aside-start] auto [nav-end main-end aside-end footer-start] min-content [footer-end];
gap: 20px;
}
这个时候自定义命名的网格线名称如下图所示:

使用自定义命名的网格线名称来替代上面示例中数字索引网格线名称:
header {
grid-area: header-start / header-start / header-end / header-end;
// 等同于
grid-area: header-start / nav-start / header-end / aside-end;
}
nav {
grid-area: header-start / nav-start / footer-end / nav-end;
}
main {
grid-area: main-start / main-start / main-end / main-end;
}
aside {
grid-area: header-start / aside-start / footer-end / aside-end;
}
footer {
grid-area: footer-start / footer-start / footer-end / footer-end;
}
如需转载,烦请注明出处:https://www.w3cplus.com/css/grid-layout-part-11.html
如果文章中有不对之处,烦请各位大神拍正。如果你觉得这篇文章对你有所帮助,打个赏,让我有更大的动力去创作。(^_^)。看完了?还不过瘾?点击向作者提问!