响应式导航菜单在移动端的制作方法与解决方案
本文根据Kevin Liew的《Responsive Mobile Navigation Menu - Methods and Solutions》所译,整个译文带有我们自己的理解与思想,如果译得不好或不对之处还请同行朋友指点。如需转载此译文,需注明英文出处:http://www.queness.com/post/13093/responsive-mobile-navigation-menumethods-and-solutions,以及作者相关信息
作者:Kevin Liew
译者:大漠
Responsive设计现在是网页设计中的一种趋势,现在浏览网页不在是仅限于PC端,而是有很多类型的屏幕尺寸——桌面、笔记本电脑、平板电脑和智能手机等等。一个网页要能在这么多种类型屏幕上显示,Responsive设计似乎是一种完美的解决方案。因为他允许你创建一个网站,可以适应不同的分辨率。这是具有挑战性的,从桌面到移动端屏幕。为此,内容有需要隐藏的,图片必须能自动适应大小和一些其他网页元素需要相应的改变。详细的介绍可以阅读前面介绍的《Responsive Web Design》和《Responsive设计的十个基本技巧》。在这里,我们要看看网页设计中至关重要的UI组件之一网站导航菜单。因为导航也涉及到响应式设计的变化。
解决方案有许多种,比如说使用选择下拉框制作菜单、CSS下拉菜单、切换导航菜单等,(可以看看《20款Responsive Menu教程》,这里有近20种响应式导航菜单制作案例与相关教程的介绍)。当然这些解决方案都有自己的优缺点,至于使用哪种解决方案,就需要根据您的需求,从中找到一个完美的解决方案来适合你的项目。接下来为大家提供一些响应式导航菜单的制作方法和解决方案,希望能帮你完成更好的Responsive设计。
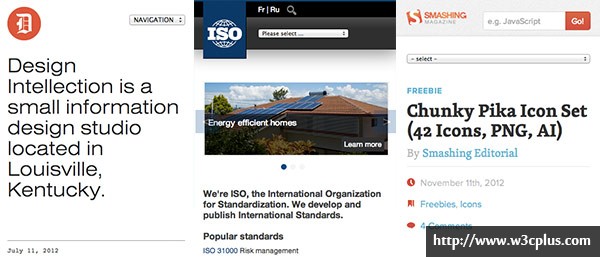
一、导航变小
让导航菜单随着屏幕分辨率变小而变小,这是方案适合那种小规模的网站,这是最简单的解决方案,只需要通过css来确保导航菜单能完全适合在小屏幕上正常显示。这个解决方案虽然简单快捷有效,但是其有一个致命的缺点,导航数量有限。如果你的导航菜单上有四个以上的项目,这种方案是一个不可选的方案,因为你为了适应小屏幕时将菜单项目变小,从而导致一些用户很难阅读和点击到正确的链接。

参考案例
扩展阅读
这种方法需要的CSS技巧。通过更改导航菜单项的字体大小和间距,确保导航菜单适应小屏幕。
二、导航菜单块状显示
这种解决方案和缩小导航菜单的解决方案很像,也是通过CSS将导航菜单项调整为块状(一个导航项占用一行)。这样做的目的是为了让导航菜单更易阅读和点击。适用于一些小项目中。然而他也有一个很大的缺点,全部列出每个导航项,一旦你的导航菜单项目多,这些导航菜单项就会占用大量的屏幕,将一些重要信息挤到屏幕下面而无法阅读,所以这种方案来制作移动端屏幕下的导航并不是一种最好的解决方案。

参考案例
扩展阅读
- An Alternative to select elements as anvigation in narrow viewports
- Code a responsive navigation menu
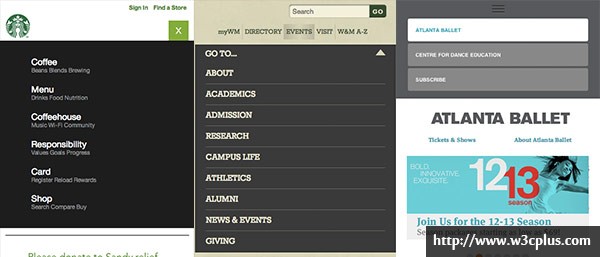
三、下拉选择框方案
使用表单“select”制作下拉菜单是一种解决移动端导航菜单的方案,也是一种常见的解决方案。这个方案思路很简单,将导航菜单列表“ul”转换成一个“select”,当然,要实现这样的效果,我们需要javaScript脚本来辅助实现。这种方案不好的一点就是每种设备下的UI效果不一致(select在各浏览器下渲染不一致),为了解决这个问题,你可以使用javascript插件来模拟制作一个select的UI效果,这样做会稍许的麻烦。不过话又说回来,如果你的客户对select的UI不一致性要求不是很高的话,这是一种蛮好的解决方案。

参考案例
扩展阅读
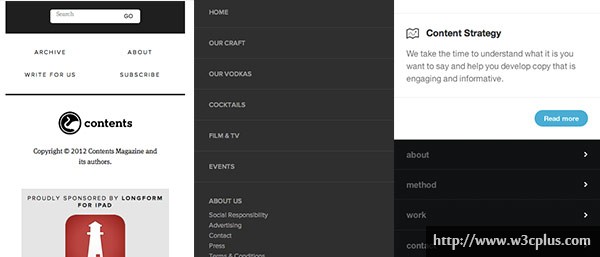
四、CSS下拉菜单
采用“select”下拉菜单的同一个概念,换用CSS制作下拉菜单(这样简单多了)。在移动设备或小屏幕下,导航菜单是隐藏的,取而代之的是一个菜单按钮。当用户点击了这个菜单按钮时,导航菜单项以下拉菜单的样子展示出来。这个解决方案并不是菜单显示,内容往下推,而是整个菜单层缀在内容上面。这个方案解决了前面个方案的所有不足问题,可称得上是一种完美的解决方案。

参考案例
扩展阅读
五、切换菜单
这个方案类似于“CSS下拉菜单”方案,默认状态下把导航菜单项隐藏,只显示菜单按钮。也是通过用户点击菜单按钮,隐藏的导航菜单才会显示出来,但是有一点区别的:css下拉菜单,弹出的导航菜单不会把内容往下推,而是层缀在内容之上,而这个方案却不一样,当用户点击菜单按钮后,导航菜单项显示出来,同时内容会往下推,空出足够的空间放置强出的下拉菜单。为了让你的效果更优雅些,建议切换菜单时,给他们加上一些动画的效果。这种方案也是常见的一种解决方案,不需要考虑UI之类的问题,而且也不会占用大量空间等。

参考案例
扩展阅读
- Flexible Navigation
- Twitter Bootstrap
- Responsive Toggle Menu
- Big Menus, Small Screens Responsive Multi Level Navigation
六、页脚锚点
页脚锚点是另一个简单的实现方案。制作两个导航菜单,一个在页头,一个在页脚。当屏幕尺寸足够小的时候,头导航被替换成一个锚点链接,这个链接直接指向到页脚菜单。

参考案例
扩展阅读
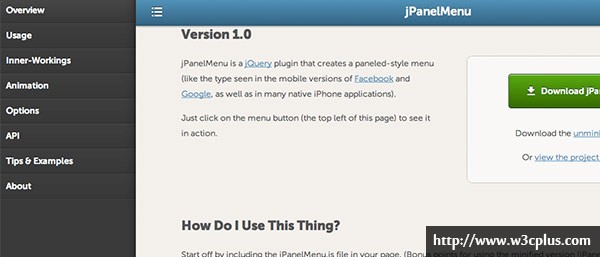
七、侧栏菜单
如果你在使用IOS,侧栏菜单对你来说并不陌生。如Facebook和twitter在Ios上的运用,在足够小的屏幕下,他们将导航菜单隐藏在侧边栏,只显示一个菜单按钮,当你点击菜单按钮时显示整个导航菜单。并将内容向右推。这也是种很优秀的解决方案。

参考案例
扩展阅读
八、其他解决方案
除了常见的解决方案,有一些其他更高级的方案,比如,弹出导航菜单,向下导航和路径导航等。
弹出菜单
使用弹出模块制作的弹出菜单,比如说Remodelista写的一个弹出模块。实现弹出导航的模块有很多,比如说FancyBox、Modal Window tutorial等。

路径导航
这是一个很有创意的方案,不过他更多的依赖于css3和javascript。当用户点击菜单按钮时,导航菜单会以一种独特的路径方式展示在这个按钮周边,如果你要关闭弹出的导航菜单,用户必须选择其中一个菜单项或者再次点击菜单按钮。详细的可以看看这个免费的案例。

向下展开
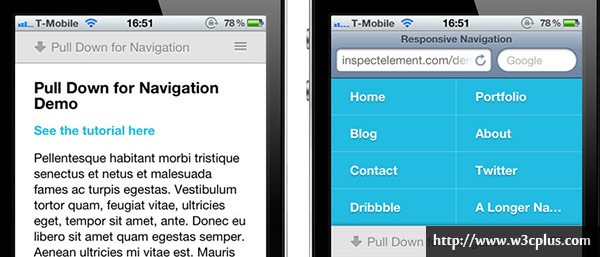
这种方案其实和侧边栏方案有点类似,先将导航进行隐藏,在顶部显示一个向下推的UI按钮,当用户点击这个按钮后,整个导航菜单显示出来,同时内容向下推。如果你要关闭导航,需要选择其中一个菜单项,或者再次点击菜单按钮,导航菜单才能隐藏。

你可以看看这个案例
上面从不同方案介绍了Responsive导航菜单在移动端上的解决方案以及参考案例,这些方案都各有各的优势和劣势,具体哪种方案更适合你,这主要根据您的项目需求来决定。就我个人而言,我比较喜欢切换菜单的这种方案,简单又不失优雅。
我希望你会发现这篇文章很有用,有人在研究可能的解决方案总是好的,因为这些研究出来的方案在实际中能帮你节省时间和精力。如果您想阅读更多关于响应式导航菜单的优点和缺点,你可以看看Brad Frost对响应菜单的专题介绍《
特别声明:文中相关资源来自于:Kevin Liew写的Responsive Mobile Navigation Menu - Methods and Solutions。如果你遇到相关链接无法正常打开,烦请开启您的VPN。
译者手语:整个翻译依照原文线路进行,并在翻译过程略加了个人对技术的理解。如果翻译有不对之处,还烦请同行朋友指点。谢谢!
如需转载,烦请注明出处:
英文原文:http://www.queness.com/post/13093/responsive-mobile-navigation-menumethods-and-solutions
中文译文:http://www.w3cplus.com/css3/responsive-mobile-navigation-menumethods-and-solutions.html








