特别声明:如果您喜欢小站的内容,可以点击申请会员进行全站阅读。如果您对付费阅读有任何建议或想法,欢迎发送邮件至: airenliao@gmail.com!或添加QQ:874472854(^_^)
很多Web开发者一直都认为使用WAI-ARIA是增强Web可访问性的最佳方式,但是对于了解或者说经常构建可访问性Web应用的开发同学来说,WAI-ARIA其实对于Web可访问性来说是一种“毒药”。这么说是有一定道理的,即:“滥用WAI-ARIA还不如不使用”。这句话的意思是说,如果你对WAI-ARIA不了解,随意使用的话不但不能给Web可访问性带来好处,反而会让Web可访问性更差。你可能会为这种观点感到困惑,如果真是如此,那么接下来的内容你很有必要阅读。
WAI-ARIA是什么?
WAI-ARIA的全称是 Accessible Rich Internet Applications,俗称为 ARIA。它也是W3C规范之一。其主要作用是帮助 普通HTML无法实现的方式增强Web可访问性,比如说,如果使用ARIA得当,它可以:
- 增强交互式控件的可访问性,比如下拉菜单、弹窗,滑块等
- 为页面结构定义有用的地标
- 定义动态更新的“活动区域”
- 改善键盘可访问性和交互性
- 还有更多其他的作用...
更简单地说:
ARIA允许Web开发者创建一个只有ATs技术(比如屏幕阅读器)可以看到的内容(属性),这些属性是静态的,也是动态的。
稍为了解Web可访问性(很多人也将其称为Web无障碍设计),在对Web进行开发时,有必要向使用屏幕阅读器用户详细描述Web页面的内容,以及它正在发生的事情。比如,“焦点真的在这里”或者“这真的是一个滑块”。这就好像你在离家的时候在自己的冰箱上贴了个标签,告诉自己的家人,牛奶放冰箱了,可以随时取出来喝。
也就是说,只要有一张标签存在,它就会推翻我们对每个工具是什么的信念,或者是关于这个工具的某些东西。比如说,我们在一个<a>标签上显式设置了role="button"(role是ARIA中用来指定控件或元素角色的,后面会介绍它)。原本屏幕阅读器应该告诉用户,它是一个“链接”,但实际上,屏幕阅读器说谎了,它告诉用户是“按钮”。
<a href="//www.w3cplus.com">欢迎来到W3cplus</a>
<a role="button" onClick="loc">欢迎来到W3cplus<a>

从上面这个简单的示例中我们可以看到,ARIA由可以添加到HTML的标记组成,以便清楚地传达用户界面元素的 角色、状态 和 属性。这些信息帮助屏幕阅读器和其他辅助技术更好地理解Web页面上的元素,并让用户能够有效地与这些元素交互。
而且,在Web页面交互中有的时候缺少ARIA相关的属性是无法告诉依赖屏幕阅读器或其他辅助技术的用户。比如,用户点击Web页面上的一个按钮会触发页面上的某些动作,比如页面顶部会有一条消息弹出来,通知用户操作是否成功。仅使用HTML,屏幕阅读器用户不会知道这个消息已经出现,即使他们怀疑它已经出现,他们可能也不太好获取到相应的信息。使用ARIA,开发人员只需要将role="alert"添加到将出现消息的容器中。然后,当容器的内容发生变化时,屏幕阅读器会向用户宣读这条消息。用户的焦点将保持在原来的位置,这样他们就可以继续工作。
如果您正在为web页面开发动态的、丰富的、交互式的用户界面元素,那么它们必须包含ARIA标记,否则它们很难被访问。
时至今日,ARIA的发展经历了三个版本的变更,即可 ARIA 1.0、ARIA 1.1 以及现在最新的一个版本 ARIA 1.2。
WAI-ARIA不是什么?
简单地说,WAI-ARIA的角色,状态和属性对于Web开发者来说,更多的时候是将他们视为HTML的标签属性。一般情况下,ARIA是不会影响Web页面的外观,除非你特意在CSS文件中使用一些CSS属性选择器,给元素设置设置了样式,比如像下面这样:
.button {
background-color: var(--color-button-passive);
}
.button[aria-selected="true"] {
background-color: var(--color-button-selected);
}
ARIA也不会影响鼠标或键盘用户的行为。只有使用辅助技术的用户才能感知到使用了ARIA与否之间的差异。Web开发人员可以给任意HTML标签添加任意的ARIA。这样做虽然不会影响不使用辅助技术的用户,但对于使用辅助技术的用户而言,这将可能是致命:
NO ARIA is better than bad ARIA!
其实,很多时候ARIA不应该是构建可访问Web的焦点(意思是Web开发者不言过度依赖ARIA来构建可访问性Web应用),特别是有了HTML5规范之后。因为HTML5解决了屏幕阅读器常常面临的许多语义问题。
而且其中最重要的是:
ARIA永远无法替代语义化HTML标签。
拿一个示例来解释这一点。比如现在很多依赖React,Vue等框架开发的同学,他们从不关注语义化的HTML标签,甚至是不知道怎么使用有语义化的标签。另外就是在移动端上开发,很多Web开发者不太喜欢使用原生的<a>、<button>标签之类的,就拿<button>来说吧,开发者不喜欢其默认的样式,但在Web中又离不开<button>的功能,就喜欢使用带有role="button"的<div>来替代<button>,可这样做,<div>并不具备<button>默认的所有功能:
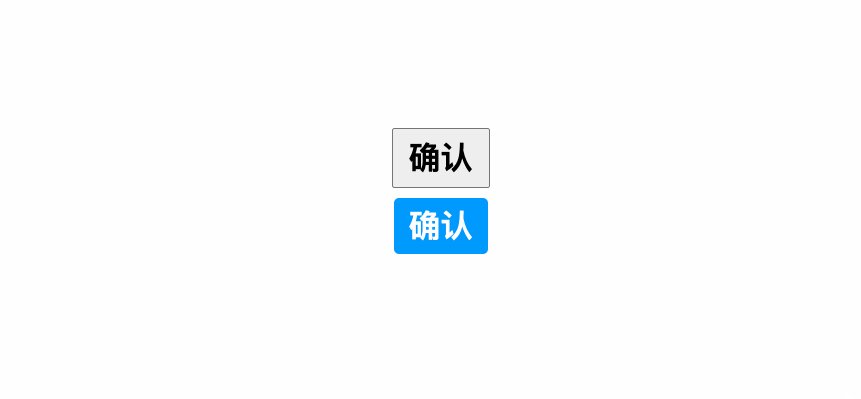
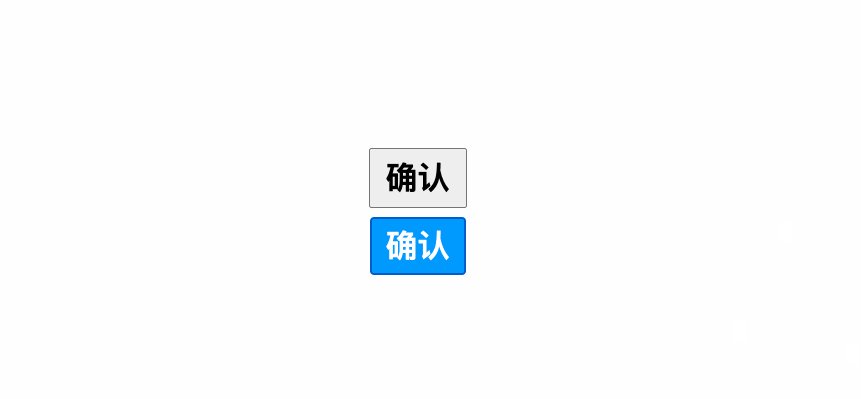
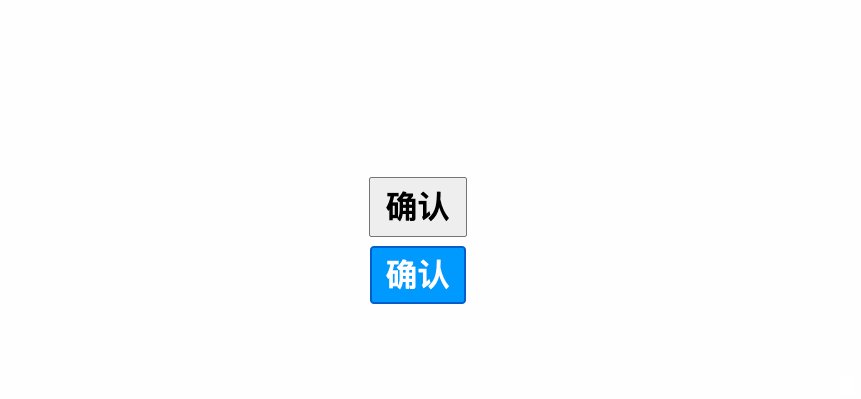
<button class="button">确认</button>
<div role="button" class="button">确认<div>

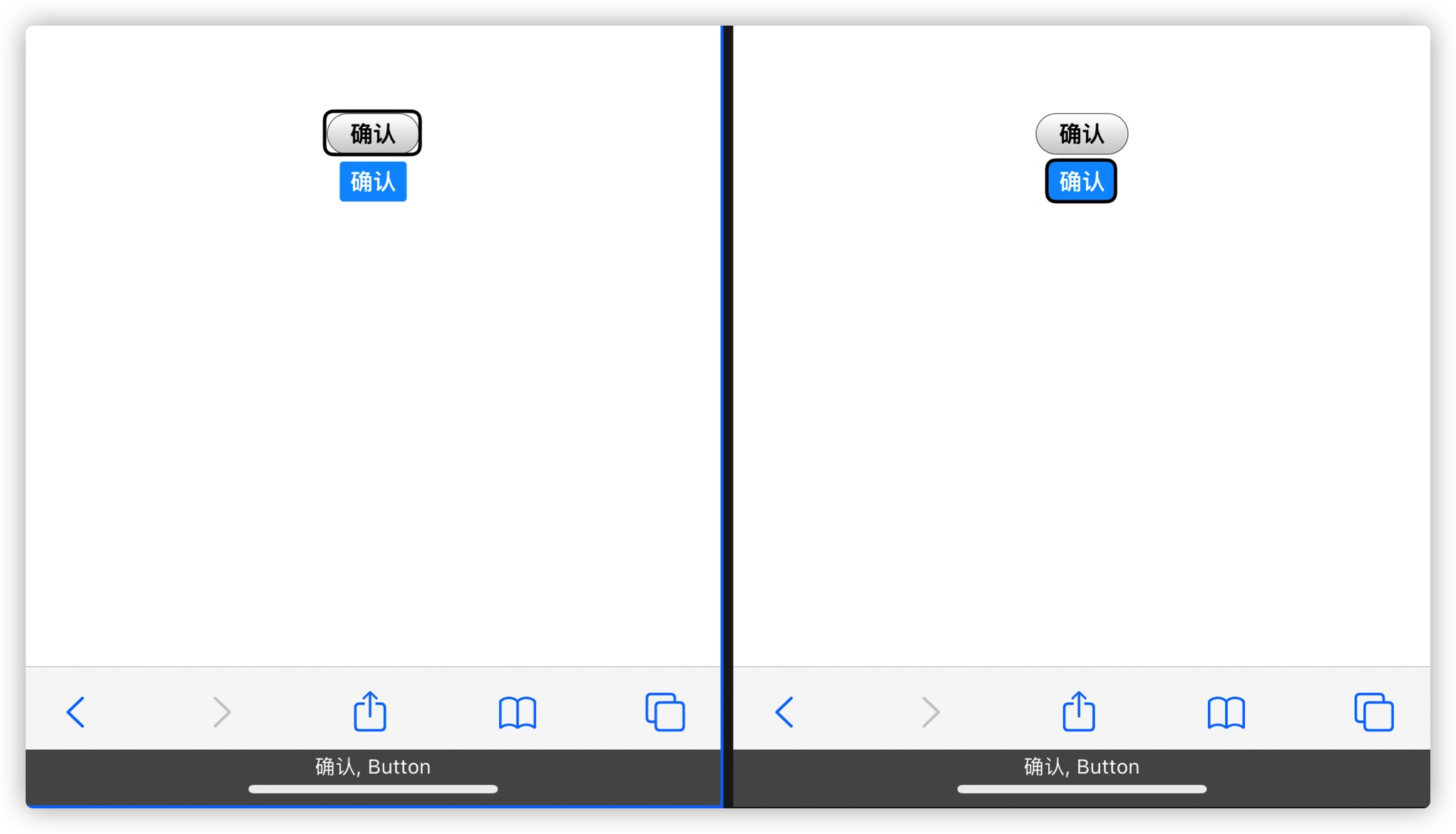
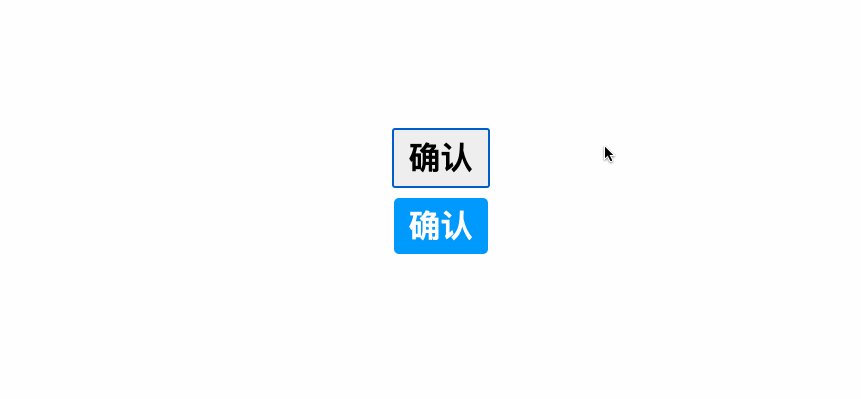
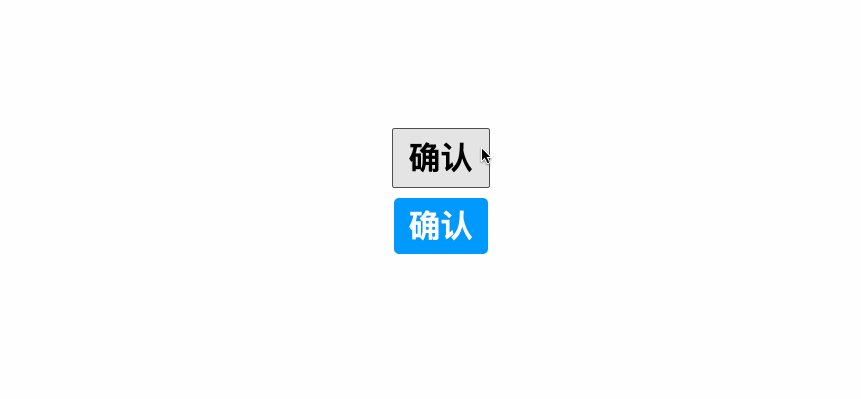
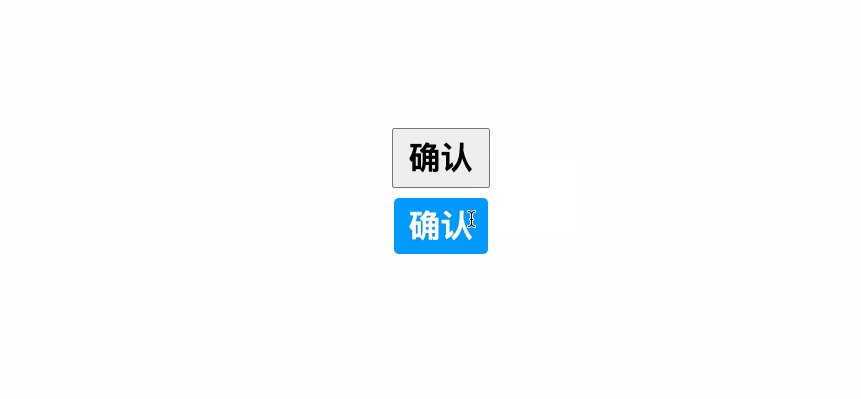
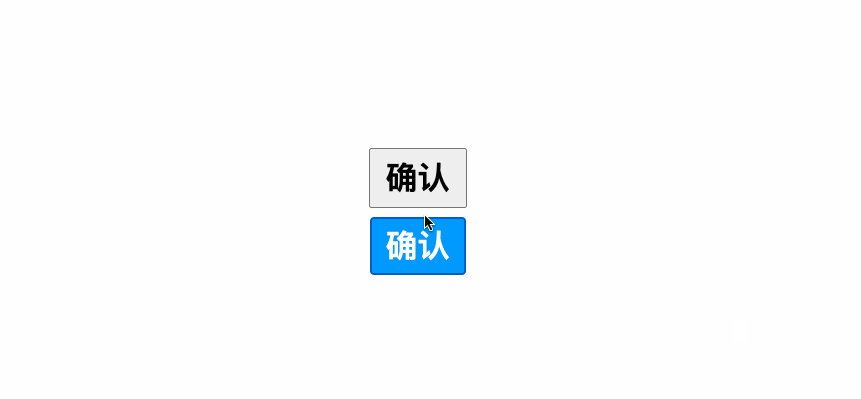
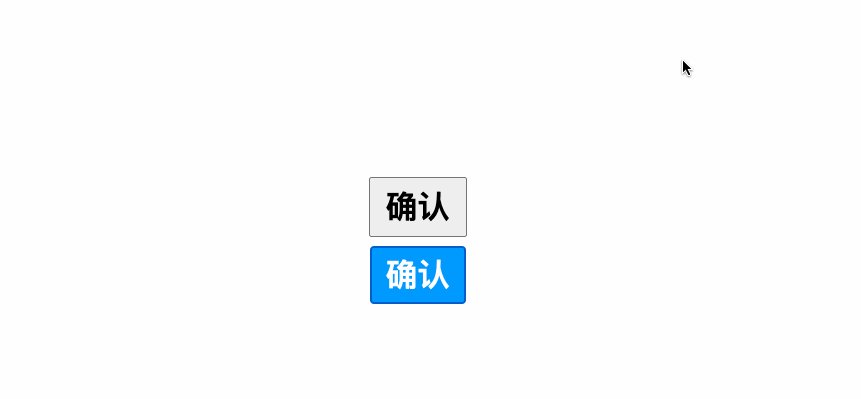
对于<button>标签而言,它有一些内置的默认功能。开发者不需要做任何事情,屏幕阅读器就知道他是按钮。除些之外,对于依赖键盘操作的用户来说,<button>也更友好,通过Tab键可以让<button>得到焦点,但<div>默认是没有的:

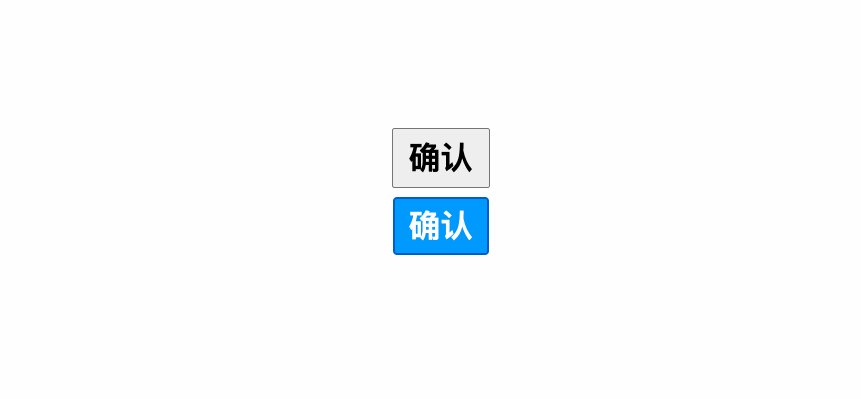
正如上图所示,用户按键盘的Tab键时,可以让<button>得到焦点,并且得到焦点时,有一个:focus状态的样式,显式告诉用户。如果要让像<div>这种非聚焦元素有焦点,需要显式设置tabindex:
<button class="button">确认</button>
<div role="button" class="button" tabindex="0">确认<div>

有关于
tabindex更详细的介绍,可以阅读《使用tabindex的正确姿势》一文。
在<div>标签上显式的使用role="button"可以让屏幕阅读器知道他是一个“按钮”,并且使用tabindex="0"可以使Tab让其获得焦点,但并不能修复“点击事件”。我们必须给其添加相应的事件,比如点击事件click:
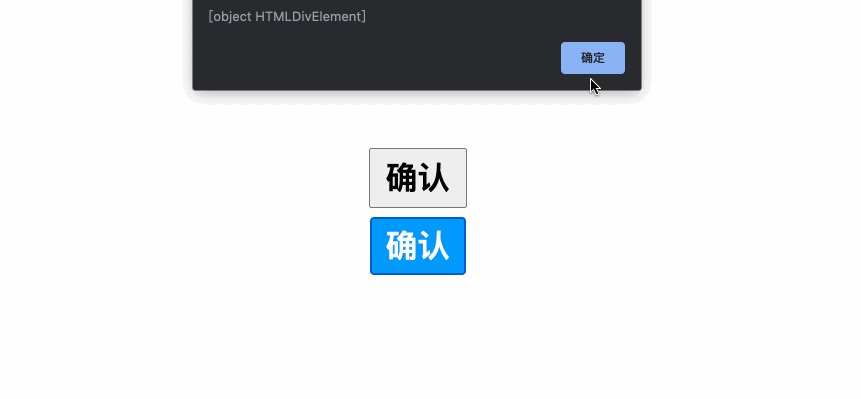
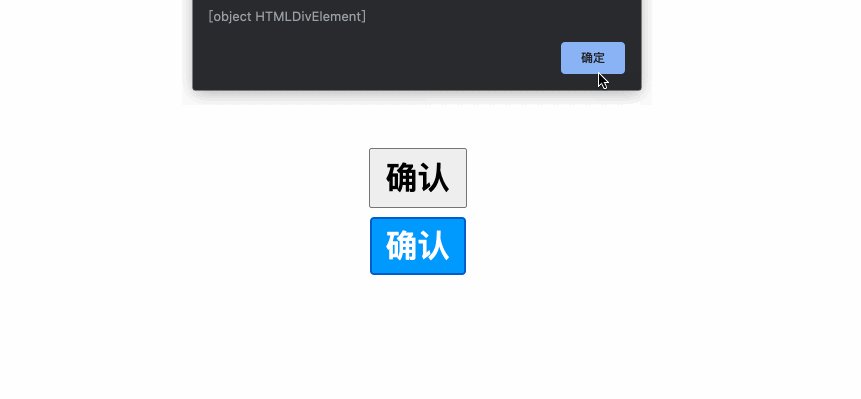
<div role="button" class="button" tabindex="0" onClick="alert(this)">确认<div>

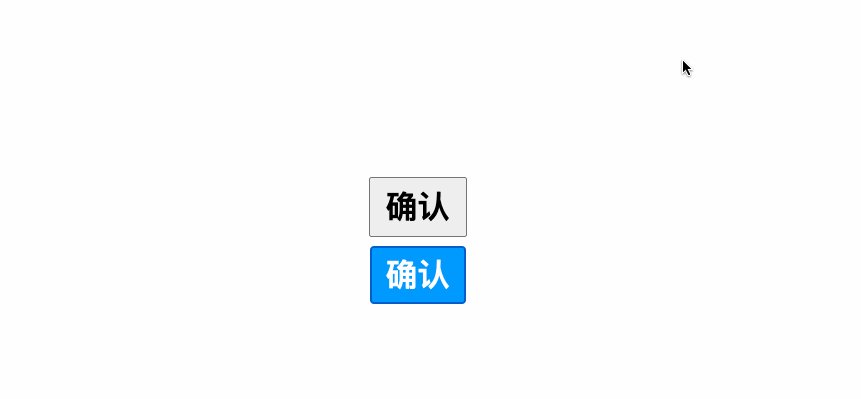
如果再监听div.button的keypress事件时,用户按Tab键将焦点移动按钮上,用户再按Enter或Space键盘,将会触发该键盘事件:
document.querySelector("div.button").addEventListener("keypress", (e) => {
console.log(e);
});
在调试器上将会输出相应的参数:

还可以根据e.code来指定按钮值:
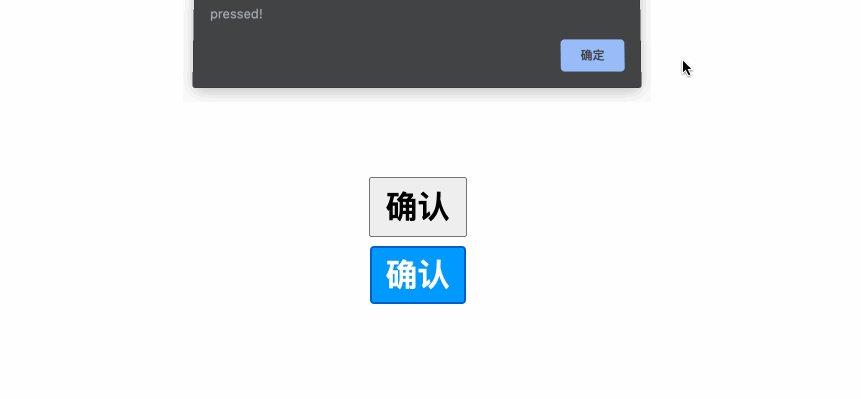
document.querySelector("div.button").addEventListener('keypress', e => {
if (e.code === 'Enter' || e.code === 'Space') {
alert('pressed!')
}
})

ARIA如何工作?
屏幕阅读器或其他辅助技术会向浏览器询问关于每个元素的信息。当ARIA出现在元素上时,浏览器接受该信息并更改它告诉屏幕阅读器的有关该元素的信息。
也就是说,ARIA通过更改和补充标准DOM无障碍树来发挥作用。

尽管 ARIA 允许我们为任何页面元素对无障碍树进行细微(乃至彻底的)修改,但那却是其唯一更改之处。ARIA 不会补充元素的任何固有行为;它不会使元素可获焦点,也不会为其提供键盘事件侦听器。那仍旧是我们开发任务的组成部分。
必须要了解的是,不需要重新定义默认语义。 无论如何使用,标准 HTML <button> 元素都不需要额外的 role="button" ARIA 属性就能正确声明。
同样值得注意的是,某些 HTML 元素上可以使用的 ARIA 角色和属性会受到限制。 例如,不得对标准 <input type="text"> 元素应用任何额外角色/属性。
为什么要使用ARIA?
有时,我们只是将ARIA用作一种增强,而不是最大限度地使用ARIA。在一些HTML的标记上添加一些ARIA会很有用。ARIA可以修改现有元素语义,也可以向不存在原生语义的元素添加语义。它还可以表达HTML中根本不存在的语义模式,例如菜单或标签面板。
ARIA允许我们创建的Web控件(组件)型元素通常无法通过普通HTML实现。
例如,ARIA可以添加只向辅助技术API公开的附加标签和说明文本:
<button aria-label="关闭">
<svg aria-hidden="true" focusable="false" role="img">
<path id="..." />
</svg>
</button>
ARIA表达的元素语义关系能够扩展标准父项、子项联系,例如控制特定区域的自定义滚动条:
<div role="scrollbar" aria-controls="main"></div>
<div id="main"></div>
简单地说,ARIA可以使用一些属性达到元素之间的具有一定的绑定关系(关联),比如在《聊聊aria-label、aria-labelledby和aria-describedby》一文中介绍的aria-labelledby和aria-describedby属性就可以和元素的id关联起来:
并且ARIA可以使页面的某些部分具有“实时性”,让它们在发生变化时立即通知辅助技术。
<div aria-live="true">
<span>Good: $400</span>
</div>
简单地总结一下,在Web开发的时候,虽然HTML标签中有很多具有语义的标签,但在制作一些控件时,并不能很好的通知辅助技术。这个时候我们需要使用ARIA来增强这方面的能力。但这并不意味着,ARIA在HTML中可以随时随地的使用,因为使用不当,会给辅助技术带来麻烦,会增加用户的理解成本。
何时应该使用ARIA?
ARIA应该在原生HTML标签失去语义或失败的地方使用,也就是说,当HTML(HTML5)元素没有可访问性支持时。
HTML5 Accessibility 站点列出了HTML5元素列表,并显示了对每个浏览器的可访问性支持。从这个网站我们可以获取到相应元素是否可以通过键盘访问、映射到平台可访问性API以及是否支持任何与可访问性相关的特性。比如下图所示:

可访问性的支持意味着它对依赖于辅助技术(比如屏幕阅读器)的人可用,而且开发人员不需要使用ARIA或其他额外的变通方法进行补充。
@Paciello Group公司(全球有名的易访问性咨询公司)另外整理了一份HTML5的元素和属性没有提供的
如需转载,烦请注明出处:https://www.w3cplus.com/a11y/a11y-aria.html
如果文章中有不对之处,烦请各位大神拍正。如果你觉得这篇文章对你有所帮助,打个赏,让我有更大的动力去创作。(^_^)。看完了?还不过瘾?点击向作者提问!


