JavaScript学习笔记:初识JavaScript的DOM
特别声明:小站对部分原创文章已开启付费阅读,并开通年费VIP通道,年费价格为 ¥365.00元。如果您喜欢小站的内容,可以点击开通会员进行全站阅读。如果您对付费阅读有任何建议或想法,欢迎发送邮件至: airenliao@gmail.com!(^_^)
JavaScript知识一直都是自己的短板,近一年多来一直在致力于增加这方面的能力,也在W3cplus梳理了一些有关于自己学习JavaScript的笔记。加上最近学习Vue相关的技能,越发自己在JavaScript方面的能力还欠缺很多,所以这段时间一直在补习JavaScript中DOM相关的知识。希望对于初学者有所帮助。
什么是DOM
DOM(文档对象模型)是HTML和XML文档的编程接口。它提供了对文档的结构化的表述,并定义一种方式可以使从程序中对该结构进行访问,从而改变文档的结构、样式和内容。DOM将文档解析为一个由节点和对象(包含属性和方法的对象)组成的结构集合。
简单地说,DOM是一套对文档的内容进行抽象和概念化的方法。
文档对象模型针对的是一份文档,加上各个浏览器渲染Web页面的具体方法略有不同,那么相同的一份代码在不同的浏览器中便会有冲突不断。为了让DOM更具标准化,DOM也被纳入W3C标准。在W3C的标准中,DOM是独立于平台和语言的一种接口,它允许程序和脚本动态的访问更新文档的结构、样式和内容。也就有了后面的内容,即DOM的增、删、改、查。
DOM的地位
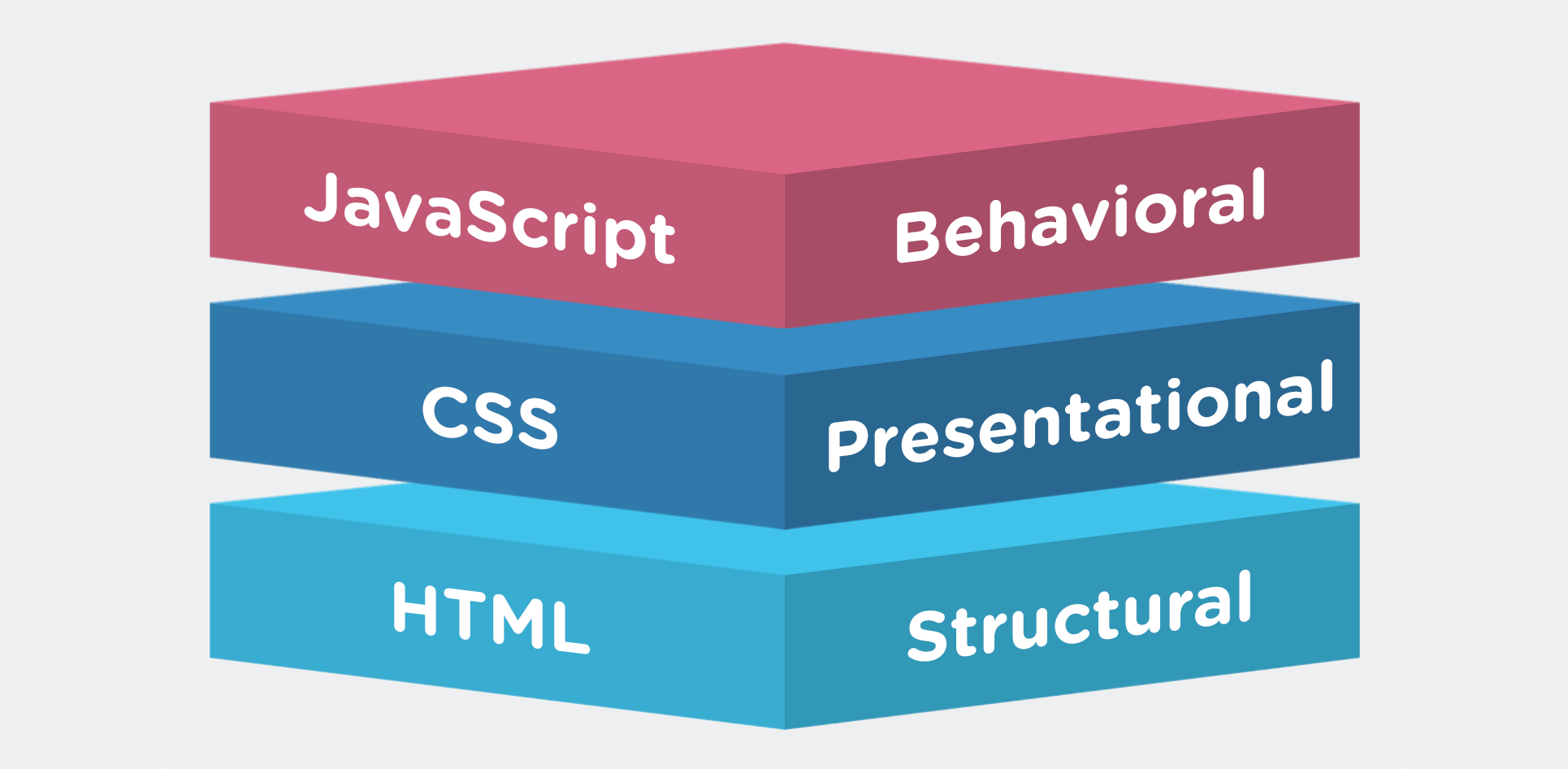
众所周知,对于一个Web页面或者Web应用程序,他由三部分组成:HTML、CSS和JavaScript。

如果把一个Web页比作一套房子,那么房子的格局就是我们所说的HTML,而房子的装修就是CSS,对于房子中的门怎么开,灯怎么操作就是JavaScript。而其中的JavaScript赋予了Web页面的行为,通过它可以与页面进行交互,实现页面的动画效果等等。也就是说,要实现页面的动态交互和效果,操作HTML才是核心。事实上操作HTML其实就是对DOM的操作。DOM给我们提供了用程序来动态控制HTML的接口,也就是早期的DHTML的概念。因此,DOM处在JavaScript赋予HTML具备动态交互和效果的能力的核心地位上。
在Web中,JavaScript和DOM经常是作为一个整体出现,因为JavaScript通常都是用来进行DOM操作和交互的。

具体怎么操作和交互,我们放到后续来介绍。
DOM的发展史
Web中的DOM发展到目前为止经历了DOM0、DOM1、DOM2和DOM3几个版本。而每个版本都略有差异。
DOM0
JavaScript在早期版本中提供了查询和操作Web文档内容的API,比如图像和表单。而这个阶段的DOM实际上还未成为W3C标准的初级阶段。现在习惯上被称为DOM0。
DOM1
在1998年10月份时,DOM成为W3C推荐标准。W3C将DOM定义为一个与平台和编程语言无关的接口,通过这个接口程序和脚本可以动态的访问和修改文档的内容、结构和样式。
DOM1主要定义了HTML和XML文档的底层结构。而且这个阶段的DOM由两个模块组成: DOM核心和DOM HTML。其中, DOM核心规定了基于XML的文档结构标准,通过这个标准简化了对文档中任意部分的访问和操作。DOM HTML则在DOM核心的基础上加以扩展,添加了针对HTML的对象和方法,如JavaScript中的Document对象。

DOM2
DOM2在DOM1的基础上增强了更多的交互能力,也支持更高级的XML特性。DOM2将DOM分为更多具有联系的模块。DOM2级在原来的DOM基础上又扩充了鼠标、用户界面事件、范围、遍历等细分模块,而且通过对象接口增加了对CSS的支持。
在DOM2中引入了下列模块,在模块中包含了众多新类型和新接口:
- DOM视图(DOM Views):定义了跟踪不同文档视图的接口
- DOM事件(DOM Events):定义了事件和事件处理的接口
- DOM样式(DOM Styles):定义了基于CSS为元素应用样式的接口
- DOM遍历和范围(DOM Traversal and Range):定义了遍历和操作文档树的接口

完整的DOM2标准如下图所示:

DOM3
DOM3再一次的扩展了DOM,引入了以统一方式加载和保存文档的方法,它在DOM Load And Save这个模块中定义;同时新增了验证文档的方法,是在DOM Valid
如需转载,烦请注明出处:https://www.w3cplus.com/javascript/intro-dom.html
如果文章中有不对之处,烦请各位大神拍正。如果你觉得这篇文章对你有所帮助,打个赏,让我有更大的动力去创作。(^_^)。看完了?还不过瘾?点击向作者提问!




