特别声明:如果您喜欢小站的内容,可以点击申请会员进行全站阅读。如果您对付费阅读有任何建议或想法,欢迎发送邮件至: airenliao@gmail.com!或添加QQ:874472854(^_^)
如果你阅读过早前分享过的《CSS媒体查询新特性》和《给网站添加暗黑模式》相关的文章,就可能想到了今天这篇文章大致和大家要聊的是些什么东西。事实上也的确如此,但或许和想象的略有差异,因为在这篇文章和大家聊的并不是 CSS 的媒体查询,也不是教大家怎么给网站添加暗黑模式的主题。如果是这样的话,就有点对不起大家了,大家也会觉得我在不断的炒冷饭。接下来要和大家聊的虽然也和 CSS 有关联,但对于很多同学来说,还是很新,很有意思的东西。感兴趣的同学请继续往下阅读。
故事背景

苹果举办的 WWDC21 已经结束很长时间了。 作为一名前端开发者而言,如果你观看过的话,你应该记得 Safari 15 设计(Design for Safari 15) 这个主题。前端大神 Jen Simmons 带你了解实时文本和可访问性最佳实践等功能,探索 CSS 和表单控件最新更新,并学习如何使用 CSS 中的宽高比(aspect-ratio)属性来创建令人难以置信的 Web 应用或页面。
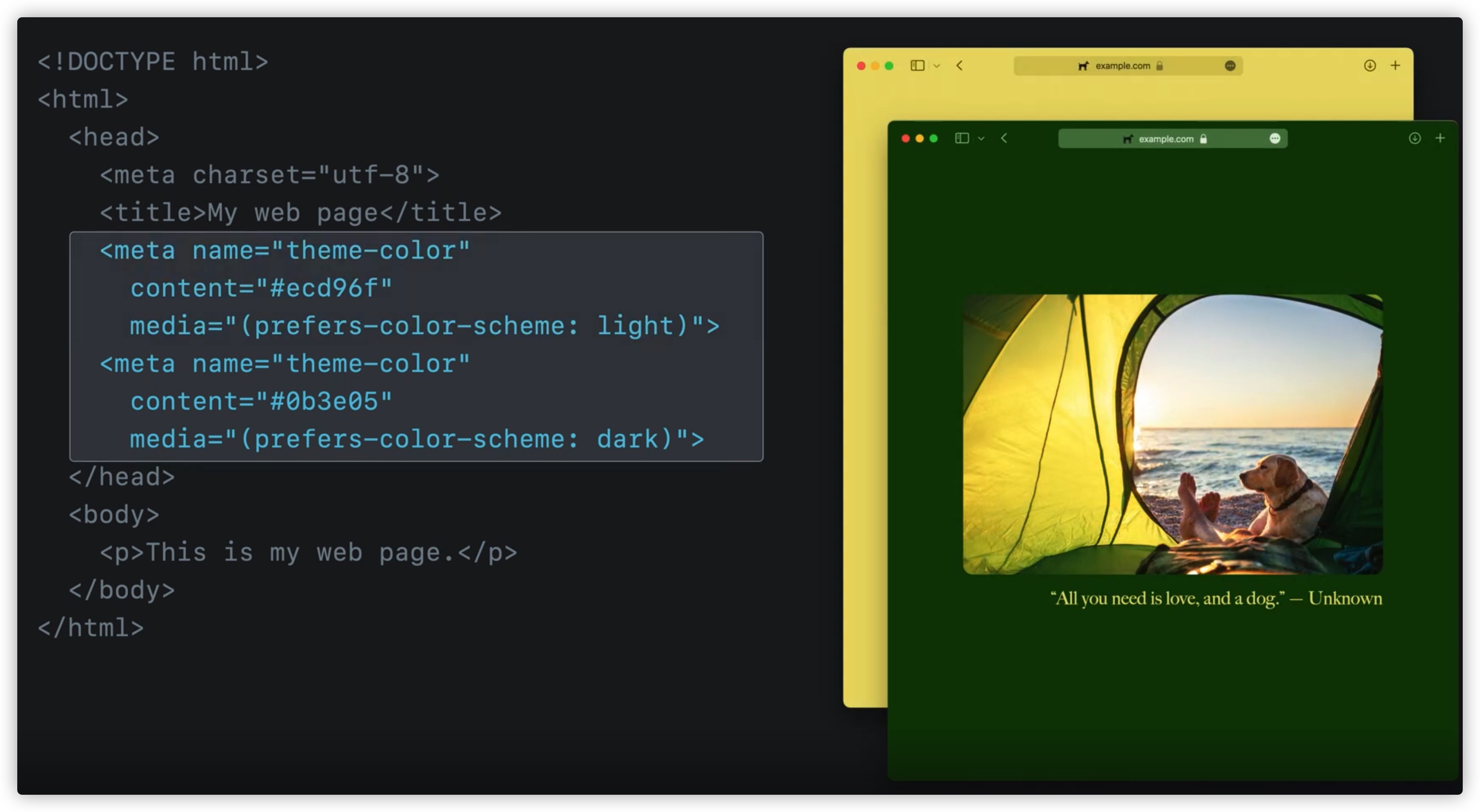
在视频开始没多久,你就会看到像下图这样的一个效果:

在 HTML 的 <meta> 标签中使用 name 为 theme-color 的元数据可以控制系统的主题颜色:
<meta name="theme-color" content="#ecd96f" media="(prefers-color-scheme: light)" />
<meta name="theme-color" content="#0b3e05" media="(prefers-color-scheme: dark)" />
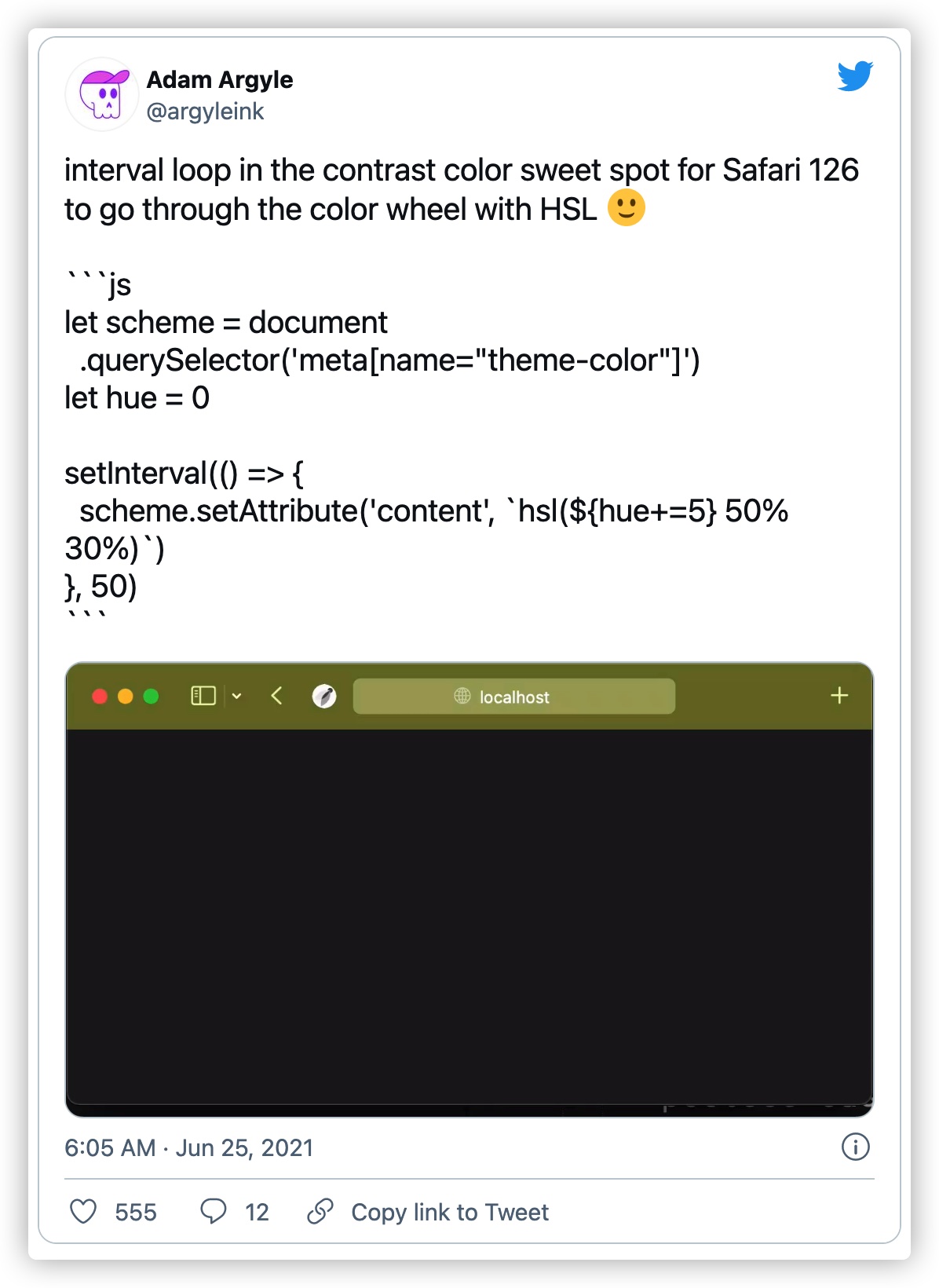
在此没过几天,我的偶像 Adam Argyle 在 Twitter 发了一个有关于动态改变 meta 标签 theme-color 的 content 值的帖子:
在你的 Web 页面上添加下面这段 JavaScript 脚本:
let scheme = document.querySelector('meta[name="theme-color"]');
let hue = 0;
setInterval(() => {
scheme.setAttribute("content", `hsl(${(hue += 5)} 50% 30%)`);
}, 50);
你在 Safari 15 上就能看到下面这样的效果:
是不是很酷!
其实早在去年介绍《CSS媒体查询新特性》和《给网站添加暗黑模式》时都有提到 <meta>标签上的theme-color 和在 :root选择器中设置color-scheme:
<!-- HTML -->
<meta name="color-scheme" content="dark light">
/* CSS */
:root {
color-scheme: dark light;
}
但并没有深入的和大家探讨这方面的技术。更没想到的是,没过多久,这个特性已经能在一些客户端上看到了。是不是很兴奋。
系统偏好设置
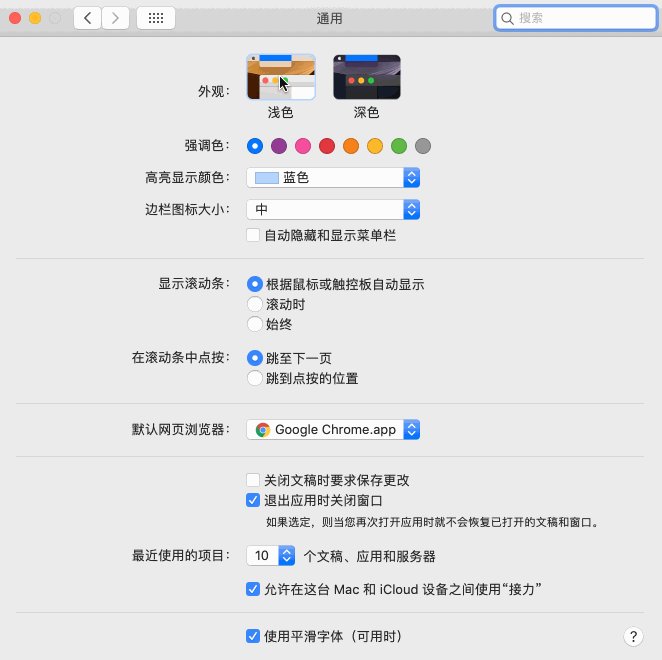
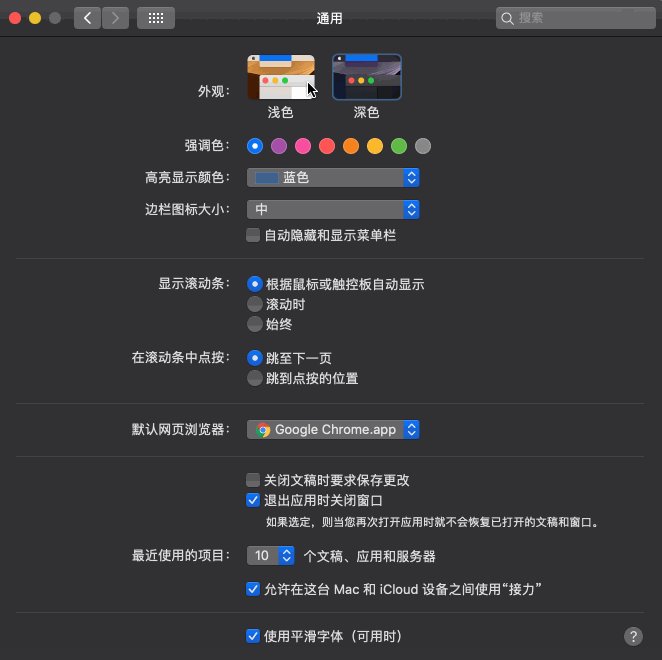
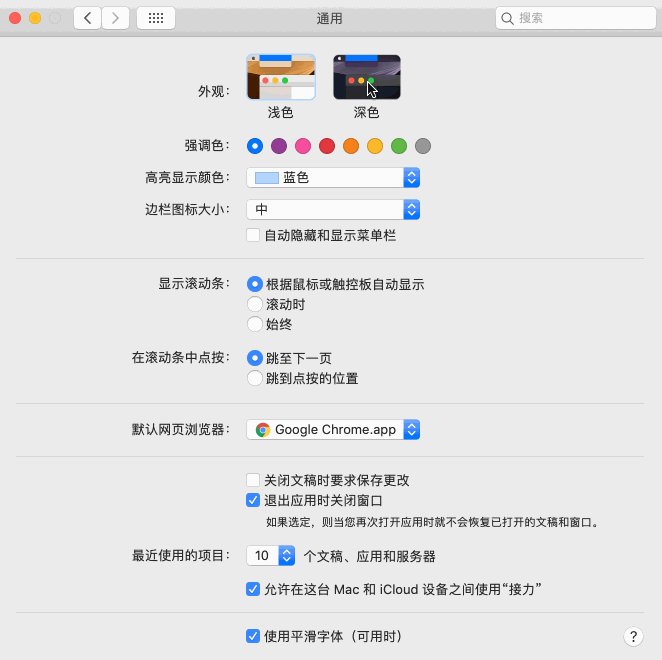
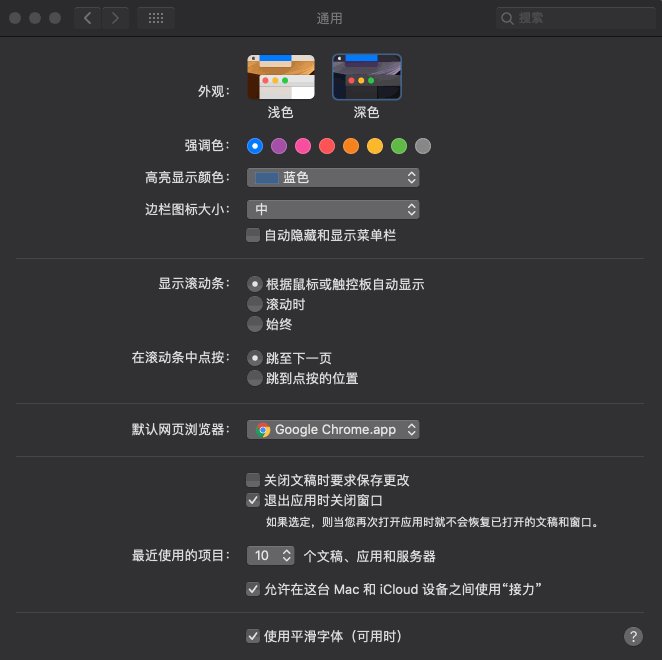
在开始之前,先简单地说一下系统偏好设置。
现代科技不断的在再往前推进,智能设置越来越强大,功能也越来越先进。当然也越来越人性化,能提供给用户设置选项越来越多。毕竟人和人的喜好是不同的嘛,正所谓“青菜萝卜各有所爱”。正如《CSS媒体查询新特性》文章所介绍的,用户可以在设备上根据自己的喜好做出各种不同的设置。比如在 iOS 的设备上,你就可以随着系统来改变主题:
说不定哪一天,你就能满足你的产品经理的新需求:“用户 APP 主题颜色能根据手机壳自动调整”!
从<meta>标签的theme-color开始
虽然自 iOS 系统给用户提供暗黑模式可选项开始,社区中就有很多关于 CSS 如何给 Web 页面添加暗黑模式主题 相关的技术讨论。

我也紧跟时代的步伐,也在小站整理了多篇有关于这方面的文章:
在这几篇文章中都提到过:
<!-- HTML -->
<meta name="color-scheme" content="dark light">
/* CSS */
:root {
color-scheme: dark light;
}
知道根据系统来设置主题的颜色。但汗颜的是,其中的原委在写这几篇文章的时候,并没有完全搞透彻。特别是听说 Safari 15 浏览器在 macOS 和 iOS 上都支持在 <meta> 标签上设置主题颜色时,我更为兴奋。因为总算是有浏览器支持这个特性,总算是可以一探究竟了。
注意:Safari 在当前发布的 Safari 技术预览版本(Safari Technology Preview 127)中取消了对主题颜色元标签的支持。
<meta> 标签的theme-color特性和限制
<meta> 标签是 HTML 众多标签之一,它可以根据 name 指定不定的类型,和在content中指定不同的元数据内容,比如我们熟悉的:
<meta name="viewport" content="user-scalable=no">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0">
换到我们今天聊的话题中来说,<meta> 的标签的 name 属性值是 theme-color,其content可以是任意一个颜色值,比如:
<meta name="theme-color" content="#4285f4">
其中:
theme-color:表示一个建议的颜色,用户代理应该使用这个颜色来定制页面或周围用户界面的主题色content:用来具体指定一个颜色值,这个值是一个有效的 CSS的颜色值(<color>)
先来看一个简单的示例:
<!-- HTML -->
<meta name="theme-color" content="#319197" id="theme__color">
// JavaSript
const themeColorMeta = document.getElementById("theme__color");
const themeColorOutput = document.getElementById("theme__color--out");
const colorInput = document.getElementById("color");
colorInput.addEventListener("change", (etv) => {
themeColorMeta.setAttribute("content", etv.target.value);
themeColorOutput.textContent = etv.target.value;
});
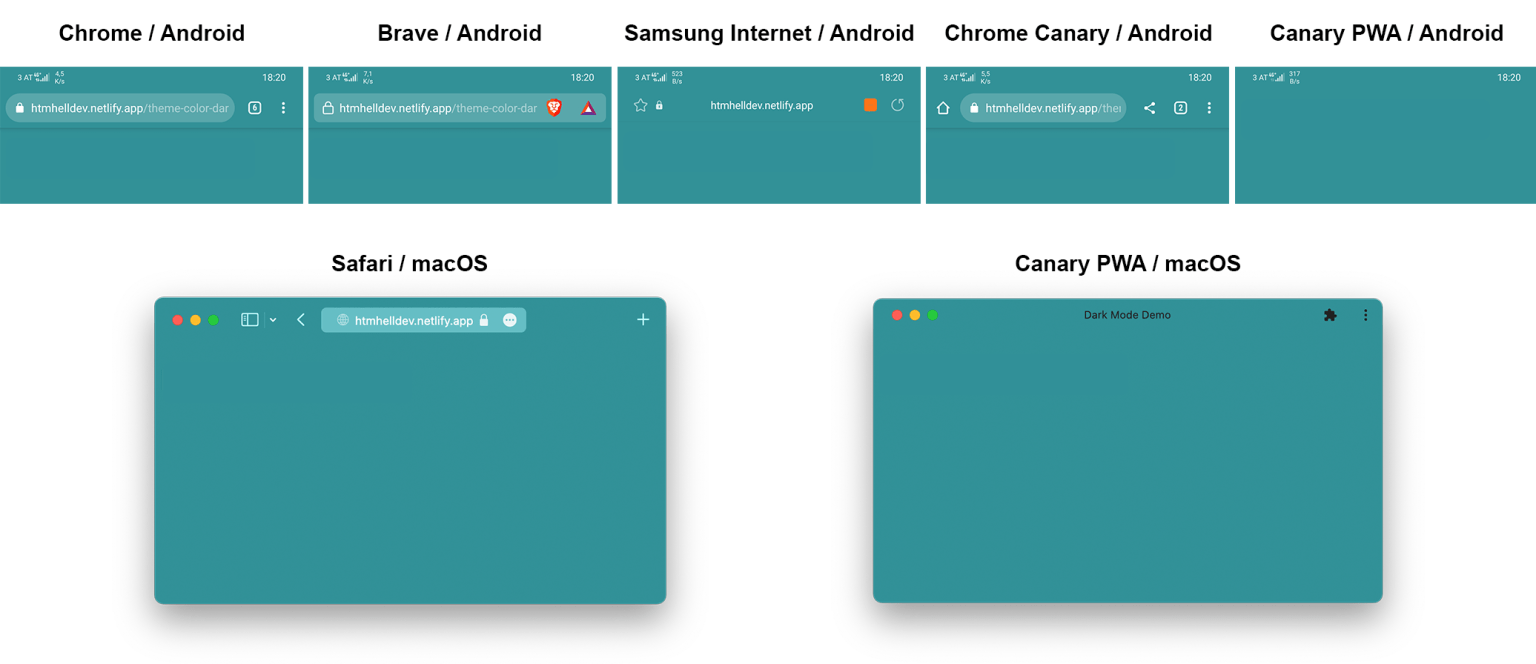
我在 Google Pixel XL(Android 10)、三星 Galaxy S8+(Android 8.0.0)测试了其效果。下面视频是 三星 Galaxy S8+ 下的效果:
或许你已经发现了,上面示例实测出来的效果,只是系统的状态栏、浏览器的导航栏主题色是 <meta>中theme-color中content指定的颜色,但 Web页面的 body背景颜色并没有做出任何的调整:

不过 Manuel Matuzovic 在 Chrome 安装 PWA 之后,亲测效果如下图所示:

我在自己的测试设备(Google Pixel XL(Android 10)和 三星 Galaxy S8+(Android 8.0.0))安装 PWA进行测试,并未看到上图的效果。不知道是不是偶姿势不对,这里暂且不继续往下探讨原委。我们可以在 iOS 的 Safari 15 版本发布之后再验证其效果。
在《CSS的颜色值》一文中,我们可以获知,在 Web 中(特别是在 CSS 世界中),可以有很多种方式来描述一个颜色的,比如:
- 颜色关键词:
red、blue、green等,除此之外还有当前颜色currentColor关键词和透明色transparent - 描述颜色的函数,比如
rgb()、hsl()等
而且 HTML 标准规范对 theme-color 值的定义也是如此,可以是任何 CSS 颜色。为了验证是否真的如此,我们把上面的示例稍作调整:
如需转载,烦请注明出处:https://www.w3cplus.com/css/css-system-things.html
如果文章中有不对之处,烦请各位大神拍正。如果你觉得这篇文章对你有所帮助,打个赏,让我有更大的动力去创作。(^_^)。看完了?还不过瘾?点击向作者提问!