美学探究之Flat Design
本文由LL根据Shawn Adrian的《The Flat Design Aesthetic: A Discussion》所译,整个译文带有我们自己的理解与思想,如果译得不好或不对之处还请同行朋友指点。如需转载此译文,需注明英文出处:http://speckyboy.com/2012/12/11/the-flat-design-aesthetic,以及作者相关信息
——作者:Shawn Adrian
——译者:LL
最近在网页以及UI设计领域的流行使用“flat design”。在这个时刻,Flat Design以其自身的争议性以及新颖,自然而然地成为了在这个时间段最热门的话题。一直以来,我总是醉心于极简化的东西,因此Flat Design审美概念的提出着实让我眼前一亮,两脚一蹬,兴奋的心情久久不能平静,特别是在我着手准备把在2010年创建的QuoteRobot重新进行改版的时候,“Flat Design”让我有了柳暗花明又一村的感觉。
在这篇文章当中,我将像大家展示Flat Design是什么,设计师对它有着怎样的看法,最后再教你几招怎样才能把这类设计运用到你的作品当中去。
Flat Design是什么?
实际地说,Flat Design就是那些用不着那些渐变,阴影效果什么的,模仿成最近开始流行的“平面化”界面的设计。

Layervault的Allen Grinshtein 可能是最早提出Flat Design这个概念的,他在HackerNews上的一篇文章指出:
过去在网页上受欢迎的的设计一般都具备共同的设计观点,都伴随着圆角,斜面,阴影这些效果,对于大部分设计者来说,能够做出如此秀丽的界面自然是梦寐以求的,然而,对于我们少数UI设计者而言,这类的设计也不怎么滴。
Allan Grinshtein (Layervault)
如果你在Layervaut上逛一逛,在这些没有了平日设计师精心修饰的设计细节的设计作品中,你也依然能够发现美的存在,是的,这就是简约之美。能够在UI设计的改变趋势当中,欣赏和学习其中的变化和风格,一定很有趣。
关于Flat Design的实例
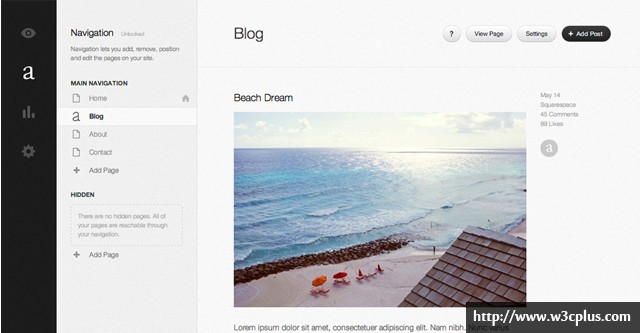
在新一版的Squarespace中,在整个版页上,他们几乎选择采用了简平化的设计。这是一个看起来简约,但做起来却如履薄冰啊,所以通过他们的框架和UI的设计不难看出他们在当中所花费巨大的心血。

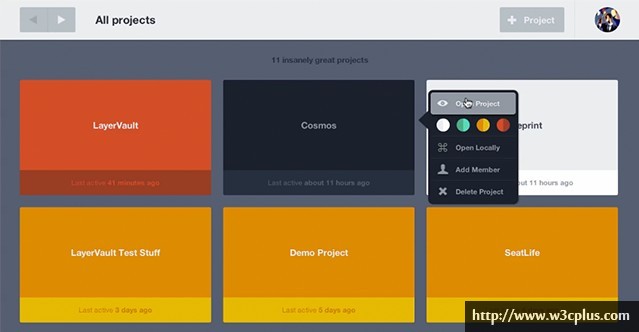
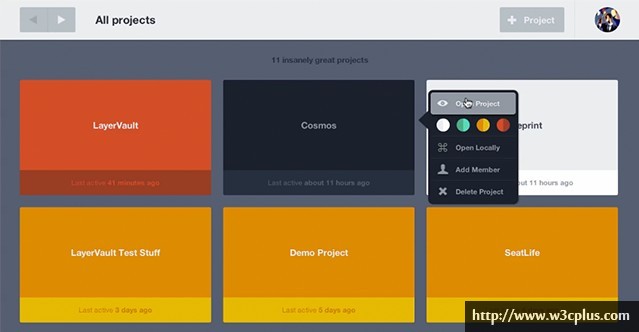
虽然我之前没有使用LayerVault,但是我第一眼看到它的时候,就感受到从这个新颖的简平化UI扑面而来的简约性与易用性。

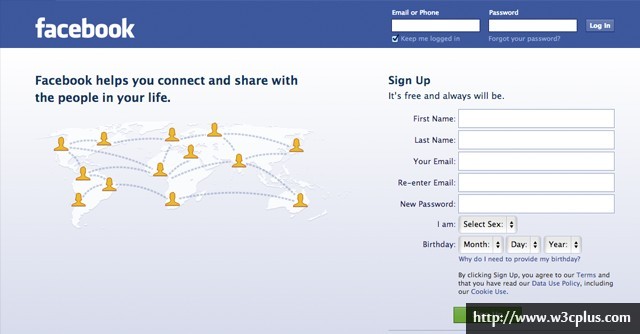
Facebook虽然在最近加入了一些少许的斜面效果,但他们追求Flat Design的脚步从来没有停止。

Facebook界面就是Flat Design的一个完美例子。虽然他们的主要动作按钮仍然存在少许的斜面效果,但是其他大量的其他按钮采用了Flat Design。而且可以从种种迹象可以相信的是他们也没打算改变他们的界面风格,好东西没人想丢掉。
尽管这些年他们在这些界面所作的许多改变一直受到批评,但是呢,现在仍然是当今互联网上最热门的网站,所以说,不要管阿猫阿狗说什么,群众的眼睛才是最雪亮的。
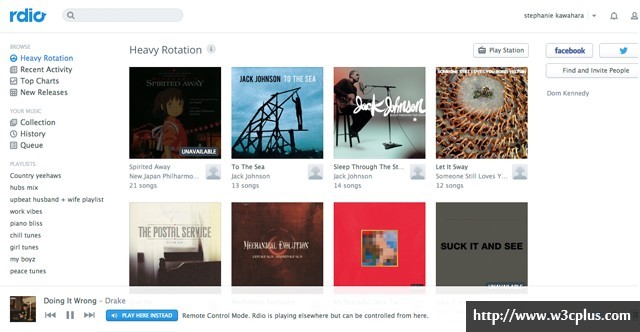
Rdio的界面设计也同样是如此的平面简约,在这里,几乎看不到阴影效果,渐变效果,甚至那些家伙连色彩都懒得用了。

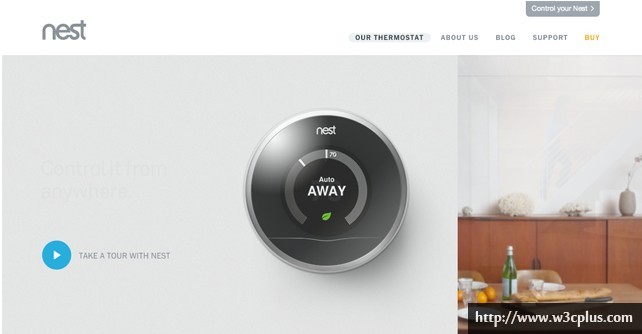
我曾经有幸参与到Nest的前端建设当中,而且我深深滴陶醉在展示出来的Flat Design的美感当中。
看得出,那群设计师们都是Flat Design的忠实粉丝啊。

…对于从事交互工作的设计师来说,我们应该学会把这个设计风格融入到我们的工作当中,学会放弃skeumorphic,放弃那些我们感到厌烦的阴影。
Daniel Howell (Howells)
挑战Seumorphism
正如在20世纪中流行的简约建筑设计风格冲击了之前过多注重装饰的设计风格。Flat Design理念也许正冲击着那些繁杂的设计,或者说那些早些年就流行出现在大家眼前的花俏网站和界面。最常见的例子就是苹果公司对skeuomorphism设计手法的过多使用,同时这是被大家所诟病的。

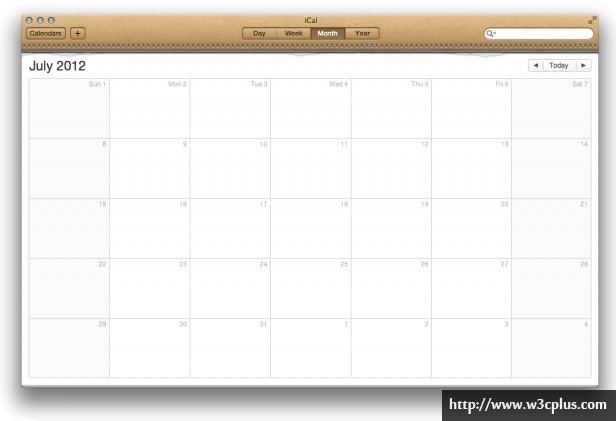
Apple在他们日历应用程序上过多地运用纹理皮革设计,受到了设计师们普遍的批评。
Wikipedia对skeuomorphism是这样定义的:
其模仿的元素在原始产品中是一个不可或缺的组成部分,然而在新的设计当中沦为了只是起到装饰功能的元素,中看不中用。
举个例子来说,在设计的时候,因为要依据真实按钮的特征,我们通常都会利用渐变以及阴影的效果来表示这是一个按钮。不管这些在电脑用户界面上有否有这个必要。
同样,在天气app当中采用玻璃化的温度计图片是属于skeuomorphic的设计方法:玻璃质感的使用来自于真实世界中的玻璃温度计,是必要的组成部分,然而在这个设计当中,玻璃质感则沦为了不折不扣的修饰。
我们现在来认真考虑一下,是不是一定要在日历软件当中添加皮革纹理?同样,是不是一定要把我们的按钮都要弄成有渐变立体的感觉?需要进行多少的修饰处理,用户才能够有效地进行识别操作?
在现实中,当按钮被按下去,你就会感觉到有弹起来的趋势,但是在手机,或者在电脑屏幕上,自然就缺少了这个物理上反馈。在现实中你能够对物质进行感知,但skeuomorphic却给不了我们这个感觉。因此,对我来说,skeuomorphic不能带给我们任何实在的意义,让人失望。
Allan Yu (svpply / eBay)
因此,Flat Design的出现势必会狠狠冲击地那些繁杂的界面设计,正如当年简约的建筑设计的出现撼动了追求奢华的设计理念。
功能决定形态,拥抱平面简约
在20世纪简约化的趋势当中,建筑领域产生了一些流传至今至理名言“(form follows function)功能决定形态”以及“(less is more)简约至上”,同样,我更喜欢著名雕塑家Michaelangelo在被问到怎样打造出David雕塑形象的睿智回答。
这很简单啊,你只需去掉那些不像David的石块就行了。
Michaelangelo
在用户界面设计当中,只有在不断舍弃的当中,才能真正赋予这个界面继续存在的意义。37signals团队在他们的产品渗透了这种理念,就像Basecamp这样臭名昭著(但在某些角度上也算是成功的),总得来说,在flat design的领域当中,我们要记住,大道至简,简约至上。
为了贯彻flat design的设计理念,我们的设计师应该更加把主要精力放在内容上,而非外观上。这也就是为什么框架对于设计的过程当中如此重要了。
看待美学的不同观点
为了这篇文章我所作的调查当中,我还没发现科学调查有谈及到在屏幕里看起来更像按钮的按钮会有更好的点击效果。只是其中谈及到了关于对比,色彩,层级的内容,只要被恰当地使用,平面简约化的按钮跟有斜面的按钮一样发挥同样的作用。以下是其他设计师的一些观点。
任何流行的风格都一样,但它开始变得热门的时候每个人都趋之如骛去追逐它,作为一名设计师,我们应该在这个时候要有自己的主见,不能随波逐流
否定skeuomorphism“就好比”认为紫色是难看的“或者说”在网页不可能用到椭圆“。这些言论一点意义都没有。
Sacha Greif
为什么推崇一个设计理念就一定要否定其他的设计理念?难道牺牲实用性来换取美观一定就是值得的吗?
好设计就是好设计,与审美无关
因此,如果问题的关键是斜面,渐变以及阴影效果,那么怎样才能做好设计呢?你是否打算采用简约平面化的来设计用户界面?我相信采用flat design能够轻易地改善这个设计,因为它可以减少设计上的繁杂。下面给大家带来几点有助于提升用户设计友好度的建议。
一致性
通过使用同样类型的UI风格元素,你能够帮助用户了解期望是什么,从而轻松快捷地使用你的app。
Contrast形成对比
可供点击的元素应该跟那些不可点击的元素区分开来,我们可以通过在颜色,大小,位置,风格上进行区分。
Layout布局
使用像960gs这样的网格布局能够很好地为你的设计提供一些视觉上的指引。用户的视线一般都会很自然地跟随内容的比例分布,因此理解以及使用网格能够很好地提升视觉上的平衡。
Hierarchy层级
我更喜欢把这个称为用户行为,而且我能够另外写一篇文章专门探讨它,但是如果通过隐藏次要的用户行为区域来使得其他主要的用户行为区域更容易被用户找到,这样既简化了界面的同时又提高了它的易用性。一般情况下,重要的内容一定要比相对不重要的内容明显。
我的经验就是不管flat还是skeuomorphic。最重要的就是要层级分明,这样用户就能够很清楚地知道他们所要的。
目标用户群体
不同的用户群体喜欢不同的设计风格。建筑师,设计师,以及时尚爱好者可能会青睐flat design,而儿童以及其他人或者会更加喜欢花俏的纹理和色彩。
反馈
一旦发生了点击的操作,很有必要马上给予点击的用户一个明确的反馈。动画一般被用来提供一个视觉反馈,举个例子,点击过后出现一个旋转的加载图片,加入指导的信息以及在合适的时机中显示出来,也是内容反馈的不得不提的一部分。
消除阻碍
总得来说,简化流程使得用户以更加流畅的体验来达到他们的操作目标。任何情况下的中断以及额外步骤都只会让更多的用户望而却步。
鼓励探索
一旦用户几乎点击浏览了你的所有界面,你很有必要给他一些奖励以鼓励他们的探索精神。
框架
如果你希望创建一个成功的flat design作品,这其中框架和计划的重要性是难以用言语来表达的。在完工之前,你需要不断找出常见的使用案例,记下来,并且以此不断修改晚上你的框架。我喜欢把这些都用笔写下来,但是也有很多优秀的框架工具可以使用。
flat design确实非常重要,但我们要记住,它仅仅是又一个设计方式而已。Distressed, Glossy, Flat, Matte, Woodsy,等等,这些都是依附在好的信息构架以及交互设计上的设计方式罢了。
Mike Cuesta (carecloud)
扩展阅读
- What Skeuomorphism Is (And Isn’t)
- Skeuomorph on Wikipedia
- The Flat Design Era
- On the “flat design” aesthetic
- Is “Flat” UI design better?
- The Flat Design Era – Discussion on Hacker News
- Review of Popular Web Design Trends from 2012
- The Dark Side of User Experience Design
- Design Patterns for Creating Exceptional User Interfaces on the Web
- User-Centric Website Design
- Responsive Image Techniques & Resources
- Flat Design 与Skeuomorphism之间的战争——平面像素
- 扁平化设计:你在这趋势中收获了什么?
译者手语:整个翻译依照原文线路进行,并在翻译过程略加了个人对技术的理解。如果翻译有不对之处,还烦请同行朋友指点。谢谢!
关于LL
广东某大学在读大学生,热爱Web前端,对前端技术有强烈的兴趣,在这里希望有机会和大家共同分享与交流,从而更好的提升自己。请关注我:新浪微博
如需转载烦请注明出处:
英文原文:http://speckyboy.com/2012/12/11/the-flat-design-aesthetic
中文译文:http://www.w3cplus.com/design/the-flat-design-aesthetic.html






