学习React应该具备的JavaScript基础知识
特别声明:小站对部分原创文章已开启付费阅读,并开通年费VIP通道,年费价格为 ¥365.00元。如果您喜欢小站的内容,可以点击开通会员进行全站阅读。如果您对付费阅读有任何建议或想法,欢迎发送邮件至: airenliao@gmail.com!(^_^)
React是众多主流JavaScript框架之一,如果想要较好的掌握React,那么对于JavaScript方面的知识还是非常重要的。但在很多开发者眼里反而顾此失彼,觉得掌握了JavaScript框架就可以无敌,事实上并非如此,至少Web发展至今,HTML、CSS和JavaScript还是Web三大基石。只有更好的掌握这些基础,在平时的工作中才能游刃有余。在接下来的内容中,我们就来一起探讨一下,在学习React的时候,应该具备哪些JavaScript相关的知识,这样才能更有助于我们更好的掌握React。
模板字符串
模板字符串就像是超能力的常规字符串:

正如上图所示,在ES6之前我们会常采用的字符串拼接方式:
// 字符串拼接
const str1 = 'happy';
const str2 = 'green';
const str = "I'm " + str1 + " " + str2 + " puzzle";
console.log(str)
// » I'm happy green puzzle
如果我们使用ES6模板字符串,会变得更为简易:
// ES6 模板字符串
const str1 = 'happy'
const str2 = 'green'
const str = `I'm ${str1} ${str2} puzzle`
console.log(str)
// » I'm happy green puzzle
在React中,ES6模板字符串的身影可以说到处可见,比如在写JSX的时候、Styled-components等都可以看到ES6模板字符串的身影。
const TestComponent = () => {
const str1 = 'happy';
const str2 = 'green';
const str = `I'm ${str1} ${str2} puzzle`;
const markup =(
<h3>{str}</h3>
);
return <div id="app">{ markup }</div>;
};
特别是在React中JSX模板中用到多类名的时候,ES6模板字符串的情景更常见:
class Post extends Component {
state = { loading: false };
render() {
return (
<div className={`post-wrapper ${this.state.loading ? 'post-wrapper--loading' : ''}`}></div>
);
}
}
如果你在React中使用Styled-Components的话,那ES6模板字符串的身影更多:
const Title = styled.h1`
font-size: 1.5em;
text-align: center;
color: palevioletred;
`;
const Wrapper = styled.section`
padding: 4em;
background: papayawhip;
`;
render(
<Wrapper>
<Title>Hello World!</Title>
</Wrapper>
);
有关于ES6模板字符串更多的介绍可以阅读:
- 模板字符串
- A guide to JavaScript Template Literals
- Getting Literal With ES6 Template Strings
- ES6 Template Literals, the Handlebars killer?
- Strings and Template Literals in ES6
对象初始化
可以通过new Object()、Object.create()方法或者使用字面量标记(初始化标记)初始化对象。一个对象初始化器,由大括号{}包含的一个由零个或多个对象属性名和其关联值组成的一个逗号分隔的列表构成。
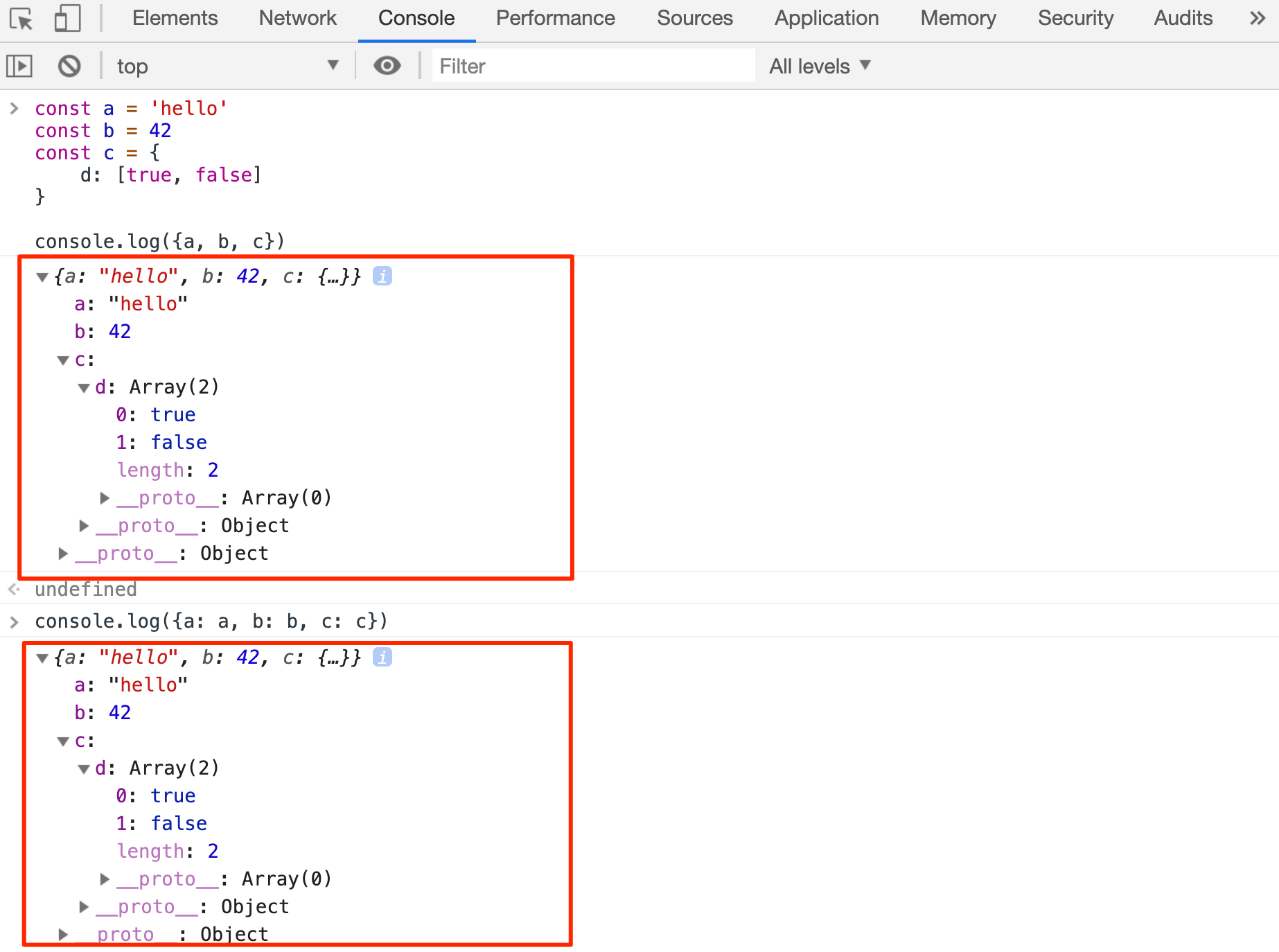
该方法可以让我们简写属性名,在React中的使用也非常的普遍和有用。比如:
const a = 'hello'
const b = 42
const c = {
d: [true, false]
}
console.log({a, b, c})
// 等同于
console.log({a: a, b: b, c: c})

在React中有关于对象初始化的使用场景也很多,比如:
const Counter = () => {
const [count, setCount] = React.useState(0);
const requestRef = React.useRef();
const previousTimeRef = React.useRef();
const animate = time => {
if (typeof previousTimeRef.current !== 'undefined') {
const delta = (time - previousTimeRef.current) * 0.01;
setCount(prevCount => (prevCount + delta) % 100);
}
previousTimeRef.current = time;
requestRef.current = requestAnimationFrame(animate);
};
React.useEffect(() => {
requestRef.current = requestAnimationFrame(animate);
return () => cancelAnimationFrame(requestRef.current);
}, []);
return <div>{Math.round(count)}</div>;
};
该示例来自于@Hunor Márton Borbély的《Using requestAnimationFrame with React Hooks》一文。
有关于对象初始化更多的介绍可以阅读:
- Object initializer
- Understanding JavaScript Prototypes
- Understanding Prototypes and Inheritance in JavaScript
- A Deep Dive into Classes
箭头函数
箭头函数是ES6的一种新特性,它是编写函数的另一种方法,在现代代码库中几乎被广泛地使用,因为它使代码简洁易读。它允许我们使用更短的语法编写函数。
const getFive = () => 5
// 等同于
function getFive() {
return 5
}
const addFive = a => a + 5
// 等同于
function addFive(a) {
return a + 5
}
const divide = (a, b) => a / b
// 等同于
function divide(a, b) {
return a / b
}
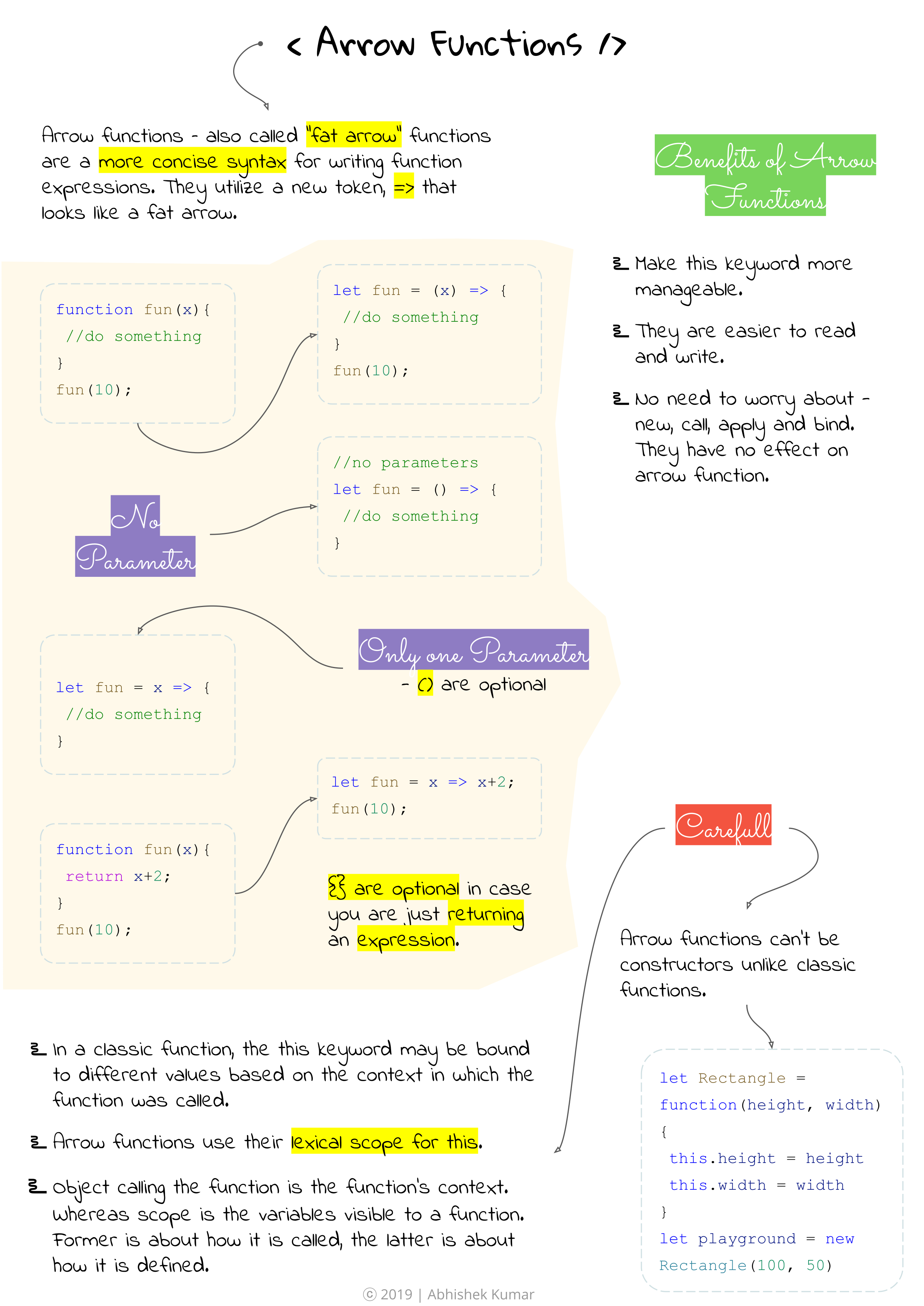
用@Abhishek Kumar绘制的一张图来阐述ES6箭头函数会更清晰一些:

ES6箭头函数也通常会运用于React中,以保持代码简洁和可读性。下面的内容你将看到ES6箭头函数在React中是如何被普遍使用的。
函数作为React中的组件
在Reac中编写组件的时候,我们可以使用class的方式和函数的方式。在面向对象编程时,使用class方式来创建React组件是一种较好的方式(React组件API,比如this.setState()和this.state可以继承类方法和类属性)。另一方面,React(及其生态系统)也使用了许多函数式编程的概念。比如,React的函数组件是在React中定义组件的另一种方法。导致React中出现函数组件的问题是:如果组件可以像函数一样使用会怎么样?
function Greeting(props) {
return <h1>{props.greeting}</h1>
}
它是一个函数,传入props参数,并返回需要显示的HTML元素(视图)。在底层,该函数只需要使用React组件中的render()方法的渲染机制。
函数组件是React中定义组件的首选方法。与React类组件相比,它具有更少的模板文件、更少的复杂性和更简单的维护。你可以使用React Hooks很轻松地将类组件迁移到函数组件。
前面我们提到过,使用ES6箭头函数可以让React函数组件变得更为简单。比如上面的示例,在ES5和ES6创建相同功能的组件时,写法有较大的差异:
// ES5
function Greeting(props) {
return <h1>{props.greeting}</h1>
}
// ES6
const Greeting = (props) => {
return <h1>{props.greeting}</h1>
}
在ES6中传递的参数只有一个参数时,其中的()可以省略;如果箭头函数只有一行时,还可以省略return关键词和{},比如上面的代码,我们还可以写成:
// ES6
const Greeting = props => <h1>{props.greeting}</h1>
如果将上面的函数组件,我们用类组件的方式来构建的话,可能会如下:
class Greeting extends Component {
render() {
return (
<h1>{props.greeting}</h1>
)
}
}
在 React 应用程序中使用箭头功能可使代码更简洁。 但它也会从组件中删除状态的使用。 这种类型的组件称为无状态功能组件。 你会在许多 React 教程中看到这个名字。
React类组件语法
React定义组件的方式随着时间的推移也有所不同。在早期阶段,大多数情况都是使用React.createClass()方法创建React类组件。但随着ES6的兴起,以前使用的React类组件语法变成了默认语法(只是在引用React函数组件之前)。
然而,JavaScript在不断地发展。因此你会经常地发现React类组件有不同的语法。比如使用状态和类方法定义React类组件就是其中的一种方法:
class Counter extends React.Component {
constructor(props) {
super(props);
this.state = {
counter: 0,
};
this.onIncrement = this.onIncrement.bind(this);
this.onDecrement = this.onDecrement.bind(this);
}
onIncrement() {
this.setState(state => ({ counter: state.counter + 1 }));
}
onDecrement() {
this.setState(state => ({ counter: state.counter - 1 }));
}
render() {
return (
<div>
<button onClick={this.onIncrement} type="button">+</button>
<span>{this.state.counter}</span>
<button onClick={this.onDecrement} type="button">-</button>
</div>
);
}
}
然而,当实现大量的React组件时,构造函数中类方法的绑定(首先要有一个构造函数)将成为冗余代码。但幸运的是,有一种简写语法可以同时处理这两种情况:
class Counter extends Re如需转载,烦请注明出处:https://www.w3cplus.com/react/javascript-to-know-for-react.html
如果文章中有不对之处,烦请各位大神拍正。如果你觉得这篇文章对你有所帮助,打个赏,让我有更大的动力去创作。(^_^)。看完了?还不过瘾?点击向作者提问!




