DOM系列:Attribute和Property
特别声明:小站对部分原创文章已开启付费阅读,并开通年费VIP通道,年费价格为 ¥365.00元。如果您喜欢小站的内容,可以点击开通会员进行全站阅读。如果您对付费阅读有任何建议或想法,欢迎发送邮件至: airenliao@gmail.com!(^_^)
这两天一直在看DOM元素的attribute和property,简单让人晕。从直译上,我一开始都理解为“属性”,而且对于我这样的新手,将两者混淆在一起,傻傻的分不清楚。后来经过大大们的指点,知道两者是不同的东西,但两者之间又有紧密的联系。为了能更清晰的整明白两者的关系与不同,所以把自己理解和搜集的资料理了一下,希望对新手有所帮助。
Attribute和property形象上的描述
文章开头也说了,自己对attribute和property两者理不清楚,在搜集两者差异的时候,看到了Web技术研究所站长对两者的描述,简值是绝了,让初学者一看就易于理解,下面这部分内容直接复制过来了。
attribute和property都被翻译成“属性”,但是它们有着本质上的区别。拿生活中的示例来说,或许对于像我这样的新手更易于理解。
“桌子上有个苹果”。attribute仅仅是描述了这个“有苹果”的事实,而property则是直指那个桌子上的苹果。这里的苹果是一个实体,用attribute来描述只能说明这个事件的事实。它无法准确的描述出具体哪个苹果在桌子上。再举个示例 —— “我爸是李刚”。attribute仅仅是描述了“李刚”这个名字,而property则是直接代表“李刚”这个人(一个实体)。叫“李刚”这个名字的人很多,所以attribute无法确切表示。而property则是直指实体的,可以准确描述事物。但也不是说attribute就绝对无法准确表示事物,只是attribute只能用文字描述,所以它要精确描述一个东西的代价是比property高了许多。比如描述“李刚”可以用他的身份证号码之类的,可是说不定人家的身份证还是伪造的,所以还需要更多的文字描述才能准确的说明一个东西。
那么既然property比attribute好,为什么还需要attribute呢?就说“我爸是李刚”这件事吧,过了这么多年了也许很多人都忘了。property是保存在记忆(比如计算机的内存memory)中的,虽然一开始很准确,但是无法长期保存。我们经常会把需要长期保存的东西用文字描述下来,这时就需要用到attribute。而且attribute和property并不冲突,我们经常会翻阅一些旧资料来补充我们渐淡的记忆。
这些就是它们本质上的区别,在程序中我们可以用另外的方式说明它。attribute是标记语言的概念(比如HTML语言),而标记语言本身就是一种文本,所以attribute这种文本描述的性质在标记语言中很容易使用。而property则是保存在内存中,而内存会随着程序运行结束被释放,因此变得无法长期储存。在JavaScript中,DOM对象通常都是多重继承的。同时继承了HTML和JavaScript的Object。Object是完完全全的内存对象,所以使用的是property,而HTML本身就是标记语言,所以使用的是attribute。当这两个东西被继承到同一个对象上的时候经常会让人混淆起来。由于一些attribute是很常用的,比如id、class等,所以DOM把它们映射到property上以方便使用。这样我们就会遇到一个对象同时具有id这个attribute和property(由于class是保留字,所以它被映射到property上时变成className)。
虽然被DOM这样一搞,初学者易于混淆attribute和property。但上面的比喻,估计有帮助初学者易于理解。但要更清晰的理解,还是有必要通过示例来阐述。接下来,我们回到我们的代码世界当中。
attribute和property的定义
其实上面的示例描述,对attribute和property已经定义的非常清晰。如果我们从生活中的示例回到JavaScript的世界中来。
property指的是DOM的property,是元素属性。DOM中的节点事实上是一个对象,因此,可以添加自定义属性以及方法。使用对象访问属性的方式,可以访问到DOM节点的每一个property的属性。比如下面这个input元素:
<input id="name" name="user" class="form-control" myAttr="my-attri" value="w3cplus" data-control="text" />
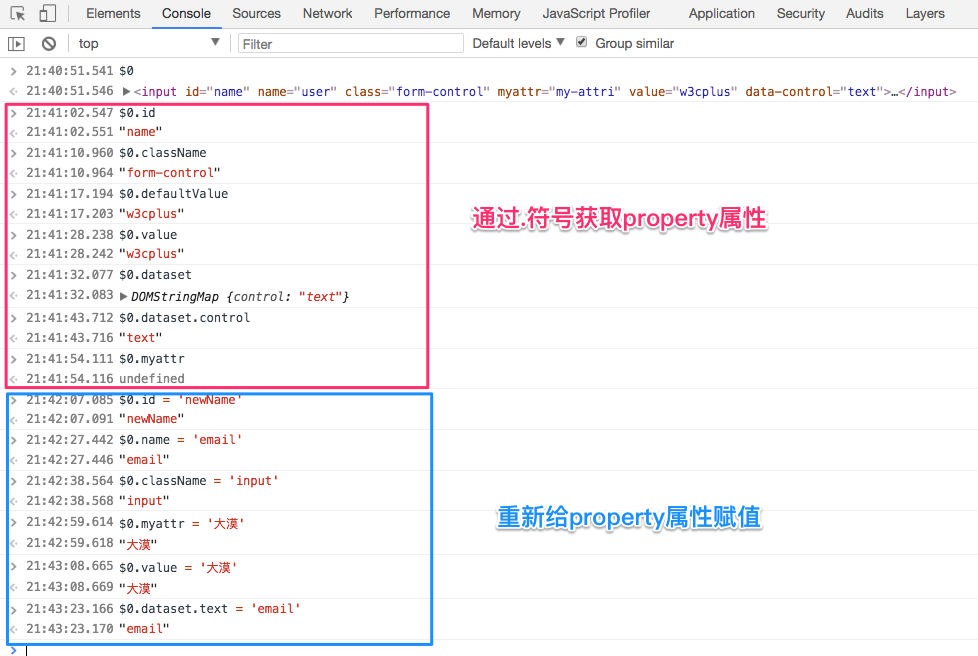
我们使用.符号来获取或者重置DOM节点的property。

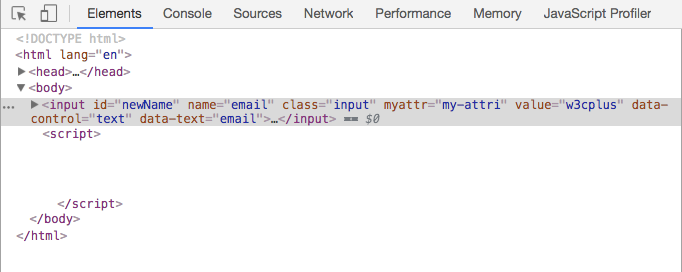
这个时候,我们回过来查看input元素,对应的一些属性已被重置了,结果如下图所示:

从上面我们可以发现,对于自定义的attribute,如果通过.符号来获取,其值是null。同样的,自定义的p
如需转载,烦请注明出处:https://www.w3cplus.com/javascript/dom-attributes-and-properties.html
如果文章中有不对之处,烦请各位大神拍正。如果你觉得这篇文章对你有所帮助,打个赏,让我有更大的动力去创作。(^_^)。看完了?还不过瘾?点击向作者提问!




