特别声明:如果您喜欢小站的内容,可以点击申请会员进行全站阅读。如果您对付费阅读有任何建议或想法,欢迎发送邮件至: airenliao@gmail.com!或添加QQ:874472854(^_^)
在Web中通过HTML的表单和用户交互是最常见的方式之一,同时HTML的表单也是Web最为复杂的交互部分之一。正因为其复杂,Web中的表单开发也令开发较为头疼。另外,Web表单涵盖了很多部分,除了我们最为熟悉的的<input>、<button>、<select>等表单元素之外,还有其他新的表单元素,比如在HTML5新增的<datalist>、<output>、<progress>和<meter>等元素。简单地说,这些元素可以构建出人与机对话或交互用户界面,然而由于历史和技术上的原因,如何充分发挥它们的潜力并不总是显而易见的。就拿<input>来说吧,要想彻底了解和懂得用<input>并不是易。既然如此,我们在这篇文章中就来和大家聊聊<input>中的故事。
HTML中的<input>元素
HTML的<input>元素用于为基于Web的表单创建交互式控件,以便接受来自用户的数据;可以使用各种类型的输入数据和控件小部件,具体取决于设备和User Agent。
文章开头就提到过,<input>元素是表单中最为复杂的元素之一。这么说是有其一定原因的,不说别的,就其类型(type)就有近二十种。
既然如此,我们就从<input>元素的type属性开始吧。
<input>的类型
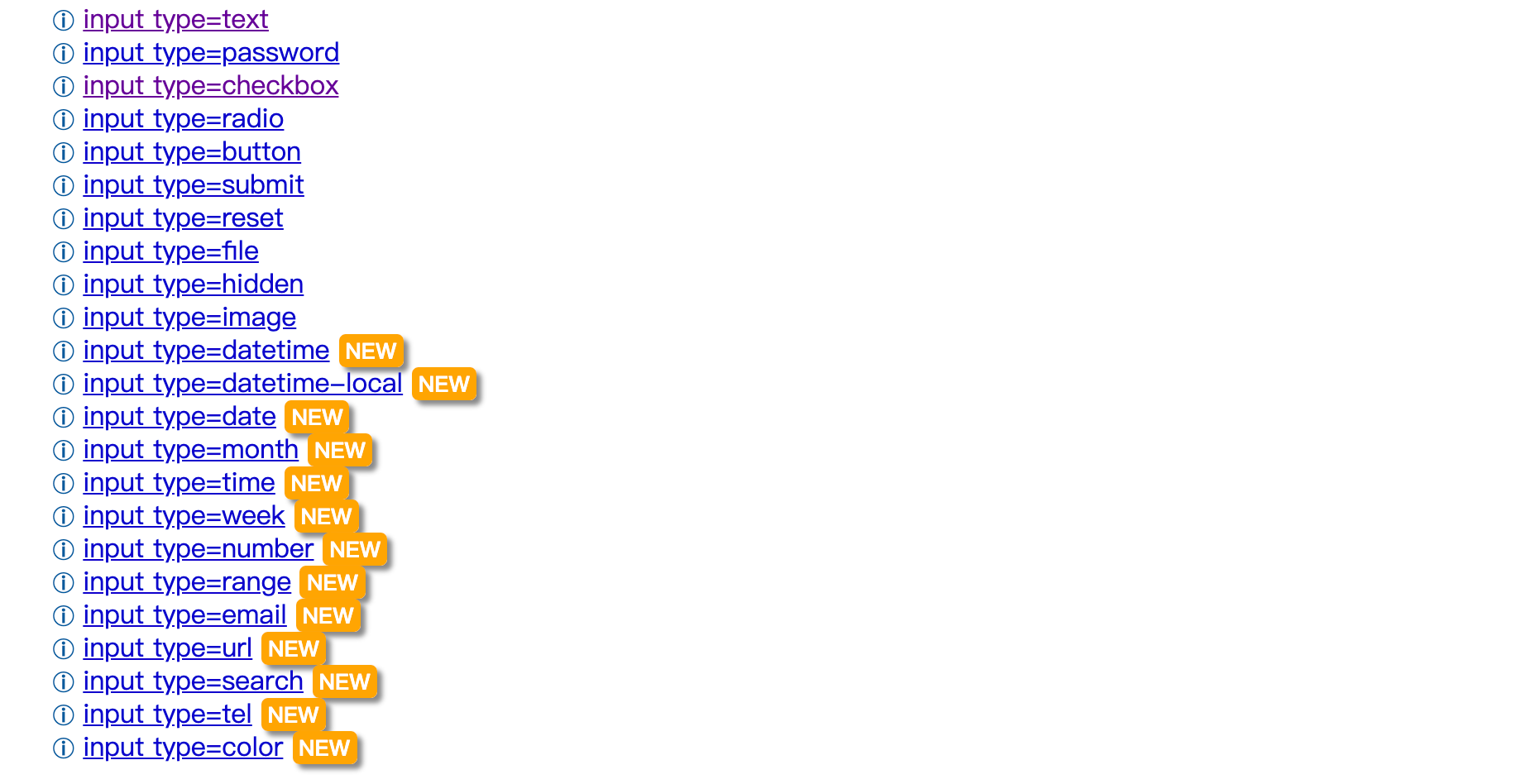
<input>元素的工作方式相当程度上取决于其type属性的值,不同的type值所取的作用不一样。到目前为止,type值有差不多22种不同的值,它们在不同的浏览器中的表现也不尽相同,尤其在移动端(不同的值可以唤起不同的键盘类型)。我们来看看type的取值以及其所取的作用。
注意
datetime类型已被弃用。
文本类型(text)
<input>元素的type取值为text是大家最为熟悉的一种输入框类型,即文本输入框,这也是type的默认值:
它也被称为单行文本输入框。如果在<input>中未显式设置type值时,将会取值text(该值也是默认值),或者当<input>设置为一个不支持的类型时,浏览器也会取值text。
在希望用户输入单行值的任何地方都可以使用type为text的<input>,并且没有更具体的输入类型可用于收集该值。
注意,
type="text"时,输入中的换行会被自动去除。
密码类型(password)
<input>元素的type取值为password时被称为密码输入框。主要用于让用户更加安全的输入密码。这个元素是作为一行纯文本编辑器控件呈现的,其中文本被遮蔽以致于无法读取,通常通过诸如星号*或点•符号替换每个字符来实现。这个符号会根据用户的浏览器和操作系统来具体显示哪个。
<input>的type取值为text和password时,在未显式值或用户未输入值时,它们看上去是一样的,当用户输入值时,显示效果是有差异的,text对应的文本框输入的值可见,password对应的密码框输入的值不可见,会以*或•替代:

复选框类型(checkbox)
<input>元素的type取值为checkbox时,表示的是一个复选框,允许你为表单中(或不在表单中)的提效项选择一个单一值。
当有多个复选框可以同时选择多个值,也可以通过点击取消。如果表单在提交时,复选框未选中时,则提交的值并非为value="unchecked";此时的值不会被提交到服务器。
单选按钮类型(radio)
<input>的type取值为radio时,表示是的一个单选按钮。被称为单选按钮,是因为其外观和操作方式与老式无线电上的按钮类似:

该元素默认渲染为小型圆圈,当选中时,圆圈中会有一个不同颜色的点(这种状态是激活状态)。
单选按钮和复选框不同,单选按钮只能选择一个值,再次单击也不能取消:
如果想取消单击过的单选按钮,只能通过单击相同name的其他单选按钮来取消当前选中的单选按钮(一个单选按钮组由具有相同name属性的单选按钮组成)。
单选按钮和复选框有一个最重要的区别:单选按钮为选择其中一项而设计,然而复选框允许你开启或关闭单个值。每个独立的单选按钮大致上是 Boolean控件(是或不是)。
按钮类型(button)
<input>元素的type取值为button时,被称为按钮。它是<input>元素的特殊版本,被用来创建一个没有默认值的可点击按钮。
它是一个单纯的按钮,没有默认的事件。
注意:
<input>取值为type现基本被<button>元素取代。
表单重置类型(reset)
<input>元素的type取值为reset时,被称为重置按钮,其渲染结果和type="button"类似:
type取值为reset时虽然渲染的结果上类似于button,但它们有一个本质上的差异,那就是reset默认带有click事件,可以用于将表单中的所有输入重置为其初始值。另外,如果type="reset"的<input>,如果未显式设置value的值,会有一个默认值,即“reset(或重置)”,不同的浏览器或操作系统取值不同。
在实际使用的时候应该尽量避免在表单中使用reset按钮。因为其没有啥实用性,甚至更有可能使用户误点重置已填好的选项而感到沮丧。
表单提交类型(submit)
<input>元素的type取值为submit时,被称为提交按钮。它和type取值reset类似,不同的是,用户代理会试图提交表单到服务器。
图片类型(image)
<input>元素的type取值为image时,被称为图形提交按钮。它的行为既像type为submit的<input>,又类似<img />元素。使用type="image"时,在<input>元素上必须使用src属性来义图像的来源,同样可以使用alt来描述按钮上下文信息。
文件类型(file)
<input>的type取值为file时,无论用户的设备或操作系统是什么,它都会提供一个按钮,打开一个允许用户选择文件的文件选择对话框。用户可以在这个文件选择对话框中选择一个或多个文件以提交表单的方式上传到服务器上,或者通过JavaScript的File API对文件进行操作。
隐藏类型(hidden)
<input>的type取值为hidden时,被称为隐藏类型。<input>的type取值为hidden时,在页面上是不会渲染该控件,但其值仍会提交到服务器上。
<input>的type取值为hidden时有一些优势,可以让Web开发者存放一些用户不可见,不可改的数据,而用户在提交表单时,这些用户看不到(被隐藏)的数据会一并发送出去,提交到服务器上。比如,正被请求或编辑的内容的ID,或是一个唯一的安全令牌。这些隐藏的<input>元素在渲染完成的页面中是没有办法可以使它重新变得可见的。
颜色类型(color)
<input>元素的type取值为color时构建的是一个特定种类的输入框,用来创建一个允许用户使用颜色拾色器,或输入兼容CSS语法的颜色代码的区域。
此元素的外观会因浏览器不同而不同,可能是简单的验证颜色输入格式的文本框,也可能使用平台原生或自定义样式的颜色拾色器。其UI除要能接收文本格式的颜色外,未要求其他特性。

如果你没有手动指定的话,其默认值为#000000,即黑色。输入必须为七个字符,以 #字符开始的十六进制颜色表示法。如果你输入的颜色是其他格式,比如rgb()或rgba(),需要在设定value值时必须将其转换为这种格式。
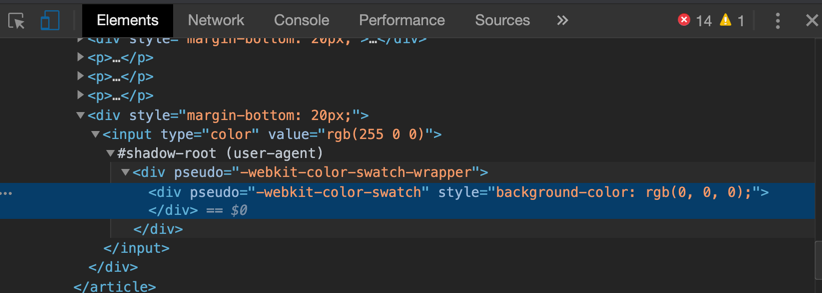
比如上面的示例,显式设置值为rgb(255 0 0),但浏览器不识别(只识别十六进制颜色表示),所以会取默认值:

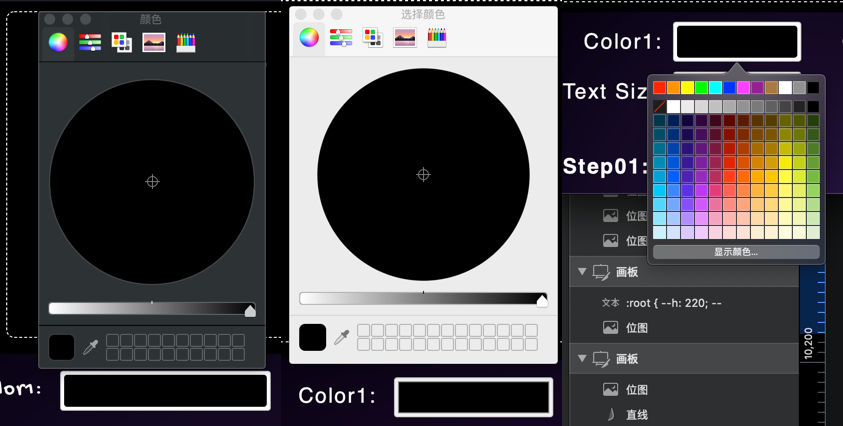
使用type="color"的<input>能提供用户较好的交互方式,用户可以通过强大的颜色拾色器选择自己需要的颜色:

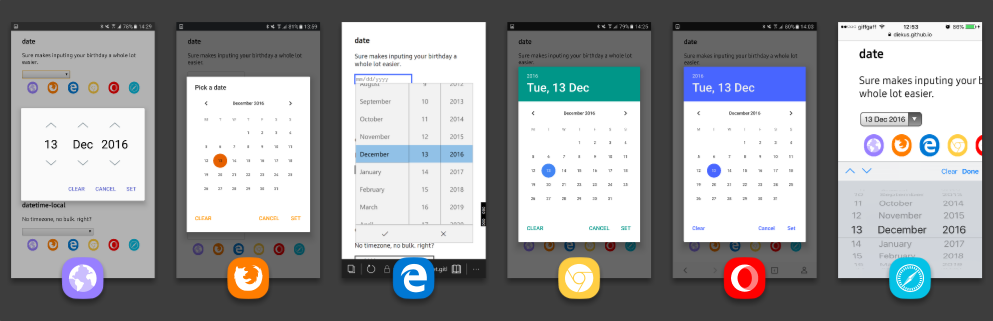
日期类型(date)
<input>元素的type的值为date时,被称为日期类型输入框。该类型输入框会创建一个让用户输入一个日期的输入区域,可以使用自动验证内容的文本框,也可以使用特殊的日期选择器界面。其值包括年、月、日,但不包括时间。
通常来说控件的UI界面会因浏览器的不同而有变化,到目前为止控件还不被所有浏览器支持,不支持的浏览器当中,该输入框会被优雅的降级为type="text"的普通输入框。
日期控件,一开始听起来可能觉得很方便。它们不仅提供了一个简单的日期选择UI界面,还规范了发往后台的数据格式,无论用户在什么区域。
日期时间类型(datetime-local)
<input>元素的type取值为datetime-local时可以创建让用户方便输入日期和时间的输入框,其包括年、月、日以及时和分,但不支持输入秒。
该类型所使用的是用户所在时区。
月份类型(month)
<input>元素的type取值为month时可以创建让用户方便输入年或月的一个输入框。
周类型(week)
<input>元素的type取值为week时可以创建让用户方便输入年份以及该年(即第1周到52或53周)的ISO 8601周数字。
时间类型(time)
<input>元素的type取值为time时可以创建让用户方便输入时间(小时、分以及秒)。
我们可以使用type为date和time的两个<input>,达到type为datetime-local等同的效果:
范围类型(range)
<input>元素的type取值为range时允许用户指定一个数值,该数值必须不小于给定值,并且不得大于另一个给定值。但是,精确值并不重要。通常使用滑块来拖动。
数字类型(number)
<input>元素的type取值为number时,用来创建方便用户输入一个数字的文本框。该类型控件内置了验证拒绝用户输入非数字字符。
浏览器会在输入框得到焦点(或鼠标悬浮时)会在右侧提供上下箭头,让用户根据step属性设置的值(默认为1)增加或减少输入的值。
电话类型(tel)
<input>的type取值为tel时,用来创建用户方便输入电话号码的文本框。
不过,该类型和type取值为email或url时有所不同,在提交表单之间,输入值不会被自动验证为特定格式,因为世界各地的电话号码格式差别很大。
网址类型(url)
<input>元素的type取值为url时,用来创建方便用户输入URL,也被称为网址输入框。
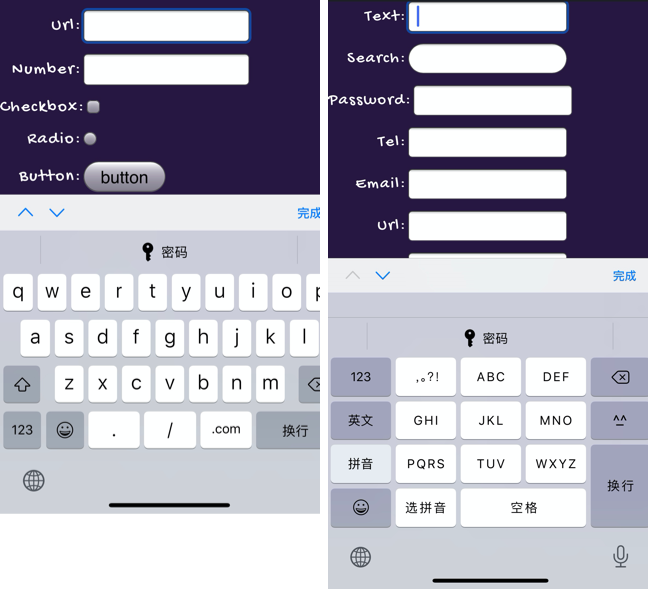
从表面的渲染结果来看,它和type="text"非常的相似,但它们有一个本质上的区别,url类型输入框内置了验证参数。当用户提交表单时,会自动验证输入值,以确保它是空的或格式正确的URL。另外一点,在移动端上,它们两唤起的软键盘格式也不一样:

不同的设备和系统上会有所差异。
电子邮件类型(email)
<input>元素的type取值为emial时,用来创建方便用户输入电子邮箱地址,也常被称为电子邮箱输入框。
它和url类型相似,也内置了验证功能。在提交表单时会自动验证输入的值是否符合电子邮箱地址格式(非空值或符合电子邮箱地址格式)。其效果同样看上去和text类型类似。
搜索类型(search)
<input>元素的type取值为search时,创建的是一种特定类型的输入框,常被称为搜索输入框。该控件专门是用来为用户输入搜索查询而设计的。
search 类型与 text 类型的输入非常相似,不同之处在于它们专门用于处理搜索项。 它们的行为基本相同,但是用户代理可以默认选择不同的样式。
可以说丰富的type类型给了开发者有更多的选择,可以告别千篇一律的text类型了。特别是在现代环境之下,用户终端设备种类越来越多,提供给用户输入数据的单一文本框(type="text")已经无法满足用户。你可能也发现了,同样看上去像普通的文本输入框,在移动端上唤起的软键盘就一样。特别是时间类型的输入框:

这些都大大提高了用户的体验,也能快速帮助用户输入信息。注意,不同的设备平台以及系统,渲染type类型时都会有所差异,甚至交互行为也会有所差异:

如果你感兴趣,可以尝试着用你自己的移动设备打开下面这个Demo:
上面示例没有对
input添加任何样式,你在设备浏览器中看到的渲染效果可以说是最原始(原生态的)<input>不同类型的控件UI风格。
另外,WHATWG Living标准给<input>元素提出了一个inputmode属性(该属性在W3C 5.2版本规范又被移除)可以用来指定输入框的输入模式。有点类似于我们设置不同的type值在移动端能唤起起不同的软键盘。
换句话说,当你指定<input>的type值为text时,显式设置了inputmode的值,可以用来改善用户体验,唤起不同方式软键盘,给用户提供最合适的输入方式。目前inputmode接受的值有none、numeric、tel、decimal、tel、url和search几个值。inputmode取不同值时,在不同设备平台或系统下效果不一样,大致如下:
如需转载,烦请注明出处:https://www.w3cplus.com/html5/input-in-web.html
如果文章中有不对之处,烦请各位大神拍正。如果你觉得这篇文章对你有所帮助,打个赏,让我有更大的动力去创作。(^_^)。看完了?还不过瘾?点击向作者提问!