DOM系列:getElement* 和 querySelector*
特别声明:小站对部分原创文章已开启付费阅读,并开通年费VIP通道,年费价格为 ¥365.00元。如果您喜欢小站的内容,可以点击开通会员进行全站阅读。如果您对付费阅读有任何建议或想法,欢迎发送邮件至: airenliao@gmail.com!(^_^)
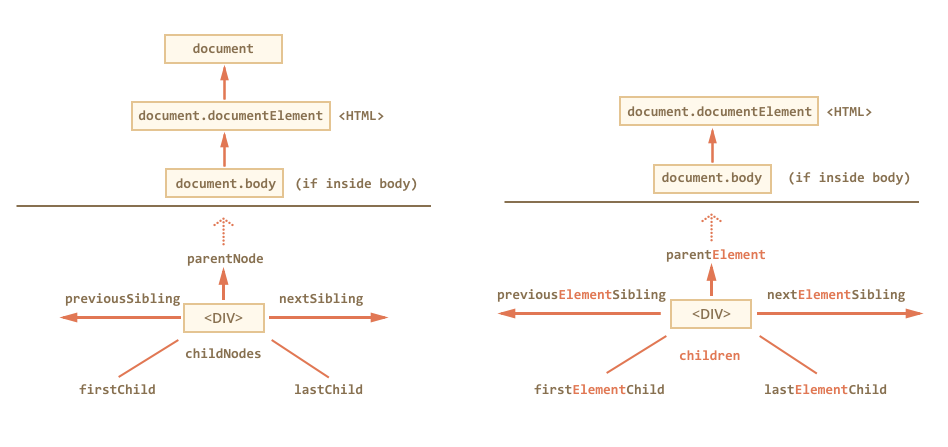
在上一节中,我们学习了DOM树和遍历DOM相关的知识。可以通过firstChild(或firstElementChild)、lastChild(或lastElementChild)、parentNode(或parentElement)、children、previousSibling(或previousElementSibling)、nextSibling(或nextElementSibling)获取到你想要的DOM元素。如果你够仔细的话,可以看到他们之前都是存在相互关系的,要么是兄弟关系,要么是父子关系。比如下图,更易于帮助大家理解:

当元素彼此接近时,我们使用上面所说的DOM属性可以很容易找到你想要的元素(DOM节点)。但事实上,很多时候并不是这样(他们不是有相互的关系)。此时如何获得页面的任意元素,也是JavaScript中的重要技能之一。那么除上一节所介绍的方法之外,还有别的方法吗?
答案肯定是有的,也就是我们今天要聊的getElement*和querySelector*:
getElementById()getElementsByClassName()getElementsByTagName()getElementsByName()document.querySelector()document.querySelectorAll()
那我们开始吧!
document.getElementById或者只是id
在HTML文档中,元素的id是唯一的,也就是说,一个页面只有唯一的id名,这个id就是一个全局变量(如果应用到JavaScript中的话)。那么我们就可以用它来访问元素,比如像下面这样:
<div id="elem">
<div id="elem-content">Element</div>
</div>
<script>
console.log(elem) // => 带有id="elem"的DOM-element
console.log(window.elem) // => 访问全局变量也是有效的
// 对于`elem-content`来说,它更复杂一些,里面有一个破折号,所以它不能是一个变量名
// 但是可以使用方括号[]
console.log(window['elem-content'])
</script>
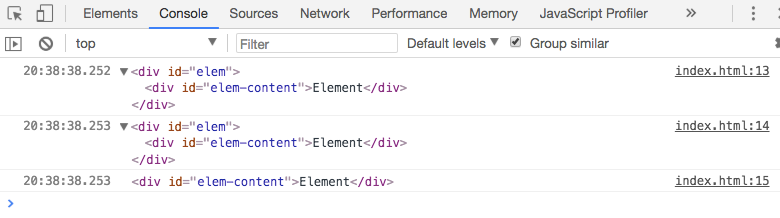
上面输出的结果如下:

如果我们自己显式声明一个相同的变量,那么输出的值就不一样了,比如:
let elem = 5;
console.log(elem) // => 5
这个时候输出的值是5,不再是<div id="elem"></div>。
该行为在规范中已有相应的描述。浏览器试图通过混合JavaScript和DOM来帮助我们。对于简单的JavaScript脚本是有一定的好处的,但可能有名称冲突。同样,当我们查看JavaScript和没有HTML的时候,不知道变量是从哪来的。
更好的选择方法是使用document.getElementById(id)。比如:
let elem = document.getElementById('elem')
elem.style.backgroundColor = 'red'
在JavaScript中,我们经常使用id来直接引用一个元素(选中元素),这是最为简单而且直接的方法。事实上,document.getElementById是首选的方法。
需要注意的是,id是唯一的,按规范的原则性来说,id也必须是唯一的。言外之意,文档中只有一个元素与给定的id相匹配。如果当文档中有多个具有相同id的元素时,那么相应的方法document.getElementById()获取的元素行为是不可预测的。浏览器可能会随机返回任何一个。所以,我们在使用的时候,必须保持id的独特性,唯一性。
如需转载,烦请注明出处:https://www.w3cplus.com/javascript/searching-elements-dom.html
如果文章中有不对之处,烦请各位大神拍正。如果你觉得这篇文章对你有所帮助,打个赏,让我有更大的动力去创作。(^_^)。看完了?还不过瘾?点击向作者提问!




