特别声明:如果您喜欢小站的内容,可以点击年卡¥199.00元(
原价: ¥598元)、季卡¥78.00元(原价: ¥168元)、月卡¥28.00元(原价: ¥68元)进行全站阅读。如果您对付费阅读有任何建议或想法,欢迎发送邮件至: airenliao@gmail.com!或添加QQ:874472854(^_^)
HTML(HyperText Markup Language)是构建Web的最基础部分之一,也可以说是构建Web世界的一砖一瓦。它定义了Web页面或应用的内容的含义和结构。HTML中包含了很多种不同的标签元素,用来更好的帮助你构建Web能让客户端更好的理解,更正确的显示,也能更好的帮助搜索引擎理解页面,还可以更好的利于屏幕阅读技术。但不幸的是,很多开发者都认为HTML仅是一种由元素标签构建成的标签性语言,太过于简单,没有什么可以值得去研究和思考的。如果你也是这么想的,那么接下来的内容可能对你会没有任何的意义;如果不是的话,那么你可以继续往下阅读。
接下来在这篇文章中和大家聊一点你可能对HTML不太熟悉的东西。
你可能不知道的HTML标签
在现代Web开发中,特别是依赖于JavaScript的框架(比如React、Vue等),很多开发者构建的Web页面中能看到的标签元素屈指可数,甚至全文或者整个项目只有 div标签元素。这样做不能说是错的,但对于一位专业的Web开发者来说,是不好的。因为这样构建出来的页面,在可读性、可访问性方面是不友好的。为什么这么说不在这里讨论,如果你想知道原因,可以阅读A11Y系列中的《编写HTML时要考虑可访问性》一文。这里只想和大家聊几个有用但不多见的HTML标签元素。
<time>
<time>元素经历了一段坎坷的路程。它早在2009年就补引入到HTML5规范,不过在2011年被<data>所取代,同年晚些时候该元素又重新回到HTML5规范,并且还得到了一定的改进,允许新的date/time格式。
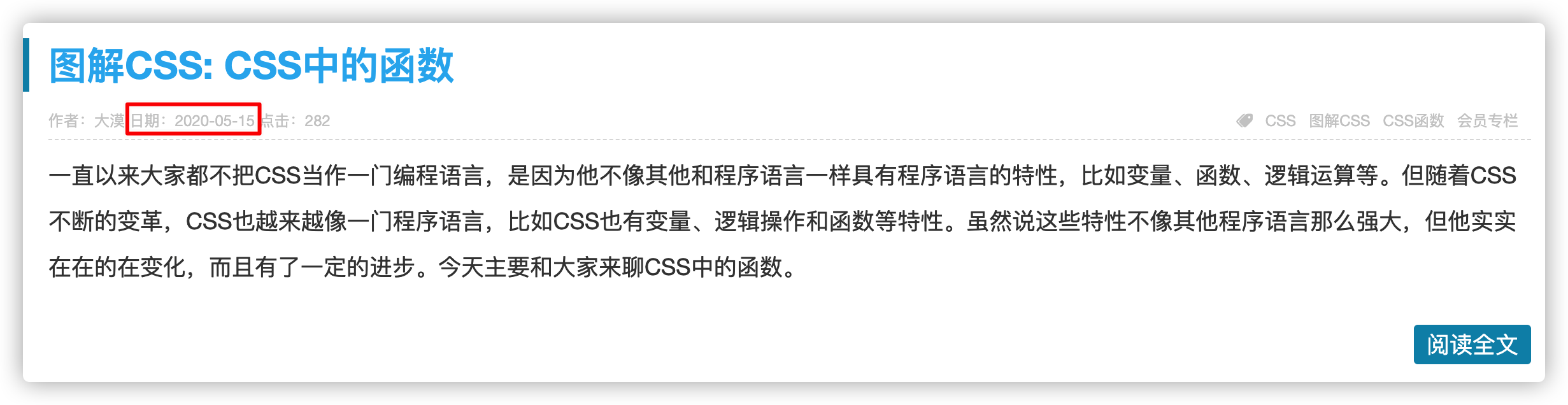
HTML的<time>元素可以用来表示机器可读的日期、时间或持续时间。它可以用于创建事件调度、归档和其他基于时间的函数。最为常见的使用场景,比如博客文章创建或发布的时间:

<time>元素常用来表示公历中的日期或时间。
<time>元素和<span>一样也是一个内联元素,并且必须有一个结束标记</time>。当以最简单的形式使用时,元素的内容必须是有效的日期或时间字符串。
<!-- 没有datetime内容,则必须是有效的日期、时间或精确的日期时间 -->
<time>2020-05-23</time>
<!-- 当使用datetime时,内容可以是任何相关的内容 -->
<time datetime="2020-05-23">23<sup>th</sup> May</time>
<time datetime="20:00">starting at 8pm</time>
<time datetime="2009-11-13T20:00+00:00">8pm on my birthday</time>
如果给定的日期不是正常日期或者在公历中最早的日期之前,请不要使用此元素。
简单地说呢,你可以在<time></time>之间放置任何内容 —— 这是人类可读的部分。然后,与datetime属性一起使用,它能帮助搜索引擎生成更智能的结果,并帮助浏览器识别日期,浏览器可能会将日期用于向日历添加事件等特殊功能。
<del>和<ins>
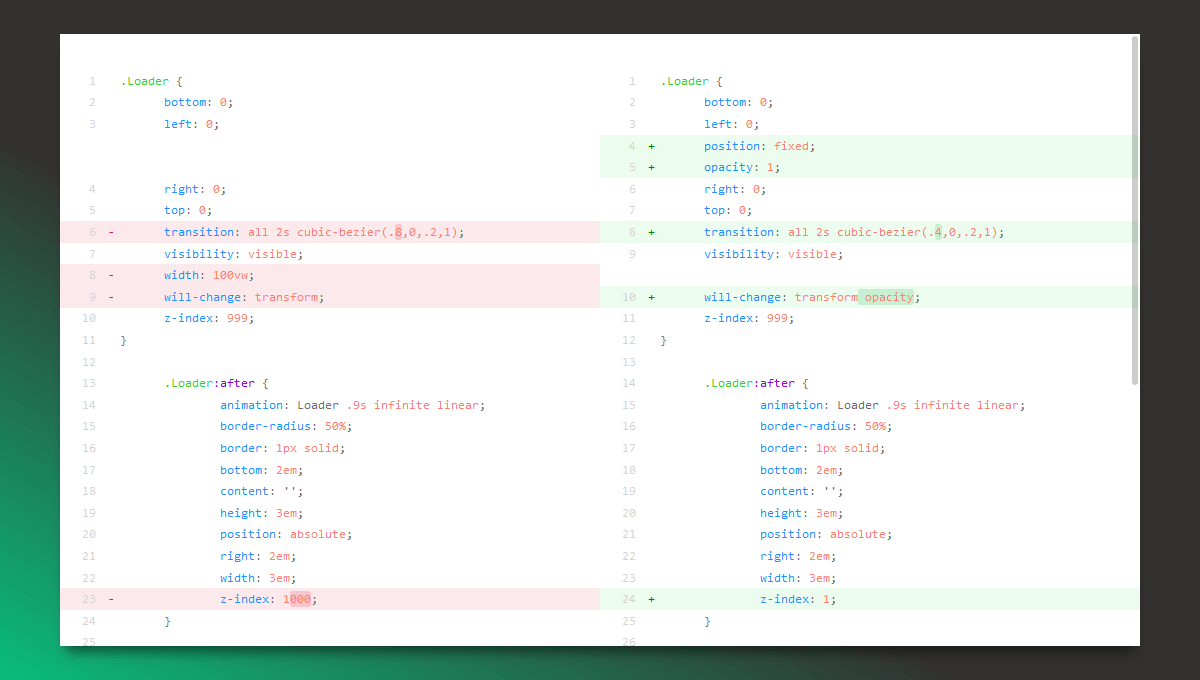
<del>用来定义从文档中删除的文本,而<ins>是定义插入的文本。比如我们平时在Github上提交的代码时,有删除的,有插入的,比如:

针对这样的场景,使用<del>和<ins>标签就非常贴合使用场景,或者说更符合语义化。
这两个元素除了支持所有的全局属性之外,还支持cite和datetime属性:
cite:该属性的值指向一个文档的URL,该文档解释了文本被删除或插入的原因datetime:该属性指示的文档修改发生的时间和日期,并且该属性的值必须是一个有效的日期或者时间字符串。如果该值不能被解析为日期或者时间,则该元素不具有相关联的时间标记
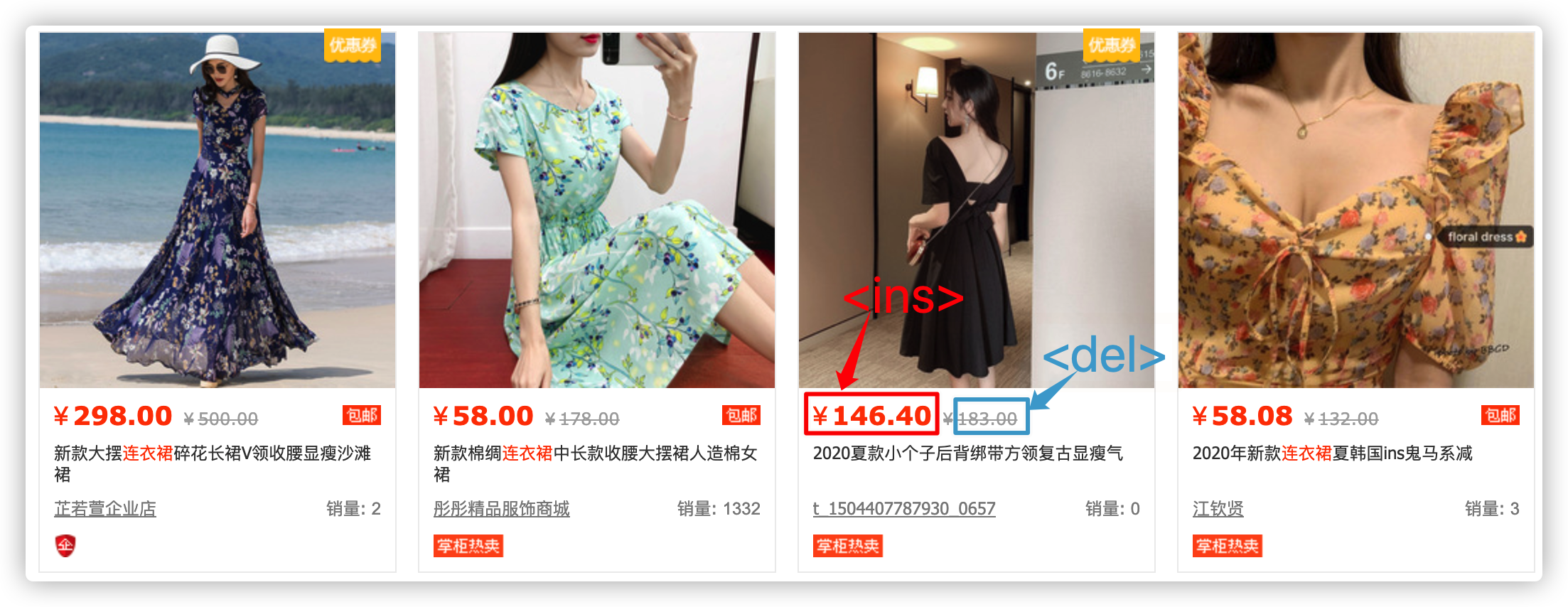
但有些场景,看上去是像插入或删除的意义,但使用的时候还是需要仔细斟酌,比如:

如果从UI样式上来看,<del>和<ins>有点符合,但从语义描述上来说有点牵强。但对于一些电子阅读产品,特别是能提供做笔记的阅读产品来说,<del>和<ins>就特符合,比如下面这个示例:
在HTML中还有另一个标签元素<s>,样式上它和<del>非常相似,而且也是一个语义标签,只不过<s>标签已从HTML
如需转载,烦请注明出处:https://www.w3cplus.com/html5/talk-about-HTML-you-don-not-know.html
如果文章中有不对之处,烦请各位大神拍正。如果你觉得这篇文章对你有所帮助,打个赏,让我有更大的动力去创作。(^_^)。看完了?还不过瘾?点击向作者提问!



