Vue2.0学习笔记:Vue中的Mixins
特别声明:小站对部分原创文章已开启付费阅读,并开通年费VIP通道,年费价格为 ¥365.00元。如果您喜欢小站的内容,可以点击开通会员进行全站阅读。如果您对付费阅读有任何建议或想法,欢迎发送邮件至: airenliao@gmail.com!(^_^)
在项目开发的时候,常会碰到这样的一种现象:有两个组件非常相似,比如较为熟悉的Modal、Tooltip和Popover,它们都具有同样的基本函数,而且它们之前也有足够的不同。很多时候,就让人很难做出选择:是把它们拆会成多个不同的组件呢?还是只使用一个组件,创建足够的属性来改变不同的情况。
这些解决方案都不够完美。如果拆会成多个组件,就不得不冒着如果功能变动你要在多个文件中更新它的风险。另一方面,太多的属笥会很快变得混乱,难维护,甚至对于组件开发者自已面言,也是件难事。
在Vue中,对于这样的场景,官方提供了一种叫混入(mixins)的特性。使用mixins允许你封装一块在应用的其他组件中都可以使用的函数。如果被正确的使用,他们不会改变函数作用域外部的任何东西,所以多次执行,只要是同样的输入,总是能得到一样的值。
既然Vue的mixins这么优秀,那应该怎么使用呢?今天我们的目的就是学习如何在Vue的项目中使用mixins。
什么是Mixins
Vue的官方文档是这样描述mixins的:
mixins是一种分发Vue组件中可复用功能的一种灵活方式。
mixins是一个JavaScript对象,可以包含组件中的任意选项,比如Vue实例中生命周期的各个钩子函数,也可以是data、components、methods或directives等。在Vue中,mixins为我们提供了在Vue组件中共用功能的方法。使用方式很简单,将共用的功能以对象的方式传入mixins选项中。当组件使用mixins对象时,所有mixins对象的选项都将被混入该组件本身的选项。
如何创建Mixins
在Vue中,创建mixins方法很简单。简单一点的,在Vue组件中,我们将mixins对象指定为:
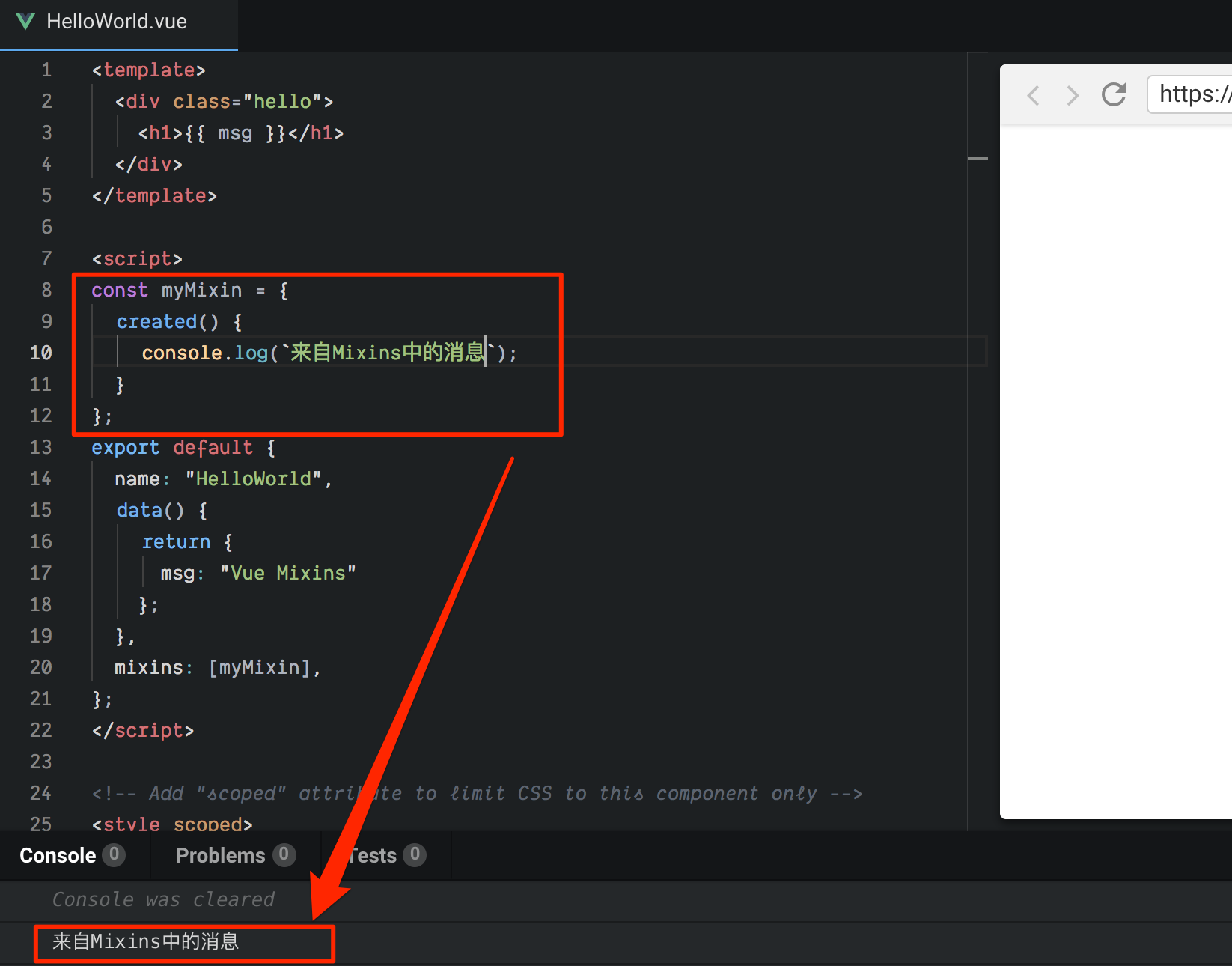
const myMixin = {
created () {
console.log(`来自Mixins中的消息`)
}
}
let app = new Vue({
el: '#app',
mixins: [myMixin]
})

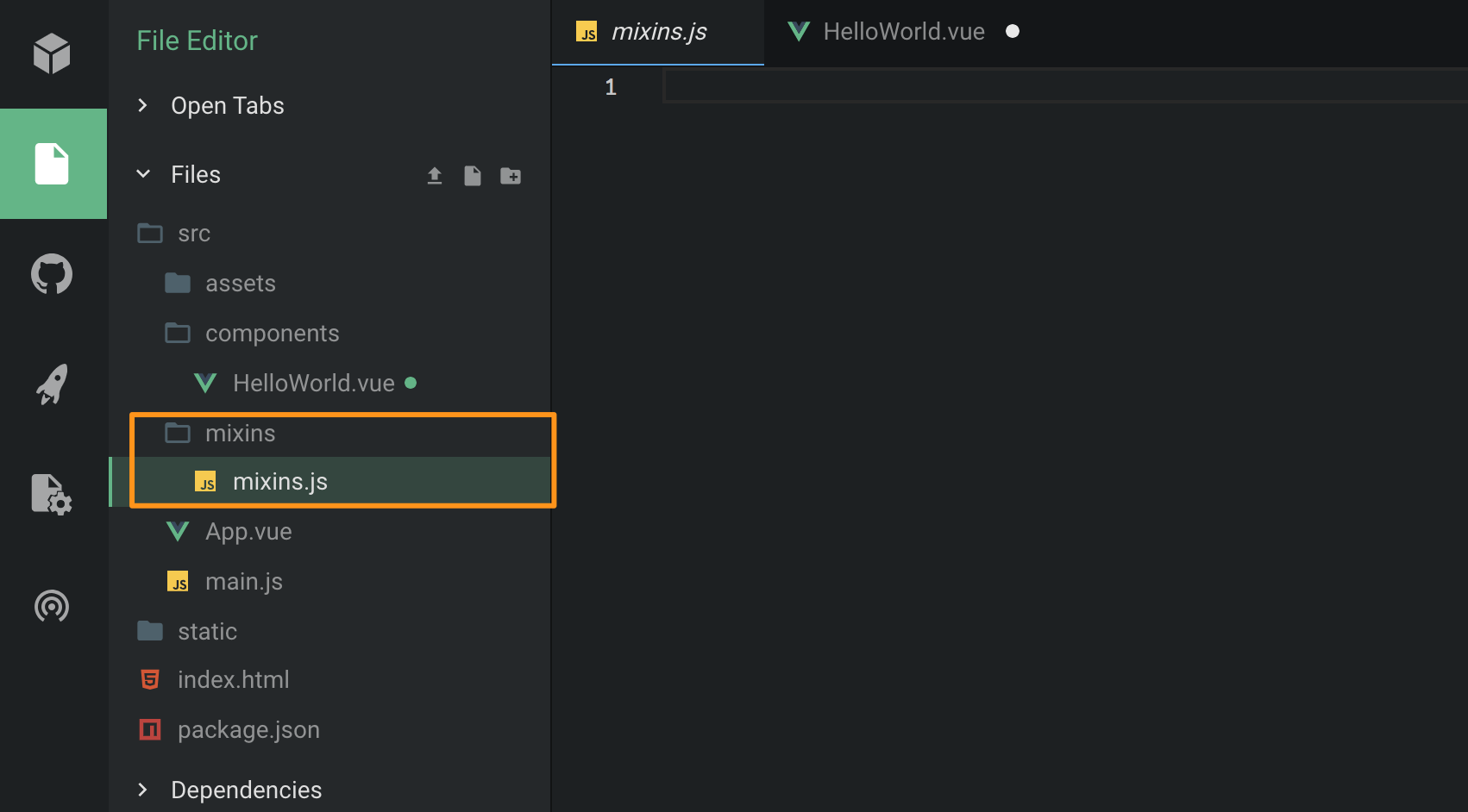
上面看到的方式是在组件中声明一个mixins对象。如果组件多起来,这样的方式,感觉还是没有解决我们文章提到的需求一样。更好的做法,我们可以像下面这样做。比如在项目的src下面创建一个存放mixins的目录,比如一个叫mixin目录。然后这个目录中创建你想要的.js文件,比如这里创建了一个叫mixins.js:

为了方便演示,把上面创建的mixins相关的代码移入mixins.js文件中:
// src/mixins/mixins.js
export const myMixin = {
created() {
console.log(`来自Mixins中的消息`);
}
};
在需要使用该mixins的组件中先引入mixins.js文件,接着在组件中的mixins选择中调用在mixins.js创建的mixins,比如:
// HelloWorld.vue
<script>
import { myMixin, myMixin2 } from "../mixins/mixins.js";
export default {
name: "HelloWorld",
data() {
如需转载,烦请注明出处:https://www.w3cplus.com/vue/vue-mixins.html
如果文章中有不对之处,烦请各位大神拍正。如果你觉得这篇文章对你有所帮助,打个赏,让我有更大的动力去创作。(^_^)。看完了?还不过瘾?点击向作者提问!




