CSS Multi-Column实现网格布局
本文由韩聪根据David Bushell的《Simple Grids with CSS Multi-Column Layout》所译,整个译文带有我们自己的理解与思想,如果译得不好或不对之处还请同行朋友指点。如需转载此译文,需注明英文出处:http://dbushell.com/2014/02/03/simple-grids-with-css-multi-column-layout,以及作者相关信息。
——作者:David Bushell
——译者:韩聪
上周我开始研究CSS布局——网格系统(来自960gs和Zen Grids的众多解决方案)。我的笔记已经有一大篇——我也想通过实例来说明这些,因为这样简单。
下图展示了小视窗中我的网站底部(菜单和版权公告)一个非常简约的设计。

实现它的html结构非常简单:
<ul>
<li><a href="/">Home</a></li>
<li><a href="/about/">About</a></li>
<li><a href="/services/">Services</a></li>
<li><a href="/portfolio/">Portfolio</a></li>
<li><a href="/blog/">Blog</a></li>
<li><a href="/contact/">Contact</a></li>
</ul>
<p><small>Copyright © David Bushell</small></p>
我将带着一种“手机优先”的心理来创建这个网站——假如你知道怎样进行屏幕分辨率查询(media queries work)——当我的屏幕宽度增加时,我想让底部菜单变为三列:
 如果是基于框架或者网格系统来创建网站,依附于网格系统的约定 ,或许我需要反复考虑这里的CSS,也可能不得不增加一些额外的元素标记来显示多列,甚至会逼着我将一个菜单列表分成多列,太恶心了!让我们看看简单的方法。
如果是基于框架或者网格系统来创建网站,依附于网格系统的约定 ,或许我需要反复考虑这里的CSS,也可能不得不增加一些额外的元素标记来显示多列,甚至会逼着我将一个菜单列表分成多列,太恶心了!让我们看看简单的方法。
在这种情况下,CSS多列布局是最完美的解决方案。
.footer-menu {
column-count: 3;
column-gap: 1.75em;
}
上面两条声明就是所有我需要为菜单定义的。无论将来会出现多少,列表项目都会自然地流动显示为三列。
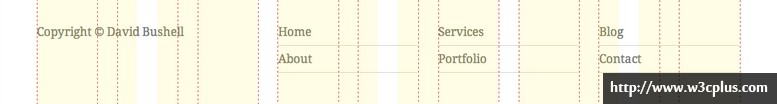
下面的图为进一步设计效果,在这里你可以看到大屏幕(或者“桌面”)下我期望的布局。我叠加了线条在网格系统中,因此你可以看到对齐情况。

其实我已经使用了两个网格对这个网站进行了设计,一个有六列,另一个有九列。希望你可以在上面看到他们是如何重叠和协同工作的。
在最后的布局中,版权信息跨越了6列中的2列(1/3),而菜单占据了剩下的4列(2/3).菜单本身——仍然多列显示——被安排在9列网格中(每个菜单项整齐地排列在9列中地2列里)。
听起来比较复杂,但CSS看起来并非如此。这里有一种实现途径:
.footer {
overflow: hidden;
}
.footer-copyright {
float: left;
}
.footer-menu {
float: right;
width: 66.666%;
padding-left: 0.875em;
box-sizing: border-box;
column-count: 3;
column-gap: 1.75em;
}
好古老的浮动!
这些代码不怎么的,但它的确足够有效。然而,在这个阶段,根据一个站点范围的编码惯例实现网格当然也不失为一个好的主意。这里是我撰写的一个基本介绍:响应式布局和网格设计 ——一个“网格系统”不需要很复杂。
无论你是利用一个预先做好的网格系统定义你自己的,还是像我上面做的仅仅编写表现布局的代码,可维护和可扩展都是需要谨记的重要的问题。每次为各种情况编写全部的样式并不是一个好的主意,但使用一个独立的网格系统将一切东西强制规划在内也是不推荐的。
CSS给我们提供了很多。混和搭配各种编码技术来找到最简单的方法、抽象通用模式,都能使你的CSS整洁可复用。
译者手语:整个翻译依照原文线路进行,并在翻译过程略加了个人对技术的理解。如果翻译有不对之处,还烦请同行朋友指点。谢谢!
关于韩聪
中标软件开源社区部项目助理,爱生活,略迷茫,在web前端攻城狮的道路上匍匐前进。个人博客、新浪微博,追梦的旅途中,愿与你同行。
如需转载烦请注明出处:
英文原文:http://dbushell.com/2014/02/03/simple-grids-with-css-multi-column-layout
中文译文:http://www.w3cplus.com/css3/simple-grids-with-css-multi-column-layout.html








