Vue 2.0学习笔记:如何创建Vue插件
特别声明:小站对部分原创文章已开启付费阅读,并开通年费VIP通道,年费价格为 ¥365.00元。如果您喜欢小站的内容,可以点击开通会员进行全站阅读。如果您对付费阅读有任何建议或想法,欢迎发送邮件至: airenliao@gmail.com!(^_^)
Vue插件是向应用程序添加全局特性的一种强大而又简单的方法。它有多种用途,从分发应用程序范围的组件到向应用程序添加路由和不可变数据存储等附加功能。从概念上讲,Vue插件是非常简单。它实际上只是一个带有install函数的对象,它接受两个参数:全局的Vue对象和一个包含用户定义选项的对象。然而,一个像这样简单的Vue插件仍然可以得到相当大的效果。
Vue插件使用范围
插件通常会为Vue添加全局功能。插件的范围没有限制,一般有以下几种:
- 添加全局方法或者属性,如 vue-custom-element
- 添加全局资源:指令、过滤器、过渡等,如vue-touch
- 通过全局
mixins方法添加一些组件选项,如 vue-router - 添加
Vue实例方法,通过把它们添加到Vue.prototype上实现 - 一个库,提供自己的API,同时提供上面提到的一个或多个功能,如 vue-router
开发插件
Vue的插件有一个公开方法install。这个方法有两个参数,第一个参数是Vue构造器,第二个参数是一个可选的选项对象。比如:
export default {
install(Vue, options) {
// 1. 添加全局方法或属性
Vue.myGlobalMethods = function () {
console.log(`添加全局方法或属性`)
}
// 2. 添加全局资源
Vue.directive('my-directive', {
bind(el, binding, vnode, oldVnode) {
console.log(el)
}
})
// 3. 注入组件
Vue.mixin({
created () {
console.log(`注入组件`)
}
})
// 4. 添加实例方法
Vue.prototype.$myMethod = function (methodOptions) {
console.log(methodOptions)
}
}
}
接下来,咱们简单的一一介绍一下。
为了更好的向大家演示,先在src目录下创建一个新的目录plugins,并且在这个目录下创建一个my-plugins.js文件。
添加全局方法或属性
// /src/plugins/my-plugins.js
export default {
install (Vue, options) {
Vue.$data = {
firstName: '大漠',
lastName: 'W3cplus'
}
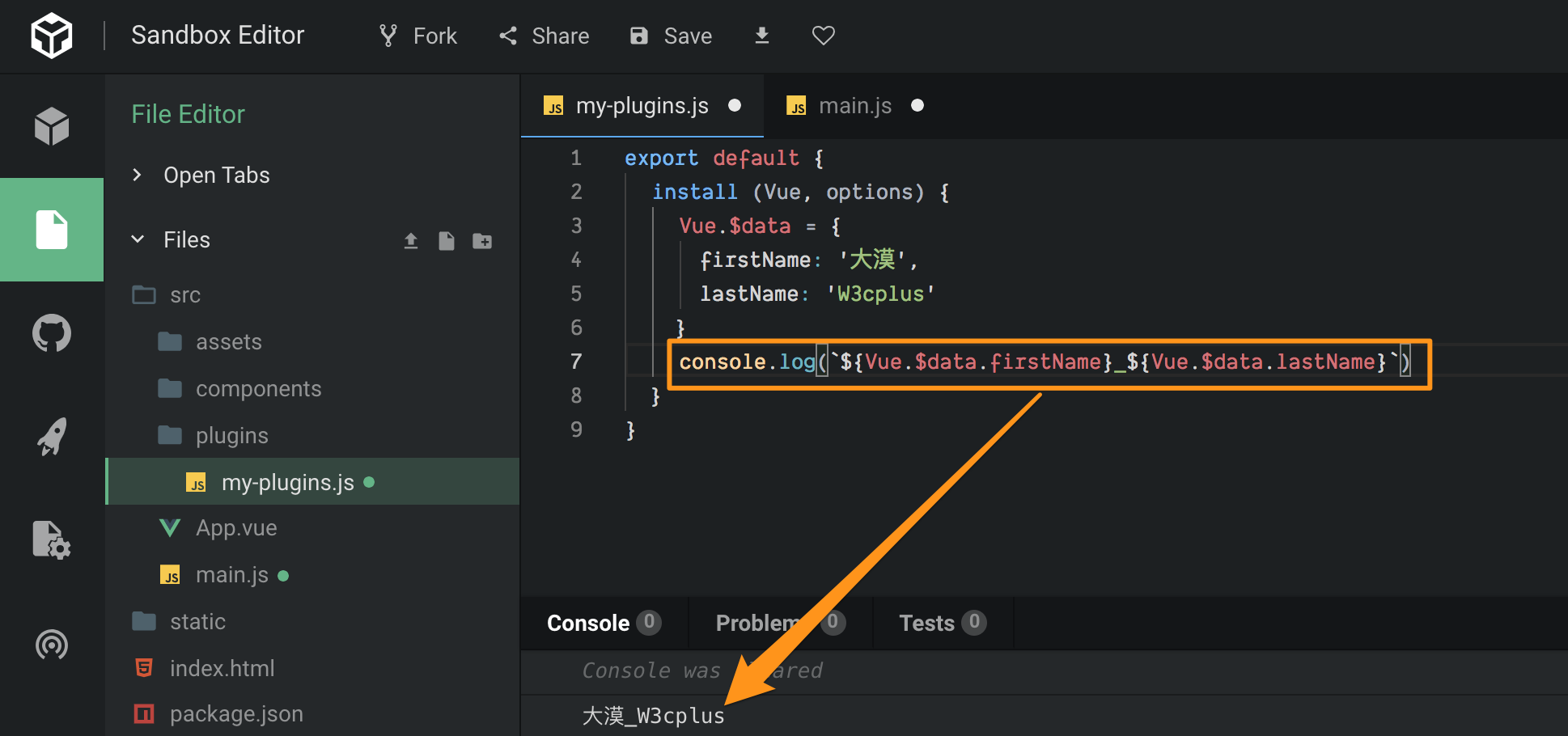
console.log(`${Vue.$data.firstName}_${Vue.$data.lastName}`)
}
}
在install方法中,我们直接在Vue实例上声明了$data属性,并进行了赋值。当该插件注册后,只要存在Vue实例的地方你都可以获取到Vue.$data的值,比如我们上面的示例,输出Vue.$data中的firstName和lastName:
console.log(`${Vue.$data.firstName}_${Vue.$data.lastName}`)
输出的结果如下:

能输出该值,那是因为其值直接绑定在Vue实例上。
添加全局资源
// /src/plugins/my-plugins.js
export default {
如需转载,烦请注明出处:https://www.w3cplus.com/vue/vue-plugins.html
如果文章中有不对之处,烦请各位大神拍正。如果你觉得这篇文章对你有所帮助,打个赏,让我有更大的动力去创作。(^_^)。看完了?还不过瘾?点击向作者提问!




