移动端重构系列1——前期准备工作
本系列文章,如果没有特别说明,兼容安卓4.0.4+
pc端响应式开发
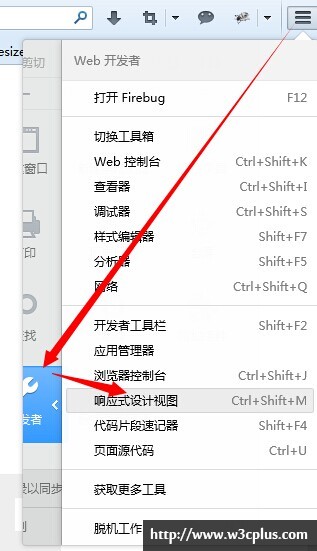
火狐浏览器
打开菜单栏,点击开发者,选择我们的响应式设计

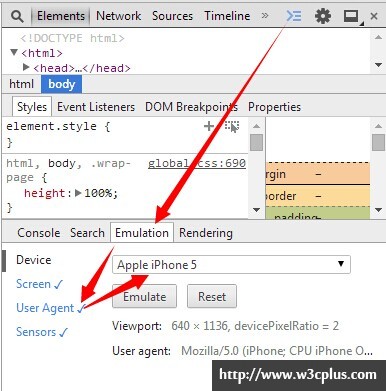
谷歌浏览器
点击“show console”图标,打开模拟面板,使用"User Agent",选择所要模拟的机子,点击emulate按钮模拟,刷新浏览器。如要调整横竖屏,切换到"screen"

二维码扫描
火狐中文版,地址栏右侧自带二维码扫描功能

谷歌浏览器,可以安装“二维码qr码生成器”这个插件

调试
关于这个研究不多,在这推荐几篇文章吧(因为平时写css比较多,调试什么的直接pc端就可以解决了,一看效果不对,大概就知道什么问题了,换个思路或结构什么的,所以一般使用最多的是二维码和ip地址访问)
如需转载,烦请注明出处:http://www.w3cplus.com/mobile/mobile-terminal-refactoring-preparatory-work.html






