再说CSS3渐变——径向渐变
上节在《再说CSS3渐变——线性渐变》和大家一起学习了CSS3 Gradient中径向渐变最新语法(称得上是W3C的标准语法)相关知识以及其基本使用。今天我们在这一篇中主要和大家一起来了解渐变中的径向渐变新语法以及其基本使用。
CSS3径向渐变
CSS3径向渐变是圆形或椭圆形渐变。颜色不再沿着一条直线轴变化,而是从一个起点朝所有方向混合。但相对线性渐变要比径向渐变复杂的多。
一、径向渐变的语法
CSS3的径向渐变已得到众多浏览器引擎的支持,只不过其语法的版本根据不同的引擎浏览器,其语法也不一样,特别是在Webkit引擎的浏览器下和线性渐变的语法类似,也有新旧之法。而在其他几大引擎的浏览器,其语法基本类似,只是使用的前缀不同而以。特别是在2013年04年,W3C为CSS3径向渐变推出最新的语法格式。接下来我们一起来看看各引擎浏览器下的径向渐变语法。
1. Webkit引擎的CSS3径向渐变语法
CSS3径向渐变在Webkit引擎下的语法和线性渐变的语法一样,分为两种,一种是老版本的语法,另外一种是新版本语法:
Webkit引擎下的老版本语法:
-webkit-gradient([<type>],[<position> || <angle>,]?[<shape> ||<size>,]?<color-stop>,<color-stop>[,<color-stop>]*);
Webkit引擎新式语法
-webkit-radial-gradient([<position> || <angle>,]?[<shape> || <size>,]?<color-stop>,<color-stop>[,<color-stop>]*);
Webkit引擎中的浏览器Chrome4-9和Safari 4-5版本支持老式的Webkit引擎径向语法,Chrome10.0+和Safari5.1+支持Webkit引擎新式径向渐变。
2. Gecko引擎的CSS3的径向渐变语法
Gecko引擎的CSS3的径向渐变和Webkit引擎新式语法类似,只是使用的前缀不同而以:
-moz-radial-gradient([<position> || <angle>,]?[<shape> || <size>,]?<color-stop>,<color-stop>[,<color-stop>]*);
Gecko引擎的Firefox浏览器中Firefox3.6+版本支持径向渐变。
3. Presto引擎的CSS3径向渐变语法
Presto引擎的CSS3径向渐变语法和Webkit引擎的新式语法类似,只是使用的前缀不同而以:
-o-radial-gradient([<position> || <angle>,]?[<shape> || <size>,]?<color-stop>,<color-stop>[,<color-stop>]*);
Presto引擎中的Opear11.6开始支持径向渐变。
4. Trident引擎的CSS3径向渐变语法
Trident引擎的浏览器从IE10开始支持径向渐变语法,其语法格式与Webkit引擎的新式语法类似,仅不同的是其前缀不同,需要使用“-ms-”:
-ms-radial-gradient([<position> || <angle>,]?[<shape> || <size>,]?<color-stop>,<color-stop>[,<color-stop>]*);
5. W3C标准径向渐变语法
W3C组织从2013年04月开始给径向语法推出新的语法规则:
radial-gradient([[<shape> || <size>] [at <position>]?,| at <position>,]?<color-stop>[,<color-stop>]+);
不过支持径向渐变语法的浏览器,到写这文稿时,仅有IE10+,Firefox16+浏览器支持。
二、径向渐变的属性参数
CSS3的径向渐变相对于线性渐变要复杂的多,属性参数也繁多复杂。CSS3径向变中新老语法中的属性参数定义如下:
<position>:主要用来定义径向渐变的圆心位置。此值类似于CSS中background-position属性,用于确定元素渐变的中心位置。如果这个参数省略了,其默认值为“center”。其值主要有以下几种:
- <length>:用长度值指定径向渐变圆心的横坐标或纵坐标。可以为负值。
- <percentage>:用百分比指定径向渐变圆心的横坐标或纵坐标。可以为负值。
- left:设置左边为径向渐变圆心的横坐标值。
- center:设置中间为径向渐变圆心的横坐标值或纵坐标。
- right:设置右边为径向渐变圆心的横坐标值。
- top:设置顶部为径向渐变圆心的纵标值。
- bottom:设置底部为径向渐变圆心的纵标值。
<shape>:主要用来定义径向渐变的形状。其主要包括两个值“circle”和“ellipse”:
- circle:如果<size>和<length>大小相等,那么径向渐变是一个圆形,也就是用来指定圆形的径向渐变
- ellipse:如果<size>和<length>大小不相等,那么径向渐变是一个椭圆形,也就是用来指定椭圆形的径向渐变。
<size>:主要用来确定径向渐变的结束形状大小。如果省略了,其默认值为“farthest-corner”。可以给其显式的设置一些关键词,主要有:
- closest-side:指定径向渐变的半径长度为从圆心到离圆心最近的边;
- closest-corner:指定径向渐变的半径长度为从圆心到离圆心最近的角;
- farthest-side:指定径向渐变的半径长度为从圆心到离圆心最远的边;
- farthest-corner:指定径向渐变的半径长度为从圆心到离圆心最远的角;
如果<shape>设置了为“circle”或者省略,<size>可能显式设置为<length>。表示的是用长度值指定径向渐变的横向或纵向直径长度,并根据横向和纵向的直径来确定径向渐变的形状是圆或者是椭圆。此值不不能负值。
如果<shape>设置了“ellipse”或者省略,<size>可能显式设置为[<length>|<percentage>]。主要用来设置椭圆的大小。第一个值代表椭圆的水平半径,第二个值代表垂直半径。这两个值除了使用<length>定义大小之外还可以使用<percentage>来定义这两半径大小。使用<percentage>定义值是相对于径向渐变容器的尺寸。同样不能为负值。
<color-stop>:径向渐变线上的停止颜色,类似于线性渐变的<color-stop>。径向渐变的为渐变线从中心点向右扩散。其中0%表示渐变线的起始点,100%表示渐变线的与渐变容器相交结束的位置。而且其颜色停止可以定义一个负值。
三、径向渐变的基本用法
虽然径向渐变要比线性渐变更为复杂,只要了解了其基本语法以及相关属性参数的作用,我想并不会需要花太多的时间去适应。接下来,我们通过实战来加强径向渐变的使用。下面的所有例子我们都在一个宽度为400像素,高为300像素的容器中实现。
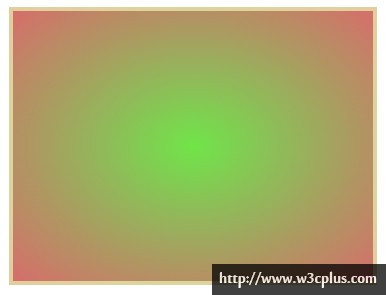
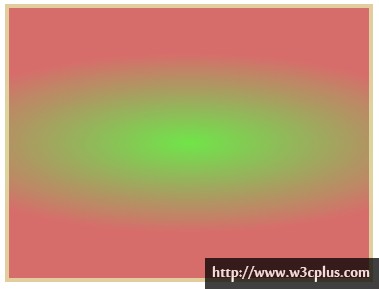
先来看一个最简单的径向渐变,圆心都是容器正中间,从“hsla(120,70%,60%,.9)”颜色向“hsla(360,60%,60%,.9)”颜色实现径向渐变:
div {
width: 400px;
height: 300px;
margin: 50px auto;
border: 5px solid hsla(60,50%,80%,.8);
background-image: -webkit-radial-gradient(hsla(120,70%,60%,.9),hsla(360,60%,60%,.9));
background-image: radial-gradient(hsla(120,70%,60%,.9),hsla(360,60%,60%,.9));
}
效果如下图所示:
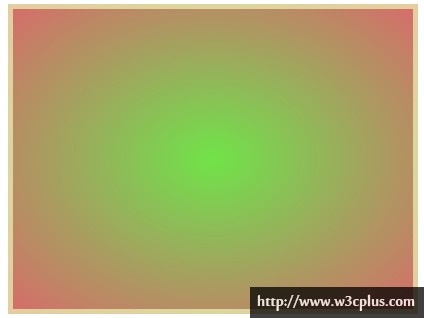
如果你想制作一个圆形渐变,而不是一个椭圆形渐变,只需要添加一个关键词“circle”,我们在前例的基础上添加一个关键词“circle”:
div {
width: 400px;
height: 300px;
margin: 50px auto;
border: 5px solid hsla(60,50%,80%,.8);
background-image: -webkit-radial-gradient(circle,hsla(120,70%,60%,.9),hsla(360,60%,60%,.9));
background-image: radial-gradient(circle,hsla(120,70%,60%,.9),hsla(360,60%,60%,.9));
}
效果如下图所示:
正如你所看到的,圆形的渐变是一个特殊的椭圆渐变,水平半径和垂直半径具有相同的长度值。

既然圆形渐变是椭圆渐变的一种特殊情况,如果我们渐变主要半径(水平半径)和次要半径(垂直半径)不相同时就是一个椭圆形渐变。

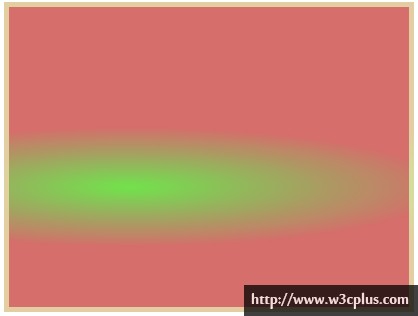
正如上面所言,主要半径和次要半径不相等时,制作的径向渐变是椭圆形渐变,在制作椭圆形渐变,可以使用关键词“ellipse”:
div {
width: 400px;
height: 300px;
margin: 50px auto;
border: 5px solid hsla(60,50%,80%,.8);
background-image: -webkit-radial-gradient(ellipse,hsla(120,70%,60%,.9),hsla(360,60%,60%,.9));
background-image: radial-gradient(ellipse,hsla(120,70%,60%,.9),hsla(360,60%,60%,.9));
}
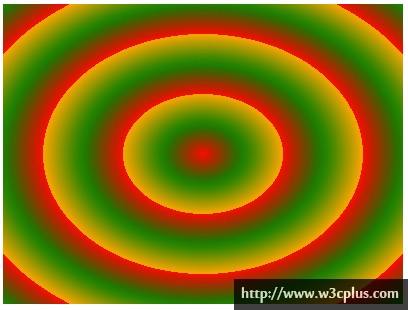
效果如下图所示:
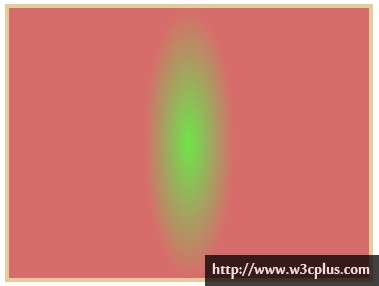
除了使用关键词制作不同的径向渐变,还可以用不同的渐变参数制作径向渐变效果,通过制作同心圆,主要半径和次要半径来决定径向渐变的形状。例如,圆心位置都在“200px,150px”处,主要半径为50px,次要半径为150px,从“hsla(120,70%,60%,.9)”色到“hsla(360,60%,60%,.9)”色径向渐变:
div {
width: 400px;
height: 300px;
margin: 50px auto;
border: 5px solid hsla(60,50%,80%,.8);
background-image: -webkit-radial-gradient(50px 150px at 200px 150px,hsla(120,70%,60%,.9),hsla(360,60%,60%,.9));
background-image: radial-gradient(50px 150px at 200px 150px,hsla(120,70%,60%,.9),hsla(360,60%,60%,.9));
}
效果如下图所示:
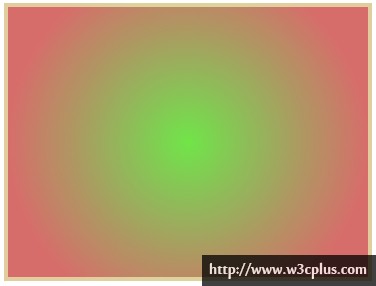
上图实现的是内径小于外径制作的径向渐变效果,接着我们来看看圆心相同,内外半径大小相同实现的渐变效果:
div {
width: 400px;
height: 300px;
margin: 50px auto;
border: 5px solid hsla(60,50%,80%,.8);
background-image: -webkit-radial-gradient(200px 200px at 200px 150px,hsla(120,70%,60%,.9),hsla(360,60%,60%,.9));
background-image: radial-gradient(200px 200px at 200px 150px,hsla(120,70%,60%,.9),hsla(360,60%,60%,.9));
}
效果如下图所示:
上图效果告诉我们,当内外圆的圆心相同,并且主要半径和次要半径相等时,制作的渐变效果就等同于制作了一个圆形径向渐变效果。接下来我们在看一个实例,圆心相同,主要半径大于次要的半径制作的径向渐变:
div {
width: 400px;
height: 300px;
margin: 50px auto;
border: 5px solid hsla(60,50%,80%,.8);
background-image: -webkit-radial-gradient(300px 100px at 200px 150px,hsla(120,70%,60%,.9),hsla(360,60%,60%,.9));
background-image: radial-gradient(300px 100px at 200px 150px,hsla(120,70%,60%,.9),hsla(360,60%,60%,.9));
}
效果如下图所示:
除了使用<length>值之外,还可以使用<percentage>值,其具体使用细节类似于
div {
width: 400px;
height: 300px;
margin: 50px auto;
border: 5px solid hsla(60,50%,80%,.8);
background-image: -webkit-radial-gradient(80% 20% at 30% 60%, hsla(120,70%,60%,.9),hsla(360,60%,60%,.9));
background-image: radial-gradient(80% 20% at 30% 60%, hsla(120,70%,60%,.9),hsla(360,60%,60%,.9));
}
效果如下图所示:
除了上述方法能实现一些简的径向渐变效果之外,还可以使用渐变形状配合圆心定位。主要使用“at”加上关键词来定义径向渐变中心位置。径向渐变中心位置类似于background-position 属性,可以使用一些关键词来定义:
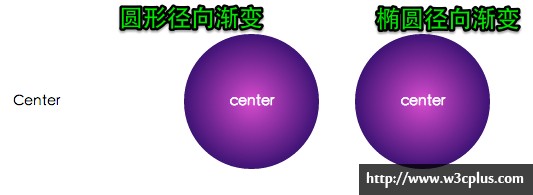
A)、center:设置径向渐变中心位置在容器的中心点,相当于at 50% 50%。类似于background-position:center。
/* at center*/
.center .circle {
background-image: -webkit-radial-gradient(circle at center, rgb(220, 75, 200),rgb(0, 0, 75));
background-image: radial-gradient(circle at center, rgb(220, 75, 200),rgb(0, 0, 75));
}
.center .ellipse {
background-image: -webkit-radial-gradient(ellipse at center, rgb(220, 75, 200),rgb(0, 0, 75));
background-image: radial-gradient(ellipse at center, rgb(220, 75, 200),rgb(0, 0, 75));
}
效果如下图所示:
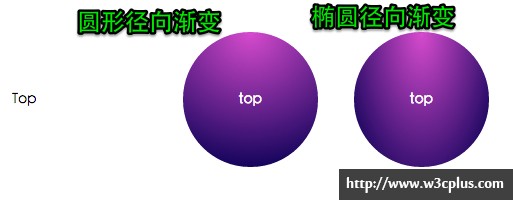
B)、top:设置径向圆心点在容器的顶边中心点处,与at 50% 0%效果等效。类似于background-position的center top。
/* at top*/
.top .circle {
background-image: -webkit-radial-gradient(circle at top, rgb(220, 75, 200),rgb(0, 0, 75));
background-image: radial-gradient(circle at top, rgb(220, 75, 200),rgb(0, 0, 75));
}
.top .ellipse {
background-image: -webkit-radial-gradient(ellipse at top, rgb(220, 75, 200),rgb(0, 0, 75));
background-image: radial-gradient(ellipse at top, rgb(220, 75, 200),rgb(0, 0, 75));
}
效果如下图所示:
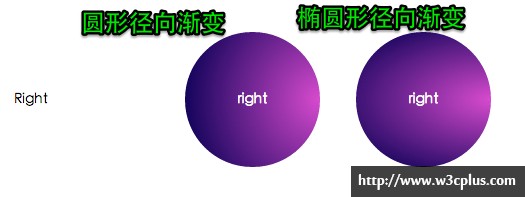
C)、right:设置径向渐变圆心点在容器右边中心点处,与at 100% 50%的效果等同。类似于background-position的right center。
/* at right */
.right .circle {
background-image: -webkit-radial-gradient(circle at right, rgb(220, 75, 200),rgb(0, 0, 75));
background-image: radial-gradient(circle at right, rgb(220, 75, 200),rgb(0, 0, 75));
}
.right .ellipse {
background-image: -webkit-radial-gradient(ellipse at right, rgb(220, 75, 200),rgb(0, 0, 75));
background-image: radial-gradient(ellipse at right, rgb(220, 75, 200),rgb(0, 0, 75));
}
效果如下图所示:
D)、bottom:设置径向渐变圆心点在容器底边中心点处,刚好与“top”关键词位置相反,与at 50% 100%效果等同。类似于background-position中的center bottom。
.bottom .circle {
background-image: -webkit-radial-gradient(circle at bottom, rgb(220, 75, 200),rgb(0, 0, 75));
background-image: radial-gradient(circle at bottom, rgb(220, 75, 200),rgb(0, 0, 75));
}
.bottom .ellipse {
background-image: -webkit-radial-gradient(ellipse at bottom, rgb(220, 75, 200),rgb(0, 0, 75));
background-image: radial-gradient(ellipse at bottom, rgb(220, 75, 200),rgb(0, 0, 75));
}
效果如下图所示:
E)、left:设置径向渐变圆心点在容器左边中心点处,刚好与“right”关键词位置相反,与at 0% 50%效果等同。类似于background-position的center left。
/* at left */
.left .circle {
background-image: -webkit-radial-gradient(circle at left, rgb(220, 75, 200),rgb(0, 0, 75));
background-image: radial-gradient(circle at left, rgb(220, 75, 200),rgb(0, 0, 75));
}
.left .ellipse {
background-image: -webkit-radial-gradient(ellipse at left, rgb(220, 75, 200),rgb(0, 0, 75));
background-image: radial-gradient(ellipse at left, rgb(220, 75, 200),rgb(0, 0, 75));
}
效果如下图所示:
F)、top left:设置径向渐变圆心点在容器的左角顶点处,与关键词“let top”和at 0 0效果等同。类似于background-position的left top。
/* at top left*/
.top-left .circle {
background-image: -webkit-radial-gradient(circle at top left, rgb(220, 75, 200),rgb(0, 0, 75));
background-image: radial-gradient(circle at top left, rgb(220, 75, 200),rgb(0, 0, 75));
}
.top-left .ellipse {
background-image: -webkit-radial-gradient(ellipse at top left, rgb(220, 75, 200),rgb(0, 0, 75));
background-image: radial-gradient(ellipse at top left, rgb(220, 75, 200),rgb(0, 0, 75));
}
/* at left top*/
.left-top .circle {
background-image: -webkit-radial-gradient(circle at left top, rgb(220, 75, 200),rgb(0, 0, 75));
background-image: radial-gradient(circle at left top, rgb(220, 75, 200),rgb(0, 0, 75));
}
.left-top .ellipse {
background-image: -webkit-radial-gradient(ellipse at left top, rgb(220, 75, 200),rgb(0, 0, 75));
background-image: radial-gradient(ellipse at left top, rgb(220, 75, 200),rgb(0, 0, 75));
}
效果如下图所示:
G)、top right:设置径向渐变圆心点在容器右角顶点处,与“right top”关键词与at 100% 0效果等同。类似于background-position的top right。
/*at top right*/
.top-right .circle {
background-image: -webkit-radial-gradient(circle at top right, rgb(220, 75, 200),rgb(0, 0, 75));
background-image: radial-gradient(circle at top right, rgb(220, 75, 200),rgb(0, 0, 75));
}
.top-right .ellipse {
background-image: -webkit-radial-gradient(ellipse at top right, rgb(220, 75, 200),rgb(0, 0, 75));
background-image: radial-gradient(ellipse at top right, rgb(220, 75, 200),rgb(0, 0, 75));
}
/* at right top*/
.right-top .circle {
background-image: -webkit-radial-gradient(circle at right top, rgb(220, 75, 200),rgb(0, 0, 75));
background-image: radial-gradient(circle at right top, rgb(220, 75, 200),rgb(0, 0, 75));
}
.right-top .ellipse {
background-image: -webkit-radial-gradient(ellipse at right top, rgb(220, 75, 200),rgb(0, 0, 75));
background-image: radial-gradient(ellipse at right top, rgb(220, 75, 200),rgb(0, 0, 75));
}
效果如下图所示:
H)、bottom right:设置径向渐变的圆心点在容器右下角顶点处,与关键词“right bottom”和at 100% 100%效果等同。类似于background-position的bottom right。
/* at bottom right*/
.bottom-right .circle {
background-image: -webkit-radial-gradient(circle at bottom right, rgb(220, 75, 200),rgb(0, 0, 75));
background-image: radial-gradient(circle at bottom right, rgb(220, 75, 200),rgb(0, 0, 75));
}
.bottom-right .ellipse {
background-image: -webkit-radial-gradient(ellipse at bottom right, rgb(220, 75, 200),rgb(0, 0, 75));
background-image: radial-gradient(ellipse at bottom right, rgb(220, 75, 200),rgb(0, 0, 75));
}
/* at right bottom*/
.right-bottom .circle {
background-image: -webkit-radial-gradient(circle at right bottom, rgb(220, 75, 200),rgb(0, 0, 75));
background-image: radial-gradient(circle at right bottom, rgb(220, 75, 200),rgb(0, 0, 75));
}
.right-bottom .ellipse {
background-image: -webkit-radial-gradient(ellipse at right bottom, rgb(220, 75, 200),rgb(0, 0, 75));
background-image: radial-gradient(ellipse at right bottom, rgb(220, 75, 200),rgb(0, 0, 75));
}
效果如下图所示:
I)、bottom left:设置径向渐变圆心在容器左下角顶点处,与关键词“left bottom”和 at 0% 100%效果等同。类似于background-position的bottom left。
/* at bottom left*/
.bottom-left .circle {
background-image: -webkit-radial-gradient(circle at bottom left, rgb(220, 75, 200),rgb(0, 0, 75));
background-image: radial-gradient(circle at bottom left, rgb(220, 75, 200),rgb(0, 0, 75));
}
.bottom-left .ellipse {
background-image: -webkit-radial-gradient(ellipse at bottom left, rgb(220, 75, 200),rgb(0, 0, 75));
background-image: radial-gradient(ellipse at bottom left, rgb(220, 75, 200),rgb(0, 0, 75));
}
/* at left bottom*/
.left-bottom .circle {
background-image: -webkit-radial-gradient(circle at left bottom, rgb(220, 75, 200),rgb(0, 0, 75));
background-image: radial-gradient(circle at left bottom, rgb(220, 75, 200),rgb(0, 0, 75));
}
.left-bottom .ellipse {
background-image: -webkit-radial-gradient(ellipse at left bottom, rgb(220, 75, 200),rgb(0, 0, 75));
background-image: radial-gradient(ellipse at left bottom, rgb(220, 75, 200),rgb(0, 0, 75));
}
效果如下图所示:
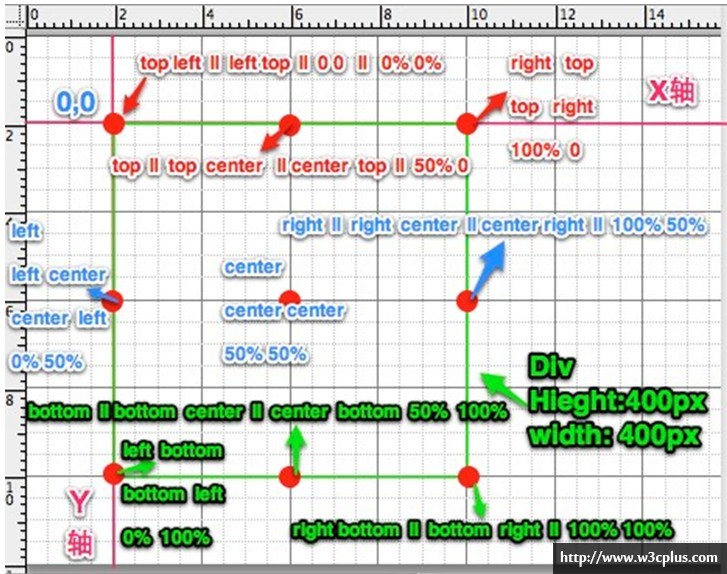
综合上面的实例以及对应的效果,大家在理解径向渐变使用关键词设置径向渐变圆心位置,可以把其当作元素背景中的background-position属性来理解。用来设置元素径向渐变圆心的所有可用关键词对照的位置关系,可以浏览下图:

前面分别给大家介绍了使用<size> 、渐变类型关键词以及渐变类型配合关键词制作的径向渐变效果。除了上述方法可以制作一些径向渐变效果之外,还可以使用<size>和渐变类型以及圆心关键词结合制作一些径向渐变效果。
当给元素显式的设置了径向渐变的大小,这两个值设置了径向渐变的水平和垂直半径。如果一个径向渐变包含径向渐变类型“circle”和一个单一的大小值,您就可以实现一个圆形的径向渐变。如果一个径向渐变包含了径向渐变类型“ellipse”和两个值,或者只是两个值,您就可以实现一个椭圆形的径向渐变。在设置径向半径大小值时,您可以使用任何CSS的单位长度值都有效。例如:
A)、使用20px circle制作一个径向半径为20px的圆形径向渐变:
div {
width: 300px;
height: 300px;
border-radius: 100%;
margin: 50px auto;
border: 5px solid hsla(60,50%,80%,.8);
background-image: -webkit-radial-gradient(20px circle,hsla(220,89%,100%,1),hsla(30,60%,60%,.9));
background-image: radial-gradient(20px circle,hsla(220,89%,100%,1),hsla(30,60%,60%,.9));
}
效果如下图所示:
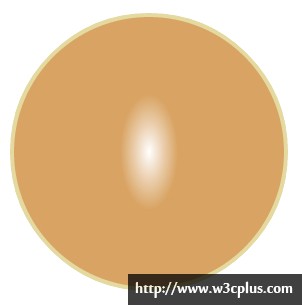
B)、使用2em 4em ellipse制作椭圆形径向渐变,其中主要半径为2em,次要半径为4em。
div {
width: 300px;
height: 300px;
border-radius: 100%;
margin: 50px auto;
border: 5px solid hsla(60,50%,80%,.8);
background-image: -webkit-radial-gradient(2em 4em ellipse,hsla(220,89%,100%,1),hsla(30,60%,60%,.9));
background-image: radial-gradient(2em 4em ellipse,hsla(220,89%,100%,1),hsla(30,60%,60%,.9));
}
效果如下图所示:
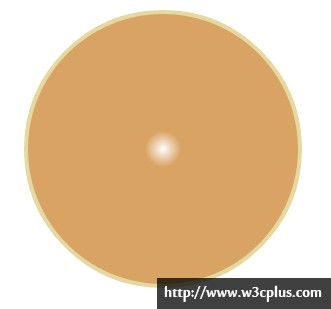
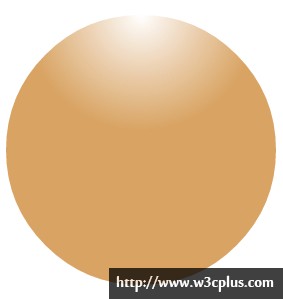
C)、使用8em circle at top配合圆心位置关键词制作一个圆形径向渐变,其半径大小为5em,圆心在top处。
div {
width: 300px;
height: 300px;
border-radius: 100%;
margin: 50px auto;
background-image: -webkit-radial-gradient(8em circle at top,hsla(220,89%,100%,1),hsla(30,60%,60%,.9));
background-image: radial-gradient(8em circle at top,hsla(220,89%,100%,1),hsla(30,60%,60%,.9));
}
效果如下图所示:
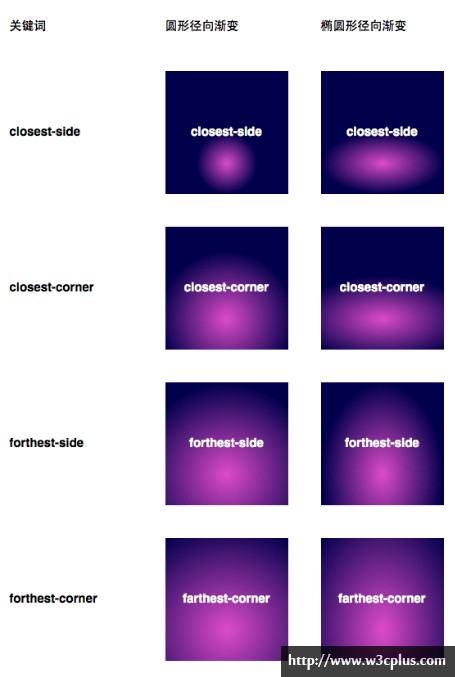
除了通过<size>给径向渐变显式的设置大小之外,我们还可以通过关键词隐式的为径向渐变设置大小。其中的每个关键词指定径向渐变大小的算法。也就是通过圆心指向径向渐变的边或者角来确定径向渐变的大小。不过在圆形和椭圆形的径向渐变之中,他们算出来的大小略有不同。虽然最初看上去似乎有些复杂,一旦您理解了这些关键词的意义,一切就变得简单。
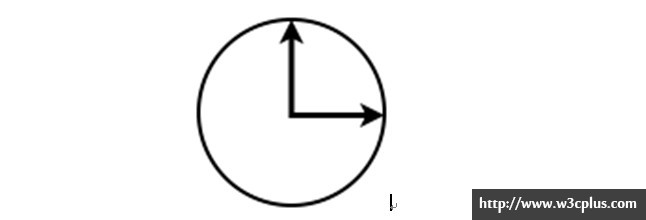
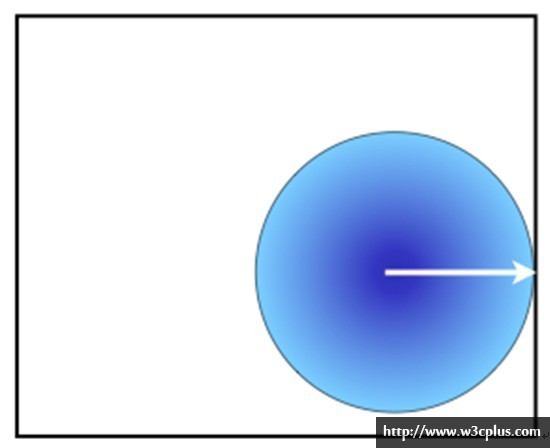
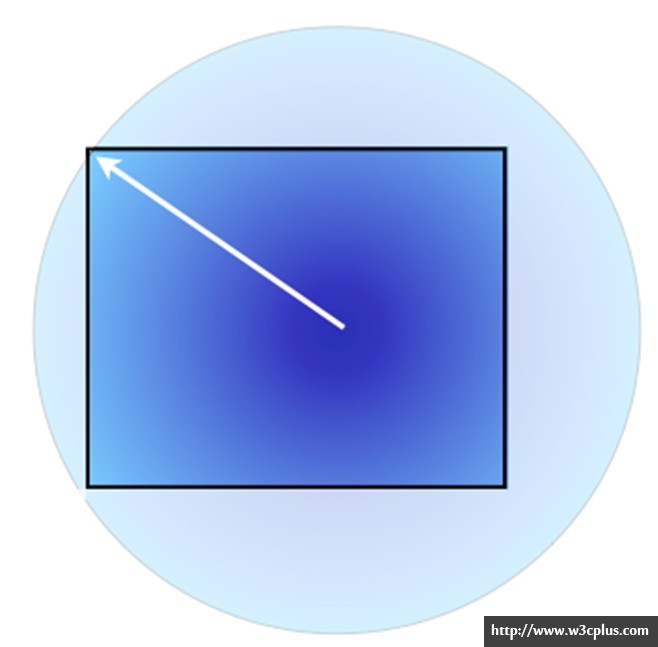
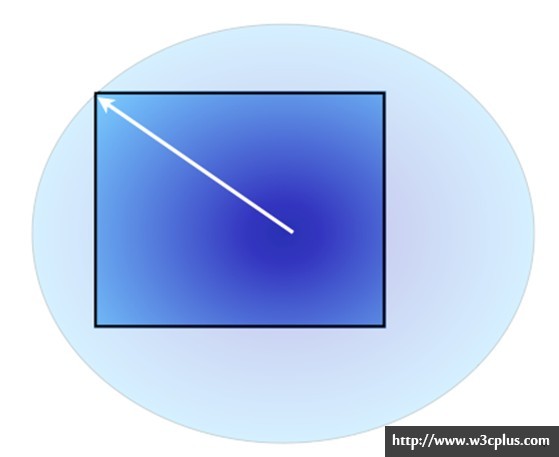
当使用closest-side来设置一个圆形径向渐变大小,主要是通过径向边缘与离元素最近边缘的切点到圆心之间的直线距离大决定。如下图所示:

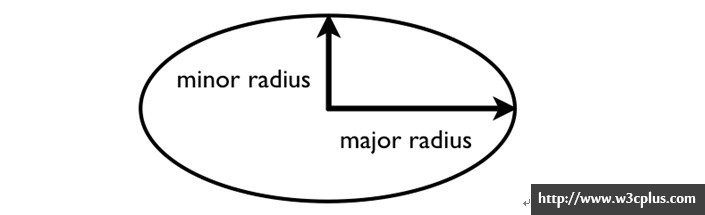
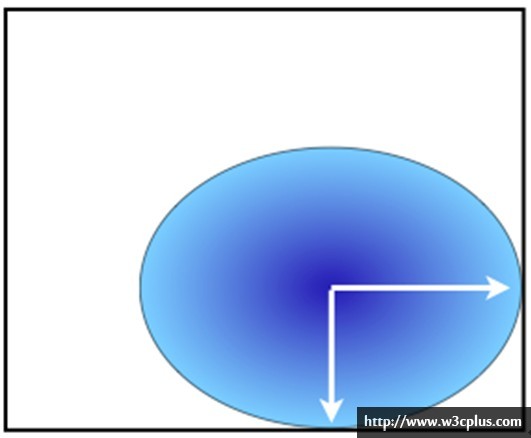
当使用closest-side来设置椭圆形径向渐变大小,主要通过径向渐变水平与垂直边缘与离最近边缘切点到圆心的直线距离大小决定。如下图所示:

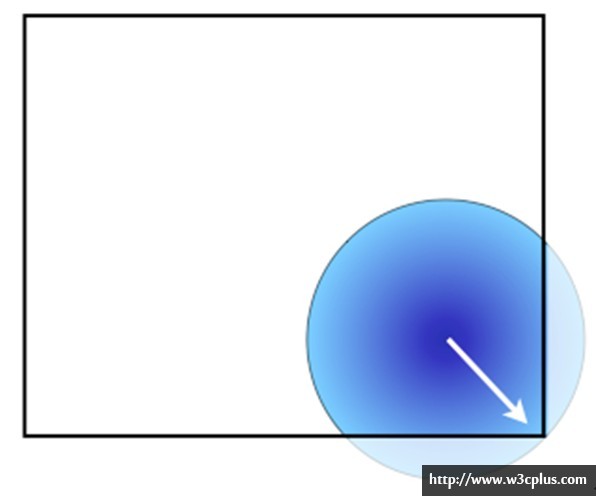
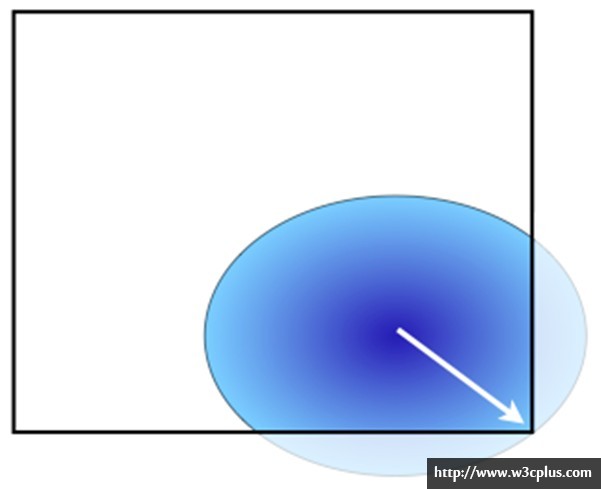
当使用closest-corner来设置圆形径向渐变大小,主要通过渐变边缘与到元素最近顶角交接点到圆心直线距离决定,如下图所示:

当使用“closest-corner”来设置椭圆形径向渐变大小,主要通过径向渐变边缘与到元素最近顶角交接点到圆心的直线距离大小决定,如下图所示:

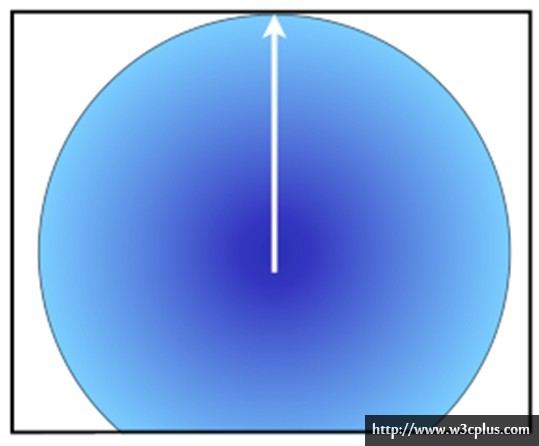
当使用“farthest-side”来设置圆形径向渐变大小,主要通过径向渐变边缘与元素最远边的切点到圆心的直线距离大小决定,如下图所示:

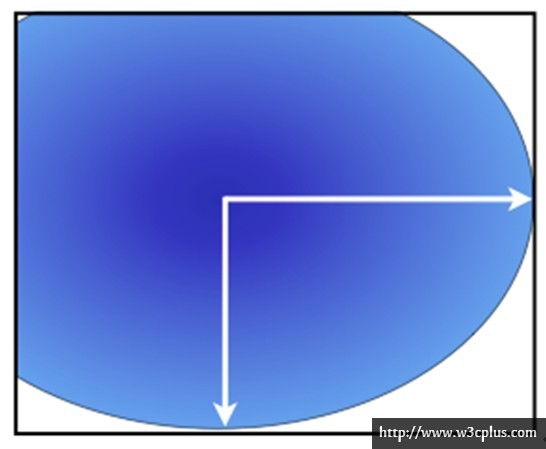
当使用“farthest-side”来设置椭圆形径向渐变大小,主要通过径向渐变与元素最远边切点到圆心的直线距离大小决定。如下图所示:

当使用“farthest-corner”来设置圆形径渐变的大小,主要通过径向渐变边缘与元素最远顶角交点到圆心的直线距离决定,如下图所示:

当使用“farthest-corner”来设置椭圆形径向渐变,主要通过渐变边缘与元素最远顶点的交接点到圆心的直线距离决定,如下图所示:

为了更好的说明这些关键词的使用,下面的实例中,我们将圆心定义在“at 50% 75%”的位置,分别演示了“closest-side”、“closest-corner”、“farthest-side”和“farthest-corner”分别在圆形与椭圆形径向渐变的效果。
/* closest-side*/
.closest-side .circle {
background-image: -webkit-radial-gradient(closest-side circle at 50% 75%, rgb(220, 75, 200),rgb(0, 0, 75));
background-image: radial-gradient(closest-side circle at 50% 75%, rgb(220, 75, 200),rgb(0, 0, 75));
}
.closest-side .ellipse {
background-image: -webkit-radial-gradient(closest-side ellipse at 50% 75%, rgb(220, 75, 200),rgb(0, 0, 75));
background-image: radial-gradient(closest-side ellipse at 50% 75%, rgb(220, 75, 200),rgb(0, 0, 75));
}
/* closest-corner*/
.closest-corner .circle {
background-image: -webkit-radial-gradient(closest-corner circle at 50% 75%, rgb(220, 75, 200),rgb(0, 0, 75));
background-image: radial-gradient(closest-corner circle at 50% 75%, rgb(220, 75, 200),rgb(0, 0, 75));
}
.closest-corner .ellipse {
background-image: -webkit-radial-gradient(closest-corner at 50% 75%, rgb(220, 75, 200),rgb(0, 0, 75));
background-image: radial-gradient(closest-corner ellipse at 50% 75%, rgb(220, 75, 200),rgb(0, 0, 75));
}
/* farthest-side */
.farthest-side .circle {
background-image: -webkit-radial-gradient(farthest-side circle at 50% 75%, rgb(220, 75, 200),rgb(0, 0, 75));
background-image: radial-gradient(farthest-side circle at 50% 75%, rgb(220, 75, 200),rgb(0, 0, 75));
}
.farthest-side .ellipse {
background-image: -webkit-radial-gradient(farthest-side ellipse at 50% 75%, rgb(220, 75, 200),rgb(0, 0, 75));
background-image: radial-gradient(farthest-side ellipse at 50% 75%, rgb(220, 75, 200),rgb(0, 0, 75));
}
/* farthest-corner */
.farthest-corner .circle {
background-image: -webkit-radial-gradient(farthest-corner circle at 50% 75%, rgb(220, 75, 200),rgb(0, 0, 75));
background-image: radial-gradient(farthest-corner circle at 50% 75%, rgb(220, 75, 200),rgb(0, 0, 75));
}
.farthest-corner .ellipse {
background-image: -webkit-radial-gradient(farthest-corner ellipse at 50% 75%, rgb(220, 75, 200),rgb(0, 0, 75));
background-image: radial-gradient(farthest-corner ellipse at 50% 75%, rgb(220, 75, 200),rgb(0, 0, 75));
}
效果如下图所示:
在径向渐变中,除了能设置径向渐变的圆心位置、半径大小之外,还可以设置径向渐的颜色,前面我们演示的都是简单的两个颜色制作的径向渐变,接下来通过<color-stop>属性参数来设置径向渐变的颜色。
下面我们在前面的基础上增加一个颜色,实现三色渐变效果:
div {
margin: 20px auto;
width: 200px;
height: 200px;
border-radius: 100%;
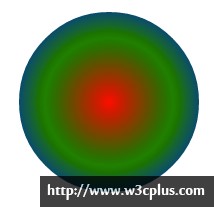
background-image: -wekbit-radial-gradient(red,green,blue);
background-image: radial-gradient(red,green,blue);
}
效果如下图所示:
上面的示例是一个简单的三色径向渐变,只是通过设置三个颜色,从容器的中心向外由红色(red)、绿色(green)到蓝色(blue)。这可以说是最简单的了多色径向渐变了,除此之外,我们还可以给每个颜色设置具体的显示位置:
div {
margin: 20px auto;
width: 200px;
height: 200px;
border-radius: 100%;
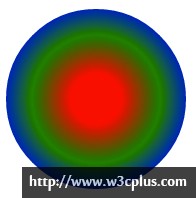
background-image: -wekbit-radial-gradient(red 20%,green 50%,blue 80%);
background-image: radial-gradient(red 20%,green 50%,blue 80%);
}
效果如下图所示:
在径向渐变中的渐变颜色,我们可以使用任何表示颜色的格式,并且确定渐变颜色的位置可以使用任何表示长度的单位值,同时颜色数量不会做任何限制,而且前面介绍有关于径向渐变的属性参数都可以配合多种颜色,制作出一些更特殊的径向渐变效果:
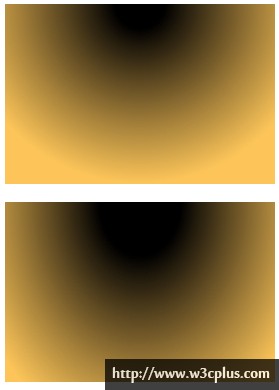
.circle {
background-image: -wekbit-radial-gradient(90px circle at top,rgb(0,0,0) 30%,rgba(255,190,90,.9) 200px,hsl(123,58%,90%) 8em,hsla(230,40%,90%,.8) 80%,blue);
background-image: radial-gradient(90px circle at top,rgb(0,0,0) 30%,rgba(255,190,90,.9) 200px,hsl(123,58%,90%) 8em,hsla(230,40%,90%,.8) 80%,blue);
}
.ellipse {
background-image: -wekbit-radial-gradient(farthest-side ellipse at top,rgb(0,0,0) 30%,rgba(255,190,90,.9) 200px,hsl(123,58%,90%) 8em,hsla(230,40%,90%,.8) 80%,blue);
background-image: radial-gradient(farthest-side ellipse at top,rgb(0,0,0) 30%,rgba(255,190,90,.9) 200px,hsl(123,58%,90%) 8em,hsla(230,40%,90%,.8) 80%,blue);
}
效果如下图所示:
上面主要介绍了渐变中的径向渐变相关语法与基础使用。接下来借此机会简单的介绍一下重复渐变的一些基础知识。
重复渐变
线性渐变和径向渐变都属于CSS中背景属性中的背景图片(background-image)属性。有时候我们希望创建一种在一个元素的背景上重复的渐变“模式”。在没有重复渐变的属性之前,主要通过重复背景图像(使用background-repeat)创建线性重复渐变,但是没有创建重复的径向渐变的类似方式。幸运的是,CSS3通过“repeating-linear-gradient”和“repeating-radial-gradient”语法提供了补救方法。可以直接实现重复的渐变效果。
1、重复线性渐变
我们可以使用重复线性渐变“repeating-linear-gradient”属性来代替线性渐变“linear-gradient”。他们采取相同的值,但色标在两个方向上都无限重复。不过使用百分比设置色标的位置没有多大的意义,但使用像素和其他的单位,重复线性渐变可以创建一些很酷的效果。例如下面的实例:
div {
width: 400px;
height: 300px;
margin: 20px auto;
background-image: -webkit-repeating-linear-gradient(red,green 40px, orange 80px);
background-image: repeating-linear-gradient(red,green 40px, orange 80px);
}
在这个例子中从开始红色(red)向40px处的绿色(green)渐变,然后向80px处的橙色(orange)渐变。因为他是一个重复的线性渐变,它不断以这个模式从上向下重复平铺。如下图所示:
效果如下图所示:
2、重复径向渐变
以同样的方式,你可以使用相关的属性创建重复的径向渐变。其语法和radial-gradient类似,只是以一个径向渐变为基础进行重复渐变,如下例所示:
div {
width: 400px;
height: 300px;
margin: 20px auto;
background-image: -webkit-radial-linear-gradient(red,green 40px, orange 80px);
background-image: repeating-radial-gradient(red,green 40px, orange 80px);
}
效果如下图所示:
重复渐变制作记事本纸张效果
记事本我想大家都清楚,每张纸都有横线条,左边有两条竖线从顶部延伸到底部。今天我们就一起使用重复渐变来制作这样的纸张背景效果。我们不使用任何图片,只使用CSS3的重复渐变在body上写效果:
body {
margin: 0;
padding: 0;
height: 100%;
}
body {
background: -webkit-repeating-linear-gradient(to top, #f9f9f9, #f9f9f9 29px, #ccc 30px);
background: repeating-linear-gradient( to top, #f9f9f9, #f9f9f9 29px, #ccc 30px );
background-size: 100% 30px;
position: relative;
}
在这个效果中,仅重复渐变属性是无法完成的,我们还需要CSS3的另一个属性background-size,用来指定背景图像的大小为100% 30px。尽管CSS3渐变显示的是颜色,实际上他是一张图像而不是颜色。

接下来使用伪类“:before”在纸张边添加两条竖线:

body:before {
content: "";
display: inline-block;
height: 100%;
width: 4px;
border-left: 4px double #FCA1A1;
position: absolute;
left: 30px;
}
我们最终看到的效果如下图所示:
效果如下图所示:
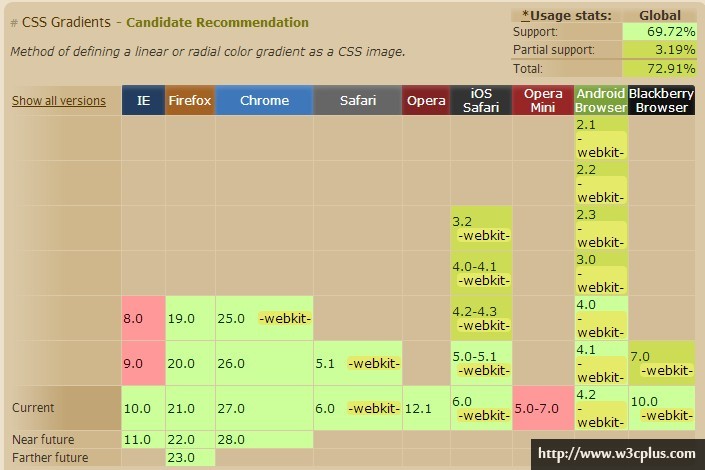
浏览器兼容性
CSS3的渐变的语法也几经变化,不过让前端设计师值得庆幸的是,直到写本文的时候,CSS3的渐变语法在除了在Webkit的Sarfari浏览器和IE10以下的浏览器没有得到支持之外,其他浏览器对渐变支持都很稳定。
注:所列的是W3C的渐变标准语法在浏览器兼容性
在介绍CSS3渐变属性的时候,就知道渐变的语法版本种类有多种,而各语法版本浏览器的兼容性也各有不同:
线性渐变:
- 超老版本浏览器供应商语法:Chrome4-9,Safari4-5
- 老版本浏览器供应商语法:IE10+、Firefox3.6+、Chrome10+、Safari5.1+、Opera11.6+
- 新版本浏览器供应商语法:Firefox10+、Opera11.6+
- W3C标准语法:IE10+、Firefox19+、Chrome26+、Opear12.1+
径向渐变
- 超老版本浏览器供应商语法:Chrome4-9、Safari4-5
- 老版本浏览器供应商语法:IE10+、Firfox3.6+、Chrome10+、Safari5.1+、Opera11.6
- W3C标准语法:IE10+、Firefox19+、Chrome26+、Opear12.1+
IE低版本浏览器兼容处理
对于IE9以前的版本,众所周知他们并不支持CSS3渐变属性,但我们可以使用IE的专有滤镜来创建简单的渐变。IE渐变滤镜不支持色标、渐变角度和径向渐变。我们能做的仅能指定水平和垂直的线性渐变,以及渐变的开始颜色和渐变的结束颜色。
如果需要为这些比较旧的浏览器提供渐变效果,我们可以按照下面的滤镜语法来实现:
filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0, startColorstr=’#COLOR’,endColorstr=’#COLOR’);/*IE6和IE7*/ -ms-filter:”progid:DXImageTransform.Microsoft.gradient(GradientType=0, startColorstr=’#COLOR’,endColorstr=’#COLOR’)”;/*IE8*/
语法中的GradientType参数主要用来设置渐变的方向,其中值为“1”表示的是水平线性渐变,值为“0”表示的是垂直线性渐变。
startColorstr参数主要用来设置或检索色彩渐变的开始颜色和透明度。其值是可一个可选值。其值“#COLOR”格式为“#AARRGGBB”。AA、RR、GG、BB为十六进制正整数,取值范围为00到FF。RR指定红色值,GG指定绿色值,BB指定蓝色值,AA指定透明度,00表示完全透明,FF则表示完全不透明。超出取值范围的值将被恢复为默认值。取值范围为“#FF000000”到“FFFFFFFF”,默认值为“#FF0000FF”。
endColorstr参数主要用来设置或检索色彩渐变的结束颜色和透明度。其值“#COLOR”的格式和“startColorstr”取值格式一样。默认值为“#FF000000”。
针对其他浏览器的兼容方案
CSS3渐变在众多现代浏览器中都得到较好的支持,因为他为不兼容的浏览器提供解决方案来说,较为容易。
- 使用图片。对于那些不支持CSS3渐变特性的浏览器来说,最简单的方法就是按照老方法来实现渐变:创建一个半透明的PNG渐变图片。在使用这个解决方案的时候,必须注意一点,运用的图片要写在CSS渐变属性之前,只有这样才能让支持渐变的浏览器用创造渐变效果的background-image属性覆盖指定真实图片同名规则。
- 使用脚本。对于IE6-8兼容CSS3的渐变效果,还可以使用PIE脚本。对于其他浏览器,可以试试Weston Ruter的“用Canvas模拟CSS3渐变”的脚本。
- 采用纯色。对于不兼容的浏览器,设置一个background-color色,使其在浏览器中显示为纯色。
- 使用滤镜。对于IE9以下的浏览器兼容CSS3的渐变效果,还可以采用IE专有的滤镜语法。
总结
在CSS3中渐变特性主要包括了线性渐变(linear-gradient)、径向渐变(radial-gradient)、重复线性渐变(repeating-linear-gradient)和重复径向渐变(repeating-radial-gradient)四种。其中线性渐变和重复线性渐变语法和使用相同,而径向渐变和重复径向渐变的语法与使用相同。并且详细的介绍了各种渐变的基础使用,以及浏览器兼容的处理方案。
从本质上来说,渐变就是背景属性中的background-image。浏览器直接将渐变生成图片,可以直接使用CSS背景属性来控制他们,就像对待其他图片那样。
到这里有关于CSS3的渐变就要先告一段落。希望这两篇文章对大家有所帮助。如果您有更好的想法,希望能在下面的评论中与我们一起分享。
如需转载烦请注明出处:http://www.w3cplus.com/css3/new-css3-radial-gradient.html