DOM系列:事件绑定的姿势
特别声明:小站对部分原创文章已开启付费阅读,并开通年费VIP通道,年费价格为 ¥365.00元。如果您喜欢小站的内容,可以点击开通会员进行全站阅读。如果您对付费阅读有任何建议或想法,欢迎发送邮件至: airenliao@gmail.com!(^_^)
在上一节中,学习和了解了DOM事件模型,了解到JavaScript中每种事件模型都有其自己独具的特性。不同的事件模型中,绑定DOM事件的姿势也将略有差异,在这一节中,我们一起来学习JavaScript中DOM事件是如何绑定的。
在JavaScript中,给DOM元素绑定事件主要分为两大类:HTML中直接绑定和JavaScript中绑定。
HTML中直接绑定DOM事件
在HTML中绑定事件叫做内联绑定事件。其使用方式非常的简单,就是在HTML的元素中使用<event>属性来绑定事件,比如onclick这样的on(type)属性,其中type指的就是DOM的事件(比如click),它可以给这个DOM元素绑定一个类型的事件。比如,要为button元素绑定一个click事件,那么就可以像下面这样使用:
<!-- HTML -->
<button onclick="show();">Click Me</button>
<script>
function show() {
console.log('Show Me!')
}
</script>
当用户在按钮上单击鼠标时,onclick中的代码将会运行,在上面的示例中,将会调用show()函数。

这种方式对应的也是DOM Level0 模型中的事件绑定方式。虽然这种方式也能正常的DOM事件绑定方式,但这种方法是非常不鼓励的。因为它是一种非常不灵活的事件绑定方式,它将HTML结构和JavaScript混合在一起。
JavaScript中绑定DOM事件
在JavaScript中绑定DOM事件有两种方法:
element.on(type) = listenerelement.addEventListener(type, listener, useCapture)
而这两种方法用DOM事件模型来区分,或者划分的话,又被划分为:
- DOM Level1
- DOM Level2
接下来,咱们看看这两个方法的使用。
element.on(type) = listener
这种事件绑定方式和前面介绍的,在HTML中使用onclick=listener绑定DOM事件有点类似,不同的是,前者在HTML中绑定,而这种方式是从HTML中分离出来。咱们将上面的示例改一下,就会像下面这样:
<!-- HTML -->
<button>Click Me!</button>
// JavaScript
function show() {
console.log("Show Me!");
}
let btn = document.querySelector('button')
btn.onclick = show;
这个时候你用鼠标点击按钮时,同样在控制台中能看到像下图这样的信息:

这里有一个细节需要注意,在onclick调用事件是,应该是show,而不是show()。如果使用的是btn.onclick=show(),那么show()将是函数执行的结果,因此最后一个代码中的onclick就没有定义(函数什么也没有返回)。这样是行不通的。
但我们在HTML中这样调用是可以执行的,前面的示例也向大家演示了。如果你实在想调用show()函数,那么前面的示例,你可以修改成这样:
function show() {
console.log("Show Me!");
}
let btn = document.querySelector('button')
btn.onclick = function () {
show()
};
细想一下,其实这和在HTML中内联绑定函数是一样的,同样是给DOM的元素onclick属性赋值一个函数,而他们的区别是:函数中的this指向当前元素(内联),而后面这种方式是在JavaScript中做的。另外一个区别就是内联方式赋值的是一段JavaScript字符串,而这里赋值的是一个函数,它可以接受以一个参数event,这个参数是点击的事件对象。
<!-- HTML -->
<button onclick="show(this)">DOM Level0:Click Me!</button>
<button id="btn">DOM Level1:Click Me!</button>
// JavaScript
function show(e) {
console.log(e)
}
let btn = document.getElementById('btn')
btn.onclick = show;
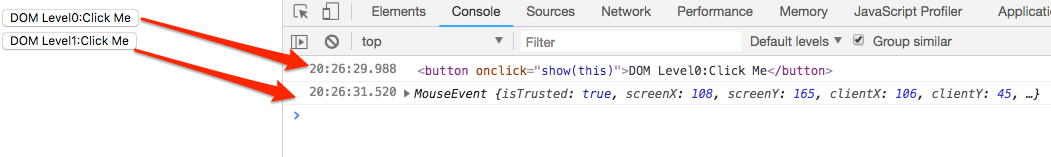
比如,上面的示例,你分别点击两个按钮,在控制台上输入的结果将会是像下图这样:

另外,用赋值绑定函数也有一个缺点,那就是它只能绑定一次:
<!-- HTML -->
<button onclick="show(this);show(this);">DOM Level0:Click Me</button>
<button id="btn">DOM Level1:Click Me</button>
// JavaScript
function show(e) {
console.log(e);
}
let btn = document.getElementById('btn')
btn.onclick = show;
btn.onclick = show;
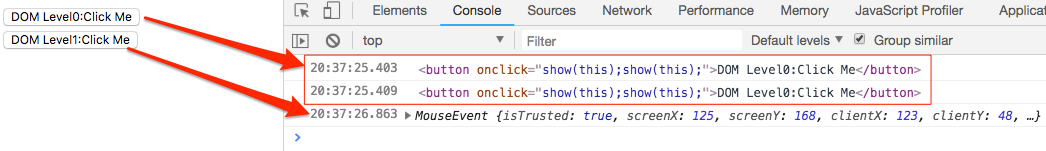
这个时候点击按钮的结果如下:

这种方法将我们的JavaScript和HTML分开。而且这种方式具有其自己的特征:
- 它的本质就是给HTML元素添加相应的属性
- 它的事件处理程序(绑定的事件)在执行时,其中
如需转载,烦请注明出处:https://www.w3cplus.com/javascript/DOM-event-binding.html
如果文章中有不对之处,烦请各位大神拍正。如果你觉得这篇文章对你有所帮助,打个赏,让我有更大的动力去创作。(^_^)。看完了?还不过瘾?点击向作者提问!




