玩转CSS3的颜色
前面我们整了一个有关于CSS3的颜色属性的教程《CSS3 RGBA》,在这个教程中主要介绍了CSS3的RGBA属性的使用。传统上,我们给CSS设置颜色一般都是十六进制和rgb格式,比如“#abcdef”,而使用相对应的RGB应该就是“brg(171,205,239)”。
CSS3的到来,在CSS样式中,我们增加了一些其他的颜色控制方式,比如:HSL(H:色调,S:饱和度,L:亮度)和透明度apacity。不幸的是,现在CSS3的这些属性只有Firefox3+,Opera10+,Chrome1.0+和Safari3+支持,而在IE6-8是不支持这些属性,但Internet Explorer 9开始支持这些属性。
下面我们一起再来了解一些CSS3的颜色其它属性的使用。
一、Opacity
Opacity是用来设置元素的透明度,官方是这样指定的Opacity使用方法:
opacity: [number between 0-1];
因此,设置一个对象的透明度:
.elm {opacity: 0.5;}
上面代码表达的意思是将一个对象设置不透明度为50%,将使用对象50%为透明。这个属性在现代浏览器中是完全支持,但在一些旧版本的浏览器中我们是需要使用一些特殊方法来处理。所以我们如果想所有不同版本支持Opacity的使用,我们必须这样使用:
.elm {
opacity: 0.5;
-moz-opacity: 0.5;
-webkit-opacity: 0.5;
-khtml-opacity: 0.5;
filter:alpha(opacity=50);
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=50)";
}
使用Opacity最不好的一个地方就是在元素中设置了透明度,元素所有后代元素都会受影响,都具有相同的透明度。
Opacity的扩展阅读:
- opacity
- Cross-Browser Compatible CSS Opacity
- Pure CSS opacity and how to have opaque children
- CSS 3 Opacity
- CSS Opacity Generator
二、RGBA
RGBA其实就是RGB的延伸,其中R是“red"表示红色,而G是“green”绿色,B是“blue”蓝色。而我们在这里所说的RGBA就是在RGB的基础上增加了第四个参数“plpha”通道,其值取值范围是“0~1”之间的某个值,他所表示的就是透明度的意思。使用“RGBA”与“Opacity”相比最大的好处是“使用RGBA时,透明度就不会影响其后代元素。换句话说,元素使用了“RGBA”只会让元素本身具有一定的透明度,而其后代元素不受任何影响。”
在实际项目中我们可以这样使用RGBA:
.elm {
background: rgb(255,0,0); /* ==不支持RGBA的浏览器== */
background: rgba(255,0,0,0.5); /* ===支持RGBA的浏览器=*/
}
到目前为止,“RGBA”支持在“firefox3+”,“chorme10+”,“safari3+”,“opera10+”中支持,但在“IE”中我们使用还是需要滤镜来支持:
.elm {
background:transparent;
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#99000050,endColorstr=#99000050);
zoom: 1;
}
其中有关于“RGBA”更详细的介绍,大家可以点击本站的教程《CSS3 RGBA》,当然大家还可以阅读Chris Coyier给我们介绍的《RGBa Browser Support》。
RGBA的扩展阅读:
- CSS Color Module Level3
- Cross Browser RGBa Support
- How to use RGBA() in IE
- CSS3 RGB & RGBA
- Working With RGBA Colour
- CSS3 Maker RGBA
- CSS3 Generator-RGBA
三、HSL
HSL给我们带来了一个更直观的颜色控制,我们时常需要让一个颜色比另一个颜色更暗一点可者说更亮一点。比如说“a:hover”状态下我们需要把一个颜色变暗一点,那么使用“HSL”是非常方便的,反而我们使用十六进制那就需要更多的时间调试。而这个“HSL”他只是一个简单的数量变化。
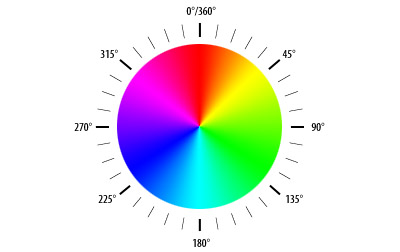
“HSL”所表示的是“H:色相”,“S:饱和度”,“L:亮度”。色相是在色盘上的颜色(见下图),颜色的选择是使用饱和度:“0度是红色”,“120度为绿色”和“240度为蓝色”。

而且我们同时可以使用不同的亮度来控制这个颜色。其中“0%”表示的是一个灰度,不使用任何的色彩,而“100%”是指在充分使用的一个颜色。我们一起来看一个具体的使用:
.elm {
background: hsl(30, 50%, 80%);
}
如果我们想把一个颜色变暗或者变量,我们只需要改变最后一个亮度参数就可以。
HSL的扩展阅读:
- HSL Colors
- HSL color selector using HTML5 and CSS
- HSL: light vs saturation
- color value
- HSL(Hue-Saturation-Lightness)
- Using Colors in CSS
- CSS3 HSL & HSLA
- HSL color Picker
- HSL color picker
四、HSLA
这个“HSLA”其实很简单的,就像“RGBA”和“RGB”的关系一样。此处的“HSLA”就是在“HSL”的基础上增加了一个透明度的通道。
.elm {
background: hsla(30, 50%, 80%, 0.5);
}
上面的实例就是在前面展示的实例基础中增加了一个透度明为“50%”的设置。
HSLA的扩展阅读
- HSLA(Hue-Saturation-Lightness-Alpha)
- RGBa & HSLa CSS Color
- HSLA - Color with Transparency
- Coding Colors Easily Using CSS3 hsl() Notation
- An Introduction to HSL and HSLa
- Colors in CSS3
- Yay for HSLa
- RGBa & HSLa CSS Generator for Internet Explorer
- HSLA Explorer
当然。“HSL”和“HSLA”只支持在较新版本的“Firefox”,“Opear”,“Safari”,“Chrome”。而在“IE”浏览器下现在是无法解决的。而“Opacity”和“RGBA”我们在“IE”浏览器下还可以使用滤镜来实现。但是我相信总有一天,这些属性在各浏览器下都能正常运行,因为技述总是一天比一天强大的。那么我们就一起期待这一天的到来。有了这些新技术,给我们Web制作带来无穷的方便与好处。
如需转载烦注明出处:W3CPLUS






