特别声明:如果您喜欢小站的内容,可以点击申请会员进行全站阅读。如果您对付费阅读有任何建议或想法,欢迎发送邮件至: airenliao@gmail.com!或添加QQ:874472854(^_^)
在图解CSS系列的《CSS自定义属性》一文中,对CSS的自定义属性做过深入的阐述。如果你阅读过这篇文章,应该对CSS自定义属性有所了解,也能体会到该特性的强大之处。今天,CSS自定义属性可以用于Web开发中的很多地方,能让开发者变得更为便捷灵活,比如最近流行的Dark Mode开发。而今天我们就来和大家聊聊CSS自定义属性在组件开发中的运用。
为什么要在组件开发中使用CSS自定义属性
对于Web开发者而言,组件开发已经有很多种模式,从传统的HTML和CSS模式到现代JavaScript框架(比如React,Vue)。不管是哪一种方式,都离不开CSS,而且只是CSS的使用方式不同而以。
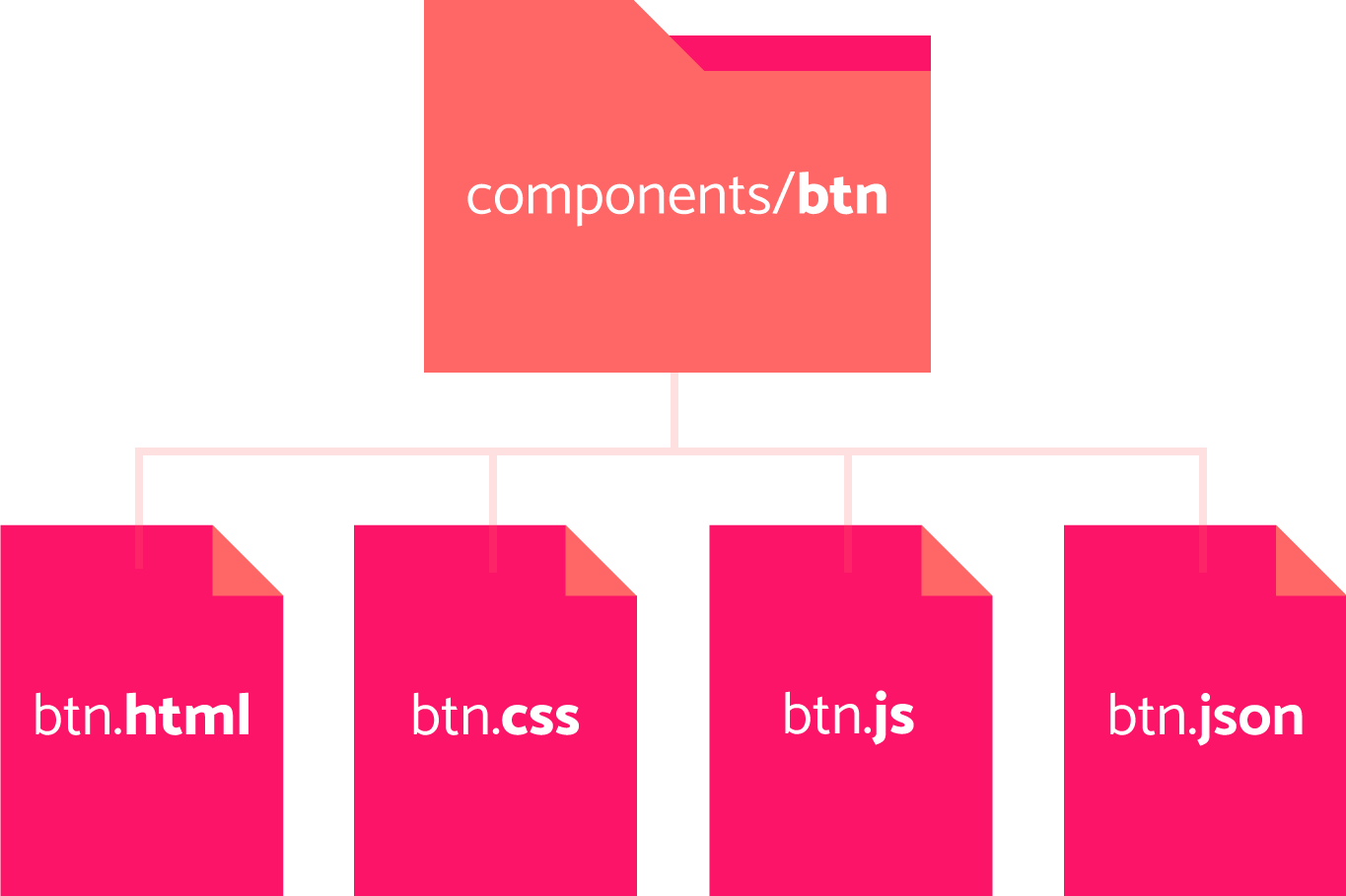
如果你还在使用传统的组件开发模式,可能你更趋向于将CSS放在一个独立的.css文件中,并且将文件和组件放在一起:

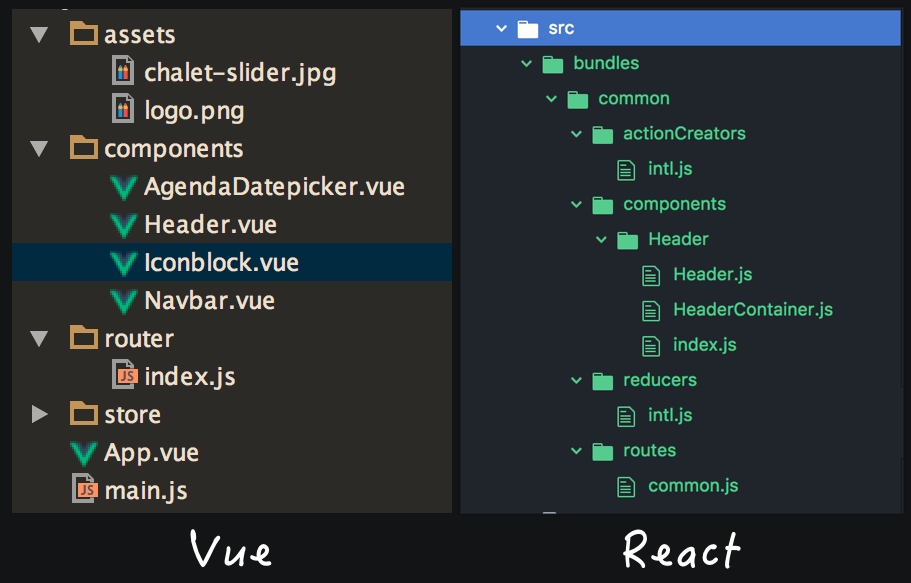
而使用JavaScript框架开发时,可能会将CSS和模板都放在同一个.js(或.vue)文件中:

特别是使用React框架开发时,很多开发都都热衷于CSS-in-JS的模式。
在React中写样式有很多种方式,前段时间《React中编写CSS的姿势》一文有专门介绍过,感兴趣的同学可以看看。
不管是哪种方式,都有其利弊,这里不会和大家深聊他们之间的差异,主要和大家一起探讨CSS自定义属性如何使我们的工作流得到进一步的改善。并且探讨自定义属性在React和Vue框架构建组件时怎么使用。
很多Web开发者都这么认为:
不需要CSS中的变量(自定义属性),因为可以使用JavaScript做完所有事情。
事实上,在使用框架开发组件时,使用CSS自定义属性有两个主要原因:
- 人体工程学很好
- 它开启了新的可能性,可以使用CSS自定义属性做一些JavaScript做不到的事情
既然如此,那我们就开始吧。
快速回顾CSS自定义属性
CSS自定义更深入的介绍,请移步这里阅读。
这里我们只是快速回顾CSS自定义属性的基础知识。在使用CSS自定义属性时,一般会在:root中先声明CSS自定义属性:
:root {
--color-text: black;
--color-background: lightgray;
--color-primary: rebeccapurple;
--gutter: 16px;
}
然后在需要使用的地方,通过var()函数来调用已声明的自定义属性,通过var()函数调用的自定义属性会作为别的CSS属性的值,比如:
.element {
color: var(--color-text);
margin-bottom: var(--gutter);
}
.primary {
color: var(--color-primary);
}
它们看上去就像属性,事实上也是如此。通过--前缀声明的被称为属性,即CSS自定义属性;被var()函数调用的自定义属性(即--前缀声明的自定义属性)又被称为是CSS的变量。也可以说:
CSS自定义属性也被称为CSS变量。换句话说,它既是属性也是变量。
在CSS中,CSS自定义属性可以像其他CSS属性一样,可以运用于任何HTML元素上。也同样遵从CSS的使用规则。
使用CSS自定义属性构建Web组件
我想你对CSS自定义属性有一个基本的认识了,即使没有也不必着急,接下来我将一步一步带大家进入CSS自定义的事件。
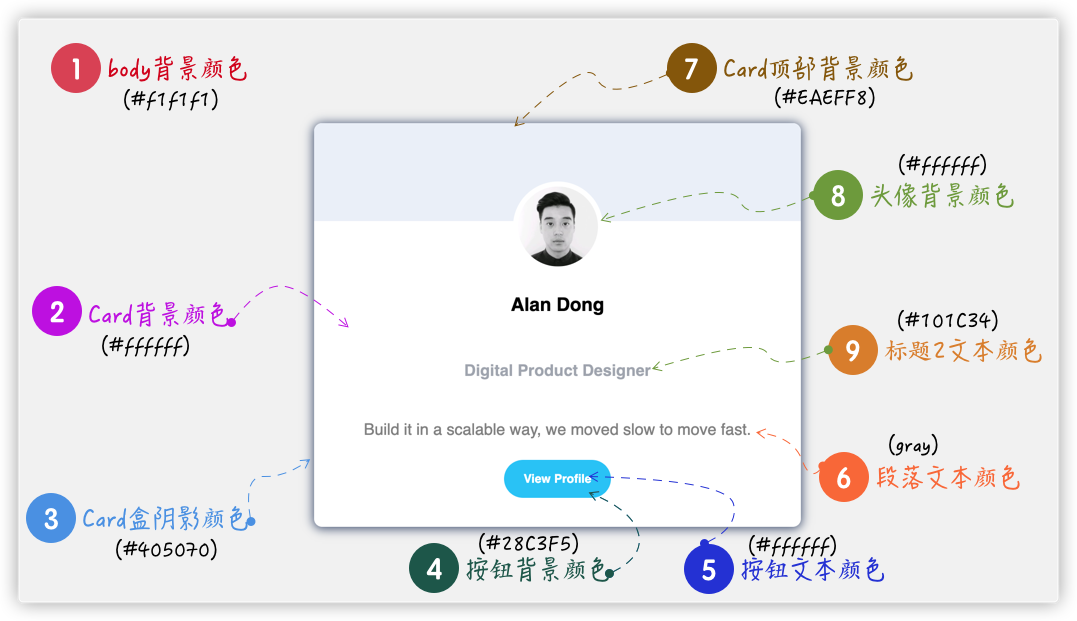
下面我将拿一个常见的组件为例,向大家介绍CSS自定义属性在组件构建中的使用。比如我们要构建下面这样的一个卡片组件:
上面的Demo根据@Alan在Codepen上的案例改来的。
这个Demo并不复杂,上面示例也是我们传统的一种做法,一看代码便知道怎么回事。接下来,我将会使用CSS自定义属性来改造上面的卡片,为了节约时间,只将颜色部分换成CSS自定义属性描述。

正如上图所示,简单的分析卡片上各个元素使用到的颜色,大约有九个地方,共用了七种颜色,这样一来,我们显式的在:root中声明七个有关于颜色的自定义属性:
:root {
--primary-color: #ffffff; /* 主色 */
--body-bg-color: #f1f1f1; /* body背景颜色 */
--card-bg-color: var(--primary-color); /* card背景颜色 */
--card-box-shadow-color: #405070; /* card盒子阴影颜色 */
--btn-bg-color: #28c3f5; /* button背景颜色 */
--btn-color: var(--primary-color); /* button文本颜色 */
--paragraph-color: gray; /* 段落文本颜色 */
--card-object-bg-color: #eaeff8; /* card顶部背景颜色 */
--avatar-bg-color: var(--primary-color); /* 头像背景颜色 */
--title-color: #101c34; /* 标题2文本颜色 */
}
注意,自定义属性的名称可以根据自己的喜好来定义,但建议使用具有语义化的名称。
这样一来,我们上面的案例可以换成自定义属性,并且在运用到颜色的属性换成var()函数,引用已声明的自定义属性:
body {
background-color: var(--body-bg-color);
}
.card {
background: var(--card-bg-color);
box-shadow: 0px 1px 10px 1px var(--card-box-shadow-color);
}
.card__object {
background-color: var(--card-object-bg-color);
}
.card__avatar {
background-color: var(--avatar-bg-color);
}
.card__body {
background: var(--card-bg-color);
}
.card__body h4 {
color: var(--title-color);
}
.card__body p {
color: var(--paragraph-color);
}
.card__body .btn {
background: var(--btn-bg-color);
color: var(--btn-color);
}
.card__body .btn:hover {
color: var(--btn-bg-color);
}
你可能已经发现了,上面我们有的自定义属性嵌套了另一个自定义属性。在CSS自定义属性中,是不推荐这么用的。正如上例所示,在用到#ffffff颜色的地方,统一使用一个自定义属性,比如--primary-color。
就上面而言,你或许还没有发现CSS自定义的优势。下面这个示例,可以向你展示它的优势。我们在上例的基础上,复制另一个卡片出来,但我们期望的主题色不一样:
就上面的示例而言,我们没有做太多的调整,只是将卡片放在不同的两个容器中:
<!-- HTML -->
<div class="wrapper light">
<div class="card">...</div>
</div>
<div class="wrapper dark">
<div class="card">...</div>
</div>
在.dark卡片上,只是调整重新定义一份自定义属性的值:
.dark {
--color: #fff;
--primary-color: #1a1515;
--body-bg-color: #1a1818;
--card-box-shadow-color: #6a716e;
--btn-bg如需转载,烦请注明出处:https://www.w3cplus.com/react/css-variables-theme-web-component.html
如果文章中有不对之处,烦请各位大神拍正。如果你觉得这篇文章对你有所帮助,打个赏,让我有更大的动力去创作。(^_^)。看完了?还不过瘾?点击向作者提问!


