特别声明:如果您喜欢小站的内容,可以点击申请会员进行全站阅读。如果您对付费阅读有任何建议或想法,欢迎发送邮件至: airenliao@gmail.com!或添加QQ:874472854(^_^)
告诉大家一个好消息,The Screen Fold API 已经进入 W3C规范的ED阶段 了。这个规范主要可以帮助我们以后为使用折叠屏设备用户提供一个更好的用户体验,即 为折叠屏设备在不同的折叠状态(“姿势”)提供相应的布局。这个规范主要由 三星(Samsung) 的 @Diego González 和 英特尔(Intel Corporation) 的 @Kenneth Rohde Christiansen 一起起草的,虽然目前只是处于规范的 ED 阶段,但这为我们今后在折叠屏设备上实现Web布局有了一定的理论依据。也许在未来,这里面的一些属性或API还会有所变动,但这并不影响我们去探究或参与讨论。或许说不定明年,或者后年你就在实际业务中需要面对折叠屏幕的适配需求。如果你感兴趣的话请继续往下阅读。
简介
和以往我们熟悉的不同类型设备已经在市场上出现了,甚至你已经开始在使用了,比如我们在《可折叠Web可能会给我们带来的变化》和 《可用于双屏幕和折叠屏的Web API》提到的 双屏幕 和 折叠屏幕 的设备。这些设备有着一个最相同的特征:
设备是双屏幕,可以折叠!
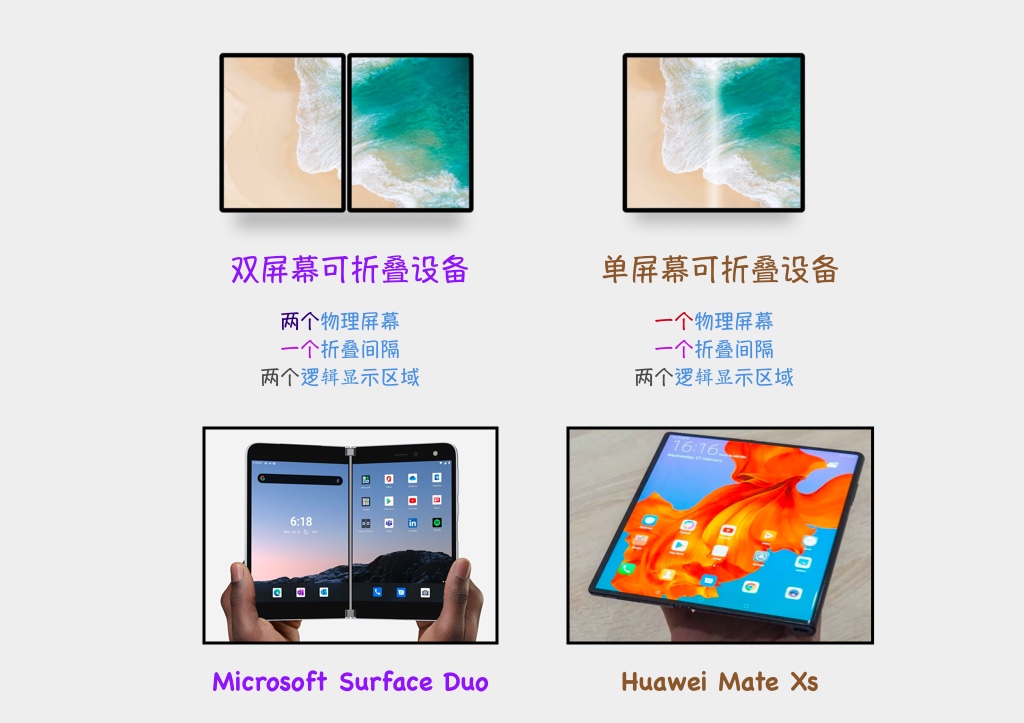
这些设备中,有被称为 “无缝” 的设备(比如,三星Galaxy Fold,三星Galaxy Flip Z,华为Mate X,摩托罗拉Razr,联想ThinkPad X1 Fold),还有被称为 “有缝” 的设备(比如微软的Surface Duo,中兴Axon M,微软Surface Neo,戴尔Duet)。“无缝”和“有缝”最大的区别就是“有缝设备它有两个物理屏幕”:

甚至在未来会多于两个屏幕的设备出现在市场上。
还需要说明的是,“无缝”和“有缝”的设备可以有不同的尺寸,从手机、平板电脑到笔记本电脑大小不等。还应该注意的是,不同的设备会有不同的默认方向(纵向或横向),折叠可能以垂直或水平的方式发生。
因此,当设备折叠时,它们在物理上形成一个角度。我们去了解这个折叠角度的主要是可以在这些设备中实现响应式设计,有更多的机会给使用这些设备用户带来更好的体验。

也就是说,从通过避开折叠的区域来提高Web的可用性,到实现Web的创新用例,了解折叠角度可以帮助开发人员根据不同的设备来定制内容。它还可以实现检测设备可能处于不同的姿势。在这种情况下,开发者可能要根据折叠角度的状态为其提供不同的布局。此外,开发者还可以根据不同的“姿势”来调整内容,并有可能对其中的一些转换过程添加动效。
可折叠屏幕相关的API
由于可折叠设备相对来说是新型设备,面对这些新型设备时很多开发者并没有做好相应的知识储备,甚至是不知道从何入手。事实上呢?有些Web开发者已经开始在为我们制定这方面的API,除了文章开头提到的三星(Samsung) 的 @Diego González, 英特尔(Intel Corporation) 的 @Kenneth Rohde Christiansen 之外还有微软(Microsoft)的 @Bogdan Brinza、@Daniel Libby和@Zouhir Chahoud。只不过对于Web开发者来说,现在这些制定的规范(CSS相关的特性)和Web API(JavaScript API)还很新,不确定因素过多,甚至差异性也比较大。
到目前为止主要分为两个部分。其中一个部分是《可用于双屏幕和折叠屏的Web API》介绍的相关API,它是由微软(Microsoft)的 @Bogdan Brinza、@Daniel Libby和@Zouhir Chahoud一起制定的,更适用于“有缝”的折叠处设备;另一部分是目前处于W3C规范ED阶段的 屏幕折叠 API ,它更适用于“无缝”的折叠设备。
检测折叠屏的CSS媒体查询
@argyleink在Github上发起了一个使用CSS媒体特性来检测折叠屏的讨论。也就是说,Web开发者可以使用@media相关的特性来识别折叠屏,为折叠屏的类型(比如“有缝”和“无缝”)提供相应的媒体查询。
“有缝”折叠屏
使用screen-spanning这个特性可以用来帮助Web开发人员检测“根视图”是否跨越多个相邻显示区域,并提供有关这些相邻显示区域配置的详细信息。
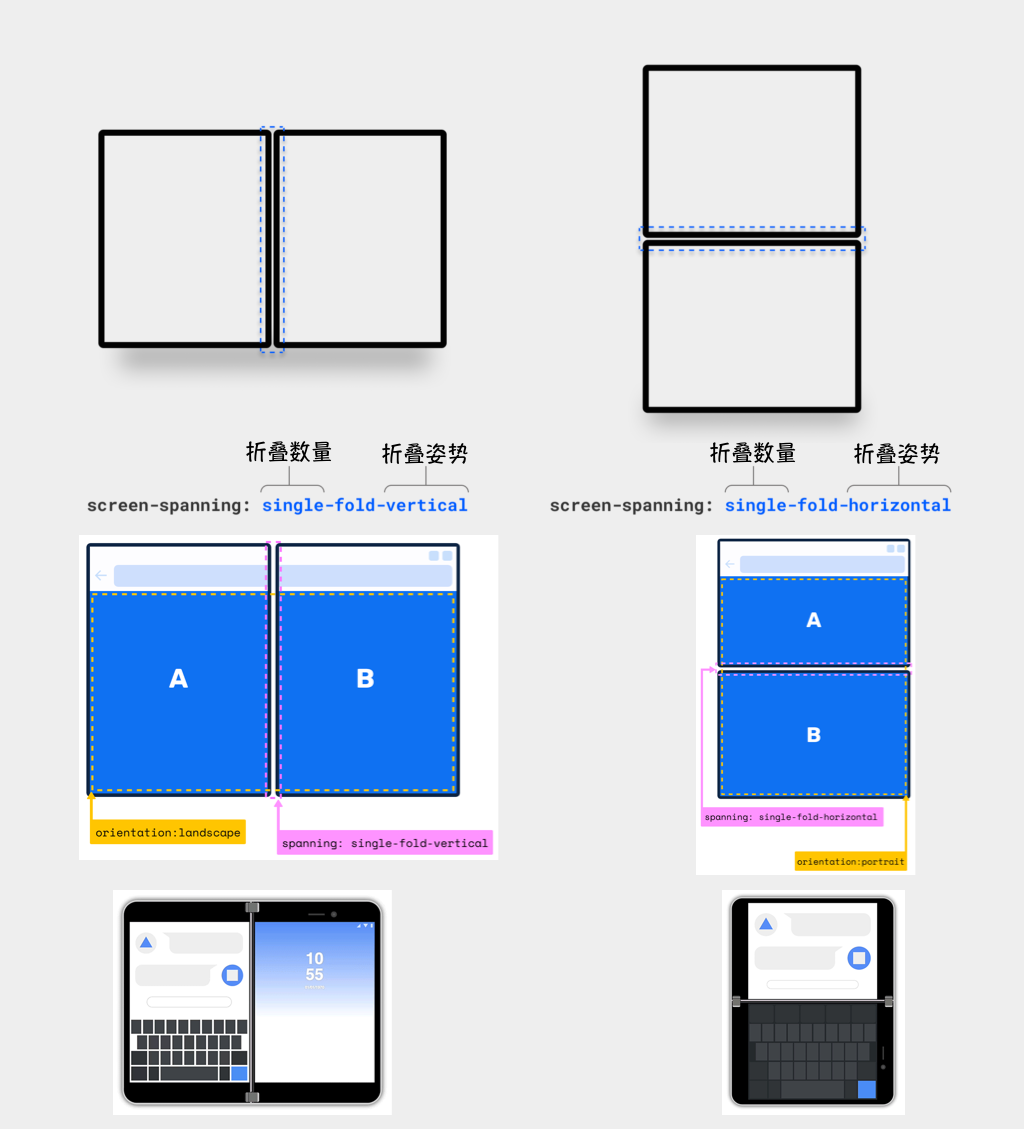
CSS的screen-spanning可以被指定为一个值,该值可以描述设备具有的折叠(或铰链)数量及其姿势。如果该设备不是可折叠设备,则值为none。如果它是可折叠的,它可以接受以下两个值中的一个:
single-fold-vertical:屏幕是水平的,布局视图跨越单个折叠(两个屏幕)并且折叠姿势是垂直时(分左右两边),这个值是匹配的single-fold-horizontal:屏幕是垂直的,布局视图跨越单个折叠(两个屏幕)并且折叠姿势是水平时(分上下),这个值是匹配的

比如:
@media (spanning: single-fold-vertical) {
.blue {
height: 100px;
width: 100px;
position: absolute;
left: calc(env(fold-left) - 100px);
top: 0;
}
.yellow {
height: 100px;
width: calc(100vw - env(fold-right));
position: absolute;
left: env(fold-right);
top: 0;
}
.pink {
height: 100px;
width: env(fold-left);
position: absolute;
left: 0;
bottom: 0;
}
.green {
height: 100px;
width: 100px;
position: absolute;
left: env(fold-right);
bottom: 0;
}
}
这个媒体特性更适合于像微软的Surface Duo,中兴Axon M,微软Surface Neo,戴尔Duet等可折叠屏。
“无缝”折叠屏
在 折叠屏API 中新增了另外两个 CSS媒体特性,即 screen-fold-posture和screen-fold-angle:
screen-fold-posture:用来检测可折叠设备的折叠姿势screen-fold-angle:用来检测可折叠设备的折叠角度
比如:
@media (screen-fold-posture: laptop){
body {
display: flex;
flex-flow: column nowrap;
}
.videocall-area, .videocall-controls {
flex: 1 1 env(fold-bottom);
}
}
有些场景需要针对不同的折叠角度来改变布局,比如,可能需要按用户划分独立的观看区域的体验(比如游戏),你会发现默认185°的tent过于“开放”,无法保证一个用户不会看到另一个用户的屏幕。这个时候使用屏幕折叠角(screen-fold-angle)由开发者定义一个范围或阈值来改变布局。
html {
background-color: blue;
}
@media (max-screen-fold-angle: 120deg) {
html {
background-color: red;
}
}
为了满足可折叠设备的需求,未来可能还会有min-angle和max-angle媒体查询,它们的值可以从CSS数据类型中获取一个角度:
@media(min-angle: 110deg) {
/*...*/
}
@media(max-angle: 170deg) and (spanning: single-fold-vertical) {
/*..如需转载,烦请注明出处:https://www.w3cplus.com/mobile/the-screen-fold-api.html
如果文章中有不对之处,烦请各位大神拍正。如果你觉得这篇文章对你有所帮助,打个赏,让我有更大的动力去创作。(^_^)。看完了?还不过瘾?点击向作者提问!


