辞旧迎新,更上一层
随着2015年的跨年钟声的响起,2014已成为我们的过去。即将要为之奋斗的是2015。
其实想在2014年写这篇总结文章,但由于最近很多事情给耽搁了,其实也有点不知道做什么样的一个总结,因为总感觉2014年就这样匆匆离我而去。有些许的伤感,或许是因为年纪越来越大的缘故吧。不过跟着一群比自己小一轮甚至更多岁数的年轻人在一起共事、一起学习,还是让自己觉得,我也还是很年轻的(可以叫我叔,但别喷我)。
今天可算是执笔开始写这篇文章了。在继续写下去之前,我要先感谢@娜姐、@裕波和@林毅一直以来让W3cplus能在社区活动中露脸。同时也要非常感谢@w3cplus的爱好者,支持者一路以来的支持与鼓励,正因为有了你们,她才能走到现在,才能成长,才能美丽动人。
在2014年,做为W3cplus的站长,还要特别感谢@结一、@DpBoy、@白牙青森、@Im-Spy、@Ivan_z3等同学给W3cplus最有力的支持。同时要感谢慕课网、拉勾、珠峰培训、妙味、极客学院和amaze UI和七牛云存储一直以来对小站的支持。衷心的感谢大家,希望在2015年能与大家继续一路向前。
W3cplus改版
2014年12月W3cplus刚刚走过四年的历程,在2014年年中对W3cplus进行了第四次改版。新的版本留出了更多的区域用来展示内容。

让读者更方便浏览与阅读文章。这一版本最大的特点是增加了响应式设计:

新版下,小伙伴们可以直接在移动设备上阅读。同时将站上最具吸引力的内容都放入了一级导航,比如说CSS3、Mobile、Sass、Responsive、译文、工具等。
在新版中开开辟了两个新栏目,其中之一是周刊和标签云。我们将会一如既往在周刊中为同学们推荐国内外优秀的教程、资源、工具和设计等。而标签云是为了更好的帮助同学们能在W3cplus站点上找到自己对应的文章。
W3cplus数据
W3cplus走过了四年的光阴,我也执着的走了四年,坚持在做一件事情,将自己所学分享给大家,虽然里面有很多不足,但我坚信,我的努力,我的执着给部分同学带来了一定的变化。当然,这个社会是信息化社会,在做这件事情时,得到了好评,也得到了骂声,但我并不后悔,我将继续坚持走下去。
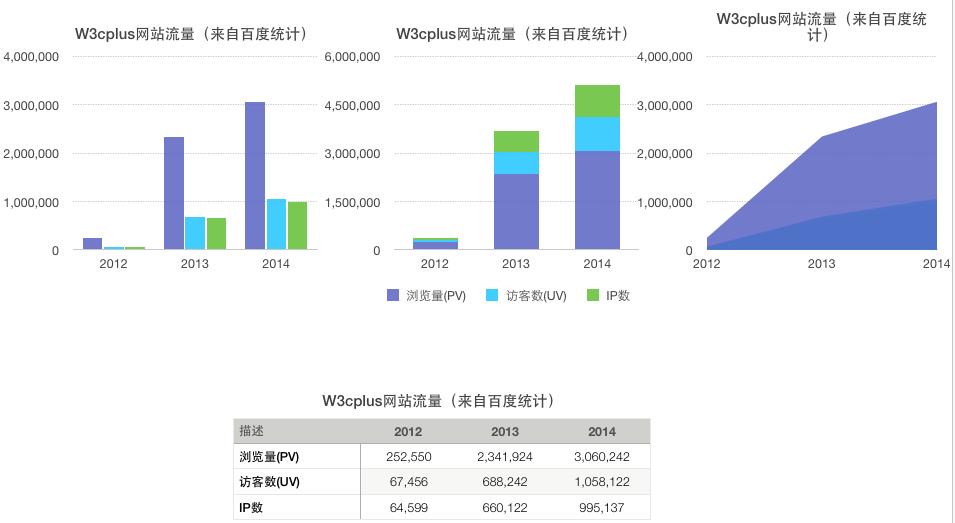
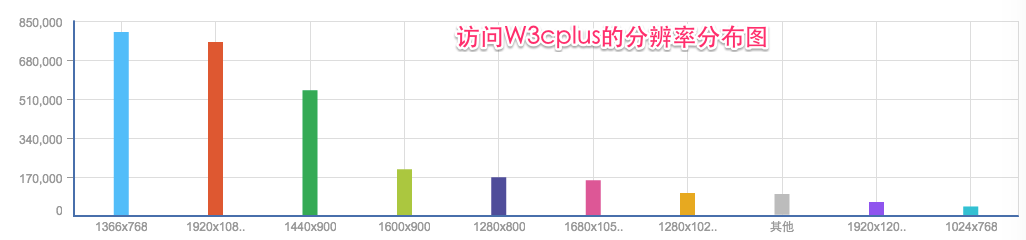
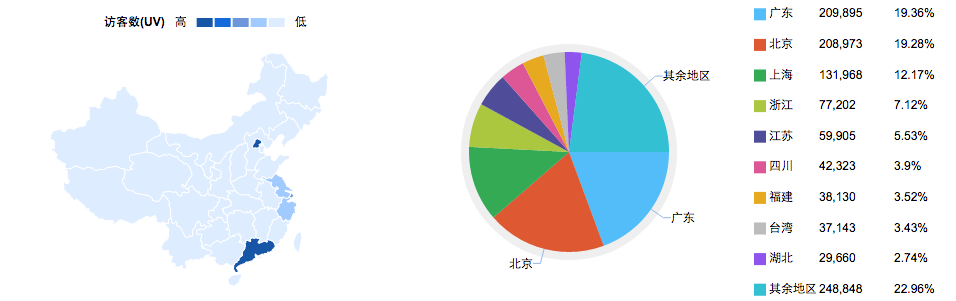
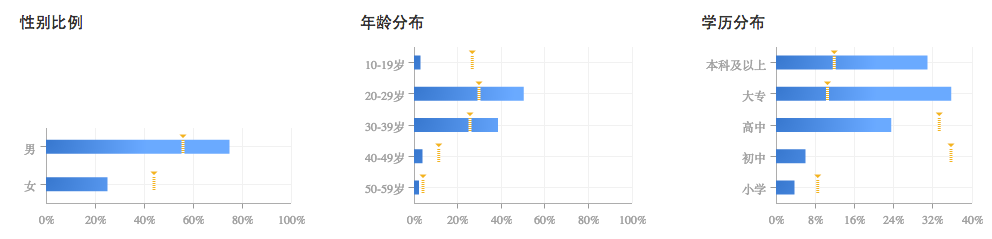
四年的时间并不长,但也非太短,人生有多少个四年时间呢?借着此次总结,我仔细看了一下W3cplus这些年在百度统计上的数据:




看着数据一年一年在增长,倍感欣慰。
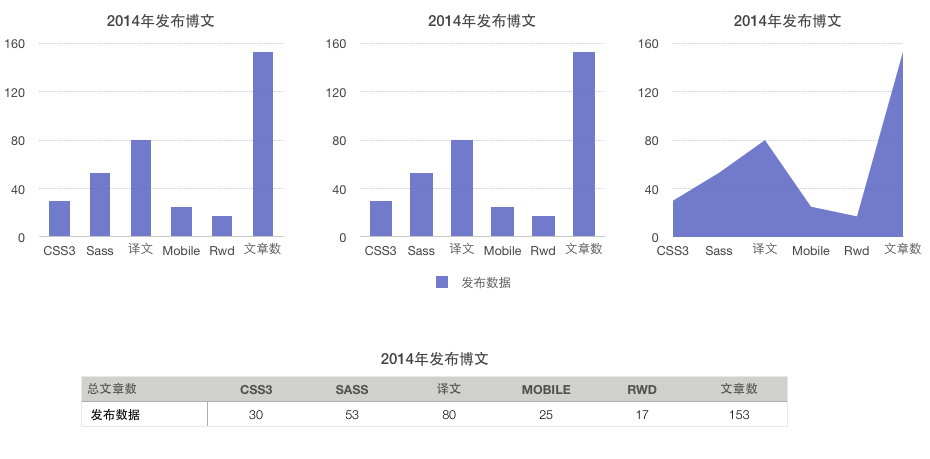
稍为统计了一下,在过去的2014年,总共发布了153篇博文,其中CSS3相关的有30篇、Sass相关的有53篇,译文80篇,移动端25篇,响应式设计相关的17篇。

当然这里面有些数据可能会有重复,回想起来,业余时间做了这些事,感觉还是蛮爽的。倍有成就感。
在2015年,我们将会继续努力,让W3cplus做得更出色,同学们更喜欢。
《图解CSS3》的问世
《图解CSS3:核心技术与案例实战》历时两年之久的拙作,可算是在2014年07月上架与广大读者见面了。在此不对书说好与坏,因为自身没有权利去评论。完成这本书给我最大的感受是,可算是完成了人生中一件大事,不管好与坏,但对于自身来说是一次成长,当然也让对相关知识有一个系统的了解,并且让我认识了很多新朋友。唯一的愿望是,此书不会误人子弟,给需要的同学略有帮助,足矣。

书虽已上架,但书中还是有不少错误的,经过同学们的勘误,现已纠正了33个错误。如果您是这本书的读者,欢迎给这本书纠正错误,更欢迎您提出书中不足之处。希望有朝一日能再版。
站外整合
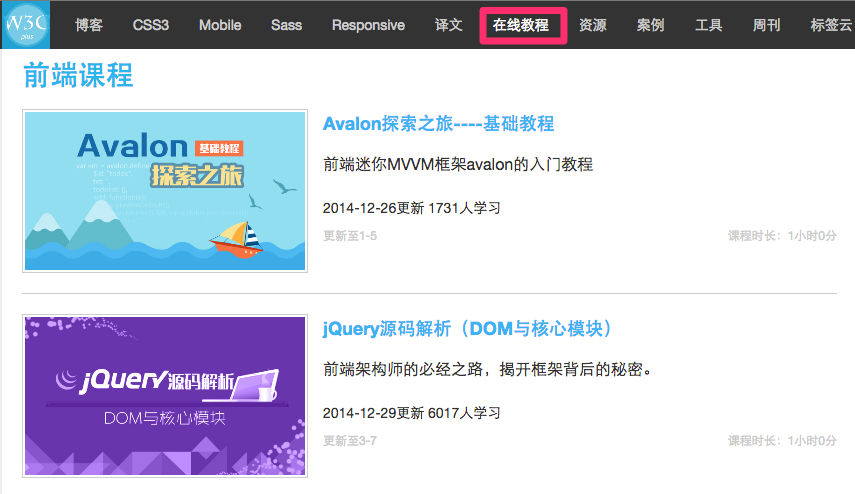
2014年,W3cplus和慕课网做了在线数据对接,可以直接在W3cplus的在线教程专栏中查看到慕课网上最优秀的教程与视频。

这是W3cplus的最新特色,同时也希望2015年能接入更多有益同学们学习与工作的内容。
执着于Sass
CSS预处理方语比较出名的有Sass、LESS和Stylus。其实与自己结缘最早的是LESS,但在2013年下半年,让我改变最初的选择,投身于Sass队伍,经过2014年对Sass的学习,也算是小有成果,能在项目中轻松自如的使用Sass。经过一年多的学习与使用,也积累了相关一些经验,从此也执着于Sass在中国的推广。希望让更多同学能受益于Sass,让其帮助你更好的进行开发与维护。
前段时间在《Sass带来的变革》一文中总结了自己学习Sass的一些个人经验,同时在2014年创建了Sass中国:

这是一个新站,现在相关文章并不太多,但在2015年将会继续向国内喜欢Sass的同学提供更多的相关教程与译文。
如果您也是一位Sass爱好者,欢迎加入我们的队伍,让大家了解Sass,如果您也是一位爱好开源的同学,欢迎在Sass mixins & function库提交代码。这个库将收集一些实用的Sass代码与资源链接。
响应式设计
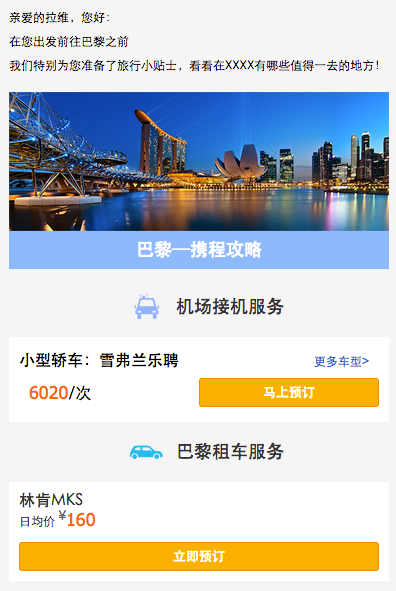
自从2010响应式的出现,让我也喜欢上响应式设计,也在W3cplus站上不断输送有关于响应式设计相关的教程与资源。经过几年对响应式设计的学习,让我在响应式相关项目中游刃有余。特别是在2014年将响应式设计用于ctrip的一些业务中,比如我的携程,最让自己感到欣慰的是,一手推动了响应式EDM在实际业务线中的使用。

发力于移动端
随着移动互联网的到来,移端的开发成为前端开发人员的香饽饽,都想知道怎么做移动端的页面。我们也是一样的,很多时候都是摸着石头过河,边走边学。也应了业内的行话,从一个坑跳入到另一个坑,坑填平了也就走出来了。
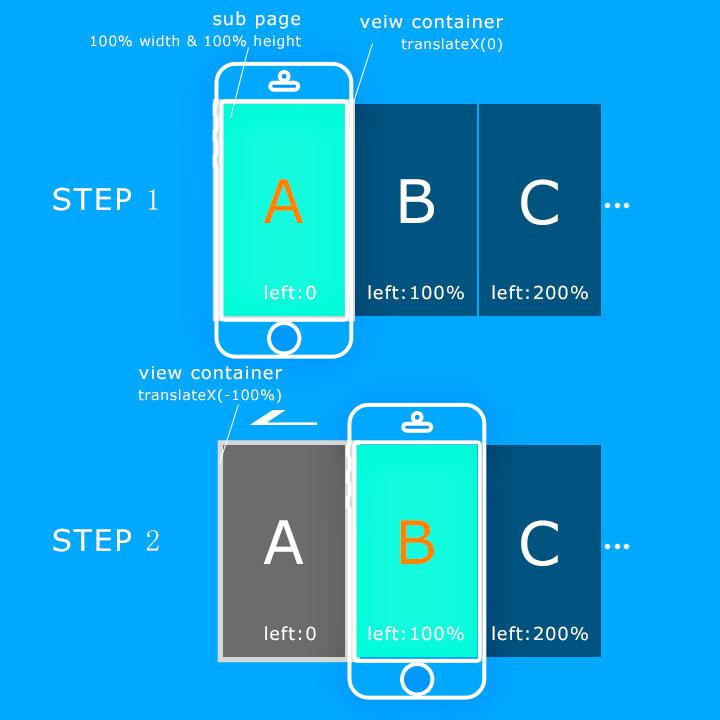
借着这个机会,在W3cplus上也推出了两个系列的教程:Ratchet教程和移动端重构系列。特别是@结一同学的移动端重构系列受到很多同学喜欢。都在追问何时再有新的内容更新。真可谓@结一出品,必属精品呀。

致力于工具
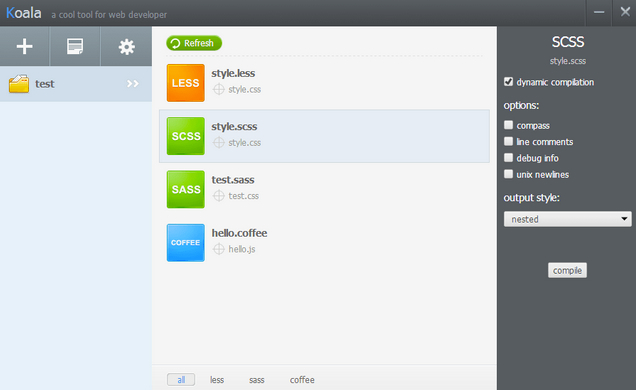
很多时候,很多工作是不需要人力去做的,可以由工具来完成。在我们这个领域也是如此。线上有很多很多小工具,这些小工具专门在做一样式,通过工具生成需要的效果与代码。在W3cplus站上就有这样的一个工具搜集区,到目前为止,总共搜集了各式各样的小工具近百种。

SVG的魔力
在2014年年底开始进入SVG的学习,因为在实际业务中发现,Icon带来的麻烦与压力,正在考虑如何使用SVG来解决众终端中Icon的问题。借着自己学习的机会,将在站上陆续为大家发布有关于SVG教程。

译文中的收获
我的知识大部分来源于外文,虽然自己的英文水平不怎么好,但借助于一些工具,还是免强能理解文中的技术,这也让自己受益良多。只不过所花的时间成本是成倍的增长。在国内可能有很多的前端人员,跟我非常类似,碍于语言方面,无法直视英文,所以我一直在做这样的一件事情,将自己理解的,用自己那拙略的英文水平在坚持做一些技术文章的翻译。说真的,有的可以译得很差(评论中常挨骂),但多少有点用,最起码对于自己很有用(我的译文只能我能看懂?)。
2015的目标
2014已成为永远的昨天,但2015年才刚刚开始。对于一位技术人员(前端的页面仔),如果你还想有一席之地让你尽展所长,就不能停下来学习,因为你停下来了,你将面对的是失去。经过一段时间的思考,在2015年,我为自己设置了几个目标:
- 深入学习SVG,并将其用于实际项目当中
- 深入学习Foundation和Ionic两个框架,并且用他们来做一些自己感兴趣的东东
- 学习Web Components相关的知识
- 学习前端自动化,并将其用于自己项目中
- 继续参与分享与推广的队伍中,让大家更喜欢W3cplus
总结
过去的总是过去了,我们不应该生活在过去当中;失去的总是失去了,我们不应该为失去而失去。让我们在新的一年一起寻找目标与方向,一起成长。








