React中的条件渲染
特别声明:2019年全年原创90篇,自2020年开通VIP通道,年费价格为 ¥199.00元,2019年会员续费为
¥99.00元,到期后可以把订购邮箱发至airenliao@gmail.com。如果您喜欢小站的内容,可以点击开通会员进行全站阅读。如果您对付费阅读有任何建议或想法,欢迎发送邮件至: airenliao@gmail.com!(^_^)
在Web中时常需要根据不同的状态来渲染对应状态下的部分内容。在React中也同样有这样的运用场景,只不过在React中可以创建不同的组件来封装各种所需要的行为,然后根据不同状态来渲染对应的内容。如果你熟悉Vue的话,知道他有一个v-if指令可以轻易帮助你根据不同的状态(条件)来渲染所需的组件(或UI),但在React没有这样的指令。虽然在React中没有v-if这样的指令,但它可以使用你熟悉的JavaScript条件语句(比如if...else或switch)。接下来,我们就一起来看看如何在React中实现条件渲染。
JavaScript中的条件语句
在React中我们一般使用JSX来构建我们所需要的组件模板。通过《深入了解JSX》和《如何编写出优雅的JSX》的学习我们知道JSX简单地说是HTML和JavaScript的结合物,以及我们如何构建出更好的JSX模板。
在JSX中我们可以像使用JavaScript的if、switch或条件运算符一样。也就是说,React中的条件渲染和JavaScript中的一样,使用JavaScript运算符if、switch或条件运算符去创建元素来表现当前的状态,然后根据不同的状态来更新UI。
在学习React中条件渲染相关的知识之前,咱们先一起来回顾一下JavaScript中有关于条件运算相关的知识。
回顾JavaScript中的条件语句
在JavaScript中我们可以使用if条件语句来根据条件做判断,从而获得相应的结果;另外也可以使用switch来达到相应的效果。我们可以拿生活中的一个示例来描述JavaScript中的条件语句。
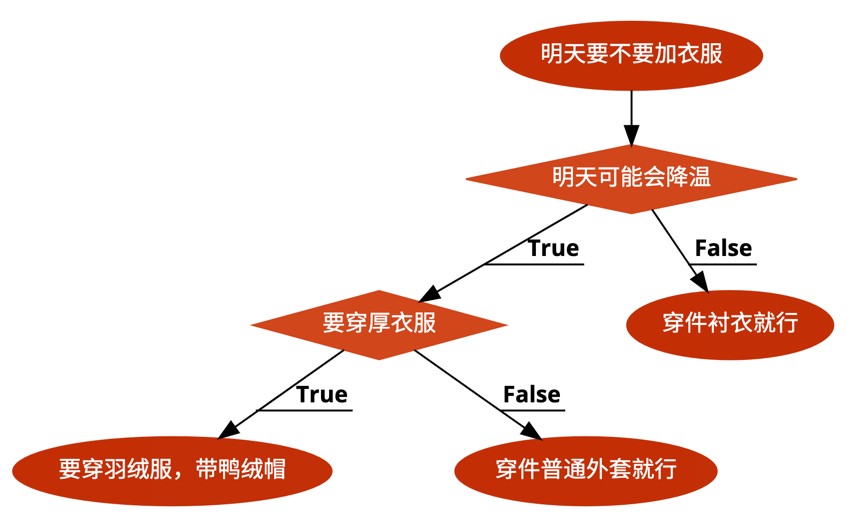
例如,天气预报说明天可能会降温,有点冷,那么你可能会决定明天要不要加衣服。针对这样的场景,我们可以创建一个类似下图这样的决策模型:

在每做一个决定都会问自己一个问题,问题的答案总是在true和false之间做选择。这个问题的答案决定了你的下一个选择。比如上图的穿衣决策模型。而这种模型用于我们的编码中也非常的适用。
if ... else语句
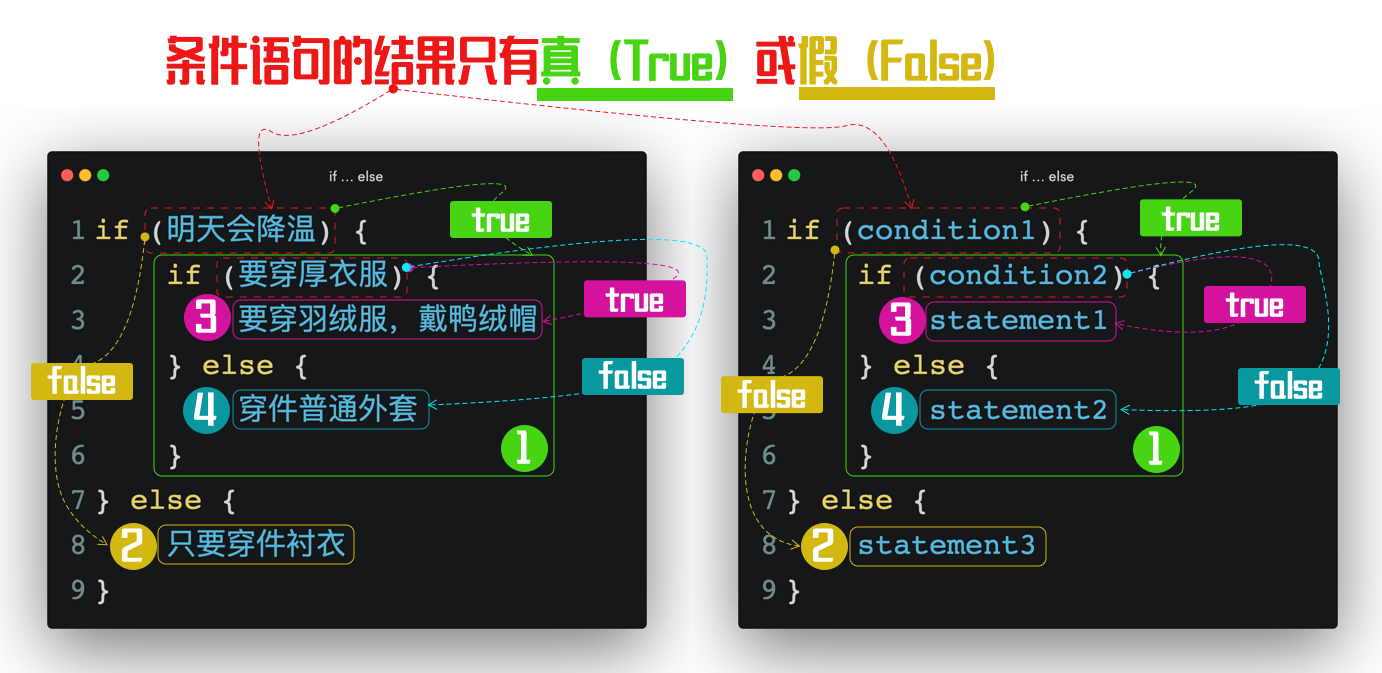
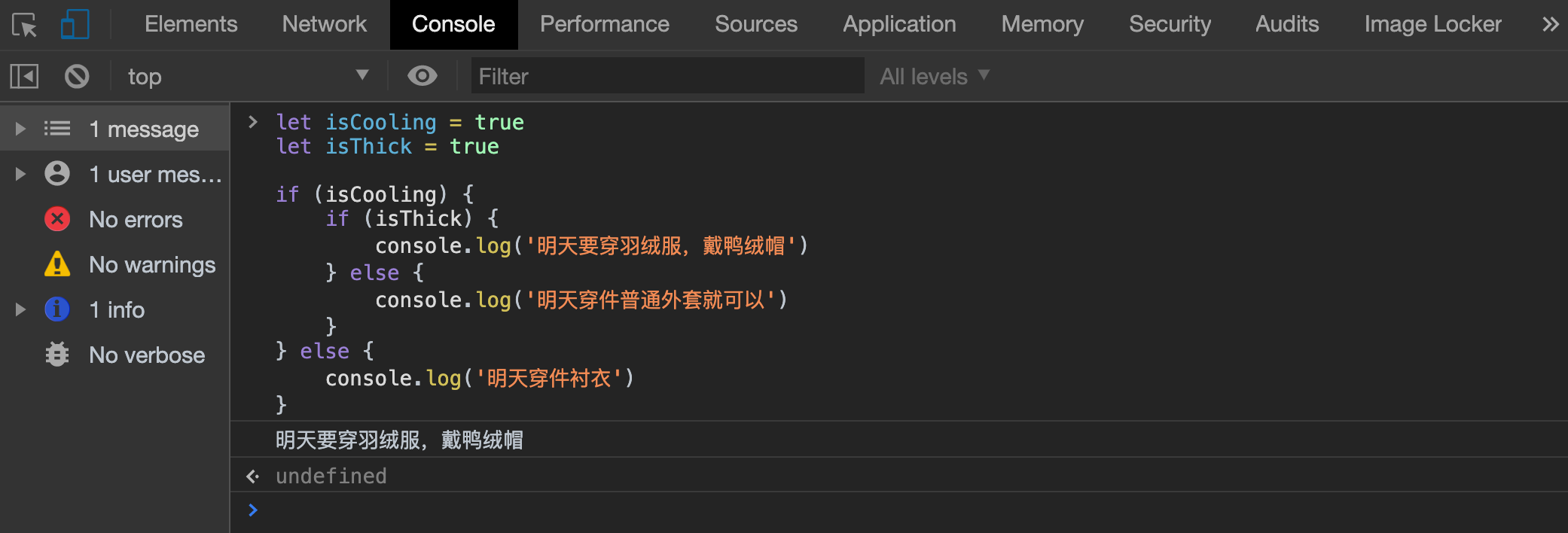
在JavaScript中使用最常见的条件语句是if、if ... else或者if ... else if ... else。如果把穿衣服的选择放到我们的编码中来,可能会像下面这样:

let isCooling = true
let isThick = true
if (isCooling) {
if (isThick) {
console.log('明天要穿羽绒服,戴鸭绒帽')
} else {
console.log('明天穿件普通外套就可以')
}
} else {
console.log('明天穿件衬衣')
}

在if条件语句中需要一个表达式,该表达式返回的值是 true(真) 或 false(假)。在JavaScript中我们可能通过 比较运算符、逻辑运算符 和 关系操作符来获得true或false的值。也就是说,if语句中除了像上例那样简单直接给表达式传true或false的值之外,还可以通过运算符得到。
比较运算符
常见的JavaScript比较运算符主要有:
| 比较运算符 | 描述 |
|---|---|
== |
如果两边操作数相等时返回true,否则返回false |
!= |
如果两边操作数不相等时返回true,否则返回false |
=== |
如果两边操作数相等且类型相同时返回true,否则返回false |
!== |
如果两边操作数不相等或类型不相同时返回true,否则返回false |
> |
如果左边的操作数大于右边的操作数时返回true,否则返回false |
>= |
如果左边的操作数大于或等于右边的操作数时返回true,否则返回false |
< |
如果左边的操作数小于右边的操作数时返回true,否则返回false |
<= |
如果左边的操作数小于或等于右边的操作数时返回true,否则返回false |
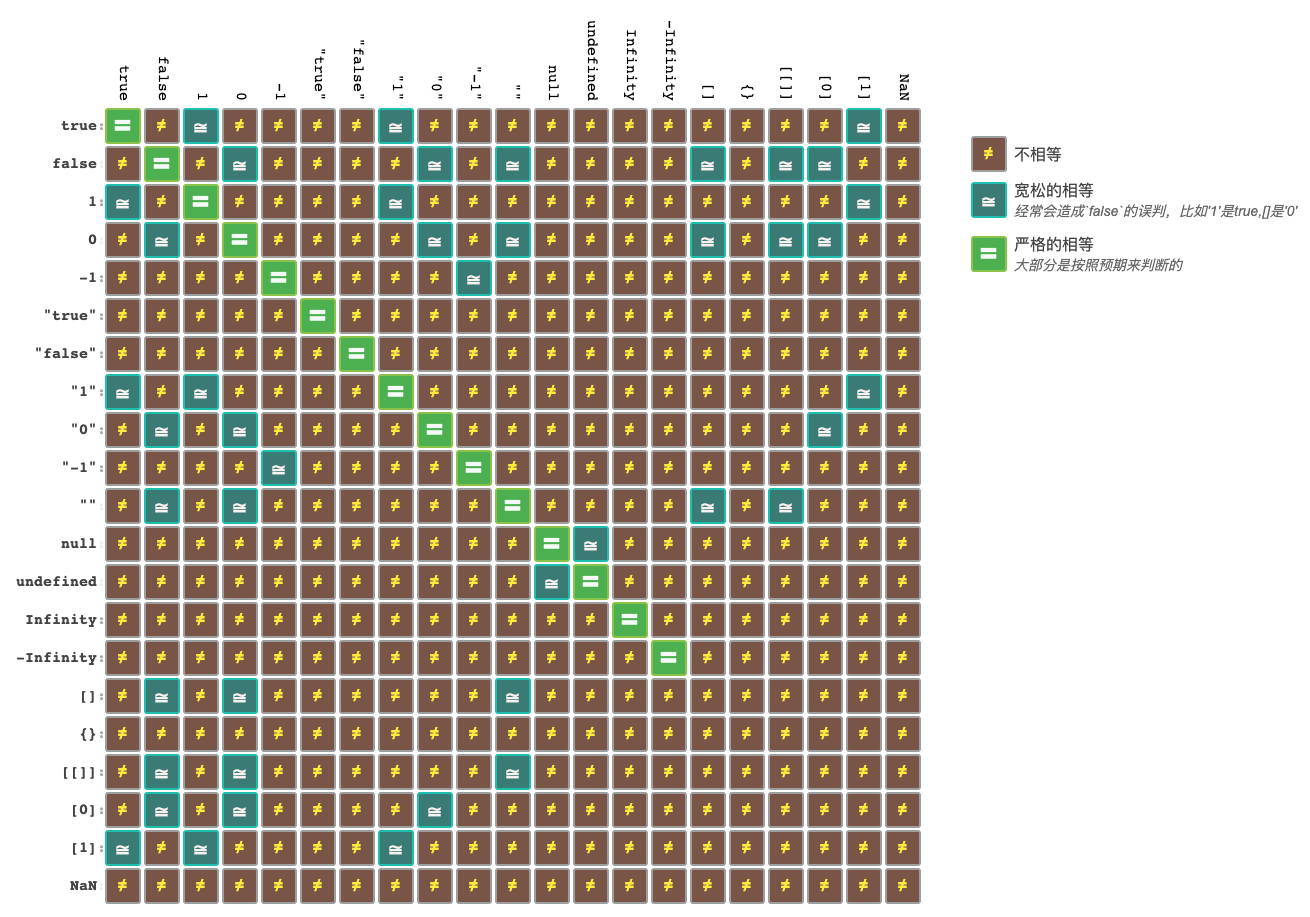
在JavaScript中使用==和===得到的结果会有所不同,其中==会发生一些奇怪的现象,如下图所示:

逻辑运算符
逻辑运算符常用于布尔(逻辑运算)值之间;当操作数都是布尔值时,返回的也是布尔值,不过实际上&&和||返回的是一个特定的操作数的值,所以当它用于非布尔值的时候,返回值就可能是非布尔值。
| 逻辑运算符 | 描述 |
|---|---|
&& |
通常称为逻辑与,当操作数都为true时返回true,否则返回false |
|| |
通常称为逻辑或,当操作数有任一操作数为true时返回true,如果操作数都是false时则返回false |
! |
通常称为逻辑非,如果操作数为true则返回false,否则返回true |
关系操作符
关系操作符对操作数进行比较,根据比较结果true或false,返回相应的布尔值。
| 关系操作符 | 描述 |
|---|---|
in |
如果所指定的属性确实存在于所指定的对象中,则返回true,否则返回false |
instanceof |
如果所判别的对象确实是所指定的类型,则返回true,否则返回false |
在JavaScript中除了if之外还有if ... else以及if ... else if ... else等。我们用流程图来描述这几种类型的if语句大致如下图这样的。
if 语句
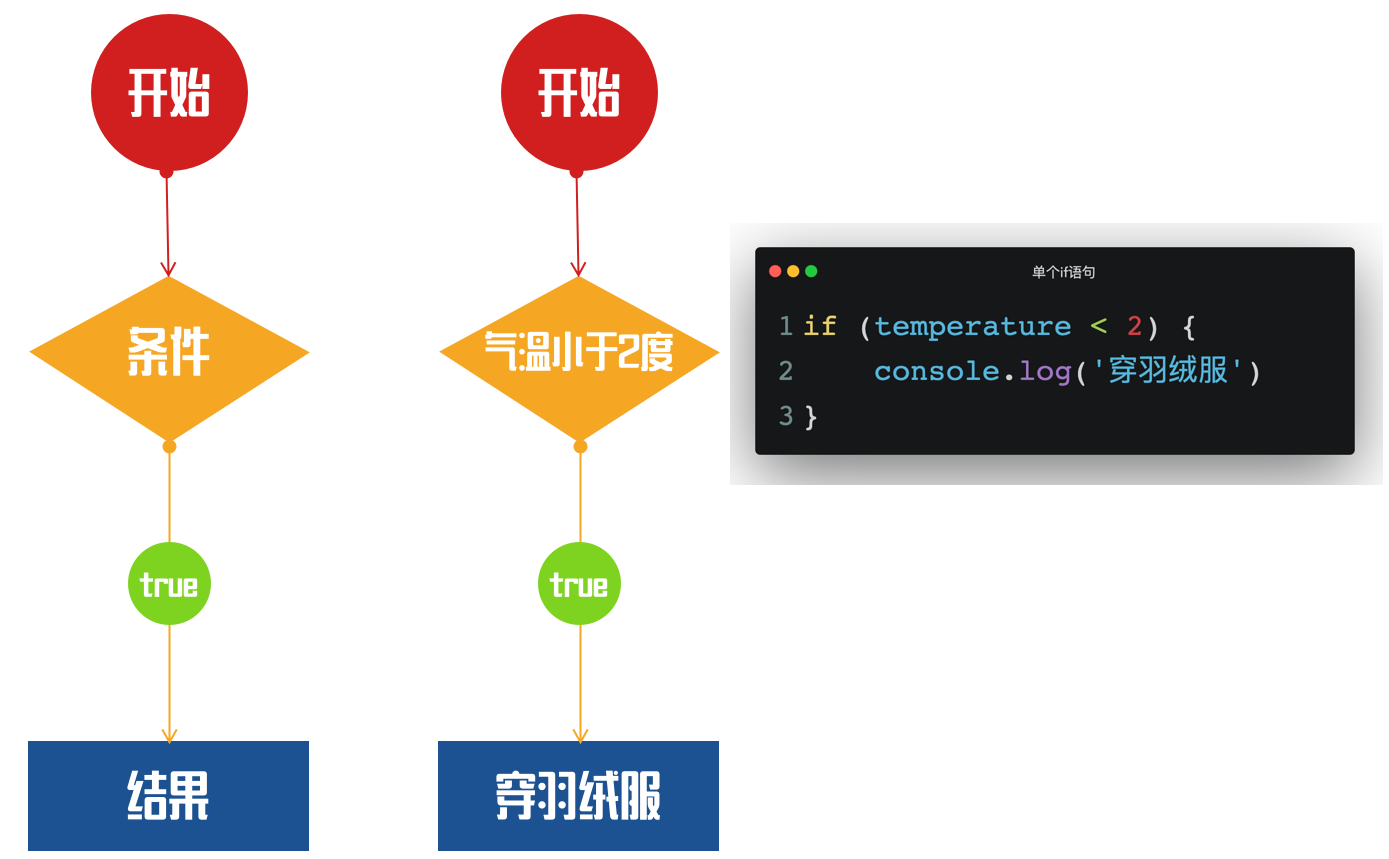
单个if语句是最简单的if语句,比如:
if (temperature < 2) { // 气温是否低于2度
console.log('穿羽绒服')
}
如果我们用图来描述的话,大致像下图这样:

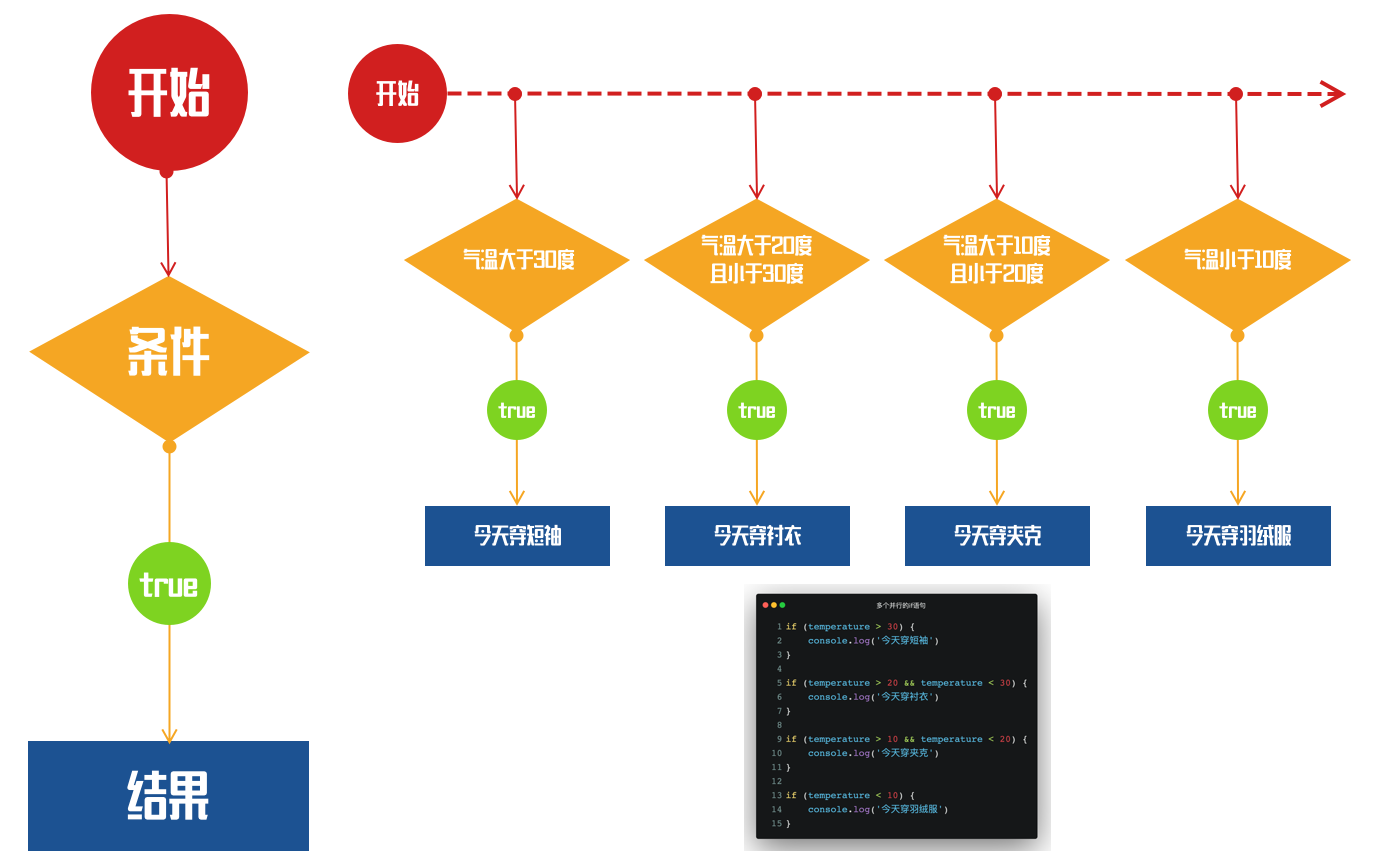
平时写代码的时候,有可能会碰到多个if并排,类似于if ... if这样的。我们在上面的示例上做做改造:
if (temperature > 30) {
console.log('今天穿短袖')
}
if (temperature > 20 && temperature < 30) {
console.log('今天穿衬衣')
}
if (temperature > 10 && temperature < 20) {
console.log('今天穿夹克')
}
if (temperature < 10) {
console.log('今天穿羽绒服')
}

if ... else语句
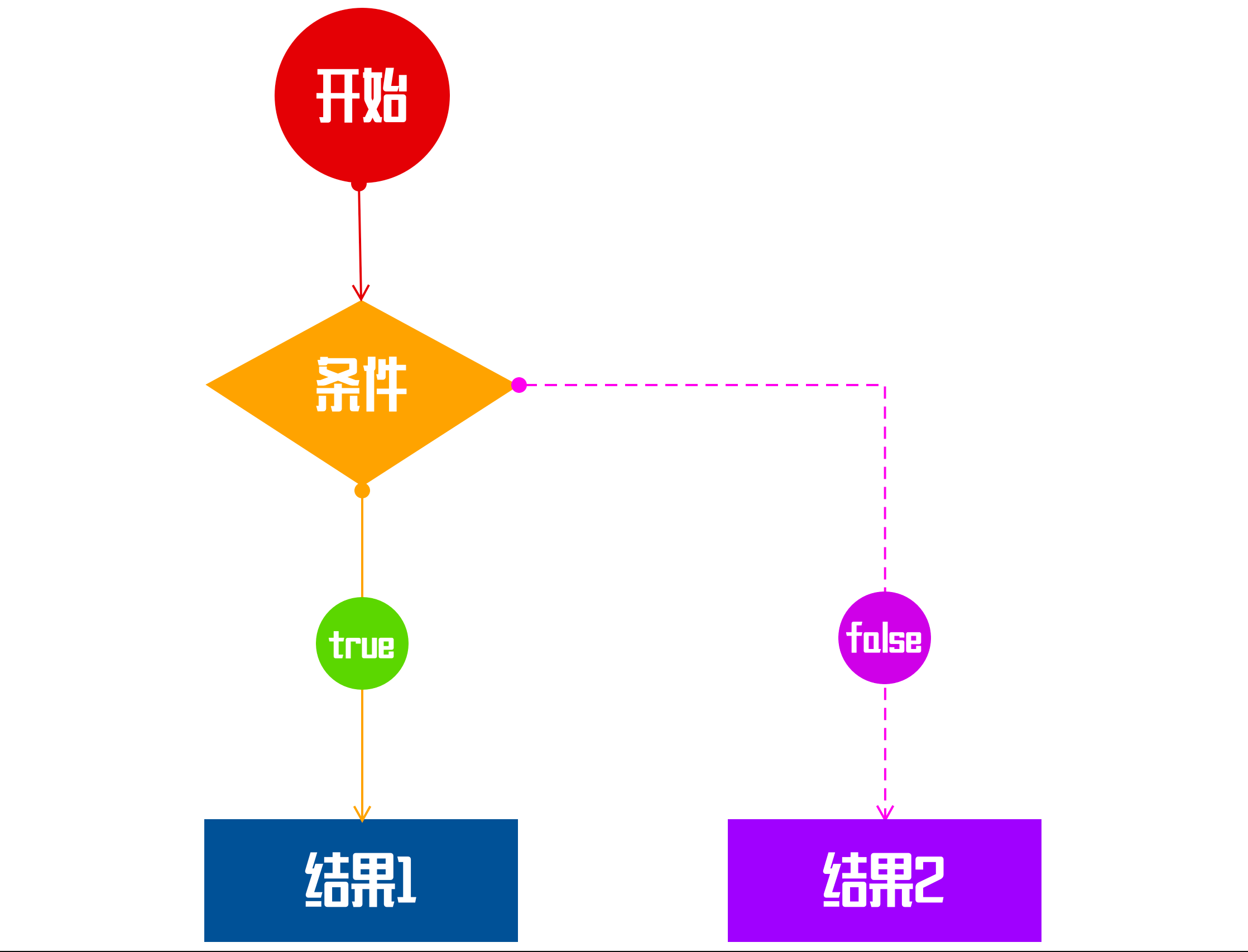
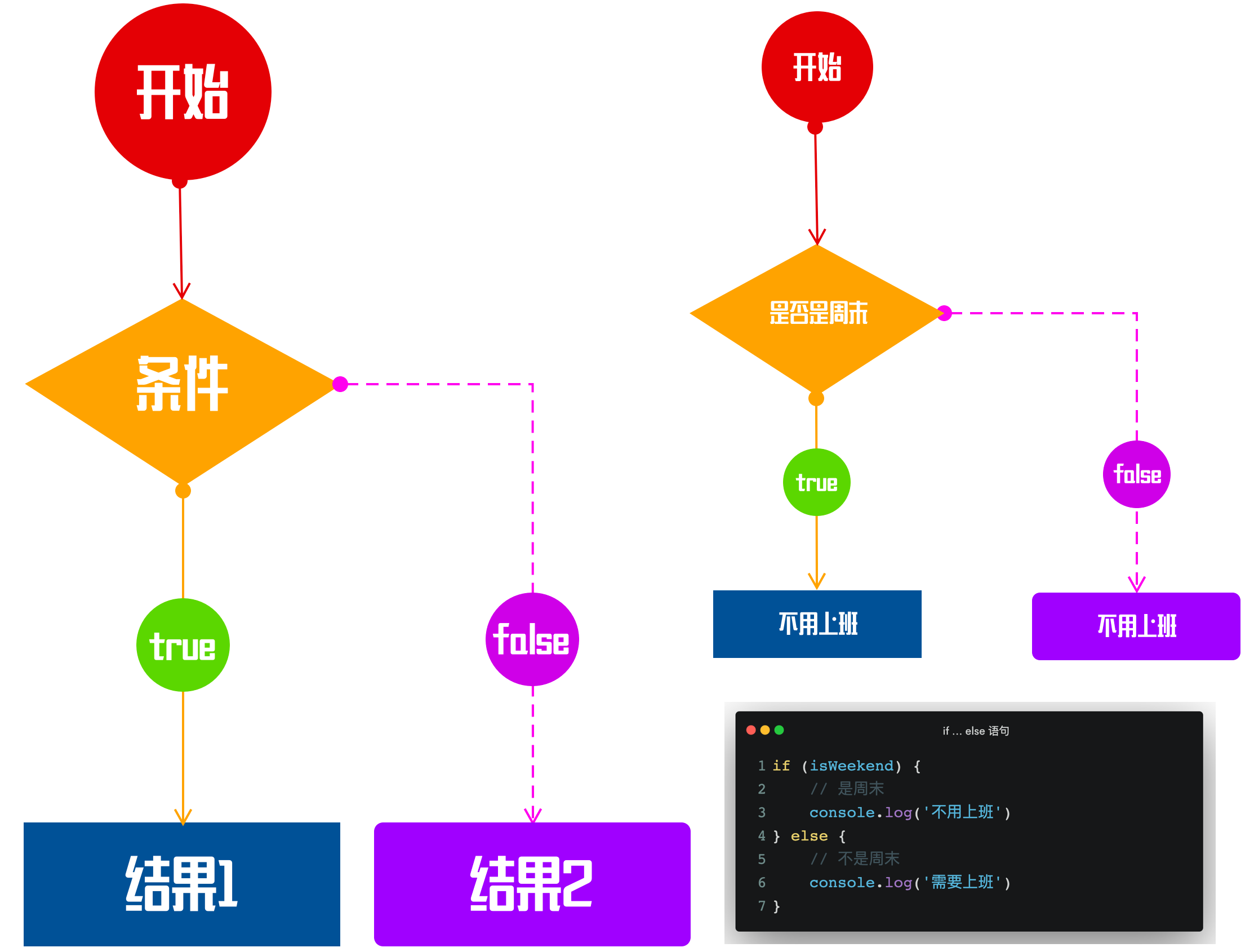
我们在编码的时候,还会碰到条件满足做什么,条件不满足做什么。用图的话可以这样来描述:

来看一个简单的实例:
if (isWeekend) {
// 是周末
console.log('不用上班')
} else {
// 不是周末
console.log('需要上班')
}

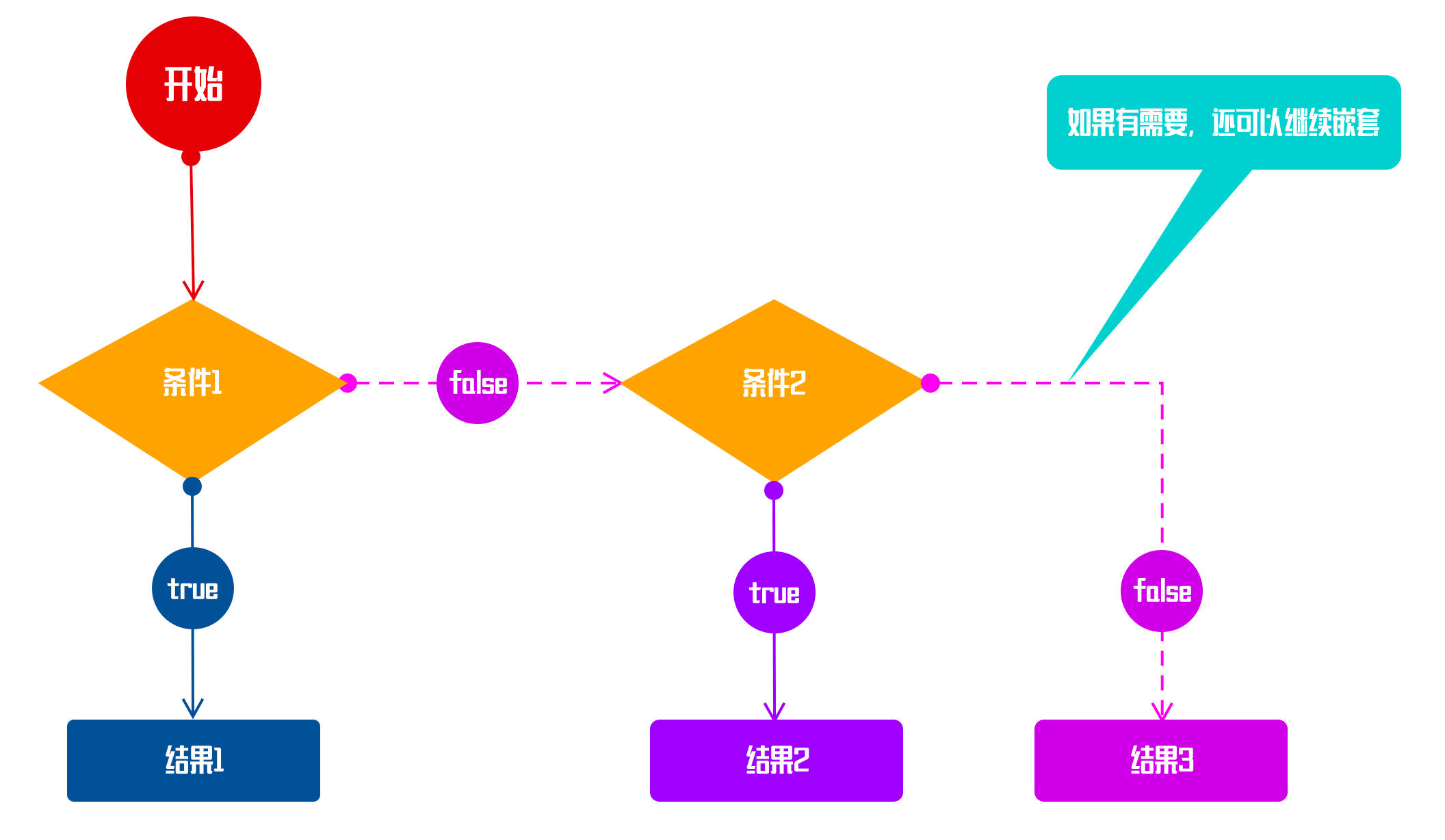
同样的,在if ... else中还会嵌套if ... else(可以在任何{}内嵌套),如果我们用图来表示的话,大致如下图这样:

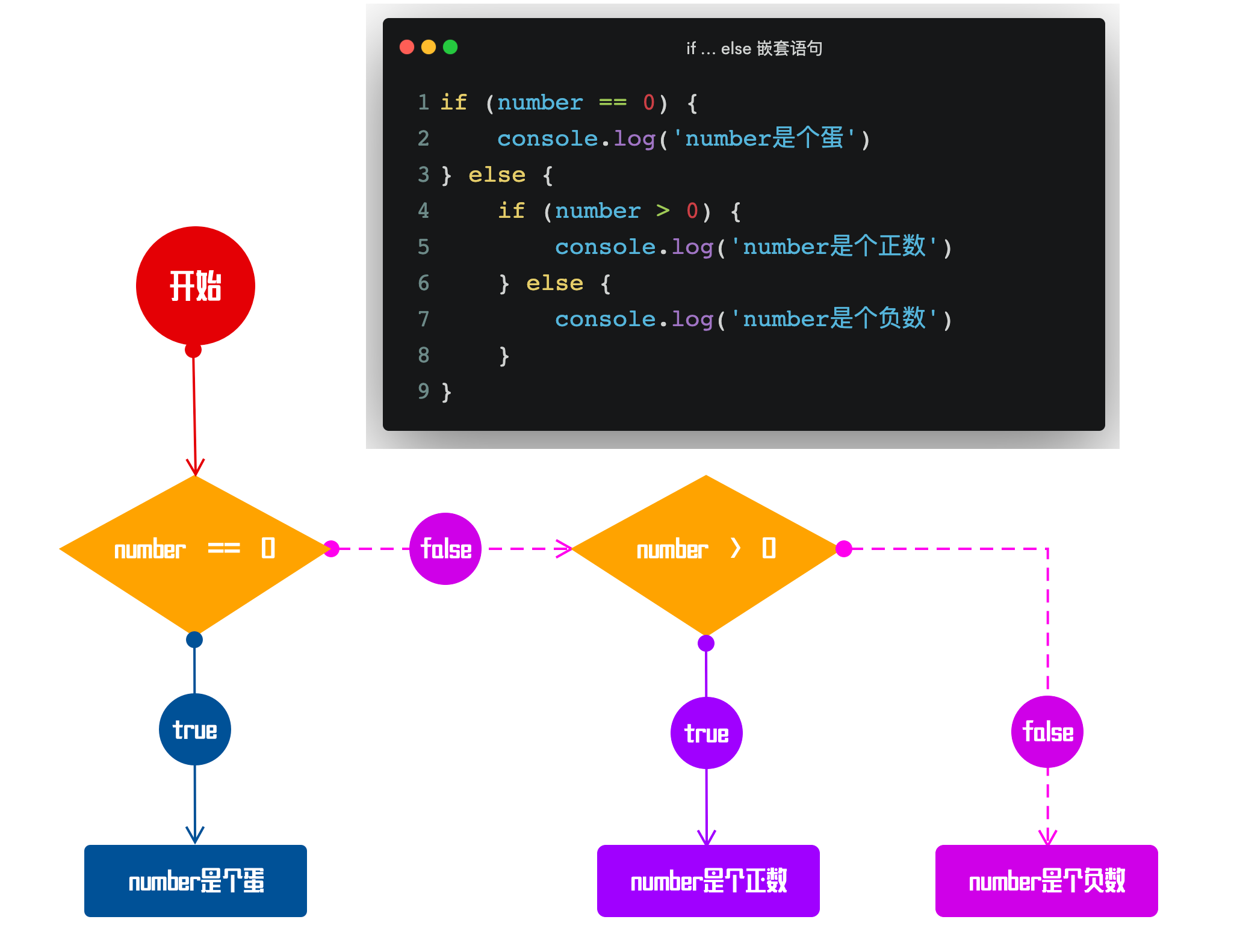
在实际编码中,我们可以按照上图的模型来使用:
if (number == 0) {
console.log('number是个蛋')
} else {
if (number > 0) {
console.log('number是个正数')
} else {
console.log('number是个负数')
}
}

if ... else if ... else语句
接下来我们来看多个条件判断,JavaScr
如需转载,烦请注明出处:https://www.w3cplus.com/react/conditional-rendering-in-react.html
如果文章中有不对之处,烦请各位大神拍正。如果你觉得这篇文章对你有所帮助,打个赏,让我有更大的动力去创作。(^_^)。看完了?还不过瘾?点击向作者提问!




