React是什么?
特别声明:为了感谢社区对W3cplus的支持,在毕业季到来之际,小站开启毕业季优惠,在2019年07月01日至2019年07月10日之间,年费价格为 ¥299.00元。如果您喜欢小站的内容,可以点击开通会员进行全站阅读。如果您对付费阅读有任何建议或想法,欢迎发送邮件至: airenliao@gmail.com!(^_^)
React是什么呢?从React的官网我们可以获知:React是用于构建用户界面的JavaScript库。React使创建交互UI变得轻而易举,为Web应用的每个状态设计简洁的视图,当数据改变时React能有效地更新并正确地渲染组件。这仅是对React的总结性的描述,对于想学习React的同学(或初次接触React的同学)还是希望能更深层的了解React是什么?React中包含了些什么?又是什么使得React变得那么特别?那么这篇文章将会简单的介绍一些React中的一些术语,并探索React的一些特色。最后希望这篇文章能帮助你能先熟悉一些概念,从而不至于在后面的学习过程中感到绝望。而且会慢慢喜欢上并掌握好React。
Web的开发模式
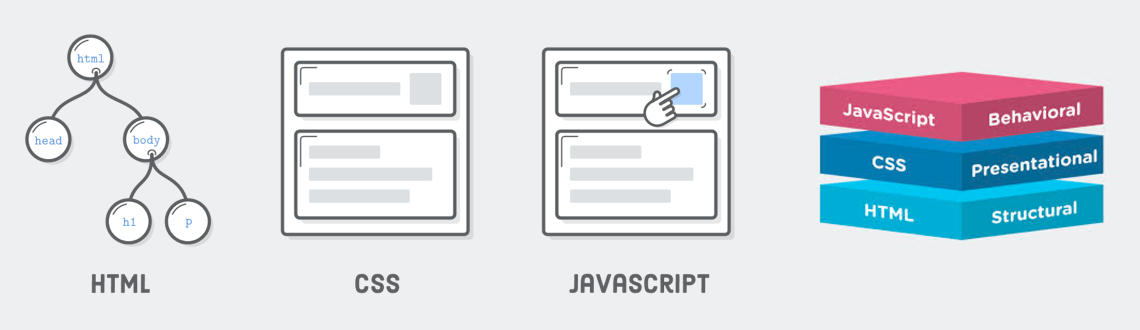
作为一名Web开发人员,都知道,一个Web页面或Web应用程序包括了HTML、CSS和JavaScript部分:

这三个部分各斯其职:

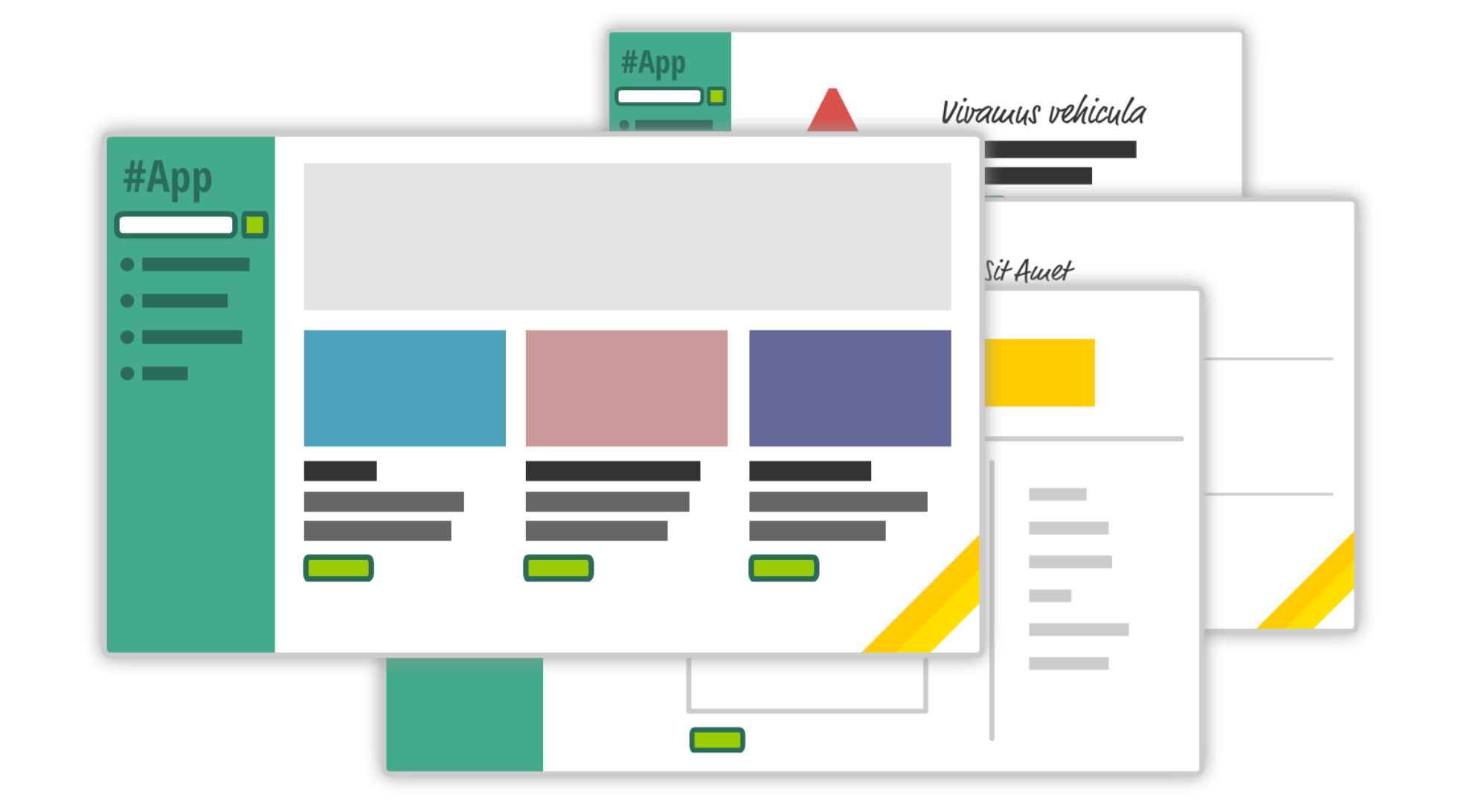
早期我们开发一个Web页面或Web应用程序可以说都是围绕着HTML、CSS和JavaScript来进行。而且随着时间的推移,今天的Web页面或Web应用程序除了外观比过去更好看以外,其开发方式也有很大的不同。比如我们有一个这样的Web网站,包括了首页、搜索结果页、详情页等:

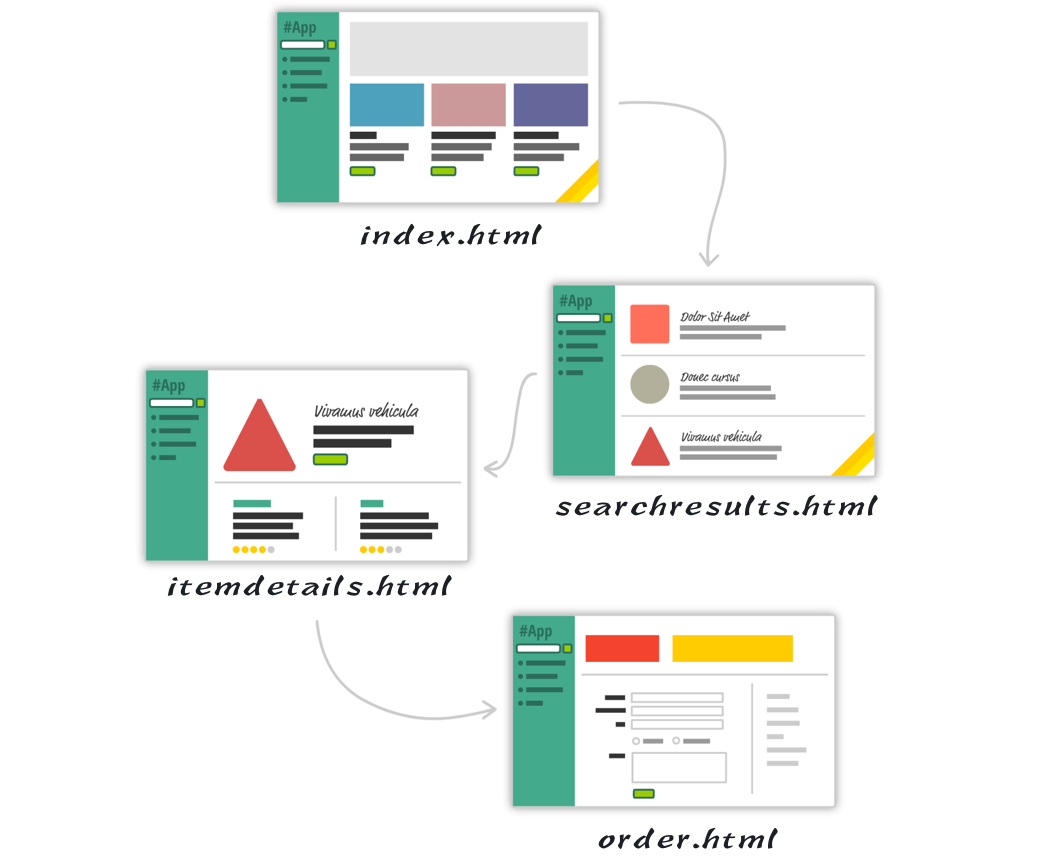
较早前我们可能会创建多外页面:
- 首页 ->
index.html - 搜索结果页 ->
searchresults.html - 详情页 ->
itemdetails.html - 订单页 ->
order.html
页面流可能会像下面这样:

在多页设计方式下,对于大多数改变页面显示的行为,Web应用会通过导航(或链接等)跳转到一个完全不同的页面。用户会看到原页面被销毁,然后出来一个新页面。对于用户体验上来说,略为差强人意。为了提供用户一个更好的体验,也有开发者采用在一个iframe中嵌套别的页面(共用一些组件),让用户看上去没有别离开。
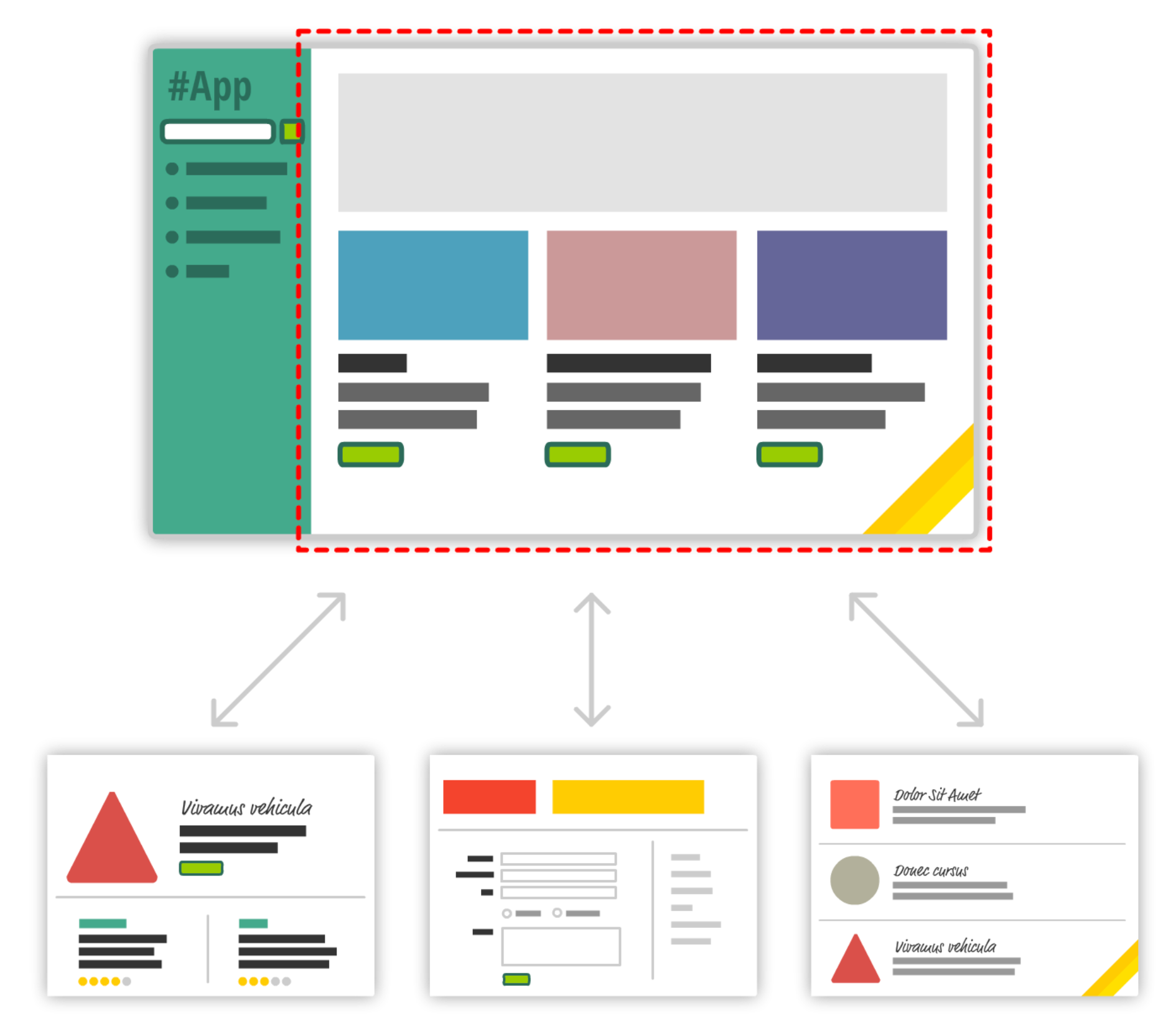
时至今日,应用程序趋向于采用单页应用(SPA)的开发模式。这种模式下,不需要导航到不同的页面,甚至不需要得新加载一个页面,应用不同视图被加载和卸载到同一页面上。在单页应用模式下,上面的Web应用看起来可能会像下面这样:

看上去有点类似于页面嵌套在一个iframe,事实并非如此哟。
MVC的基础
随着Web应用变得越来越复杂,在大多数Web应用中都会使用前后端分离的方式来开发Web应用,而Web应用也同时会包含Model、View以及Controller三个部分,不在通过服务端直接生成前端的HTML代码了。
事实上,在老的Web应用开发模式下,也有MVC的模式,比如早期的开发语言PHP、ASP.net等。这些框架为控制器增加了一个新的职责:处理初始HTTP请
如需转载,烦请注明出处:https://www.w3cplus.com/react/what-is-react.html
如果文章中有不对之处,烦请各位大神拍正。如果你觉得这篇文章对你有所帮助,打个赏,让我有更大的动力去创作。(^_^)。看完了?还不过瘾?点击向作者提问!